Jumlah kandungan berkaitan 10000

butang tutup html
Pengenalan Artikel:Butang tutup dalam HTML digunakan untuk menutup tetingkap atau pop timbul dalam halaman web atau aplikasi. Butang tutup biasanya ikon atau teks, dan pengguna boleh menutup tetingkap semasa atau kotak pop timbul dengan mengklik butang. Artikel ini akan memperkenalkan butang tutup dalam HTML dan cara melaksanakan pelbagai jenis butang tutup. ### 1. Penggunaan asas butang tutup Dalam HTML, butang tutup paling asas ialah elemen butang Kaedah pelaksanaan khusus adalah seperti berikut: ```html<button onclick="window.close()">.
2023-05-09
komen 0
2134

butang tutup javascript
Pengenalan Artikel:Aplikasi dan pelaksanaan butang tutup JavaScript Dalam reka bentuk web, kadangkala kita perlu menambah butang tutup dalam tetingkap pop timbul atau kotak modal supaya pengguna boleh menutup tetingkap pada bila-bila masa. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi butang tutup. 1. Gunakan kod HTML untuk membuat butang tutup Dalam kod HTML, kita boleh menggunakan teg `<button>` untuk mencipta butang tutup
2023-05-22
komen 0
1224

html butang tutup
Pengenalan Artikel:Butang Tutup HTML: Cara Menambah Butang Tutup Elegan pada Halaman Web Anda Dalam reka bentuk web, butang tutup ialah elemen biasa yang memberikan kemudahan kepada pelawat, membantu mereka keluar dari halaman atau aplikasi dengan mudah apabila mereka selesai menyemak imbas. Dalam artikel ini, kami akan membincangkan cara membuat butang tutup yang elegan menggunakan HTML dan CSS, dan cara mengaitkannya dengan acara tutup halaman web melalui JavaScript. Langkah Pertama: Cipta Elemen HTML Langkah pertama dalam mencipta butang tutup HTML ialah mencipta elemen HTML. Kami akan menggunakan elemen butang
2023-05-09
komen 0
1636

butang tutup css
Pengenalan Artikel:Cara Melaksanakan Butang Tutup yang Cantik Butang tutup CSS ialah elemen yang sangat asas, tetapi terdapat banyak cara untuk menjadikannya menonjol dalam reka bentuk tapak web atau apl anda. Dalam artikel ini, kami akan meneroka beberapa petua CSS untuk mencipta butang dekat yang cantik dan menarik perhatian. 1. Sediakan gaya asas Untuk kebanyakan butang dekat, anda perlu menggunakan elemen div bulat untuk mencipta bentuk asas. Anda kemudian boleh menggayakannya dengan beberapa CSS, contohnya: CSS.close { width: 16px;
2023-05-27
komen 0
1124

Deep Dive: Tindakan Acara untuk Butang Tutup jQuery
Pengenalan Artikel:Tajuk: Amalan jQuery: Penjelasan Terperinci Peristiwa Butang Tutup Dengan perkembangan berterusan teknologi Internet, reka bentuk web memberi lebih banyak perhatian kepada pengalaman pengguna. Dalam reka bentuk web, butang tutup adalah fungsi yang sangat penting, membolehkan pengguna menutup tetingkap pop timbul, kotak gesaan dan elemen lain dengan mudah untuk meningkatkan pengalaman pengguna. Dalam pembangunan web, ia adalah kaedah biasa untuk melaksanakan pengendalian acara butang tutup melalui jQuery. Artikel ini akan memperkenalkan secara terperinci cara menggunakan jQuery untuk melaksanakan acara butang tutup dan menunjukkannya melalui contoh kod tertentu. 1. Memperkenalkan jQ
2024-02-24
komen 0
1071

Petua jQuery: Kendalikan Acara Butang Tutup dengan Elegan
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan manipulasi dan pengendalian acara dokumen HTML. Dalam pembangunan web, kami sering menghadapi situasi di mana kami perlu mengendalikan acara butang tutup Pada masa ini, kami boleh menggunakan jQuery untuk mengendalikan acara ini dengan anggun. Artikel ini akan memperkenalkan beberapa teknik untuk menggunakan jQuery semasa mengendalikan acara butang tutup, serta contoh kod tertentu. 1. Tambah pendengar acara untuk butang tutup Sebelum memproses acara butang tutup, kita perlu menambah pendengar acara untuk butang tutup.
2024-02-23
komen 0
1124

Bagaimana untuk mendengar acara butang tutup dalam JavaScript
Pengenalan Artikel:Acara mendengar acara butang tutup JavaScript JavaScript ialah salah satu alat berkuasa pengaturcaraan pihak pelanggan, yang boleh digunakan untuk menambah pelbagai fungsi dan interaktiviti untuk meningkatkan pengalaman pengguna tapak web. Butang tutup adalah elemen penting dalam aplikasi web. Dalam artikel ini, kami akan membincangkan cara mendengar acara butang tutup dalam JavaScript dan menggunakannya untuk menambah fungsi pada aplikasi anda. Butang tutup ialah butang yang diletakkan di sudut kanan atas tetingkap penyemak imbas. Apabila pengguna mengklik butang ini, butang tersebut terbuka
2023-04-24
komen 0
1371

bootstrap 怎么添加关闭按钮
Pengenalan Artikel:bootstrap关闭按钮的添加方法:首先打开相应的代码文件;然后为或元素添加close类;最后点击图标让模态框和警告框消失即可。
2021-01-19
komen 0
3337

Butang tutup pengeluaran javascript pengeluaran halaman web
Pengenalan Artikel:Dengan perkembangan Internet, laman web telah menjadi bahagian yang sangat diperlukan dalam kehidupan orang ramai. Bagi pembangun web, sebagai tambahan kepada susun atur halaman, gaya dan elemen lain, adalah penting untuk melaksanakan beberapa fungsi, antaranya butang tutup adalah fungsi penting. Butang tutup biasanya digunakan pada elemen seperti lapisan terapung atau tetingkap timbul, membolehkan pengguna menutup elemen ini dengan mudah dan meningkatkan pengalaman pengguna. Jadi, bagaimana untuk menggunakan javascript untuk membuat butang tutup dalam pengeluaran halaman web? Mari lihat di bawah. 1. Membuat butang tutup dalam HTML Pertama, kita perlu
2023-05-16
komen 0
1192

Tambah javascript butang tutup
Pengenalan Artikel:Bagaimana untuk menambah butang tutup pada halaman web? Ini mungkin keperluan yang sering diabaikan, tetapi pada hakikatnya, pada halaman web yang mengandungi banyak maklumat, pengguna mungkin perlu menutupnya selepas menyemak imbas untuk seketika. Terutama pada peranti mudah alih, di mana pengguna enggan menatal kerana skrin yang lebih kecil, mereka lebih cenderung memilih untuk menutup halaman daripada menghabiskan masa tambahan membaca kandungan. Sesetengah pereka web percaya bahawa menambah butang tutup di penjuru kiri sebelah atas halaman akan membantu memberikan pengalaman pengguna yang lebih baik. Jadi, dalam artikel ini, kami akan menunjukkan kepada anda cara menggunakan JavaScript untuk menambah penutup yang mudah
2023-05-17
komen 0
734

Menyelam Dalam Acara Butang Tutup dalam jQuery
Pengenalan Artikel:Pemahaman mendalam tentang peristiwa butang tutup dalam jQuery Semasa proses pembangunan bahagian hadapan, kita sering menghadapi situasi di mana kita perlu melaksanakan fungsi butang tutup, seperti menutup tetingkap pop timbul, menutup kotak gesaan, dsb. Apabila menggunakan jQuery, perpustakaan JavaScript yang popular, ia menjadi sangat mudah dan mudah untuk melaksanakan acara butang tutup. Artikel ini akan menyelidiki cara menggunakan jQuery untuk melaksanakan acara butang tutup, dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menguasai teknologi ini dengan lebih baik. Pertama, kita perlu memahami bagaimana untuk menentukan
2024-02-24
komen 0
1216

Bagaimana untuk membatalkan butang tetikus kiri untuk menutup tab dalam Pelayar Berkelajuan Tinggi Sogou_Cara membatalkan butang tetikus kiri untuk menutup tab dalam Pelayar Berkelajuan Tinggi Sogou
Pengenalan Artikel:1. Mula-mula buka Sogou High-speed Browser, klik pada pelayar, klik pada ikon yang terdiri daripada tiga garisan mendatar di sudut kanan atas pelayar, klik pada ikon untuk membuka tetingkap menu pelayar, dan klik pada [Pilihan ] halaman dalam tetingkap timbul di bawah. 2. Kemudian masukkan halaman pilihan Penyemak Imbas Berkelajuan Tinggi Sogou, klik item menu [Teg Tag] di sebelah kiri halaman untuk beralih ke halaman tetapan. 3. Cari item tetapan [Tutup Tag] dalam item tetapan halaman tetapan teg Anda boleh melihat bahawa item [Klik dua kali butang tetikus kiri untuk menutup teg] pada masa ini tidak dihidupkan. 4. Akhir sekali, kami menyemak [Double-click the left mouse button to close the tab], supaya anda boleh menutup halaman tab Pelayar Sogou dengan mengklik dua kali butang kiri tetikus pada masa hadapan.
2024-04-30
komen 0
546

html如何关闭当前页面
Pengenalan Artikel:html关闭当前页面的方法:1、自定义提示关闭;2、在即将离开当前页面时,用户点浏览器的最大化最小化关闭按钮中的关闭按钮onbeforeunload事件。
2021-04-28
komen 0
12671

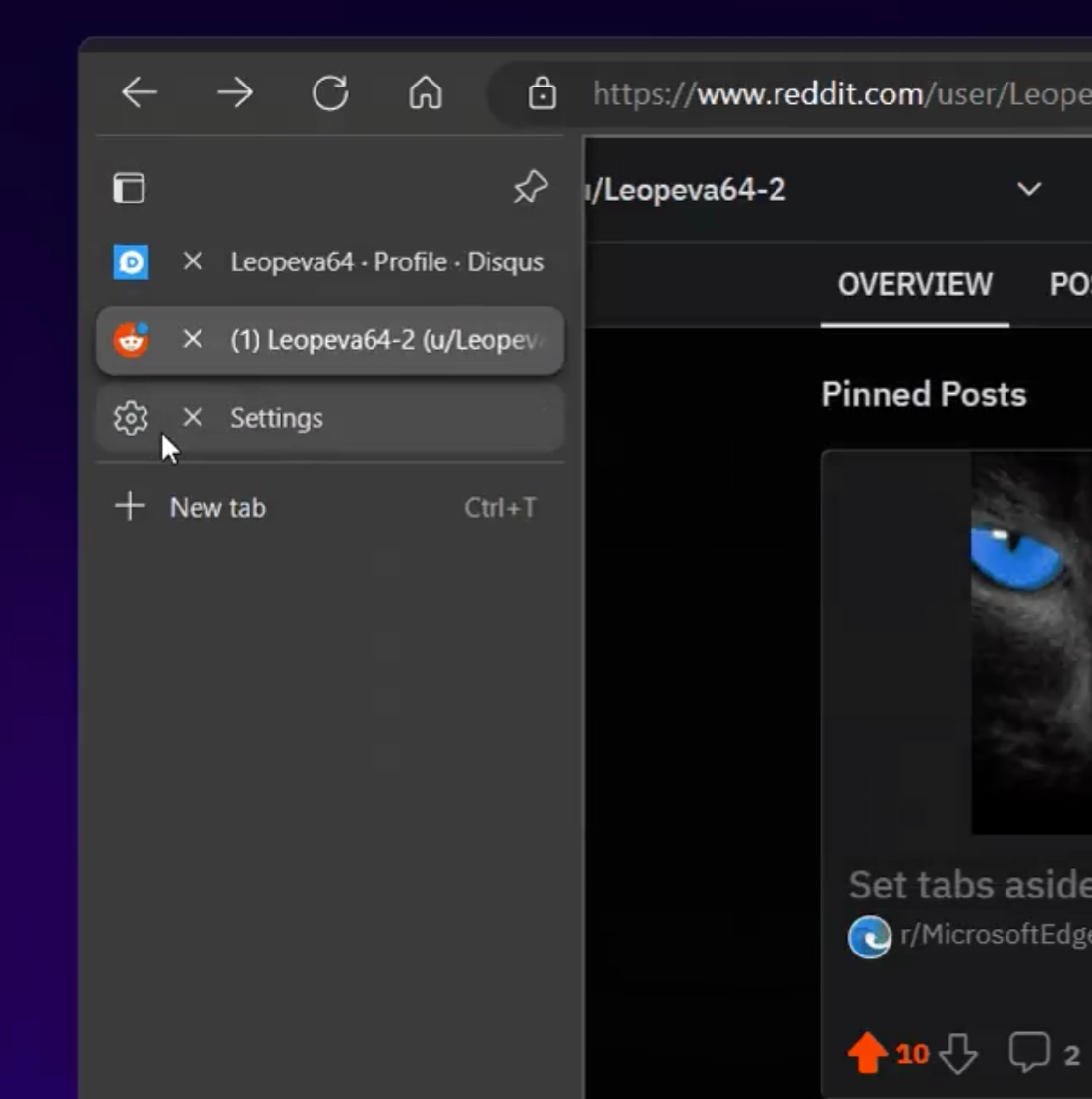
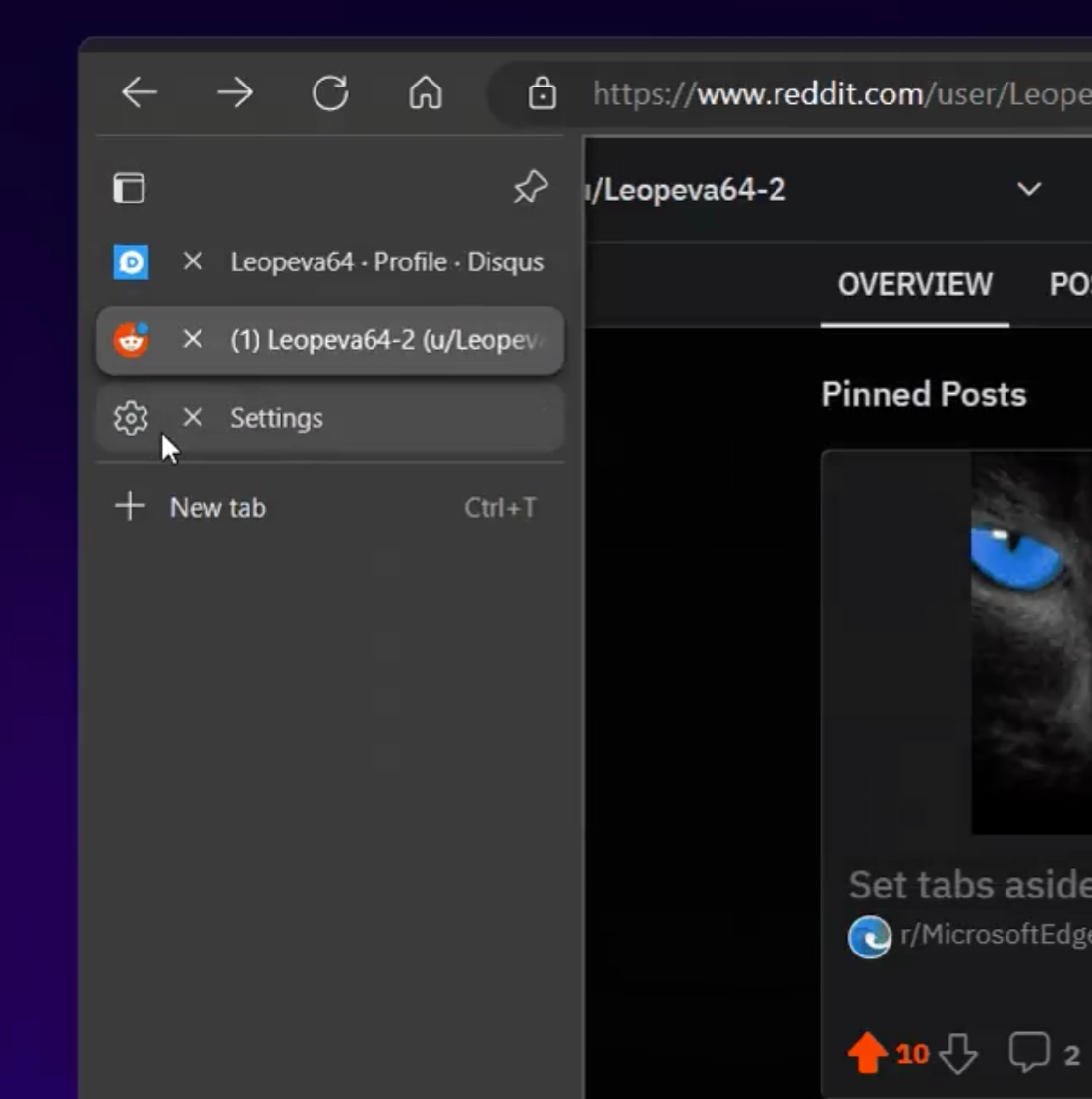
Penyelesaian untuk mengalihkan butang tutup ke kiri dalam halaman tab menegak penyemak imbas Edge
Pengenalan Artikel:Halaman tab menegak pelayar Microsoft Edge ialah ciri baharu yang boleh membantu pengguna menggunakan senario berbilang tab Baru-baru ini, pengguna mengatakan bahawa halaman tab menegak telah mengalihkan butang tutup ke kiri tidak biasa dengan operasi. Jadi biarkan laman web ini memperkenalkan kepada pengguna cara menyelesaikan masalah ini. Penyelesaian untuk mengalihkan butang tutup ke sebelah kiri halaman tab menegak penyemak imbas Edge Seperti yang anda lihat dari gambar, butang tutup halaman tab menegak telah dialihkan dari bahagian paling kanan ke sebelah kiri berhampiran ikon, memudahkan pengguna mengalihkannya ke bahagian paling kiri Mudah ditutup. 1. Mula-mula buka pelayar Edge, seperti yang ditunjukkan dalam rajah di bawah Pada masa ini, bar tab harus dipaparkan di sebelah kiri pelayar. 2. Kami menggunakan butang kanan tetikus untuk mengklik pada bahagian atas penyemak imbas
2024-08-26
komen 0
561

Tutorial jQuery untuk melaksanakan acara butang tutup
Pengenalan Artikel:Dalam pembangunan web, butang tutup adalah fungsi biasa Pengguna sering mengklik butang tutup untuk menutup tetingkap pop timbul atau kotak gesaan dalam halaman web. Dalam jQuery, sangat mudah dan mudah untuk melaksanakan acara butang tutup Berikut akan memberikan contoh kod khusus untuk membantu anda mempelajari cara melaksanakan acara butang tutup. Mula-mula, pastikan anda telah mengimport fail perpustakaan jQuery, sama ada melalui CDN atau dimuat turun secara tempatan. Seterusnya, kami akan membuat kod HTML yang mengandungi butang tutup:
2024-02-23
komen 0
1146

怎么关闭notepad++错误提示
Pengenalan Artikel:关闭notepad++错误提示有两个方法:第一种:用快捷键【Alt+a】 ,即可关闭;第二种:在notepad工具栏中点击ABC带下划线的图标后,就能关闭错误提示。
2019-08-08
komen 0
6725