Jumlah kandungan berkaitan 10000

今天推荐:十款炫酷常用的网站菜单导航栏特效
Pengenalan Artikel:网站开发中必须要用到菜单导航,一个实用且有特色的导航非常重要!今天,php中文网为你推荐十种炫酷常用的网站菜单导航栏特效,相信总有一种满足你的需求,快来看看吧。
2017-03-29
komen 0
8494

推荐10个商城网站必用的按钮素材png图片(包含psd文件)
Pengenalan Artikel:商城网站经常会用到一些按钮素材,常用的按钮素材有立即购买、加入购物车、立即抢购、点击关注、立即领取优惠券等等,下面php中文网为你精选10个商城网站必用的按钮素材png图片,包含psd文件,欢迎下载!
2017-06-03
komen 0
4358

最新上线的10个精美网站素材分享【免费下载】
Pengenalan Artikel:最新上线的10个精美网站素材,其内容包含注册登录界面, jQuery留言评论,精美照片特效,小工具等,帮助更多设计师提升工作效率,快速设计出精品作品升职加薪奥!
2019-03-07
komen 2
5947

2017年高考结束了,又到了说再见的时候:毕业季主题网站素材下载推荐
Pengenalan Artikel:6月,一个离别伤感的月份。到了今天,不管心中有再多的不舍,又到了说再见的时候,同学,祝你在即将远去的日子里,依旧安好。php中文网为你推荐几款关于毕业季主题的网站素材供你下载,为伤感的6月填上几分的喜悦。
2017-06-09
komen 0
2694

Bagaimana untuk menulis tab dalam javascript
Pengenalan Artikel:Dengan perkembangan Internet, antara muka tapak web menjadi lebih dan lebih keren, dan tab telah menjadi salah satu elemen UI biasa dalam laman web moden. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk menulis tab untuk menjadikan tapak web anda lebih moden. 1. Struktur HTML Mula-mula, kita perlu mencipta struktur tab dalam HTML Anda boleh menggunakan kod berikut: ```<div class="tab-container"> <ul class="tab-nav">.
2023-04-25
komen 0
816

HTML, CSS dan jQuery: Cipta kad selak 3D yang hebat
Pengenalan Artikel:HTML, CSS dan jQuery: Cipta kad selak 3D yang hebat Dalam reka bentuk dan pembangunan web, kesan hebat boleh meningkatkan pengalaman pengguna dan menjadikan tapak web lebih menarik. Kesan sejuk yang biasa ialah kad selak 3D. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kad selak 3D yang hebat, dan memberikan contoh kod khusus. Pertama, kita memerlukan struktur HTML untuk menyimpan kandungan kad selak. Marilah kita membuat halaman HTML yang mudah dan menambah yang diperlukan
2023-10-24
komen 0
1576

Cara menggunakan teknologi CSS3 untuk mencipta kesan halaman web yang menarik
Pengenalan Artikel:Cara menggunakan teknologi CSS3 untuk mencipta kesan halaman web yang menarik Dengan perkembangan Internet, reka bentuk web menjadi semakin penting. Kemunculan teknologi CSS3 telah membawa lebih banyak inspirasi dan ruang kreatif kepada pereka web. CSS3 mempunyai ciri dan kesan yang kaya, yang boleh mencapai kesan halaman web yang hebat dengan mudah. Artikel ini akan memperkenalkan beberapa ciri CSS3 yang biasa digunakan dan menggunakan contoh untuk menunjukkan cara menggunakan ciri ini untuk mencipta kesan halaman web yang menarik. Kesan sempadan Sempadan ialah elemen biasa dalam reka bentuk web Melalui ciri sempadan CSS3, anda boleh menambah lebih banyak kesan pada sempadan.
2023-09-11
komen 0
741

使用css3让网页元素通过样式实现动画效果代码
Pengenalan Artikel:使用css3可以在不使用javascript和flash的情况下让网页元素通过样式实现动画效果,让网站更加酷炫。css3过渡过度动画(trainsition)属性就可以实现让元素样式的过度,trainsition支持的浏览器有ie10,firefox,chrome和opera。先来看看trainsition的几个属性:trainsition-property:规定应用过渡的cs
2017-04-22
komen 0
2302

Bagaimana untuk memuat turun pelbagai tema komputer W7 yang hebat secara percuma?
Pengenalan Artikel:1. Bagaimana untuk memuat turun pelbagai tema komputer W7 yang hebat secara percuma? Tema Komputer W7: Peribadikan komputer anda Adakah anda bosan dengan antara muka komputer anda yang membosankan? Ingin menambahkan sedikit keperibadian dan kesejukan pada komputer Windows 7 anda? tiada masalah! Dalam artikel ini, kami akan memperkenalkan anda cara memuat turun pelbagai tema komputer W7 yang hebat secara percuma untuk memberikan komputer anda rupa baharu. Tapak web tema percuma: Semua tema hebat tersedia Pertama sekali, kami mengesyorkan anda pergi ke tapak web tema percuma. Tapak web ini menyediakan sejumlah besar tema komputer W7 berkualiti tinggi untuk dimuat turun secara percuma. Di tapak web ini, anda boleh memilih pelbagai gaya dan jenis tema mengikut minat dan hobi anda, seperti pemandangan semula jadi, foto selebriti, permainan animasi, dll., untuk memenuhi keperluan peribadi anda. Laman web rasmi Microsoft: Diperakui secara rasmi
2024-08-22
komen 0
731

Animasi Gelongsor Kad Menegak Hanya Menggunakan HTML & CSS
Pengenalan Artikel:Ingin mencipta animasi gelongsor kad menegak yang sejuk dan anggun untuk tapak web anda dengan hanya HTML dan CSS? Berikan sentuhan keanggunan pada tapak web anda tanpa kekacauan JavaScript! Mari kita selami panduan komprehensif ini, di mana kita akan meneroka caranya
2024-10-23
komen 0
322

Teknik sifat CSS untuk mencapai kesan tatal yang hebat
Pengenalan Artikel:Teknik sifat CSS untuk mencapai kesan tatal yang hebat memerlukan contoh kod khusus CSS merupakan bahagian yang sangat diperlukan dalam reka bentuk web Pelbagai kesan boleh dicapai melalui CSS untuk meningkatkan pengalaman interaktif halaman web. Antaranya, kesan menatal adalah kesan yang sangat biasa dan sangat keren, yang boleh membuat elemen halaman web menatal ke kedudukan tertentu dengan kesan animasi yang lancar. Artikel ini akan memperkenalkan beberapa teknik sifat CSS untuk mencapai kesan tatal yang hebat dan memberikan contoh kod khusus. 1. Gunakan kelakuan tatal sifat CSS untuk mencapai tatal yang lancar
2023-11-18
komen 0
1627

Tapak Web JavaScript Penting Setiap Pembangun Web Harus Biasa Dengannya
Pengenalan Artikel:Jika anda seorang pembangun web, mempelajari JavaScript adalah sangat penting untuk membuat tapak web interaktif yang menarik. Untuk menjadi lebih baik dan mengikuti perkembangan baharu, berikut ialah 10 tapak web JavaScript hebat yang perlu anda lihat.
1. Dokumen Web MDN (Mozilla Develope
2024-07-25
komen 0
764

Reka bentuk butang web CSS: cipta pelbagai gaya butang yang keren
Pengenalan Artikel:Reka bentuk butang web CSS: Buat pelbagai gaya butang yang menarik, contoh kod khusus diperlukan Dalam reka bentuk web, butang adalah elemen yang sangat penting, kerana ia bukan sahaja pautan antara pengguna dan laman web, tetapi juga boleh meningkatkan kesan visual dan keseluruhan. pengalaman pengguna. Gaya butang yang baik bukan sahaja mesti mempunyai penampilan yang menarik, tetapi juga perlu mengambil kira beberapa butiran berfungsi, seperti kesan klik, kesan hover, dsb. Artikel ini akan berkongsi dengan anda beberapa teknik reka bentuk butang CSS dan gaya yang menarik, serta memberikan contoh kod, dengan harapan dapat membantu anda mereka bentuk dengan lebih baik
2023-11-18
komen 0
1688

ui素材网站有哪些
Pengenalan Artikel:1.六图网,六图网是国内免费素材网站,拥有700多万张免费素材。2.TemplateMonster,著名的网页模板库网站。3.templated,这个是免费响应式模板分享网站。4.picjumbo。5.Pixabay是一个中文网站,提供检。
2019-06-12
komen 0
5760

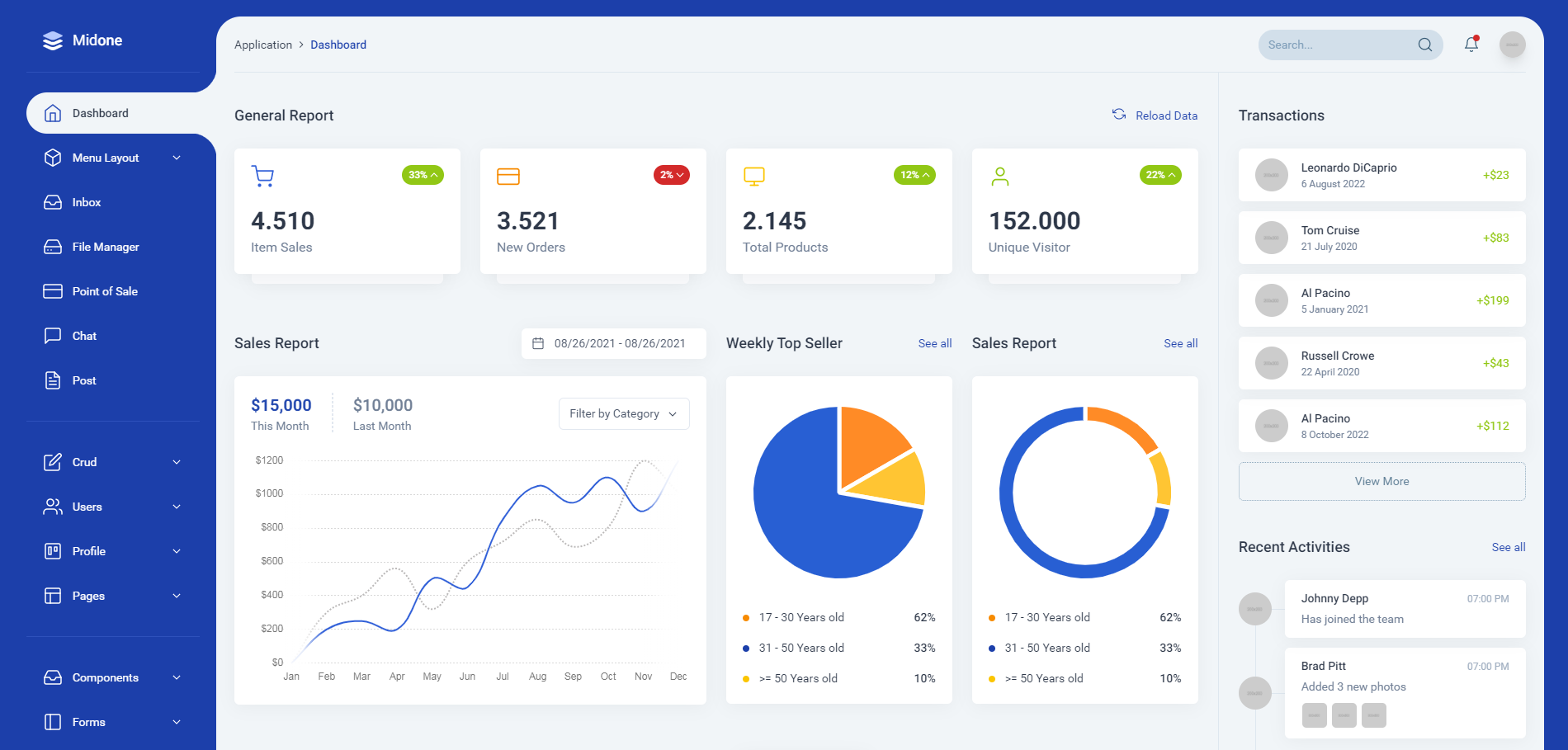
6 templat pengurusan belakang Laravel yang sejuk dan praktikal (muat turun percuma)
Pengenalan Artikel:Laman web yang baik tidak boleh hanya melihat penampilannya Latar belakang laman web juga sangat penting. Artikel ini akan berkongsi dengan anda 6 templat pengurusan belakang Laravel yang menarik dan praktikal, yang boleh dimuat turun secara percuma! Jika anda ingin mendapatkan lebih banyak templat bahagian belakang, sila beri perhatian kepada lajur templat bahagian belakang laman web php Cina!
2021-08-26
komen 1
10967

HTML5 Canvas打造超梦幻网页背景特效
Pengenalan Artikel:这是一款使用javascript和HTML5 Canvas来制作的超梦幻网页背景特效。该网页背景特效使用两个canvas元素进行重叠,制作出圆形光影运动的梦幻效果,非常的炫酷。
2017-01-18
komen 0
2041

HTML5 Canvas玩转酷炫大波浪进度图效果实例(附demo)
Pengenalan Artikel:本文介绍了HTML5 Canvas玩转酷炫大波浪进度图效果,具体如下:如上图所见,本文就是要实现上面那种效果。由于最近AlloyTouch要写一个下拉刷新的酷炫loading效果。所以首选大波浪进度图。首先要封装一下大波浪图片进度组件。基本的原理是利用Canvas绘制矢量图和图片素材合成出波浪特效。
2017-02-22
komen 0
2046

分享一款金属感十足的按钮样式代码
Pengenalan Artikel:在项目中,几乎所有的网站都会用到按钮,多则十几个,少则几个。一个实用又好看的按钮,能给页面增色不少,从而更能吸引用户的眼球。在浏览网站的时候,看到一些好看的,炫酷的按钮,拿过来和大家分享分享
2018-09-11
komen 0
2243

今日推荐:十款炫酷的轮播图特效代码
Pengenalan Artikel:现在的网页设计越来越追求页面质量与用户体验,漂亮的页面访客都会喜欢,网站价值也会得到提升,php中文网这次推荐的是十款炫酷的轮播图特效代码,希望对大家的工作和学习有所帮助。
2017-03-23
komen 3
6956