Jumlah kandungan berkaitan 10000

vue.js有轮播图插件吗?
Pengenalan Artikel:vue.js有轮播图插件,例如vue-concise-slider,它是基于Swiper4、适用于Vue的轮播组件,支持服务端渲染和单页应用;vue-awesome-swiper配置简单,支持自适应/全屏+按钮+分页,同时兼容移动和PC端。
2020-11-20
komen 0
2535

jQuery plug-in slick melaksanakan pensuisan imej tayangan slaid mudah alih effect_jquery
Pengenalan Artikel:Pemalam jQuery licin ialah pemalam tayangan slaid jQuery yang responsif dan boleh luncur sesuai untuk skrin sentuh peranti mudah alih. Pemalam tayangan slaid ini boleh menetapkan pelbagai kesan paparan dan boleh dimainkan secara automatik Ia adalah pemalam tayangan slaid jQuery yang diutamakan mudah alih.
2016-05-16
komen 0
1280

Apakah prinsip utama reka letak responsif untuk peranti mudah alih?
Pengenalan Artikel:Prinsip teras reka letak responsif mudah alih adalah untuk melaraskan reka letak dan gaya halaman web mengikut saiz skrin peranti yang berbeza dan saiz tetingkap penyemak imbas untuk menyesuaikan diri dengan paparan skrin dan tetingkap yang berbeza. Pelaksanaannya ialah teknologi berdasarkan pertanyaan media CSS dan susun atur bendalir. Secara khususnya, prinsip teras reka letak responsif mudah alih termasuk aspek berikut: Reka letak grid fleksibel: Dengan menggunakan lebar dan ketinggian berasaskan peratusan, nilai lebar maksimum dan minimum serta sifat CSS lain, reka letak halaman web boleh berubah mengikut saiz skrin. Perubahan dilaraskan secara automatik. Contohnya, menggunakan flex
2024-01-27
komen 0
494

Bagaimana untuk menyediakan pengecaman muka dalam win11?
Pengenalan Artikel:Bagaimana untuk menyediakan pengecaman muka dalam win11? Jawapannya adalah seperti berikut: 1. Masukkan Tetapan Windows, klik Akaun 2. Masukkan Tetapan Akaun, klik Pilihan Masuk 3. Masukkan Pilihan Log Masuk, klik Pengecaman Muka Bagaimana untuk menyelesaikan masalah butang rakaman skrin win11 berwarna kelabu? Penyelesaiannya adalah seperti berikut 1. Pemalam tidak dimuat turun. 2. Klik untuk membuka tayangan slaid. 3. Klik pada rakaman skrin ini, dan gesaan untuk memasang pemalam akan muncul secara automatik Selepas memasang pemalam, klik Rakaman Skrin untuk mula merakam. 4. Untuk fungsi rakaman skrin, di bawah tab Sisipkan, klik tab Sisipkan. 5. Anda boleh melihat butang rakaman skrin di bahagian paling kanan reben Anda boleh melihat bahawa ia berwarna kelabu dan fungsi ini tidak boleh digunakan. Bagaimana untuk mematikan rakaman skrin yang disertakan dengan win11? Jika anda ingin mematikan Windows 11 disertakan dengan
2024-01-12
komen 0
1500

Apakah ciri-ciri susun atur yang fleksibel?
Pengenalan Artikel:Ciri-ciri susun atur anjal termasuk fleksibiliti, kebolehsuaian, struktur bersarang dipermudahkan, reka bentuk responsif, kebebasan bekas dan projek, penskalaan anjal, interaktiviti dan kesan animasi, dsb. Pengenalan terperinci: 1. Fleksibiliti Reka letak fleksibel menyediakan kaedah reka letak yang fleksibel yang membolehkan elemen halaman web melaraskan saiz, kedudukan dan susunan secara automatik untuk menyesuaikan dengan saiz dan peranti skrin yang berbeza dengan hanya menetapkan sifat bekas dan elemen, anda boleh Dengan mudah mencapai kesan susun atur halaman web yang kompleks Susun atur fleksibel boleh melaraskan saiz dan kedudukan elemen secara automatik mengikut saiz bekas, menyesuaikan dengan saiz dan peranti skrin yang berbeza, dsb.
2023-10-17
komen 0
1181

Proses pengendalian susun atur skrin tersuai edius
Pengenalan Artikel:1. Gambar di bawah ialah susun atur skrin lalai bagi edius Tataletak tetingkap EDIUS lalai adalah susun atur mendatar Oleh itu, dalam persekitaran monitor tunggal, banyak tetingkap bertindih dan tetingkap pratonton berada dalam mod tetingkap tunggal. 2. Anda boleh mendayakan [Dual Window Mode] melalui bar menu [View] untuk menjadikan tetingkap pratonton memaparkan tetingkap main balik dan tetingkap rakaman pada masa yang sama. 3. Anda boleh memulihkan reka letak skrin lalai melalui [Lihat bar menu>Reka Letak Tetingkap>Umum]. Selain itu, anda juga boleh menyesuaikan reka letak yang sesuai dengan anda dan menyimpannya sebagai susun atur skrin yang biasa digunakan: seret tetingkap ke susun atur yang sesuai dengan anda, kemudian klik [Lihat > Reka Letak Tetingkap > Simpan Reka Letak Semasa > Baharu], dan dalam pop timbul [Save Current Layout] Layout] masukkan nama susun atur dalam tetingkap kecil dan klik OK
2024-03-27
komen 0
568

flex4获取当前窗口的长度与宽度的方法
Pengenalan Artikel:让新窗口看上去像新的一页,于是就投机想让PopUp的窗口界面大小自适应屏幕,下面是flex4 获取当前窗口的长度与宽度示例,需要的朋友可以参考下
2016-12-27
komen 0
1285

Apakah reka letak responsif css
Pengenalan Artikel:Reka letak responsif CSS ialah kaedah susun atur halaman web yang boleh menyesuaikan secara automatik kepada saiz skrin yang berbeza. Ia menggunakan teknologi seperti pertanyaan media dan susun atur elastik untuk melaraskan susun atur, fon, warna dan atribut lain elemen halaman web secara dinamik mengikut lebar port pandangan penyemak imbas dan saiz skrin peranti untuk memberikan pengalaman pengguna yang terbaik. Idea teras ialah halaman tidak lagi ditetapkan pada lebar atau nisbah tertentu, tetapi susun atur dan saiz elemen halaman ditentukan berdasarkan saiz sebenar skrin. Reka letak responsif telah menjadi salah satu trend penting dalam reka bentuk web moden.
2023-11-21
komen 0
724

Bagaimana untuk melaksanakan grid penyesuaian melalui susun atur CSS Flex
Pengenalan Artikel:Cara melaksanakan grid adaptif melalui susun atur elastik CSSFlex Pengenalan: Dalam reka bentuk web, reka letak grid ialah kaedah reka letak yang sangat biasa Ia boleh membahagikan halaman web kepada grid seragam dan boleh menyesuaikan pada skrin dengan saiz yang berbeza. Reka letak anjal CSSFlex menyediakan cara yang mudah dan berkuasa untuk melaksanakan susun atur grid penyesuaian. Artikel ini akan memperkenalkan cara menggunakan reka letak elastik CSSFlex untuk mencipta grid penyesuaian dan menyediakan contoh kod khusus. 1. Langkah asas: Cipta HTML
2023-09-26
komen 0
1034

Apakah fungsi susun atur fleksibel?
Pengenalan Artikel:Fungsi susun atur elastik termasuk susun atur fleksibel, kebolehsuaian, struktur bersarang dipermudah, reka bentuk responsif, kebolehskalaan dan kebolehselenggaraan, dsb. Pengenalan terperinci: 1. Kaedah susun atur fleksibel menyediakan kaedah reka letak fleksibel yang membolehkan elemen halaman web melaraskan saiz, kedudukan dan susunan secara automatik untuk menyesuaikan dengan saiz dan peranti skrin yang berbeza dengan hanya menetapkan sifat bekas dan elemen , anda boleh mencapai kesan susun atur halaman web yang kompleks dengan mudah. Susun atur fleksibel boleh melaraskan saiz dan kedudukan elemen secara automatik mengikut saiz bekas untuk menyesuaikan dengan saiz dan peranti skrin yang berbeza, dsb.
2023-10-17
komen 0
1638

Bagaimana untuk mematikan pemalapan automatik skrin komputer riba Win7
Pengenalan Artikel:Bagaimana untuk mematikan pemalapan automatik skrin komputer riba Win7? Setiap kali kita menggunakan komputer riba, skrin menjadi malap apabila kita menggunakannya. Editor di bawah telah menyusun langkah-langkah untuk mematikan pemalapan automatik skrin komputer riba Win7 Jika anda berminat, ikuti editor untuk membaca di bawah. Skrin komputer riba Win7 secara automatik malap dan dimatikan Langkah 1. Pertama, klik untuk membuka "Pilihan Kuasa" dalam panel kawalan, seperti yang ditunjukkan dalam rajah. 2. Kemudian kami klik pada "Tukar tetapan pelan kuasa" dalam tetingkap pop timbul untuk membuka tetapan pelan perubahan, seperti yang ditunjukkan dalam rajah. 3. Kemudian kami klik untuk membuka "Enable Adaptive" dalam tetingkap pop timbul.
2023-06-29
komen 0
1762

Bagaimana untuk menyambungkan dua skrin ke dalam satu skrin dalam win11?
Pengenalan Artikel:Bagaimana untuk menyambungkan dua skrin ke dalam satu skrin dalam win11? Untuk menggabungkan dua skrin menjadi satu, anda memerlukan perkakasan dan sambungan yang sesuai. Pertama, pastikan komputer anda menyokong fungsi berbilang monitor. Kemudian, sambungkan kedua-dua skrin ke komputer anda menggunakan penyesuai atau antara muka yang disokong berbilang monitor seperti HDMI, DisplayPort atau USB-C. Dalam Windows 11, anda boleh menyediakan konfigurasi berbilang monitor dengan mengklik kanan pada desktop, memilih Tetapan Paparan, dan kemudian memilih pilihan Lanjutkan monitor ini dalam bahagian Berbilang Monitor. Dengan cara ini, kedua-dua skrin anda dianggap sebagai satu kawasan paparan lanjutan di mana anda boleh menyeret dan melepaskan tetingkap dan aplikasi. Bagaimana untuk menyediakan dwi skrin pada satu mesin dalam win11? wi
2024-01-12
komen 0
1338

基于jquery编写的横向自适应幻灯片切换特效的实例代码_jquery
Pengenalan Artikel:全屏自适应jquery焦点图切换特效,在IE6这个蛋疼的浏览器兼容性问题上得到了和谐,兼容IE6。适用浏览器:IE6、IE7、IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.相关代码:
2016-05-16
komen 0
1114

Cara menggunakan unit CSS Viewport vh dan vmax untuk melaksanakan susun atur grid penyesuaian
Pengenalan Artikel:Cara menggunakan unit CSSViewport vh dan vmax untuk melaksanakan susun atur grid penyesuaian Dalam reka bentuk web moden, reka letak penyesuaian adalah bahagian yang penting. Ia membolehkan halaman web mempunyai kebolehbacaan yang baik dan pengalaman pengguna pada saiz skrin dan peranti yang berbeza. Unit CSSViewport (port pandangan) ialah alat yang berkuasa untuk melaksanakan reka letak penyesuaian. Antaranya, vh dan vmax ialah dua unit viewport yang biasa digunakan, yang boleh membantu kami melaksanakan susun atur grid adaptif dalam reka bentuk web.
2023-09-13
komen 0
1172

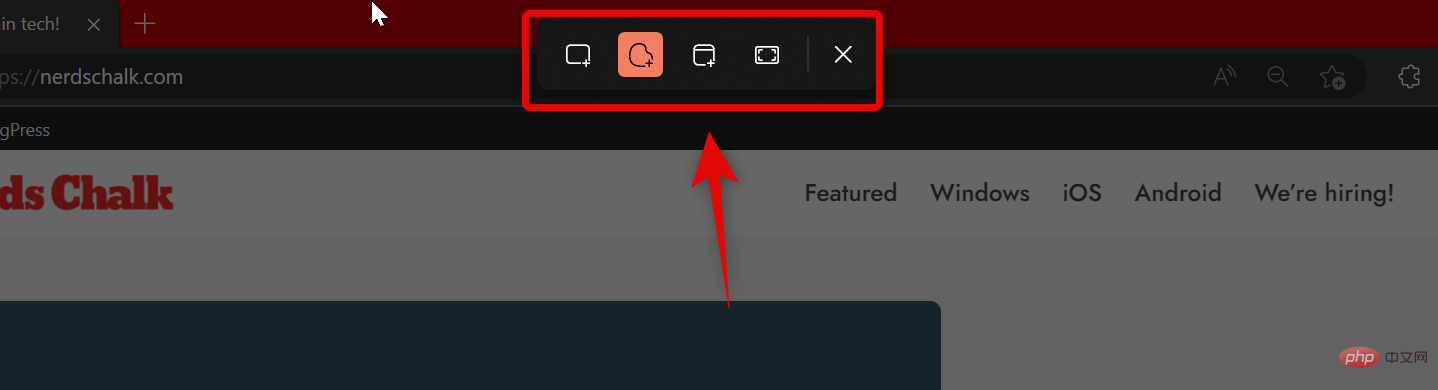
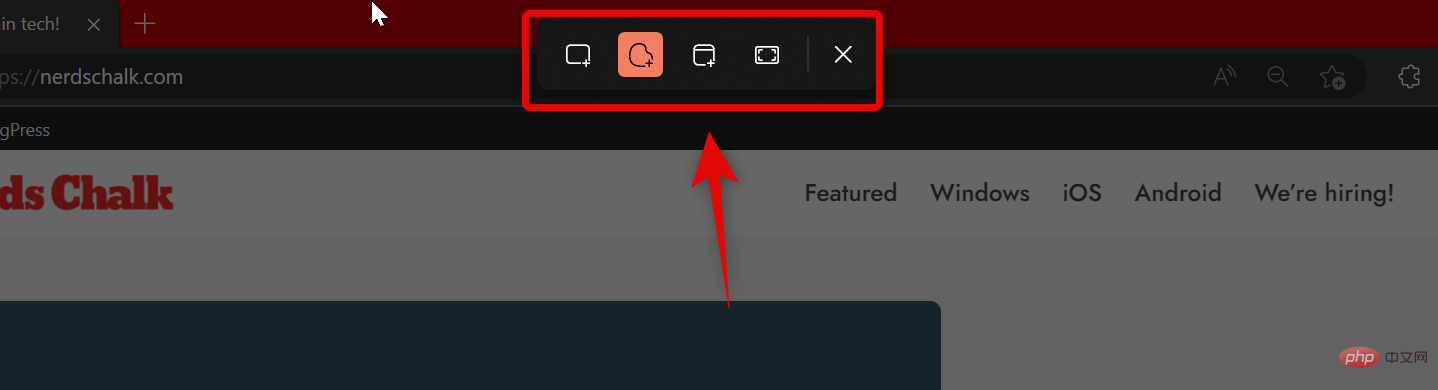
Cara menggunakan Alat Snipping dalam Windows 11 [AIO]
Pengenalan Artikel:Klik untuk masuk: Senarai navigasi pemalam alat ChatGPT SnippingTool ialah alat mengikis skrin baharu Microsoft yang menggantikan Snip dan Sketch dalam Windows 11. Alat ini membolehkan anda menangkap skrin anda dalam pelbagai cara, dan ia disertakan bersama Windows 11 di luar kotak. Jadi, jika anda kerap mengambil tangkapan skrin, SnippingTool sesuai untuk anda. Anda boleh menangkap kawasan, tingkap, kawasan tersuai dan juga merakam skrin anda. Seperti perisian penjelasan tangkapan skrin kegemaran kami, ShareX, anda juga boleh menggunakan perisian SnippingTool untuk menganotasi tangkapan skrin. Berikut ialah tutorial komprehensif untuk membantu anda memanfaatkan sepenuhnya tangkapan skrin pada PC anda
2023-05-15
komen 0
2389

Apakah kesan pelaksanaan susun atur fleksibel?
Pengenalan Artikel:Kesan pelaksanaan susun atur elastik termasuk susun atur penyesuaian, penjajaran dan pengasingan fleksibel, susun atur bersarang dipermudah, pengembangan dan pengecutan anjal, pembalut grid automatik, sokongan reka bentuk responsif, susun atur ketinggian sama dan pelarasan automatik bagi pesanan item, dsb. Pengenalan terperinci: 1. Susun atur boleh suai secara automatik boleh melaraskan saiz dan kedudukan item fleksibel mengikut ruang yang tersedia untuk menyesuaikan dengan saiz skrin dan peranti yang berbeza Ini membolehkan halaman web memberikan pengalaman pengguna yang konsisten pada peranti yang berbeza tanpa perlu Buat susun atur yang berasingan untuk setiap peranti 2. Penjajaran dan pengisihan fleksibel, susun atur anjal menyediakan penjajaran fleksibel dan banyak lagi.
2023-10-18
komen 0
1391

Mengapa flex dipanggil susun atur elastik?
Pengenalan Artikel:Sebab mengapa flex dipanggil susun atur elastik ialah ia boleh mencapai susun atur halaman web yang lebih fleksibel dan cekap, dan ia anjal dan boleh menyesuaikan diri dengan saiz skrin dan jenis peranti yang berbeza Kemunculan kaedah susun atur ini menyelesaikan banyak kaedah susun atur tradisional yang sukar ditangani, seperti pemusatan menegak, penjajaran item, pembalut garisan, dsb. Susun atur fleksibel menampilkan paksi utama dan silang, penjajaran dan pengedaran, sifat item fleksibel, pembalut dan terbalik, pengedaran dan saiz ruang. Ia menyesuaikan diri dengan saiz skrin dan jenis peranti yang berbeza, membolehkan susun atur halaman web yang lebih fleksibel dan cekap.
2023-11-21
komen 0
797

Penjelasan terperinci tentang sifat susun atur fleksibel CSS: flex dan justify-content
Pengenalan Artikel:Penjelasan terperinci tentang sifat susun atur fleksibel CSS: flex dan justify-content Dalam reka bentuk web moden, susun atur fleksibel (flexbox) telah menjadi kaedah susun atur yang sangat berguna. Reka letak fleksibel membolehkan kami membuat reka letak adaptif dan fleksibel dengan mudah agar sesuai dengan pelbagai saiz skrin dan jenis peranti. Dua sifat teras flex dan justify-kandungan memainkan peranan penting dalam reka letak yang fleksibel. 1. Atribut fleksibel Atribut flex mentakrifkan kandungan susun atur anjal.
2023-10-24
komen 0
1107

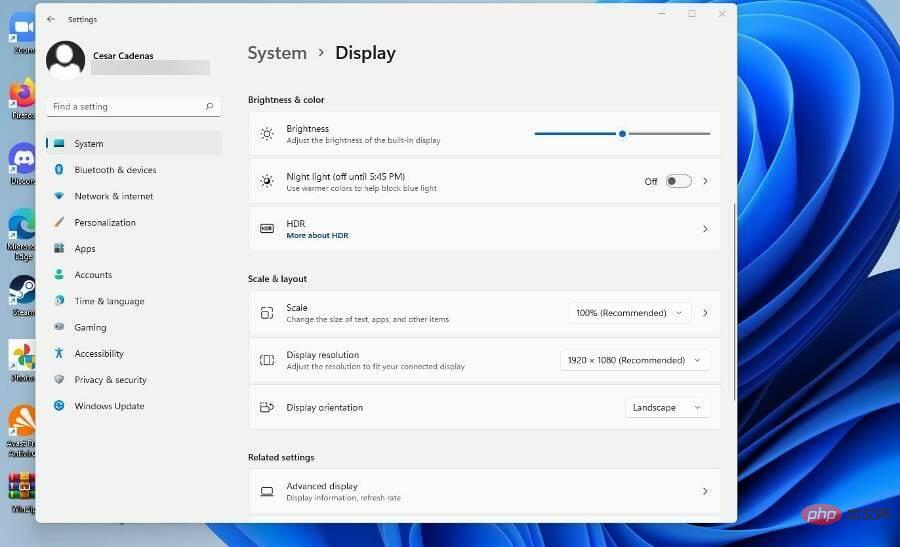
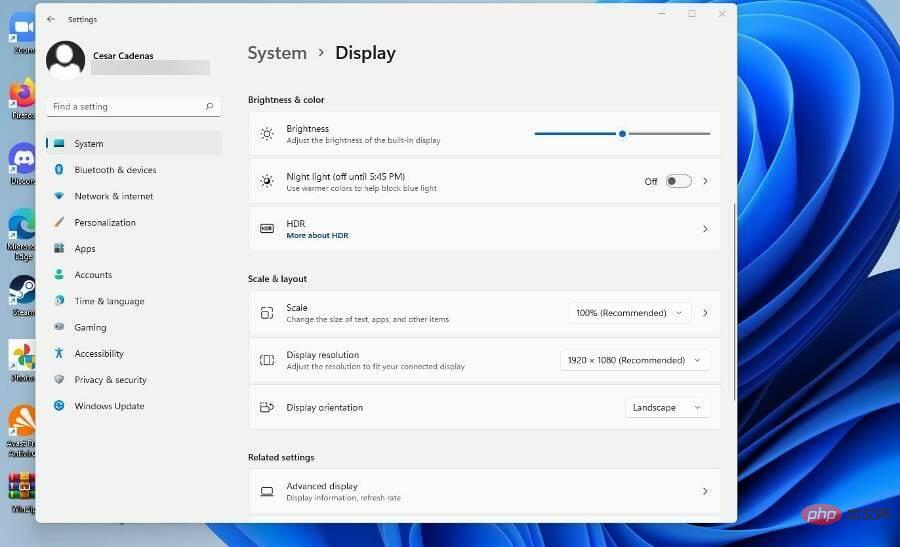
Bagaimana untuk mengkonfigurasi kecerahan penyesuaian kandungan pada Windows 11
Pengenalan Artikel:Kecerahan penyesuaian ialah ciri pada komputer Windows 11 yang melaraskan tahap kecerahan skrin anda berdasarkan kandungan yang dipaparkan atau keadaan pencahayaan. Memandangkan sesetengah pengguna masih membiasakan diri dengan antara muka baharu Windows 11, Adaptive Brightness tidak dapat ditemui dengan mudah, malah ada yang mengatakan ciri Adaptive Brightness tiada pada Windows 11, jadi tutorial ini akan membersihkan semuanya. Contohnya, jika anda menonton video YouTube dan video itu tiba-tiba menunjukkan pemandangan gelap, Kecerahan Suaian akan menjadikan skrin lebih cerah dan meningkatkan tahap kontras. Ini berbeza daripada kecerahan automatik, iaitu tetapan skrin yang membolehkan komputer, telefon pintar atau peranti anda melaraskan tahap kecerahan berdasarkan pencahayaan ambien. Terdapat yang istimewa di kamera hadapan
2023-04-14
komen 0
2265

word中传统型封面不见了解决办法
Pengenalan Artikel:首先打开一个Word文档,然后点击上方菜单栏中的“插入”选项,接着选择“封面”选项,之后会弹出一个窗口,里面有应用自带的封面,选择一个合适的封面将其插入文档中即可。
2019-11-16
komen 0
20787