Jumlah kandungan berkaitan 10000

Kebaikan dan keburukan skrin LCD dan skrin OLED
Pengenalan Artikel:Kelebihan skrin LCD: 1. Harga yang lebih rendah 2. Ekspresi warna yang kuat 3. Kecerahan tinggi; Kelemahan skrin LCD: 1. Kelajuan tindak balas yang perlahan 2. Kontras rendah 3. Kontras rendah; Kelebihan skrin OLED: 1. Boleh memaparkan hitam tulen; 3. Ketebalan kecil; responsif Masa adalah singkat. Kelemahan skrin OLED: 1. Harga yang lebih tinggi 2. Jangka hayat yang lebih pendek 3. Tidak sesuai untuk memaparkan imej tetap untuk masa yang lama.
2024-01-12
komen 0
4906

Cara menambah fungsi templat tersuai pada sistem perakaunan anda - Cara membangunkan templat tersuai menggunakan PHP
Pengenalan Artikel:Cara menambah fungsi templat tersuai pada sistem perakaunan - Cara membangunkan templat tersuai menggunakan PHP memerlukan contoh kod khusus 1. Pengenalan: Sistem perakaunan ialah aplikasi yang digunakan untuk merekodkan pendapatan peribadi atau perniagaan, perbelanjaan, aset, liabiliti dan program maklumat kewangan lain . Dalam penggunaan sebenar, pengguna atau syarikat yang berbeza mungkin memerlukan cara yang berbeza untuk memaparkan akaun, jadi menambah fungsi templat tersuai boleh meningkatkan fleksibiliti dan pengalaman pengguna sistem. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan fungsi templat tersuai dan menyediakan contoh kod khusus. 2. Langkah pelaksanaan: cipta
2023-09-24
komen 0
847

Bagaimana untuk mempercepatkan kelajuan tindak balas laman web Java melalui pengoptimuman rangkaian?
Pengenalan Artikel:Bagaimana untuk mempercepatkan kelajuan tindak balas laman web Java melalui pengoptimuman rangkaian? Dengan perkembangan pesat Internet, banyak syarikat dan individu telah memindahkan perniagaan mereka ke platform dalam talian Tapak web telah menjadi salah satu kaedah paparan dan komunikasi yang paling biasa digunakan, dan kelajuan respons tapak web secara langsung mempengaruhi pengalaman dan Kepuasan pengguna. Untuk laman web yang dibangunkan berdasarkan Java, cara mempercepatkan kelajuan tindak balas laman web melalui pengoptimuman rangkaian telah menjadi isu penting. Dalam artikel ini, kami akan meneroka beberapa cara untuk mempercepatkan respons tapak web Java melalui pengoptimuman rangkaian.
2023-08-04
komen 0
817

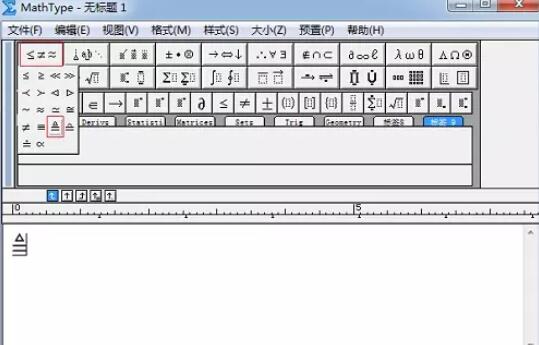
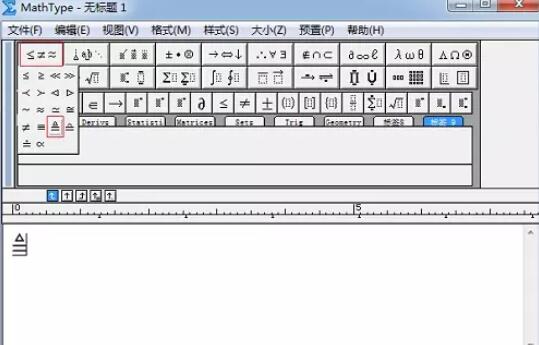
Bagaimana untuk mengedit tanda sama dan simbol segitiga menggunakan MathType
Pengenalan Artikel:Kaedah operasi satu: terus gunakan templat untuk membuka MathType Dalam antara muka tetingkap penyuntingan MathType, gerakkan tetikus ke bar alat MathType, klik templat [Simbol Hubungan] - simbol [Delta sama], supaya dsb. kawasan kerja nombor tambah simbol segitiga. Kaedah operasi dua: Masukkan simbol Klik dan pilih perintah [Edit]-[Insert Symbol] dalam menu MathType, dan tetingkap untuk memasukkan simbol akan muncul. Dalam tetingkap simbol sisip, tetapkan mod [Lihat] kepada [Penerangan], tarik bar skrol dalam panel simbol di bawah dan cari simbol yang sepadan. Petua: Sesetengah orang mungkin menggunakan kaedah input gabungan MathType untuk memasukkan data tanpa mengetahui bahawa terdapat templat siap sedia.
2024-04-16
komen 0
794

Kelebihan dan masalah rangka kerja CSS responsif
Pengenalan Artikel:Kelebihan dan Cabaran Rangka Kerja CSS Responsif Dalam beberapa tahun kebelakangan ini, kepopularan peranti mudah alih dan kemunculan berbilang saiz skrin juga telah memberikan dorongan untuk pembangunan reka bentuk responsif. Reka bentuk responsif bermakna reka bentuk boleh melaraskan kesan paparan secara automatik mengikut saiz peranti dan resolusi skrin yang berbeza. Rangka kerja CSS ialah alat yang boleh membantu dalam reka bentuk tapak web responsif Menggunakan rangka kerja CSS membolehkan kami membina tapak web responsif dengan cepat sambil mengurangkan beberapa kerja UI Ini adalah salah satu sebab mengapa semakin ramai pembangun laman web menggunakan rangka kerja CSS. Artikel ini akan
2024-01-16
komen 0
596

Cara membuat templat CAD tersuai untuk menyelesaikan masalah CAD
Pengenalan Artikel:1. Mengenai cara mencipta templat CAD baharu yang sesuai dengan keperluan peribadi, jawapan terperinci disediakan di bawah: Dalam CAD, mencipta templat yang sesuai dengan keperluan peribadi boleh meningkatkan kecekapan kerja dengan berkesan: 1. Buka CAD perisian: Mulakan perisian CAD dan masukkan antara muka Lukisan. 2. Lukis lapisan asas: Lukis lapisan asas mengikut keperluan peribadi atau projek. Boleh termasuk bingkai gambar standard, blok tajuk, logo syarikat, dsb. 3. Tetapkan sifat lapisan: Tetapkan sifat lapisan untuk lapisan asas yang dilukis, termasuk jenis garisan, warna, lebar garisan, dsb. Pastikan ia memenuhi piawaian penggubalan anda sendiri atau syarikat. 4. Tambah gaya label dan teks: Tambah gaya teks standard dan gaya label. Tetapkan fon, saiz, warna dan atribut lain teks untuk memastikan konsistensi. 5. Simpan sebagai teks templat
2024-01-05
komen 0
796

Apakah yang perlu saya lakukan jika ia mengatakan bahawa pemandu monitor telah berhenti bertindak balas dan telah dipulihkan?
Pengenalan Artikel:Apabila bermain permainan, mesej "Pemandu monitor telah berhenti bertindak balas dan telah dipulihkan" tiba-tiba muncul. Pemacu paparan telah berhenti bertindak balas dan telah pulih Ini bermakna pemacu paparan dalam sistem telah mengalami situasi yang tidak normal dan tidak boleh berfungsi seperti biasa, menyebabkan paparan menjadi tidak bertindak balas atau mempunyai skrin hitam. Sebab biasa: 1. Pantau ralat pemandu: Mungkin terdapat ralat logik program atau ralat penghantaran data dalam pemandu, menyebabkan pemandu gagal berfungsi dengan baik. 2. Konfigurasi perkakasan tidak mencukupi: Konfigurasi perkakasan komputer tidak mencukupi untuk memenuhi keperluan aplikasi berprestasi tinggi, mengakibatkan masalah seperti sistem berhenti seketika dan ketinggalan. 3. Kerosakan fail sistem: kerosakan pada fail sistem komputer
2024-03-14
komen 0
1143

Bagaimana untuk membuat pemain tayangan slaid responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara membuat pemain tayangan slaid responsif menggunakan HTML, CSS dan jQuery Dalam reka bentuk web hari ini, pemain tayangan slaid adalah salah satu elemen yang paling biasa dan popular. Pemain tayangan slaid boleh memaparkan gambar dan teks dengan kesan animasi yang indah, memberikan pengguna pengalaman visual yang lebih menarik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta pemain tayangan slaid responsif dan memberikan contoh kod khusus. Langkah 1: Buat Struktur HTML Mula-mula, kita perlu mencipta struktur HTML
2023-10-24
komen 0
768

Grid CSS: Mencipta Portfolio Responsif
Pengenalan Artikel:pengenalan
Dalam era digital hari ini, menjadi penting bagi individu dan perniagaan untuk mempunyai kehadiran dalam talian. Bagi profesional dalam bidang kreatif, mempunyai portfolio yang digilap dan responsif boleh memberi impak yang besar kepada potensi
2024-08-25
komen 0
1163

Cara membuat laporan data responsif menggunakan Vue dan Element-UI
Pengenalan Artikel:Cara menggunakan Vue dan Element-UI untuk membuat laporan data responsif Pengenalan: Dalam era dipacu data moden, laporan data ialah alat penting untuk membantu syarikat dan individu mendapatkan dan menganalisis data dengan lebih baik. Vue ialah rangka kerja JavaScript yang popular, dan Element-UI ialah satu set perpustakaan komponen UI berdasarkan Vue Gabungan mereka boleh membuat laporan data responsif dengan mudah. Artikel ini akan membawa pembaca mempelajari langkah demi langkah cara menggunakan Vue dan Element-UI untuk membuat laporan data responsif
2023-07-23
komen 0
1406

Proses operasi menyimpan PPT sebagai templat
Pengenalan Artikel:Buka PPT dan buat dokumen kosong. Melengkapkan reka bentuk PPT. Sebagai contoh, jika anda fikir reka bentuk ini agak bagus dan anda mungkin menggunakannya pada masa hadapan, anda boleh menyimpannya sebagai fail templat. Tekan kekunci F12 untuk membuka tetingkap Save As. Pilih [Templat PowerPoint] dalam [Jenis Simpan], dan laluan simpan secara automatik akan bertukar kepada laluan folder di mana templat terletak. Selepas mengklik [Simpan], ia berjaya disimpan sebagai templat. Tutup fail, klik [Fail] - [Baru], klik [Peribadi]. Di sini anda boleh melihat templat PPT yang baru anda buat. Klik padanya dan tetingkap akan muncul kemudian klik [Buat]. Dengan cara ini, dokumen baharu dibuat yang betul-betul sama dengan templat.
2024-04-17
komen 0
733

Cara menggunakan v-on:click.native untuk mengikat acara asli dalam Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript popular yang boleh membina antara muka pengguna responsif dengan cepat dan memberikan bantuan yang hebat untuk pembangunan tapak web. Dalam Vue, kita selalunya perlu menggunakan pengikatan peristiwa untuk bertindak balas terhadap operasi pengguna. Apabila kita perlu mengikat peristiwa asli, kita boleh menggunakan v-on:click.native. v-on:click.native ialah arahan yang disediakan oleh Vue Apabila digunakan dalam templat, ia mengarahkan Vue untuk mengikat acara klik asli
2023-06-10
komen 0
1575

Cara membuat susun atur paksi cahaya responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk mencipta reka letak garis masa yang responsif Susun atur garis masa ialah kaedah reka letak halaman yang unik yang boleh memaparkan kandungan dalam susunan kronologi Ia sangat sesuai untuk memaparkan peristiwa bersejarah, resume peribadi atau kemajuan projek. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk mencipta reka letak paksi cahaya responsif dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas. Kodnya adalah seperti berikut: <!DOCTYPEhtml><html
2023-10-26
komen 0
1149

Bagaimana untuk menyelesaikan skrin hitam kematian dan tidak bertindak balas Windows 10
Pengenalan Artikel:Dalam proses menggunakan komputer kami, sesetengah rakan sistem Windows 10 mungkin menghadapi situasi di mana sistem Windows 10 kami mempunyai skrin hitam kematian dan tiada tindak balas tidak kira apa yang kami lakukan. Mengenai masalah ini, editor berpendapat bahawa ia mungkin kerana komputer kita menjalankan program yang agak besar dan mempunyai memori yang tidak mencukupi, atau mungkin komputer tidak dimatikan dengan betul, menyebabkan komputer menjadi tidak bertindak balas. Untuk penyelesaian khusus, mari kita lihat apa yang editor lakukan ~ Apa yang perlu dilakukan jika skrin hitam Windows 10 membeku dan tidak bertindak balas 1. Gerakkan tetikus ke bahagian bawah desktop, klik kanan untuk melihat sama ada tetingkap seperti yang ditunjukkan di bawah boleh muncul, dan pilih "Pengurusan Tugas" 2. Jika kaedah di atas tidak boleh digunakan, anda boleh terus menekan Ctrl+Alt+Delete pada masa yang sama.
2023-12-26
komen 0
1290

Bagaimana untuk membalas secara automatik dalam nodejs
Pengenalan Artikel:Dengan populariti media sosial, orang ramai semakin perlu berada dalam talian dalam masa nyata dan bertindak balas kepada pelanggan dengan cepat untuk mengekalkan komunikasi dan perhubungan yang baik. Ini juga membawa tekanan dan cabaran yang besar kepada syarikat atau individu. Untuk menangani masalah ini, anda boleh menggunakan node.js untuk membina program balasan automatik untuk meningkatkan kecekapan kerja dan kepuasan pelanggan. 1. Pengenalan kepada node.js Node.js ialah masa jalan JavaScript berdasarkan enjin Chrome V8 Ia membolehkan JavaScript berjalan pada pelayan untuk mencapai aplikasi rangkaian yang cekap.
2023-05-25
komen 0
527

Tunjukkan gaya peribadi: pemacu kilat USB tersuai diperibadikan
Pengenalan Artikel:Pengenalan: Sesuaikan cakera U yang diperibadikan untuk menunjukkan gaya peribadi anda Bahan alat: Versi sistem: Model jenama: Versi perisian: 1. Pilih cakera U yang sesuai 1. Pilih kapasiti storan dan kelajuan penghantaran yang sesuai mengikut keperluan peribadi. 2. Pertimbangkan reka bentuk penampilan pemacu kilat USB dan pilih cangkerang yang sepadan dengan gaya peribadi anda. 3. Pastikan kualiti dan kebolehpercayaan pemacu kilat USB dan pilih produk daripada jenama terkenal. 2. Penyesuaian cakera U yang diperibadikan 1. Gunakan perisian penyesuaian cakera U profesional, seperti induk penyesuaian cakera U. 2. Mengikut pilihan peribadi, pilih corak, teks atau foto yang sesuai untuk disesuaikan. 3. Beri perhatian kepada melindungi privasi peribadi dan elakkan menyesuaikan maklumat yang terlalu peribadi pada pemacu kilat USB. 3. Tunjukkan gaya peribadi 1. Gabungkan pemacu kilat USB dengan jenama peribadi untuk menunjukkan ciri dan gaya peribadi. 2. Simpan kerja peribadi dan fail ringkas pada pemacu kilat USB
2024-01-15
komen 0
1196

PHP 判断手机装置的代码
Pengenalan Artikel:
PHP 判断手机设备的代码 现在移动互联网越来越发到,很多的网站都普及了手机端浏览,为了更好的让网页在手机端显示,我们都选择了使用CSS媒体查询制作响应式模版,但这也有弊端,例如某些网站的结构是CMS类型的,太多的内容要显示,而使用CSS媒体查询设计响应式,只会隐藏但还是加载了,为了让手机端更快速的显示出内容,我们可以使用这个PHP判断手机设备代码
2016-06-13
komen 0
1083

Rahsia Rangka Kerja Yii: Penyelaman Mendalam ke dalam Seni Bina dan Amalan Terbaiknya
Pengenalan Artikel:Model (M) mewakili logik perniagaan dan interaksi data. Operasi pangkalan data melalui mod ActiveRecord. Gunakan peraturan dan perhubungan pengesahan untuk memastikan integriti data. View (V) mempersembahkan antara muka bahagian hadapan aplikasi. Gunakan enjin templat Twig untuk memaparkan halaman. Menyediakan komponen dan susun atur yang boleh digunakan semula. Pengawal (C) mengendalikan permintaan pengguna dan berinteraksi dengan model dan pandangan. Bertanggungjawab untuk proses perniagaan dan proses aplikasi. Gunakan kaedah tindakan untuk membalas permintaan. Komponen Teras Selain seni bina MVC, rangka kerja Yii menyediakan set komponen teras yang luas: Penghala: mengendalikan permintaan dan memetakannya kepada pengawal dan tindakan. Sistem acara: Membenarkan bertindak balas kepada acara aplikasi. Komponen aplikasi: Menyediakan perkhidmatan biasa seperti pengesahan pengguna dan caching. Komponen pembalakan
2024-03-26
komen 0
512

Rangka kerja PHP ringan untuk projek kecil
Pengenalan Artikel:Untuk projek PHP kecil, rangka kerja ringan menyediakan pembangunan yang mudah. Pilihan popular termasuk Flight, Slim, dan Silex, yang terkenal dengan minimalisme, prestasi dan fleksibiliti masing-masing. Menggunakan rangka kerja ini, anda boleh membuat aplikasi asas dengan mudah. Seperti yang ditunjukkan dalam contoh, anda boleh menggunakan Flight untuk mencipta halaman utama dan mengeluarkan teks;
2024-06-01
komen 0
956

Panduan pengenalan kualiti untuk monitor LCD
Pengenalan Artikel:1. Bagaimana untuk mengenal pasti kualiti monitor LCD? Kualiti monitor LCD boleh dinilai dengan aspek berikut: (1) Resolusi: Resolusi tinggi boleh memberikan imej yang lebih jelas dan lebih sesuai untuk kerja-kerja penyuntingan grafik dan video profesional. (2) Ketepatan warna: Monitor LCD yang baik seharusnya dapat memulihkan warna imej dengan tepat, dengan warna penuh dan tiada herotan. (3) Kontras: Paparan kontras tinggi boleh menampilkan paras hitam putih yang lebih kaya dan meningkatkan kualiti imej. (4) Keseragaman kecerahan: Periksa sama ada skrin mempunyai masalah kecerahan yang tidak sekata dan pastikan keseluruhan skrin dipaparkan secara seragam. (5) Masa tindak balas: Masa tindak balas yang rendah membantu mengurangkan kekaburan imej dinamik dan sesuai untuk permainan dan tontonan filem. 2. Apakah tiga aspek utama untuk mengukur kualiti monitor? Adakah monitor baik atau buruk?
2024-01-24
komen 0
1360