Jumlah kandungan berkaitan 10000


Penghalaan lembut untuk komputer lama?
Pengenalan Artikel:1. Penghalaan lembut untuk komputer lama? Adalah OK untuk komputer menggunakan penghalaan lembut, tetapi penggunaan kuasa agak tinggi 2. Bagaimana untuk melindungi skrin lembut komputer? Kaedah pembersihan skrin: 1. Pembersihan skrin: Jika terdapat hanya habuk dan kesan kecil, anda boleh terus mengelapnya perlahan-lahan dengan kain pembersih baldu dua belah jika anda menghadapi kotoran degil atau keras, matikan kuasa monitor dahulu; goncang pembersih skrin sama rata, Sembur pembersih pada permukaan skrin 20 hingga 30 cm dari skrin dan lap perlahan-lahan anda juga boleh menyembur pembersih pada permukaan kain pengelap dan kemudian lap permukaan skrin; 2. Pembersihan papan kekunci: Berus pembersih papan kekunci boleh menyapu habuk dan serpihan daripada celah pada papan kekunci. 3. Membersihkan bahagian lain: Berus pembersih papan kekunci boleh menyapu habuk pada pelbagai komponen komputer dalam casis, terutamanya kipas, pemproses dan komponen lain. Nota: 1. Kain pembersih tidak akan mencalarkan permukaan objek, tetapi ia akan
2024-08-19
komen 0
605

硬路由和软路由
Pengenalan Artikel:硬路由是以特用的硬设备,包括处理器、电源供应、嵌入式软件,提供设定的路由器功能;软路由是指利用台式机或服务器配合软件形成路由解决方案,主要靠软件的设置,达成路由器的功能。
2019-10-24
komen 0
13928
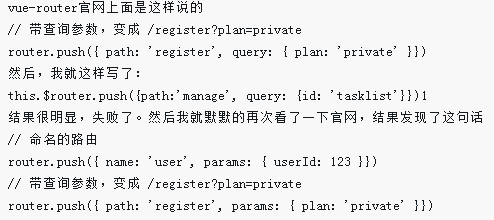
Vue.js的嵌套路由(子路由)
Pengenalan Artikel:这次给大家带来Vue.js的嵌套路由(子路由),使用Vue.js嵌套路由(子路由)的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-13
komen 0
2047

laluan suis penghalaan vue tidak dimuat semula
Pengenalan Artikel:Dalam pembangunan Vue, penghalaan adalah konsep yang sangat penting. Ia boleh membantu kami menukar halaman dan mengurus status halaman yang berbeza dengan mudah. Apabila menggunakan penghalaan Vue, kadangkala halaman tidak dimuat semula apabila penghalaan ditukar. Artikel ini akan meneroka isu ini dari beberapa aspek. 1. Gambaran Keseluruhan Penghalaan Dalam Vue, penghalaan adalah konsep yang sangat penting. Penghalaan merujuk kepada laluan atau pautan yang digunakan semasa bertukar antara halaman. Dengan mentakrifkan laluan dalam komponen Vue, kami boleh melaksanakan penukaran halaman dan pengurusan keadaan. Cara menggunakan penghalaan dalam Vue
2023-05-24
komen 0
6710

vue router动态路由操作子路由
Pengenalan Artikel:这次给大家带来vue router动态路由操作子路由,vue router动态路由操作子路由的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-06
komen 0
3213

Perbezaan antara penghalaan cincang dan penghalaan sejarah dalam vue
Pengenalan Artikel:Dalam Vue.js, penghalaan Hash menggunakan serpihan URL untuk mewakili status penghalaan, yang serasi dengan penyemak imbas lama tetapi tidak sesuai untuk SEO, penghalaan Sejarah menggunakan laluan URL untuk mewakili status penghalaan, yang hanya serasi dengan pelayar moden dan sesuai untuk SEO; mod yang hendak dipilih bergantung pada keperluan program dan keperluan SEO.
2024-05-02
komen 0
702

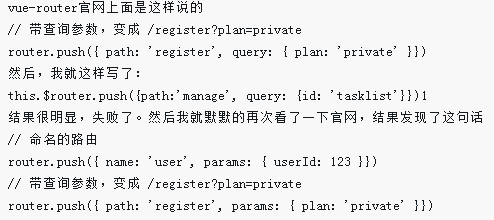
Vue-Router: Bagaimana untuk menggunakan alias laluan untuk memudahkan laluan penghalaan?
Pengenalan Artikel:Vue-Router: Bagaimana untuk menggunakan alias laluan untuk memudahkan laluan penghalaan? Pengenalan: Dalam Vue.js, Vue-Router ialah pengurus penghalaan yang biasa digunakan, yang boleh membantu kami melaksanakan navigasi halaman dalam aplikasi satu halaman (SPA). Sebagai tambahan kepada fungsi penghalaan asas, Vue-Router juga menyediakan beberapa ciri lanjutan seperti alias penghalaan. Artikel ini menerangkan cara menggunakan alias laluan untuk memudahkan laluan penghalaan, dengan contoh kod khusus. Apakah alias penghalaan? Dalam Vue-Router, laluan
2023-12-17
komen 0
1399

laravel第四讲:路由命名及路由分组
Pengenalan Artikel:路由命名路由命名是为了程序能够方便的获取到路由信息,拿到该信息,可以进行重定向或作其他操作。路由命令通过name方法来实现。
2020-12-09
komen 0
2508

路由策略和策略路由的区别是什么
Pengenalan Artikel:区别:路由策略是通过修改路由表的路由条目来控制数据流量的可达性;而策略路由是通过用户制定的策略进行转发,且该策略优于路由表的转发。路由策略是基于路由表进行流量的转发,而策略路由是基于策略进行流量的转发。
2021-03-24
komen 0
23801

Bagaimana untuk mengaktifkan laluan induk dalam sub-laluan vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript yang popular untuk mencipta antara muka web dinamik. Ia menyediakan beberapa ciri berguna seperti komponenisasi, penghalaan, dll. Penghalaan adalah ciri yang sangat berguna dalam Vue. Penghala Vue ialah pengurus penghalaan rasmi Vue.js Ia disepadukan secara mendalam dengan teras Vue.js dan boleh berfungsi dengan mudah dengan perpustakaan atau pemalam pihak ketiga yang lain. Dalam Penghala Vue, penghalaan terdiri daripada objek penghalaan dan komponen yang sepadan. Dalam perkembangan sebenar, kadang-kadang kita perlu
2023-05-24
komen 0
685

详解Laravel之路由请求方式、路由传参
Pengenalan Artikel:下面由Laravel教程栏目给大家介绍Laravel之路由请求方式、路由传参,希望对需要的朋友有所帮助!1、路由请求方式____文件路径app->routes->web.php...
2021-02-10
komen 0
5167

ThinkPHP路由参数以及资源路由解析
Pengenalan Artikel:“路由是项目开发中比较重要的一个环节,每个项目都会使用路由进行管理接口,接下来本文会从源码方面带大家一起学习路由。”一、路由参数和变量规则同样代码先从这里开始,但是这次的关注点是在路由参数和变量规则上。
2020-12-01
komen 0
4252

Apakah perbezaan antara penghalaan bahagian hadapan tindak balas dan penghalaan hujung belakang?
Pengenalan Artikel:Perbezaan antara penghalaan bahagian hadapan bertindak balas dan penghalaan hujung belakang: 1. Penghalaan hujung hadapan dicetuskan melalui teg Pautan dalam "penghala reaksi", dan penghalaan hujung belakang dicetuskan melalui ajax. 2. Penghalaan bahagian hadapan ialah berdasarkan pemantauan acara penyemak imbas, manakala penghalaan bahagian belakang adalah berdasarkan protokol Komunikasi http 3. Penghalaan bahagian hadapan boleh mencapai pemaparan separa, manakala penghalaan bahagian belakang boleh memaparkan semula keseluruhan halaman.
2022-06-27
komen 0
2198

Vue-Router: Bagaimana untuk menggunakan maklumat meta penghalaan untuk mengurus penghalaan?
Pengenalan Artikel:Vue-Router: Bagaimana untuk menggunakan maklumat meta penghalaan untuk mengurus laluan? Pengenalan: Vue-Router ialah pengurus penghalaan rasmi Vue.js, yang boleh membantu kami membina aplikasi satu halaman (SPA) dengan cepat. Sebagai tambahan kepada fungsi penghalaan biasa, Vue-Router juga menyokong penggunaan maklumat meta penghalaan untuk mengurus dan mengawal penghalaan. Metainformation penghalaan ialah atribut tersuai yang boleh dilampirkan pada laluan, yang boleh membantu kami melaksanakan beberapa logik khas atau kawalan kebenaran. 1. Apakah penghalaan metamaklumat? Maklumat meta penghalaan ialah
2023-12-18
komen 0
1493

Cara melaksanakan penghalaan dinamik dan pengawal penghalaan dalam Vue
Pengenalan Artikel:Cara melaksanakan penghalaan dinamik dan pengawal penghalaan dalam Vue Dalam Vue, penghalaan ialah konsep yang sangat penting, yang berkaitan dengan lonjakan halaman, kawalan kebenaran, dsb. Artikel ini akan memperkenalkan cara melaksanakan penghalaan dinamik dan pengawal penghalaan serta memberikan contoh kod khusus. 1. Penghalaan dinamik Penghalaan dinamik merujuk kepada penjanaan konfigurasi penghalaan yang berbeza berdasarkan keadaan atau parameter yang berbeza. Penghalaan dinamik Vue dilaksanakan menggunakan VueRouter. Pasang VueRouter Mula-mula, kita perlu memasang VueRouter. Dalam direktori akar projek
2023-10-15
komen 0
1328