Jumlah kandungan berkaitan 10000

Kawalan Borang HTML
Pengenalan Artikel:Panduan untuk Kawalan Borang HTML. Di sini kami membincangkan konsep asas dan pelbagai jenis kawalan borang yang masing-masing ditakrifkan dalam HTML.
2024-09-04
komen 0
720

Borang dan Komponen Terkawal
Pengenalan Artikel:Dalam React, borang dan komponen terkawal adalah penting untuk mengurus data borang dengan cekap. Komponen terkawal ialah komponen yang tidak mengekalkan keadaannya sendiri untuk medan input tetapi sebaliknya menerima nilai semasa dan pengendali perubahan sebagai props
2024-09-28
komen 0
432


Cara menggunakan pemprosesan borang Vue untuk melaksanakan kawalan melumpuhkan dan mendayakan borang
Pengenalan Artikel:Cara menggunakan pemprosesan borang Vue untuk melaksanakan kawalan melumpuhkan dan membolehkan borang Dalam pembangunan web, borang adalah salah satu komponen yang sangat diperlukan. Kadangkala, kita perlu mengawal status borang yang dilumpuhkan dan didayakan berdasarkan syarat tertentu. Vue menyediakan cara yang ringkas dan berkesan untuk mengendalikan situasi ini. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue untuk melaksanakan kawalan melumpuhkan dan mendayakan borang. Pertama, kita perlu mencipta contoh dan borang asas Vue. Berikut ialah contoh kod HTML dan Vue asas: <divid=&
2023-08-11
komen 0
1912

Cara menggunakan kawalan kotak senarai dalam wps
Pengenalan Artikel:1. Buka wps, buat jadual ringkas dalam jadual, dan masukkan data dalam sel, seperti jadual klasifikasi. 2. Klik [Alat Pembangunan] dengan butang kiri tetikus dan pilih ikon [Kotak Senarai]. 3. Gunakan butang kiri tetikus untuk menyeret dan melepaskan kawalan kotak senarai ke dalam sel jadual. 4. Pilih kawalan kotak senarai dengan butang kiri tetikus, dan klik [Edit] di bawah [Objek Kotak Senarai] dalam menu klik kanan. 5. Masukkan data senarai ke dalam sel jadual. 6. Klik kiri untuk memilih ruang kotak senarai dan klik butang [Control Properties]. 7. Dalam jadual sifat kawalan kotak senarai, pilih julat data senarai. 8. Akhir sekali, sembunyikan sel data mengikut jadual dan keluar dari [Mod Reka Bentuk], supaya anda boleh menggunakan kotak senarai yang dicipta dan memilihnya dengan tetikus.
2024-03-27
komen 0
928
yii YII小部件 创建登录表单表单 Login表单
Pengenalan Artikel:yii YII小部件 创建登录表单表单 Login表单。YII框架必须遵循其表单的创建方法 登录模型错做与数据库操作模型是一致的,不同的是不跟数据库交互 ,用的是小部件,在创建表单之前
2016-06-13
komen 0
1017

Cara menggunakan komponen borang el-form Vue3 Element Plus
Pengenalan Artikel:Dalam ElementPlus, el-form ialah komponen borang yang digunakan untuk membuat borang untuk pengguna mengisi dan menyerahkan data. Ia menyediakan banyak peraturan pengesahan terbina dalam dan kaedah pengesahan untuk memudahkan pengesahan borang. Menggunakan komponen el-form, anda boleh mengatur kawalan borang bersama-sama dan melakukan pengesahan pada borang untuk memastikan data yang diserahkan mematuhi format dan keperluan yang diharapkan. Komponen ini mempunyai ciri berikut: menyokong peraturan pengesahan terbina dalam dan fungsi pengesahan tersuai. Anda boleh mengikat data borang untuk membentuk komponen dengan menetapkan atribut model. Menyokong fungsi panggil balik sebelum dan selepas pengesahan borang. Menyediakan beberapa kawalan bentuk biasa, seperti kotak input, kotak lungsur, butang radio, kotak semak, dsb. Dari segi kefungsian dan penggunaan, komponen el-form
2023-05-12
komen 0
3243

Memanggil tindakan borang SvelteKit (atau menyerahkan borang) daripada komponen
Pengenalan Artikel:Mengendalikan Penyerahan Borang daripada Komponen SvelteKit
Menyerahkan borang daripada komponen SvelteKit untuk dikendalikan oleh tindakan borang sebelah pelayan adalah lebih mudah daripada yang anda fikirkan. Anda tidak memerlukan borang untuk berada di dalam halaman. Ia boleh hidup dalam mana-mana komponen
2024-09-05
komen 0
727
表单只读小插件
Pengenalan Artikel:表单只读小插件
2016-05-19
komen 0
832

Komponen Borang Seterusnya.js: Panduan Pemula
Pengenalan Artikel:Salam semua
Next.js 15 memperkenalkan komponen Borang baharu yang menjadikan pengendalian borang lebih mudah berbanding sebelum ini. Mari kita lihat cara menggunakannya!
Cara Menggunakan Komponen Borang
Pertama, import komponen Borang:
import Borang dari 'next/form';
Sekarang, le
2024-11-24
komen 0
395

Cara melaksanakan pemaparan bersyarat bagi borang dalam pemprosesan borang Vue
Pengenalan Artikel:Cara melaksanakan pemaparan bersyarat bagi borang dalam pemprosesan borang Vue Dalam pembangunan Vue, kita sering menghadapi situasi di mana kita perlu membuat borang berdasarkan syarat tertentu. Dalam kes ini, kami memerlukan fleksibiliti untuk menunjukkan atau menyembunyikan beberapa medan borang berdasarkan syarat. Artikel ini akan memperkenalkan cara melaksanakan pemaparan bersyarat bagi borang dalam Vue dan memberikan contoh kod. 1. Gunakan arahan v-if untuk melaksanakan pemaparan bersyarat mudah Dalam Vue, kita boleh menggunakan arahan v-if untuk membuat elemen berdasarkan syarat. Berikut ialah contoh mudah: <temp
2023-08-13
komen 0
1084

怎样使用Vue.js表单控件
Pengenalan Artikel:这次给大家带来怎样使用Vue.js表单控件,使用Vue.js表单控件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-26
komen 0
1557

Panduan reka letak HTML: Cara menggunakan pemilih kelas pseudo untuk kawalan gaya elemen bentuk
Pengenalan Artikel:Panduan susun atur HTML: Cara menggunakan pemilih kelas pseudo untuk kawalan gaya elemen bentuk Dalam pembangunan Web, elemen borang ialah salah satu komponen penting. Melalui elemen borang, pengguna boleh memasukkan dan menyerahkan data untuk berinteraksi dengan laman web. Oleh itu, mengawal penggayaan elemen bentuk adalah penting untuk menyediakan pengalaman pengguna yang baik. Dalam HTML, kita boleh menggunakan pemilih kelas pseudo untuk mengawal keadaan elemen bentuk tertentu dan melaraskan gayanya. Artikel ini akan memperkenalkan cara menggunakan pemilih kelas pseudo untuk melaksanakan kawalan gaya bagi elemen borang dan menyediakan khusus
2023-10-19
komen 0
864

Cara menggunakan pemprosesan borang Vue untuk melaksanakan pengesahan bersyarat bagi medan borang
Pengenalan Artikel:Cara menggunakan pemprosesan borang Vue untuk melaksanakan pengesahan bersyarat bagi medan borang Dalam pembangunan web, borang adalah salah satu cara penting untuk pengguna berinteraksi dengan aplikasi. Pengesahan input borang memainkan peranan penting dalam memastikan ketepatan dan kesempurnaan data. Vue ialah rangka kerja JavaScript popular yang menyediakan cara yang mudah tetapi berkuasa untuk mengendalikan pengesahan borang bahagian hadapan. Artikel ini akan memperkenalkan cara menggunakan pemprosesan borang Vue untuk melaksanakan pengesahan bersyarat bagi medan borang. Vue menyediakan satu siri arahan dan ungkapan untuk melaksanakan pengesahan bersyarat bagi medan borang.
2023-08-10
komen 0
1644

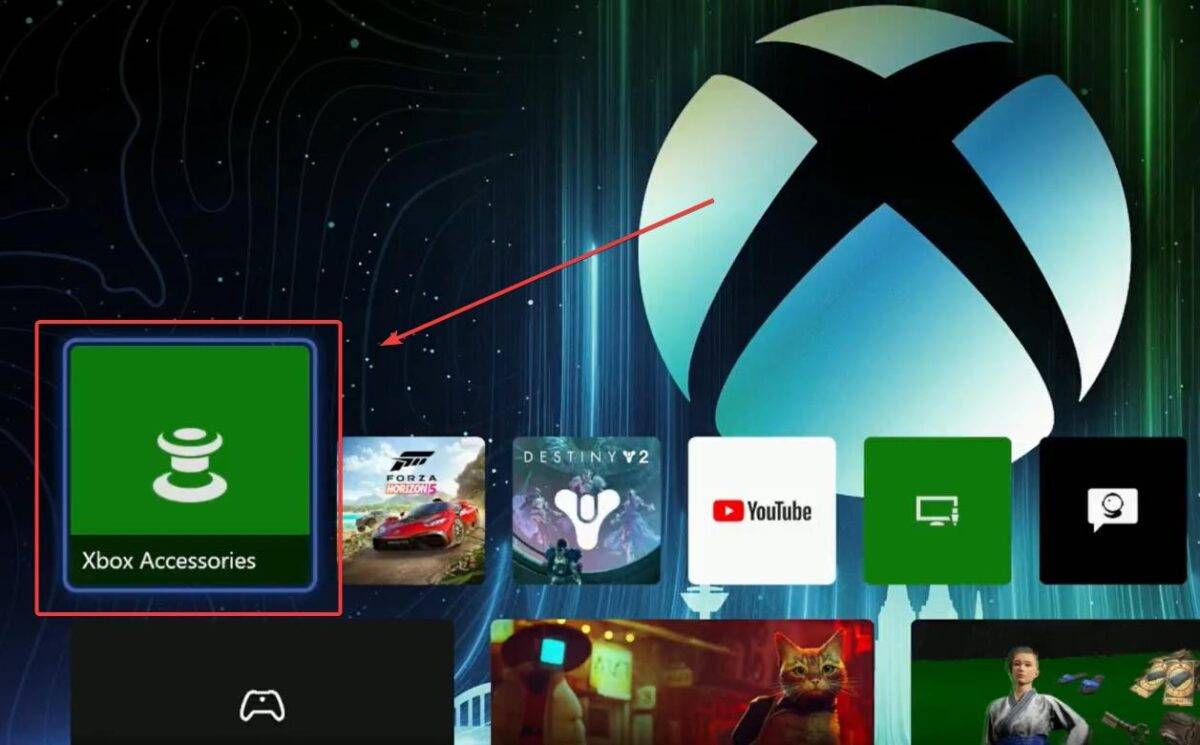
3 Langkah Mudah: Cara Menggandingkan Pengawal dan Aksesori Xbox dari Jauh
Pengenalan Artikel:Cara Memadankan Pengawal Xbox dan Aksesori dari Jauh Klik panel "Aksesori Xbox" dalam papan pemuka Xbox Home. Panel ini akan membawa anda ke pengawal Xbox anda, yang akan memaparkan pilihan baharu yang dipanggil "Sambungkan peranti." Klik padanya. Di sini, anda akan berada di panel baharu yang membolehkan anda memasangkan pengawal dan aksesori Xbox anda dengan mudah. Anda boleh memilih mana-mana pilihan pilihan dan kemudian anda boleh memasangkan peranti daripada menu ini. Sila ambil perhatian bahawa ciri ini belum lagi tersedia pada pelayan Xbox secara langsung, tetapi ia akan tersedia pada papan pemuka Xbox tidak lama lagi.
2023-08-09
komen 0
1965