Jumlah kandungan berkaitan 10000

vue插件实现移动端轮播图
Pengenalan Artikel:这次给大家带来vue插件实现移动端轮播图,vue插件实现移动端轮播图的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-19
komen 0
4462

移动端轮播图实现方法(附源码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于移动端轮播图实现方法(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-10-15
komen 0
3931

js实现移动端手指滑动轮播图效果
Pengenalan Artikel:本文主要为大家分享一篇js原生实现移动端手指滑动轮播图效果的示例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧,希望能帮助到大家。
2018-01-03
komen 0
3165

JavaScript教程之移动端轮播图效果的实现
Pengenalan Artikel:这篇文章主要为大家详细介绍了js实现移动端轮播图效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-08-17
komen 1
1388
jquery melaksanakan form_jquery pengesahan mudah alih
Pengenalan Artikel:Artikel ini meringkaskan dan memperkenalkan beberapa jquery yang biasa digunakan untuk melaksanakan borang pengesahan mudah alih yang sangat praktikal. Rakan yang memerlukan boleh datang untuk rujukan.
2016-05-16
komen 0
1749

Bagaimana untuk melakukan karusel dengan jquery
Pengenalan Artikel:Dengan populariti peranti mudah alih, karusel telah menjadi salah satu ciri biasa dalam banyak tapak web dan aplikasi. jQuery ialah perpustakaan JavaScript yang digunakan secara meluas yang menyediakan banyak kaedah mudah dan praktikal, menjadikannya sangat mudah dan mudah untuk membangunkan karusel. Langkah berikut akan menunjukkan kepada anda cara membuat karusel mudah menggunakan jQuery. Pertama, kita perlu menyediakan beberapa kod HTML dan CSS asas. Kod HTML```<div class="slider"> <div class="s
2023-05-09
komen 0
552

Laksanakan lun gelongsor dengan jQuery
Pengenalan Artikel:Dengan populariti peranti mudah alih dan populariti karusel gelongsor, menggunakan jQuery untuk melaksanakan karusel gelongsor telah menjadi salah satu tugas pembangunan bahagian hadapan yang tidak dapat dielakkan. Artikel ini akan memperkenalkan kepada anda cara menggunakan jQuery untuk melaksanakan karusel gelongsor saya harap ia akan membantu pembangunan bahagian hadapan anda. 1. Struktur HTML Pertama, kita perlu membina struktur HTML asas. Dalam contoh ini, kita memerlukan bekas yang membalut imej dan bekas yang mengandungi titik navigasi. Kodnya adalah seperti berikut: ```<div class="slider"> <u
2023-05-18
komen 0
600

vue.js有轮播图插件吗?
Pengenalan Artikel:vue.js有轮播图插件,例如vue-concise-slider,它是基于Swiper4、适用于Vue的轮播组件,支持服务端渲染和单页应用;vue-awesome-swiper配置简单,支持自适应/全屏+按钮+分页,同时兼容移动和PC端。
2020-11-20
komen 0
2557

带视觉差效果的jquery响应式轮播图特效
Pengenalan Artikel:这是一款带视觉差效果的jquery响应式轮播图特效。该jquery轮播图的特点是可以使用鼠标拖拽进行切换,每个图片中都带有一个炫酷的透明字母。轮播图滑动时带有视觉差效果。
2017-01-19
komen 0
1517

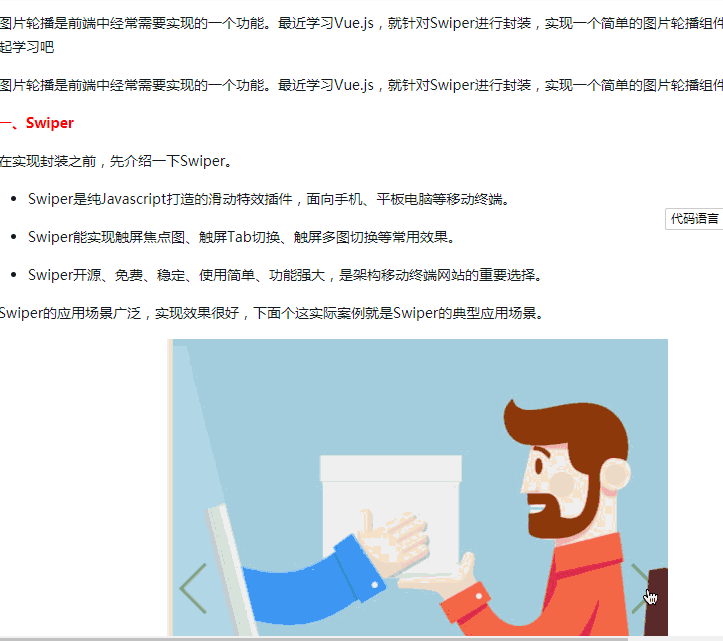
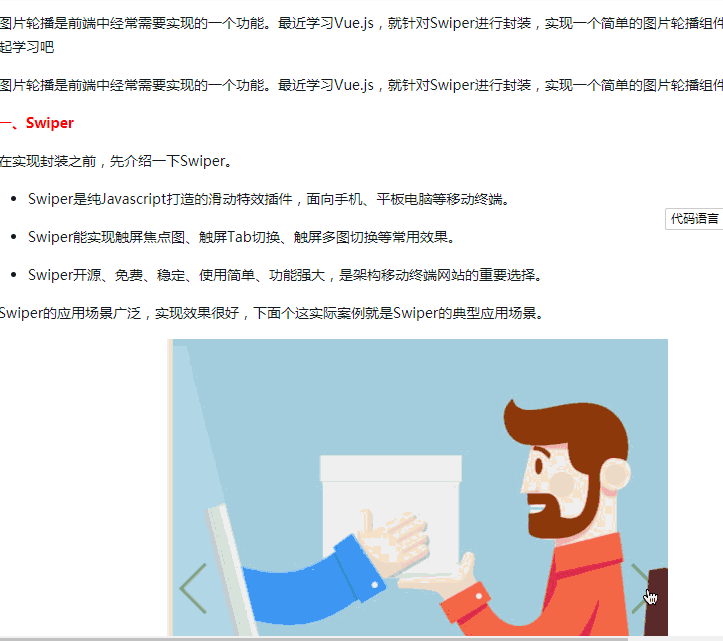
Vue封装Swiper实现图片轮播效果的代码分享
Pengenalan Artikel:本文主要和大家分享Vue封装Swiper实现图片轮播效果的代码,图片轮播是前端中经常需要实现的一个功能。最近学习Vue.js,就针对Swiper进行封装,实现一个简单的图片轮播组件。
2018-02-07
komen 0
2239

Cara menangani isu karusel imej dalam pembangunan Vue
Pengenalan Artikel:Cara menangani masalah karusel imej yang dihadapi dalam pembangunan Vue Dengan pembangunan Internet mudah alih, karusel imej menjadi semakin biasa dalam halaman web dan aplikasi mudah alih. Dalam pembangunan Vue, kita selalunya perlu melaksanakan fungsi karusel imej. Artikel ini akan memperkenalkan beberapa masalah karusel imej biasa dan menyediakan penyelesaian. 1. Cara melaksanakan karusel imej ringkas Fungsi karusel imej termudah boleh dilaksanakan menggunakan arahan v-untuk dan atribut data. Pertama, anda perlu menentukan tatasusunan dalam atribut data untuk menyimpan laluan imej yang perlu diputar. Berlari
2023-06-29
komen 0
1191

Bagaimana untuk mencipta karusel imej dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta karusel imej dinamik Dalam reka bentuk dan pembangunan tapak web, karusel imej ialah fungsi yang kerap digunakan untuk memaparkan berbilang imej atau sepanduk pengiklanan. Melalui gabungan HTML, CSS dan jQuery, kami boleh mencapai kesan karusel imej dinamik, menambahkan daya hidup dan daya tarikan pada tapak web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta karusel imej dinamik yang ringkas dan menyediakan contoh kod khusus. Langkah 1: Sediakan persimpangan HTML
2023-10-25
komen 0
1340

在Vue中封装Swiper如何实现图片轮播
Pengenalan Artikel:图片轮播是前端中经常需要实现的一个功能。最近学习Vue.js,就针对Swiper进行封装,实现一个简单的图片轮播组件。感兴趣的朋友一起学习吧
2018-06-07
komen 0
1957

使用vue.js实现简单轮播
Pengenalan Artikel:学习了vue.js也有一段时间了,做了个小demo来熟悉一下,很常见的demo,-------轮播图,没学vue之前的轮播图用JavaScript或者jquery都非常简单,发现用vue来写也挺有意思的。说下简单的思路,图片的轮播用v-if或者v-show来代替原来的Js滑动,过度效果用transition可简单实现,注意,滑动过程中是能看见两张图的,所以要用两个transition。(1)先
2017-10-10
komen 1
2730

Cara menggunakan Layui untuk melaksanakan fungsi karusel responsif
Pengenalan Artikel:Cara menggunakan Layui untuk melaksanakan fungsi karusel responsif Dengan populariti peranti mudah alih, reka bentuk responsif halaman web menjadi semakin penting. Dalam reka bentuk web, karusel ialah elemen yang sangat biasa yang boleh menarik perhatian pengguna dan memaparkan berbilang kandungan. Dalam artikel ini, kami akan meneroka cara menggunakan Layui untuk melaksanakan fungsi karusel responsif. Layui ialah rangka kerja bahagian hadapan yang ringkas dan mudah digunakan dengan komponen UI yang mudah dan gaya CSS yang kaya, yang sangat sesuai untuk pemula. Pertama, kita perlu memperkenalkan Layui
2023-10-27
komen 0
1168

详解如何使用原生JS实现移动端web轮播图效果
Pengenalan Artikel:在做移动端开发的时候,必不可少的是轮播图,下面这篇文章主要给大家介绍了关于利用纯JS实现移动端web轮播图的相关资料,重要的是结合Tween算法造轮子,文中通过示例代码介绍的非常详细,需要的朋友可以参考借鉴,下面来一起看看吧。
2017-09-11
komen 0
2565

Bagaimana untuk melaksanakan komponen karusel menggunakan Vue?
Pengenalan Artikel:Dengan populariti peranti mudah alih, komponen karusel telah menjadi bahagian penting dalam banyak projek bahagian hadapan. Dalam artikel ini, kami akan memperkenalkan langkah demi langkah cara menggunakan Vue untuk melaksanakan komponen karusel mudah. Mulakan projek Vue Gunakan Vue-cli untuk memulakan projek Vue baharu dan pasang pustaka bergantung: vuecreateslideshowcdslideshownpminstall--savevue-routervue-
2023-06-25
komen 0
2864

Bagaimana untuk mencapai kesan karusel dalam uniapp
Pengenalan Artikel:uniapp ialah alat pembangunan merentas platform berdasarkan rangka kerja Vue.js, yang boleh membangunkan aplikasi mudah alih dengan cepat dan mudah. Dalam aplikasi mudah alih, kesan karusel digunakan secara meluas, yang boleh membawa pengguna pengalaman visual yang lebih baik. Jadi bagaimana untuk mencapai kesan karusel dalam uniapp? Seterusnya, kami akan memperkenalkan kaedah pelaksanaan dan menyediakan contoh kod yang sepadan. 1. Gunakan komponen uni-swiper untuk mencapai kesan karusel Komponen uni-swiper ialah komponen karusel yang disediakan oleh uniapp, yang boleh dilaksanakan
2023-07-04
komen 0
1470

Petua untuk melaksanakan fungsi karusel halaman utama dalam PHP Developer City
Pengenalan Artikel:Petua untuk melaksanakan fungsi karusel halaman utama di Bandar Pembangun PHP Dengan perkembangan pesat e-dagang, semakin banyak laman web pusat membeli-belah menggunakan karusel halaman utama sebagai cara penting untuk memaparkan produk dan aktiviti promosi. Apabila membangunkan tapak web bandar dalam PHP, adalah penting untuk melaksanakan fungsi karusel halaman utama yang cekap dan berskala. Artikel ini akan memperkenalkan beberapa teknik dan kaedah untuk melaksanakan fungsi karusel halaman utama dalam tapak web bandar pembangun PHP. 1. Pilih pemalam bahagian hadapan yang sesuai Untuk melaksanakan karusel halaman utama yang berkuasa dan mudah digunakan, pilih pemalam bahagian hadapan yang sesuai untuk
2023-06-29
komen 0
1150

如何使用swiper移动端轮播插件
Pengenalan Artikel:这篇文章主要为大家详细介绍了swiper移动端轮播插件,触碰图片之后停止轮播,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-14
komen 0
2652