Jumlah kandungan berkaitan 10000

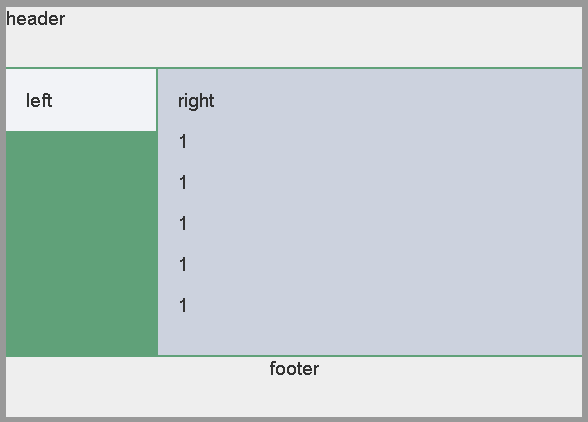
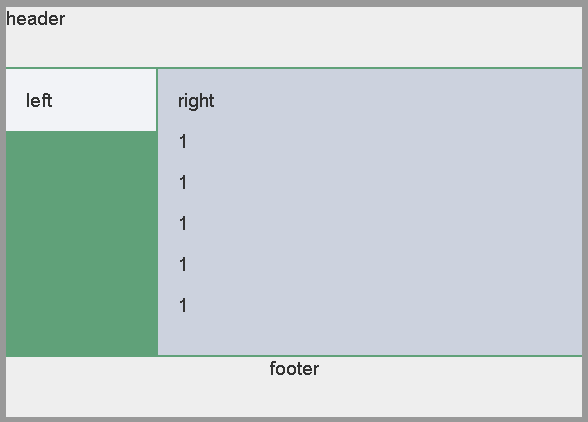
Tutorial HTML: Cara Menggunakan Susun Atur Grid untuk Susun Adaptif Grid
Pengenalan Artikel:Tutorial HTML: Cara menggunakan susun atur Grid untuk susun atur penyesuaian grid, contoh kod khusus diperlukan Pengenalan: Dalam reka bentuk web moden, kebolehsuaian reka letak halaman adalah pertimbangan penting. Walaupun kaedah susun atur tradisional seperti terapung dan penentududukan boleh mencapai tahap kebolehsuaian tertentu, kaedah tersebut selalunya memerlukan banyak kod dan pelarasan. Reka letak CSSGrid menyediakan cara yang mudah dan berkuasa untuk melaksanakan susun atur penyesuaian grid. Tutorial ini akan memperkenalkan secara terperinci cara menggunakan susun atur CSSGrid untuk melaksanakan susun atur penyesuaian grid.
2023-10-20
komen 0
1259

Tutorial HTML: Cara menggunakan susun atur Grid untuk susun atur item grid adaptif
Pengenalan Artikel:Tutorial HTML: Cara Menggunakan Susun Atur Grid untuk Susun Adaptif Item Grid Dalam reka bentuk web moden, susun atur penyesuaian adalah penting. Melalui reka letak penyesuaian, halaman web boleh membentangkan kesan paparan terbaik pada peranti dan skrin yang berbeza, memberikan pengalaman pengguna yang lebih baik. Dalam hal ini, reka letak CSSGrid ialah alat berkuasa yang boleh membantu kami mencapai kebolehsuaian dalam reka letak halaman web. Artikel ini akan memperkenalkan cara menggunakan reka letak Grid untuk melaksanakan reka letak item grid penyesuaian dan memberikan contoh kod khusus. Pertama, dalam HTM
2023-10-18
komen 0
1040

Tutorial HTML: Cara menggunakan susun atur Grid untuk susun atur penyesuaian
Pengenalan Artikel:Tutorial HTML: Cara menggunakan susun atur Grid untuk susun atur penyesuaian Dalam reka bentuk web moden, reka letak penyesuaian adalah penting kerana ia memastikan halaman web boleh memaparkan kesan terbaik pada peranti dan saiz skrin yang berbeza. Reka letak CSSGrid ialah alat berkuasa yang boleh mencapai kesan susun atur yang fleksibel dan responsif. Artikel ini akan memperkenalkan cara menggunakan susun atur Grid untuk susun atur penyesuaian dan memberikan contoh kod khusus. Pertama, kita perlu memahami beberapa pengetahuan asas tentang susun atur Grid. Susun atur grid
2023-10-20
komen 0
794

Tutorial HTML: Cara Menggunakan Susun Atur Grid untuk Susun Adaptif Grid
Pengenalan Artikel:Tutorial HTML: Cara menggunakan susun atur Grid untuk susun atur grid adaptif Dalam pembangunan bahagian hadapan, reka letak halaman web ialah pautan penting. Dalam reka letak halaman web moden, susun atur Grid telah menjadi pilihan yang sangat popular. Ia boleh membantu kami membina pelbagai susun atur grid dengan cepat dan fleksibel, serta boleh mencapai kesan penyesuaian. Artikel ini akan memperkenalkan cara menggunakan susun atur Grid untuk susun atur grid penyesuaian dan memberikan contoh kod khusus. 1. Pengenalan kepada susun atur Grid Susun atur grid ialah modul dalam CSS
2023-10-27
komen 0
1059

Tutorial HTML: Cara menggunakan susun atur Grid untuk susun atur auto suai grid
Pengenalan Artikel:Tutorial HTML: Cara Menggunakan Susun Atur Grid untuk Susun Adaptasi Grid Automatik Dalam reka bentuk web moden, susun atur grid (GridLayout) telah menjadi kaedah susun atur yang popular. Ia membolehkan unsur-unsur halaman web menyesuaikan secara automatik dengan reka letak dalam sistem grid, supaya halaman boleh menunjukkan kesan reka letak yang baik pada saiz skrin yang berbeza. Dalam artikel ini, saya akan memperkenalkan cara menggunakan susun atur Grid untuk melaksanakan susun atur penyesuaian grid automatik dan memberikan beberapa contoh kod khusus. Susun atur grid ialah susun atur yang berkuasa dalam CSS
2023-10-27
komen 0
1406

Cara menggunakan CSS untuk melaksanakan susun atur berbilang lajur adaptif
Pengenalan Artikel:Cara menggunakan CSS untuk melaksanakan reka letak berbilang lajur adaptif Dengan populariti peranti mudah alih, semakin banyak tapak web perlu menyesuaikan diri dengan saiz skrin yang berbeza. Menggunakan CSS untuk melaksanakan reka letak berbilang lajur adaptif ialah kemahiran penting yang boleh menjadikan tapak web anda kelihatan bagus pada pelbagai peranti. Artikel ini akan memperkenalkan cara menggunakan CSS untuk melaksanakan reka letak berbilang lajur adaptif dan memberikan contoh kod khusus. 1. Gunakan susun atur Flexbox Susun atur Flexbox ialah model susun atur berkuasa dalam CSS3 yang boleh melaksanakan susun atur berbilang lajur dengan mudah. pertama,
2023-10-19
komen 0
1063

Tutorial HTML: Cara Menggunakan Reka Letak Grid untuk Reka Letak Auto Grid Suai
Pengenalan Artikel:Tutorial HTML: Cara menggunakan susun atur Grid untuk susun atur automatik grid adaptif, contoh kod khusus diperlukan Pengenalan Dalam pembangunan web, susun atur Grid (Gridlayout) ialah sistem susun atur yang lebih fleksibel dan berkuasa. Ia membolehkan pembangun membahagikan halaman kepada sel grid dan mengawal kedudukan dan susun atur elemen dalam sel ini dengan menentukan bilangan dan saiz baris dan lajur. Artikel ini akan memperkenalkan cara menggunakan reka letak Grid dalam HTML untuk melaksanakan reka letak automatik grid penyesuaian dan menyediakan beberapa contoh kod khusus. satu,
2023-10-26
komen 0
1332

Cara menggunakan Vue untuk reka letak responsif dan reka bentuk penyesuaian
Pengenalan Artikel:Cara menggunakan Vue untuk reka bentuk responsif dan reka bentuk penyesuaian Dalam pembangunan web moden, reka bentuk responsif dan reka bentuk penyesuaian adalah sangat penting kerana pengguna menggunakan pelbagai peranti dengan saiz yang berbeza untuk mengakses halaman web. Vue.js ialah rangka kerja bahagian hadapan yang popular yang menyediakan cara ringkas dan berkuasa untuk melaksanakan reka letak responsif dan reka bentuk penyesuaian. Artikel ini akan memperkenalkan cara menggunakan Vue.js untuk membina reka letak halaman responsif dan menyediakan beberapa contoh kod untuk membantu anda bermula. 1. Gunakan reka letak responsif Vue yang disediakan oleh Vue.js
2023-08-02
komen 0
2870

Tutorial HTML: Cara Menggunakan Susun Atur Grid untuk Susun Adaptif Grid Grid
Pengenalan Artikel:Tutorial HTML: Cara menggunakan susun atur Grid untuk susun atur grid penyesuaian grid, contoh kod khusus diperlukan Pengenalan: Dengan pembangunan Internet, susun atur halaman web telah menjadi semakin penting. Kaedah reka letak halaman web tradisional, seperti menggunakan jadual atau susun atur terapung, selalunya memerlukan banyak kod dan pelarasan untuk mencapai kesan penyesuaian. Reka letak Grid yang diperkenalkan dalam CSS3 menyediakan cara yang lebih ringkas dan fleksibel untuk membina susun atur grid penyesuaian grid. Artikel ini akan memperkenalkan anda kepada konsep asas dan aplikasi praktikal susun atur Grid dan memberikan anda
2023-10-27
komen 0
798

Bagaimana untuk melaksanakan grid penyesuaian melalui susun atur CSS Flex
Pengenalan Artikel:Cara melaksanakan grid adaptif melalui susun atur elastik CSSFlex Pengenalan: Dalam reka bentuk web, reka letak grid ialah kaedah reka letak yang sangat biasa Ia boleh membahagikan halaman web kepada grid seragam dan boleh menyesuaikan pada skrin dengan saiz yang berbeza. Reka letak anjal CSSFlex menyediakan cara yang mudah dan berkuasa untuk melaksanakan susun atur grid penyesuaian. Artikel ini akan memperkenalkan cara menggunakan reka letak elastik CSSFlex untuk mencipta grid penyesuaian dan menyediakan contoh kod khusus. 1. Langkah asas: Cipta HTML
2023-09-26
komen 0
1065

Petua Reka Letak CSS: Amalan Terbaik untuk Melaksanakan Reka Letak Kad Adaptif Dijajarkan Mendatar
Pengenalan Artikel:Petua Reka Letak CSS: Amalan Terbaik untuk Melaksanakan Reka Letak Kad Adaptif Jajaran Mendatar Dalam reka bentuk web, kami sering menghadapi reka letak kad yang memerlukan penjajaran mendatar, seperti dinding foto, paparan produk, dsb. Cara melaksanakan reka letak kad dijajar mendatar yang cantik dan adaptif adalah tumpuan setiap pembangun bahagian hadapan. Artikel ini akan memperkenalkan beberapa teknik reka letak CSS untuk membantu anda melaksanakan reka letak kad penyesuaian yang dijajarkan secara mendatar dan disertakan dengan contoh kod khusus. Reka letak menggunakan Flexbox Flexbox ialah model susun atur untuk CSS yang sesuai untuk dilaksanakan
2023-10-16
komen 0
1096

Bagaimana untuk melaksanakan susun atur penyesuaian elemen borang melalui susun atur CSS Flex
Pengenalan Artikel:Cara melaksanakan susun atur suai unsur bentuk melalui susun atur elastik CSSFlex Pengenalan: Dengan populariti dan kepelbagaian peranti mudah alih dan pembangunan reka bentuk web responsif, untuk menjadikan halaman web mempunyai kesan paparan yang baik pada peranti, pereka dan pembangun yang berbeza Kita perlu pertimbangkan cara melaksanakan susun atur unsur suai. Susun atur elastik CSSFlex memberikan kami penyelesaian yang mudah dan fleksibel. Artikel ini akan memperkenalkan cara melaksanakan susun atur suai unsur bentuk melalui reka letak anjal CSSFlex dan menyediakan kod khusus
2023-09-26
komen 0
1438

Menguasai reka letak responsif dan reka bentuk penyesuaian dalam JavaScript
Pengenalan Artikel:Untuk menguasai reka letak responsif dan reka bentuk penyesuaian dalam JavaScript, contoh kod khusus diperlukan Dalam reka bentuk web moden, reka bentuk responsif dan reka bentuk penyesuaian adalah konsep yang sangat penting. Dengan populariti peranti mudah alih, cara membuat halaman web dipaparkan dengan baik pada saiz skrin yang berbeza telah menjadi tugas untuk pembangun. JavaScript, sebagai bahasa skrip yang biasa digunakan, boleh membantu kami melaksanakan reka letak responsif dan reka bentuk penyesuaian. Artikel ini akan memperkenalkan beberapa teknologi JavaScript biasa dan contoh kod untuk membantu pembaca memahami dengan lebih baik
2023-11-03
komen 0
1313

Cara menggunakan vue dan Element-plus untuk melaksanakan reka letak responsif dan skrin penyesuaian
Pengenalan Artikel:Cara menggunakan vue dan Element-plus untuk melaksanakan reka letak responsif dan skrin adaptif Dalam era Internet mudah alih hari ini, peranti dengan saiz skrin yang berbeza menjadi semakin popular, dan reka letak responsif serta skrin penyesuaian tapak web telah menjadi ciri yang mesti ada. Di bawah rangka kerja Vue.js dan Element-plus, sangat mudah untuk melaksanakan reka letak sedemikian. Artikel ini akan menunjukkan kepada anda cara menggunakan kedua-dua alatan ini untuk mencapai reka letak responsif dan skrin penyesuaian. Pasang dan konfigurasikan Vue.js dan Element-plu
2023-07-18
komen 0
3850

Unit yang manakah harus digunakan untuk mencapai kesan penyesuaian susun atur responsif?
Pengenalan Artikel:Dalam reka letak responsif, apakah jenis unit yang digunakan untuk mencapai kesan penyesuaian? Dengan populariti peranti mudah alih dan kemunculan skrin pelbagai saiz, reka letak responsif telah menjadi konsep penting dalam reka bentuk dan pembangunan web moden. Melalui reka letak responsif, halaman web boleh mencapai kesan penyesuaian pada peranti yang berbeza dan meningkatkan pengalaman pengguna. Dalam proses melaksanakan susun atur responsif, adalah sangat penting untuk memilih unit yang sesuai untuk susun atur. Artikel ini akan memperkenalkan beberapa unit yang biasa digunakan dan membincangkan kebolehgunaannya dalam senario yang berbeza. Pertama, mari kita bincangkan yang paling biasa
2024-01-27
komen 0
803

Petua pengoptimuman sifat reka letak adaptif CSS: flex dan grid
Pengenalan Artikel:Petua pengoptimuman atribut reka letak adaptif CSS: flex dan grid Dalam pembangunan web moden, melaksanakan susun atur penyesuaian adalah tugas yang sangat penting. Dengan populariti peranti mudah alih dan kepelbagaian saiz skrin, adalah keperluan penting untuk memastikan tapak web boleh dipaparkan dengan baik pada pelbagai peranti dan menyesuaikan diri dengan saiz skrin yang berbeza. Nasib baik, CSS menyediakan beberapa sifat dan teknik yang berkuasa untuk melaksanakan reka letak penyesuaian. Artikel ini akan menumpukan pada dua sifat yang biasa digunakan: flex dan grid, dan memberikan contoh kod khusus.
2023-10-21
komen 0
878

Panduan untuk sifat susun atur penyesuaian CSS: flex dan grid
Pengenalan Artikel:Panduan untuk sifat susun atur penyesuaian CSS: Pengenalan kepada flex dan grid: Dalam pembangunan web moden, reka bentuk responsif telah menjadi trend reka bentuk yang tidak boleh diabaikan. Untuk menyesuaikan diri dengan pelbagai saiz skrin dan jenis peranti, CSS menyediakan beberapa sifat susun atur, dua kaedah yang paling biasa digunakan ialah flexbox dan grid. Artikel ini akan memperkenalkan cara menggunakan kedua-dua sifat ini, termasuk contoh kod khusus. 1. Paparan atribut susun atur Flexbox:flex Ini adalah flex
2023-10-27
komen 0
1044


Cara membuat susun atur tapak web responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara membuat susun atur laman web adaptif menggunakan HTML, CSS dan jQuery Dalam era Internet hari ini, susun atur laman web adaptif telah menjadi keperluan penting. Reka letak penyesuaian tapak web boleh membolehkan tapak web memaparkan pengalaman pengguna yang baik pada peranti yang berbeza dan menyesuaikan diri dengan peranti dengan saiz skrin yang berbeza, seperti komputer, tablet dan telefon mudah alih. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta reka letak tapak web responsif, dan menyediakan contoh kod khusus. Buat rangka tapak web menggunakan HTML
2023-10-27
komen 0
700

Tutorial HTML: Cara menggunakan Flexbox untuk susun atur berkadar penyesuaian
Pengenalan Artikel:Tutorial HTML: Cara menggunakan Flexbox untuk susun atur berkadar adaptif Dalam pembangunan web moden, susun atur responsif semakin menarik perhatian. Flexbox (susun atur kotak fleksibel) ialah model reka letak yang berkuasa dalam CSS yang boleh membantu pembangun dengan mudah melaksanakan reka letak berkadar penyesuaian. Artikel ini akan memperkenalkan cara menggunakan Flexbox untuk melaksanakan reka letak ini, dengan contoh kod khusus. Flexbox ialah model berdasarkan bekas dan item Dengan menetapkan sifat bekas, anda boleh mengawal
2023-10-25
komen 0
877