Jumlah kandungan berkaitan 10000

JS asli melaksanakan pengembalian lancar ke kemahiran component_javascript teratas
Pengenalan Artikel:Komponen kembali ke atas ialah fungsi halaman web yang sangat biasa dengan keperluan mudah: selepas halaman menatal jarak tertentu, butang kembali ke atas dipaparkan Mengklik butang ini boleh menatal bar skrol kembali ke permulaan halaman. artikel ini akan memperkenalkan kepada anda JS asli melaksanakan pengembalian lancar ke komponen teratas Rakan yang memerlukannya boleh merujuknya.
2016-05-16
komen 0
2118

Bagaimana untuk melaksanakan fungsi butang tatal halaman ke atas dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan fungsi butang tatal halaman ke atas dalam JavaScript? Dalam reka bentuk web, kadangkala kita memerlukan fungsi yang boleh kembali ke bahagian atas halaman dengan cepat, supaya pengguna tidak perlu menatal halaman secara manual. Fungsi ini biasanya dilaksanakan melalui butang "kembali ke atas". Dalam artikel ini, saya akan menunjukkan kepada anda cara menggunakan JavaScript untuk mencapai fungsi ini dan memberikan contoh kod terperinci. Pertama, kita perlu menambah elemen butang pada fail HTML untuk mencetuskan fungsi kembali ke atas. Sebagai contoh, anda boleh
2023-10-19
komen 0
1518

Gunakan uniapp untuk mencapai kesan siling tatal
Pengenalan Artikel:Menggunakan uniapp untuk mencapai kesan siling tatal Semasa membangunkan aplikasi mudah alih, kita sering menghadapi keperluan untuk membetulkan elemen halaman di bahagian atas halaman semasa menatal Ini ialah kesan siling menatal. Artikel ini akan memperkenalkan cara menggunakan rangka kerja uniapp untuk mencapai kesan siling menatal dan memberikan contoh kod khusus. 1. Idea Pelaksanaan Untuk mencapai kesan siling tatal, kita memerlukan langkah berikut: pantau acara tatal halaman dan dapatkan jarak tatal tentukan sama ada jarak tatal melebihi kedudukan yang ditetapkan, buat elemen yang perlu tetap siling.
2023-11-21
komen 0
2281

Bagaimana untuk mencapai tatal lancar ke butang atas dengan CSS
Pengenalan Artikel:Cara menggunakan CSS untuk melaksanakan tatal lancar ke butang atas Dalam reka bentuk web, untuk meningkatkan pengalaman pengguna, adalah sangat penting untuk membolehkan pengguna kembali ke bahagian atas halaman dengan cepat. Dengan melaksanakan butang yang menatal dengan lancar ke atas, proses pengguna untuk kembali ke atas dapat dibuat lebih lancar dan lebih cantik. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai fungsi ini dan menyediakan contoh kod khusus. Untuk melaksanakan butang yang menatal dengan lancar ke atas, anda perlu menggunakan CSS untuk mengawal gaya butang dan kesan animasi, dan menggabungkannya dengan JavaScript untuk melaksanakan fungsi menatal.
2023-11-21
komen 0
1543

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan paparan kecerunan untuk memuatkan kandungan secara automatik selepas menatal ke bahagian bawah halaman?
Pengenalan Artikel:Bagaimanakah JavaScript mencapai kesan paparan kecerunan untuk memuatkan kandungan secara automatik apabila menatal ke bahagian bawah halaman? Dalam reka bentuk web moden, menatal ke bahagian bawah halaman untuk memuatkan kandungan secara automatik adalah keperluan biasa. Untuk meningkatkan pengalaman pengguna, kesan paparan kecerunan juga merupakan pilihan reka bentuk biasa. Jadi, bagaimana kita melaksanakannya dalam JavaScript? Langkah pelaksanaan khusus dan contoh kod diberikan di bawah. Idea utama untuk mencapai kesan ini adalah untuk memantau acara tatal halaman dan menentukan sama ada bahagian bawah halaman telah dicapai berdasarkan kedudukan tatal.
2023-10-16
komen 0
681

Cara kreatif untuk mencapai kesan interaktif dengan susun atur Kedudukan CSS
Pengenalan Artikel:Kaedah kreatif susun atur CSSPositions untuk mencapai kesan interaktif Dengan pembangunan berterusan teknologi Web, pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk interaktiviti halaman web. Selain klik dan skrol mudah, pereka bentuk juga telah mula mencapai kesan interaktif yang lebih kaya melalui reka letak CSSPositions. Artikel ini akan memperkenalkan beberapa kaedah kreatif dan memberikan contoh kod khusus. StickySidebar (bar sisi melekit) Bar sisi melekit bermaksud bar sisi boleh "diserap" ke bahagian atas halaman apabila halaman ditatal.
2023-09-28
komen 0
1250

Bagaimana untuk melaksanakan fungsi menatal ke bahagian bawah halaman untuk memuatkan lebih banyak kandungan dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan fungsi menatal ke bahagian bawah halaman untuk memuatkan lebih banyak kandungan dalam JavaScript? Dalam pembangunan web, keupayaan untuk menatal ke bahagian bawah halaman untuk memuatkan lebih banyak kandungan adalah keperluan yang sangat biasa. Biasanya, semasa anda menatal ke bawah ke bahagian bawah halaman, lebih banyak data dimuatkan secara automatik untuk memberikan pengalaman pengguna yang lebih baik dan pengalaman membaca yang lancar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi ini dan memberikan contoh kod khusus. Untuk melaksanakan fungsi menatal ke bahagian bawah halaman untuk memuatkan lebih banyak kandungan, anda perlu menguasai dua aspek pengetahuan:
2023-10-20
komen 0
1436
警告,页面已过期,这个大家是如何解决的
Pengenalan Artikel:
警告,页面已过期,这个大家是怎么解决的?页面的结果是搜索出来的,删除某条信息返回后就出现警告说页面已过期有人说在session_start();后面加上header("Cache-control: private");加了之后是没有警告了,但是又有另外一个问题了就是点击删除后,页面还是一样的,要再按搜索,才出现删除完那条信息的结果,怎
2016-06-13
komen 0
1403

Terokai struktur kedudukan tetap pantas dan fungsinya
Pengenalan Artikel:Untuk memahami struktur kedudukan tetap yang pantas dan peranannya, anda memerlukan contoh kod yang khusus ialah teknologi yang biasa digunakan dalam pembangunan web. Ia boleh membantu elemen halaman web mencapai kedudukan tetap dan memastikan kedudukannya tidak berubah apabila halaman itu ditatal. Teknik ini bergantung terutamanya pada penggunaan gabungan sifat CSS dan kod JavaScript. Peranan struktur penentududukan tetap cepat adalah sangat luas Contohnya, dalam reka bentuk web, selalunya perlu untuk membetulkan bar navigasi atas di bahagian atas halaman.
2023-12-28
komen 0
845

Bagaimana untuk mencapai tatal lancar ke butang bawah dengan CSS
Pengenalan Artikel:Cara menggunakan CSS untuk melaksanakan tatal lancar ke butang bawah Dalam reka bentuk web, untuk meningkatkan pengalaman pengguna, kita selalunya perlu menambah beberapa fungsi yang mudah, seperti butang untuk kembali ke bahagian atas halaman atau tatal ke bawah. Artikel ini akan memperkenalkan secara terperinci cara menggunakan CSS untuk melaksanakan tatal lancar ke butang bawah dan memberikan contoh kod khusus. Pertama, kita perlu menambah elemen butang pada HTML untuk mencetuskan fungsi tatal ke bawah. Anda boleh menggunakan teg atau teg <butang>, bergantung pada keperluan reka bentuk anda. wujud
2023-11-21
komen 0
1104

Bagaimana untuk mendapatkan kunci pulangan pada tutorial oppoa72_oppoa72 tentang cara menetapkan kunci pulangan
Pengenalan Artikel:1. Mula-mula, kita dapati fungsi [Tetapan] yang disertakan dengan sistem pada desktop telefon mudah alih dan klik untuk memasuki halaman tetapan utama. 2. Buka [Settings] dan slaid ke bawah halaman sehingga anda menemui [Bantuan Mudah] dan klik untuk membukanya. 3. Selepas menghidupkan [Bantuan Mudah], klik [Kunci Navigasi] di bahagian atas pada halaman yang anda gunakan bantuan dan masukkan. 4. Selepas mengklik [Kunci Navigasi], kami memilih [Kunci Maya] dan anda akan mendapati bahawa logo [Segi Tiga] yang muncul di bahagian bawah ialah kunci pulangan.
2024-04-23
komen 0
1095

Bagaimana untuk melaksanakan pemuatan tatal dan paparan halaman tanpa had dalam komponen Vue
Pengenalan Artikel:Cara melaksanakan pemuatan tatal dan paparan halaman tanpa had dalam komponen Vue Dalam pembangunan bahagian hadapan, kami sering menghadapi situasi di mana sejumlah besar data perlu dipaparkan. Untuk meningkatkan pengalaman pengguna, kami biasanya memaparkan data dalam halaman dan memuatkan halaman seterusnya data secara automatik apabila menatal ke bahagian bawah halaman. Artikel ini akan memperkenalkan cara menggunakan komponen Vue untuk melaksanakan fungsi pemuatan tatal dan paparan halaman tanpa had serta memberikan contoh kod khusus. Pertama, kita perlu menyediakan antara muka bahagian belakang untuk mendapatkan data paging. Katakan kita mempunyai antara muka /api/data, yang melaluinya
2023-10-09
komen 0
1222

Bagaimana untuk mengalih keluar kunci pengaktifan pada iPhone
Pengenalan Artikel:Jika anda sudah mempunyai iPhone, jika anda adalah pemiliknya dan hanya terlupa ID Apple atau kata laluan anda, atau terdapat masalah dengan ID Apple anda, sila ikuti langkah di bawah: 1. Tetapkan semula Apple ID atau kata laluan: Sila semak imbas Apple ID halaman akaun (appleid.apple. com). Klik "Lupa ID Apple atau kata laluan anda? Ikuti arahan pada skrin untuk menetapkan semula kata laluan anda. 2. Alih keluar Kunci Pengaktifan daripada peranti anda: Selepas menetapkan semula kata laluan Apple ID anda, anda kini boleh mematikan Kunci Pengaktifan terus daripada iPhone anda: Pergi ke Tetapan Ketik pada Nama atas untuk membuka tetapan ID Apple. Sistem akan meminta
2023-08-04
komen 0
3730

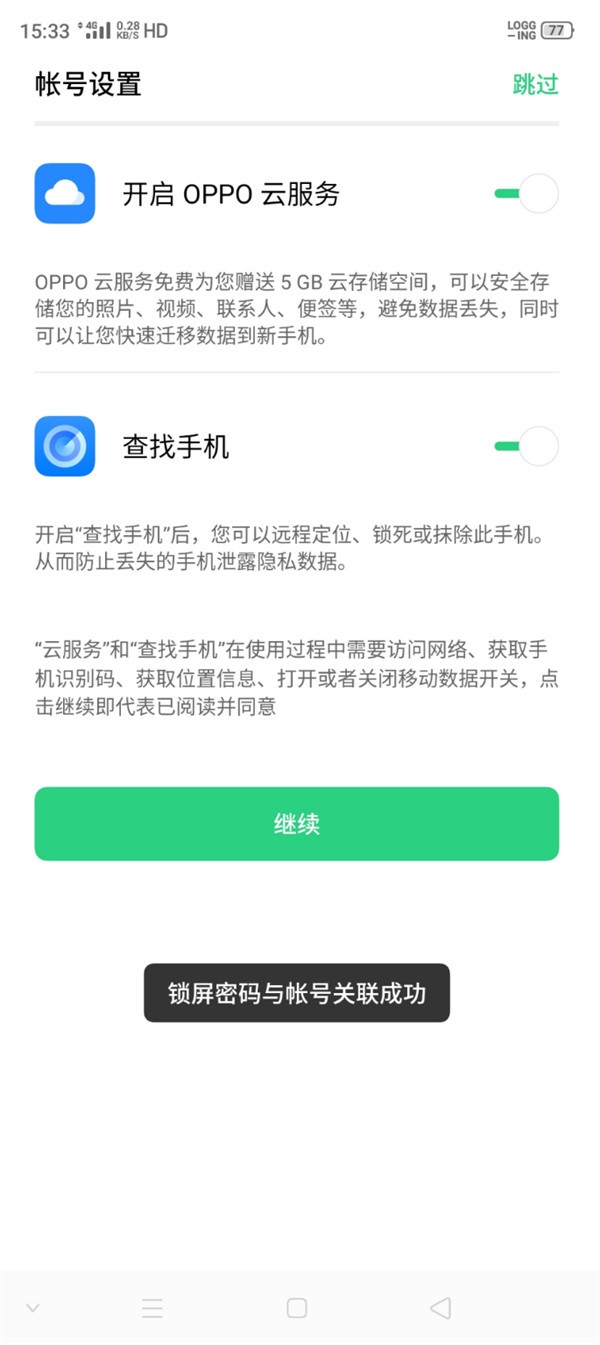
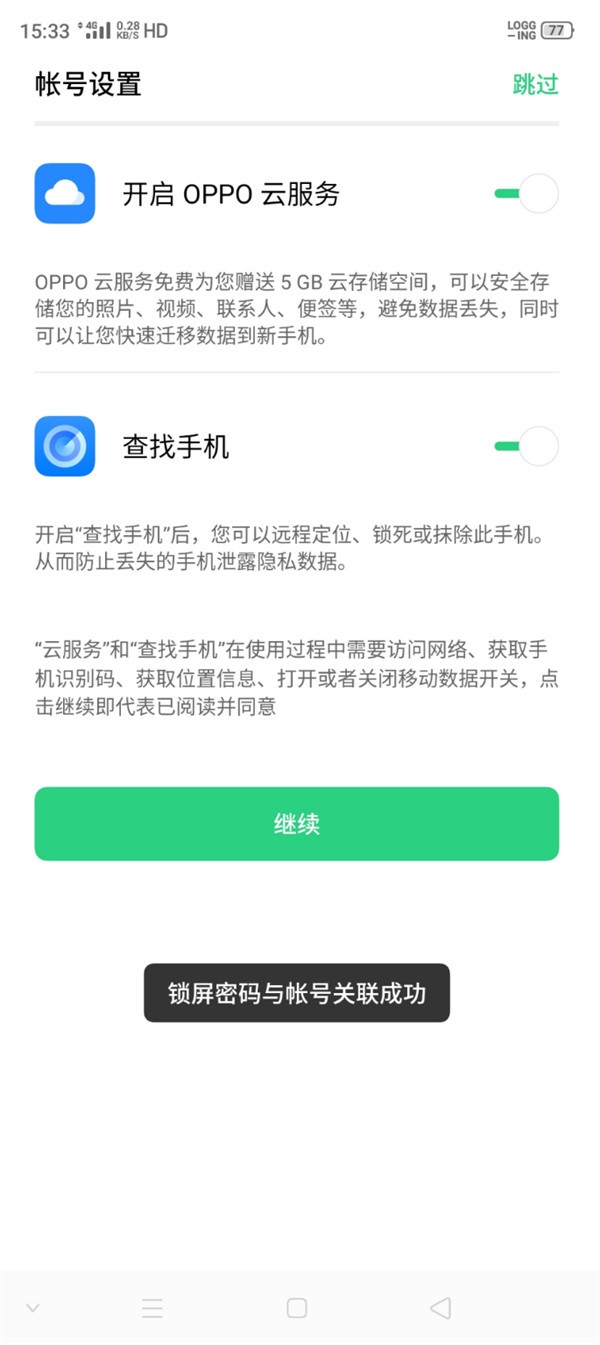
Proses operasi untuk mendapatkan kata laluan akaun opporenoace
Pengenalan Artikel:1. Masukkan [Tetapan] pada telefon anda - [Log masuk ke Akaun OPPO] dan masukkan nombor akaun + kata laluan anda Selepas mengklik untuk log masuk, halaman [Pengesahan Keselamatan] akan muncul teka-teki, antara muka yang sepadan untuk memasukkan kata laluan skrin kunci akan muncul ( Selepas mengesahkan kata laluan skrin kunci, anda boleh menggunakan kata laluan skrin kunci untuk mengubah suai kata laluan akaun anda, nombor telefon mudah alih dan maklumat akaun lain). 2. Masukkan kata laluan skrin kunci yang sepadan dan peringatan yang menunjukkan persatuan berjaya akan muncul. 3. Jika anda terlupa kata laluan akaun OPPO anda selepas log masuk lama, anda boleh masuk melalui [Tetapan] - [Avatar Akaun OPPO di Atas] - [Log Masuk dan Keselamatan]. 4. Klik [Set Semula Kata Laluan] pada antara muka [Log Masuk dan Keselamatan], dan kemudian masukkan kata laluan skrin kunci mengikut gesaan. 5. Anda boleh menetapkan semula kata laluan akaun OPPO anda. Kaedah 2: Jika OPPO
2024-03-25
komen 0
497


Cara melaksanakan tarik-turun untuk menyegarkan semula dan tarik-turun untuk memuatkan lebih banyak dalam uniapp
Pengenalan Artikel:Tajuk: Petua dan contoh untuk melaksanakan lebih banyak muat semula tarik-turun dan pemuatan tarik-turun dalam uniapp Pengenalan: Dalam pembangunan aplikasi mudah alih, muat semula tarik-turun dan pemuatan tarik-turun ialah keperluan fungsian biasa, yang boleh meningkatkan pengalaman pengguna dan menyediakan interaksi yang lebih lancar. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan kedua-dua fungsi ini dalam uniapp dan memberikan contoh kod khusus untuk membantu pembangun menguasai kemahiran pelaksanaan dengan cepat. 1. Pelaksanaan muat semula tarik turun Muat semula tarik turun bermaksud bahawa selepas pengguna meluncur ke bawah pada jarak tertentu dari bahagian atas halaman, tindakan dicetuskan untuk memuat semula data halaman. di uniapp
2023-10-25
komen 0
1284

Perbaik reka bentuk web: Cara menggunakan atribut limpahan dengan mahir
Pengenalan Artikel:Mengoptimumkan reka bentuk web: Menguasai kemahiran penggunaan atribut limpahan memerlukan contoh kod khusus Dalam reka bentuk web moden, cara mengoptimumkan paparan dan reka letak kandungan halaman adalah topik penting. Apabila halaman mempunyai terlalu banyak kandungan atau terlalu panjang, ia sering membawa kepada reka letak halaman yang mengelirukan atau pengguna perlu menatal halaman untuk menyemak imbas keseluruhan kandungan. Pada masa ini, kita boleh menggunakan atribut limpahan untuk mengoptimumkan. Atribut limpahan digunakan untuk mengawal cara kandungan limpahan elemen dikendalikan. Untuk sejumlah besar
2024-01-27
komen 0
891

Bagaimana untuk kembali benar jika bahagian bawah halaman kelihatan menggunakan JavaScript?
Pengenalan Artikel:Dalam tutorial ini kami akan menyemak sama ada bahagian bawah halaman kelihatan kepada pengguna. Kita boleh mencapai fungsi ini dengan menggunakan ketinggian tetingkap dan ketinggian tetingkap tatal. Untuk menulis kod ini, kita perlu mengetahui tiga kaedah JavaScript seperti berikut: scrollY - Ia adalah sifat baca sahaja tetingkap dan mengembalikan bilangan piksel yang perlu ditatal oleh dokumen secara menegak. window.scrollYscrollHeight - Ia adalah elemen HTMLDOM dan sifat baca sahaja tetingkap. Ia mengembalikan ketinggian kandungan elemen, termasuk kandungan yang tidak kelihatan. element.scrollHeightclientHeight - Ia juga merupakan harta baca sahaja dan mengembalikan ketinggian visual elemen dalam piksel, termasuk
2023-08-24
komen 0
804

Bagaimana untuk menyahaktifkan penyulitan automatik fail termampat?
Pengenalan Artikel:Jika perisian pemampatan disediakan untuk penyulitan automatik, kata laluan pembukaan akan ditetapkan secara automatik setiap kali anda memampatkan fail Anda perlu memasukkan kata laluan untuk membuka fail dalam pakej dimampatkan. .Jika tidak setiap fail yang dimampatkan memerlukan perlindungan kata laluan dalam operasi sebenar, kami boleh melumpuhkan penyulitan automatik perisian pemampatan. Mula-mula buka fail termampat, klik [Pilihan] pada bar alat atas, dan kemudian klik [Tetapan]. .Selepas halaman baharu muncul, klik [Create Default Configuration] di bawah pilihan [Compression]. .Apabila halaman baharu muncul, klik [Set Password] di bawah. .Kotak dialog untuk memasukkan kata laluan akan muncul. Pilih medan kosong untuk memasukkan kata laluan, klik pilihan [Enter] pada papan kekunci, dan kemudian klik [OK] pada halaman yang tinggal. .Selepas menyelesaikan operasi di atas, apabila memampatkan fail baharu, ia tidak akan secara automatik
2024-02-18
komen 0
1034

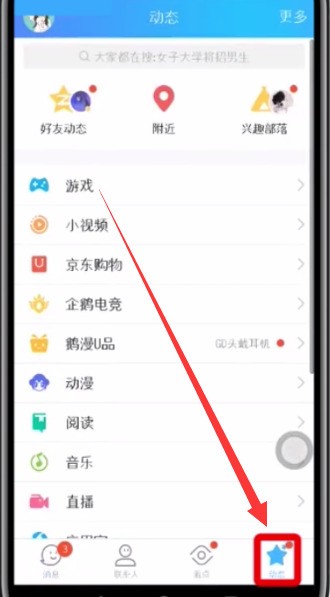
Bagaimana untuk melihat video pendek rakan di QQ
Pengenalan Artikel:1. Klik [Berita] di penjuru kanan sebelah bawah. Beralih ke halaman dinamik untuk mencari [Video Kecil], klik untuk melihat video pendek, 2. Anda juga boleh menetapkannya untuk melihat video pendek pada halaman mesej, mula-mula klik pada [Avatar Peribadi] di sudut kiri atas. 3. Kemudian klik [Tetapan]. 4. Klik untuk membuka [Kebolehcapaian]. 5. Cari [Tunjukkan video pendek rakan di bahagian atas mesej] dan klik untuk menghidupkan suis di sebelah kanan. 6. Kembali ke antara muka [Mesej], leret ke bawah untuk melihat video pendek rakan anda, dan leret ke atas untuk menutupnya. Leret ke belakang untuk melihat lebih lanjut.
2024-03-28
komen 0
797