Jumlah kandungan berkaitan 10000

微信小程序中自定义select下拉选项框组件
Pengenalan Artikel:微信小程序中没有select下拉选项框,所以只有自定义。自定义的话,可以选择模板的方式,也可以选择组件的方式来创建。这次选择了组件,这样只需引入组件和添加数据,其它的不用管,就能实现多个地方重复使用了。
2020-06-24
komen 0
4268

Angularjs自定义一个可输入的下拉框组件(代码示例)
Pengenalan Artikel:下面本篇文章给大家介绍一下Angularjs自定义一个可输入的下拉框组件的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
2020-12-24
komen 0
2805

jQuery自定义多选下拉框效果实现方法
Pengenalan Artikel:项目中需要自定义一个下拉框多选插件,业务问题还是自己实现比较好。本文主要为大家详细介绍了jQuery自定义多选下拉框效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-01-06
komen 0
2693

bootstrap插件有哪些
Pengenalan Artikel:Bootstrap自带12 jQuery插件。如:过渡效果(Transition)插件、模态框(Modal)插件、下拉菜单(Dropdown)插件、轮播(Carousel)插件、提示工具(Tooltip)插件、标签页(Tab)插件等多种插件
2019-07-18
komen 0
5434
js自定义弹框插件的封装实例介绍
Pengenalan Artikel:这篇文章主要为大家详细介绍了js自定义弹框插件的简单封装,自己封装一个弹框插件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-07-16
komen 0
1775

html set kotak drop-down
Pengenalan Artikel:Kotak lungsur HTML ialah kawalan borang web biasa yang membolehkan pengguna memilih pilihan daripada menu lungsur. HTML menyediakan pelbagai cara untuk menyediakan kotak drop-down, termasuk menggunakan elemen kotak drop-down HTML standard serta menggunakan teknik lanjutan seperti JavaScript atau CSS untuk menyesuaikan penampilan dan kefungsian kotak drop-down.
2023-05-09
komen 0
27105

React Pilih Gaya Tersuai
Pengenalan Artikel:Pustaka React Select ialah salah satu pilihan popular bagi pembangun untuk mencipta komponen lungsur turun yang boleh disesuaikan. Dalam artikel ini, kita akan membincangkan cara mencipta gaya atau gaya tersuai dalam React Select untuk mencipta tam
2024-11-15
komen 0
930
JS melaksanakan kemahiran kesan navigasi drop-down pintar code_javascript
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod JS untuk melaksanakan kesan navigasi lungsur turun pintar, dan fungsi merealisasikan kesan navigasi lungsur turun yang mudah melalui skrip pemalam tersuai dropdown.js Ia mempunyai nilai rujukan tertentu. Rakan yang memerlukannya boleh merujuk kepadanya.
2016-05-16
komen 0
1149

layui如何得到select值
Pengenalan Artikel:layui得到select值的方法:首先打开相应的模板代码文件;然后引用layui插件;最后通过“var batch=$("#batch").val();”方法取得下拉框的值即可。
2020-12-07
komen 0
9167

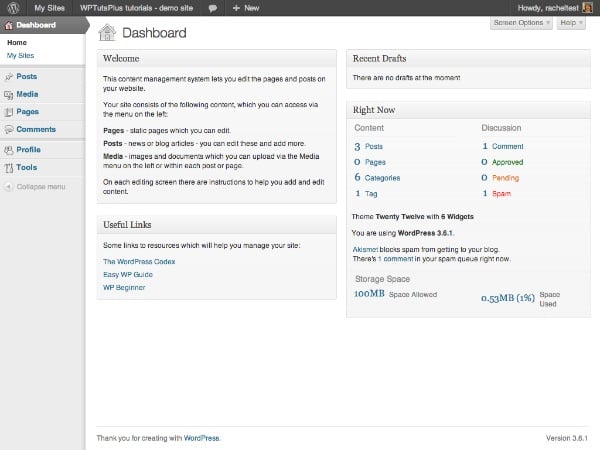
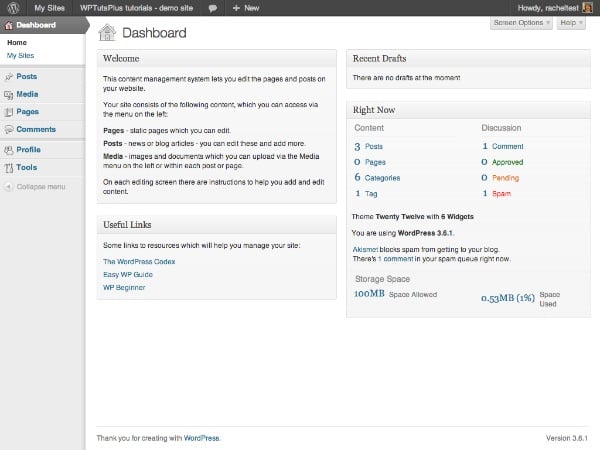
Peribadikan pengalaman pentadbir WordPress anda - Papan Pemuka
Pengenalan Artikel:Dalam bahagian pertama siri ini, saya menunjukkan kepada anda cara menyesuaikan skrin log masuk WordPress anda dengan menambahkan logo tersuai dan beberapa kandungan. Gaya tersuai. Perkara seterusnya yang akan dilihat pengguna selepas log masuk ialah papan pemuka, jadi dalam tutorial ini anda akan belajar cara menyesuaikannya dengan mengalih keluar beberapa kotak meta sedia ada, memindahkan beberapa kotak meta, dan menambah beberapa kotak meta baharu. Langkah-langkah yang saya akan tunjukkan dalam tutorial ini ialah: Alih keluar beberapa kotak meta yang mungkin mengelirukan pengguna Alihkan kotak meta ke lokasi berbeza pada skrin Tambah kotak meta tersuai anda sendiri untuk membantu pengguna Saya akan mencipta pemalam untuk melakukan ini Ini - jika anda' telah mencipta pemalam selepas melengkapkan Bahagian 1 siri ini, anda mungkin lebih suka menambah kod daripada tutorial ini kepada pemalam itu, memberikan anda
2023-08-31
komen 0
1144
bootstrap 下拉搜索插件使用方法详解
Pengenalan Artikel:bootstrap-select是boot的下拉搜索插件,使用的时候有时我们需要动态从后台 或者 直接加载动态数据。下面是根据一级下拉菜单,动态加载二级联动方式。(不是ajax后台获取)本文主要为大家详细介绍了bootstrap select下拉搜索插件的使用方法,动态加载自己数据的二级联动,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
2017-12-07
komen 0
2184

Cara melaksanakan carta statistik tersuai di bawah rangka kerja Vue
Pengenalan Artikel:Cara melaksanakan carta statistik tersuai di bawah rangka kerja Vue Dalam pembangunan aplikasi web, carta statistik sering digunakan untuk memaparkan data. Rangka kerja Vue memberikan kami pelbagai komponen dan pemalam, menjadikannya mudah untuk melaksanakan carta statistik tersuai. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk melaksanakan carta statistik tersuai dan memberikan contoh kod khusus. Langkah 1: Pasang kebergantungan Pertama, kita perlu memasang beberapa kebergantungan yang diperlukan. Dalam direktori akar projek, laksanakan arahan berikut: npminstallvue-chartjs
2023-08-19
komen 0
1850

Bagaimana untuk mendapatkan nilai vue jadual tersuai
Pengenalan Artikel:Cara untuk mendapatkan nilai vue jadual tersuai Dalam Vue.js, jadual dipaparkan menggunakan gelung arahan v-untuk. Setelah data tersuai wujud dalam jadual (seperti kotak senarai juntai bawah, butang radio, kotak semak, dll.), anda memerlukan cara yang mudah untuk mendapatkan nilai data tersuai ini daripada jadual. Dalam artikel ini, kami akan memperkenalkan cara mendapatkan nilai jadual tersuai dalam Vue.js. Pertama, kita perlu memahami kitaran hayat komponen Vue.js, kerana jadual tersuai biasanya mengandungi komponen. Komponen Vue.js mempunyai 9 fungsi kitaran hayat, masing-masing
2023-05-24
komen 0
595

Bagaimana untuk melaksanakan kotak drop-down menu dalam vue3 melalui fungsi render
Pengenalan Artikel:Penyelesaian teknikal: Mula-mula tulis komponen kotak lungsur Pertama, kami mula-mula menulis komponen untuk memaparkan kandungan kotak lungsur. Nama komponen bermula dengan: Select.vue Welfare Mall Saas Platform Activity Disesuaikan Komponen Rendering Kami ingin memaparkan komponen ini pada halaman web Operasi harus seperti ini: apabila tetikus bergerak ke perkhidmatan produk, tunjukkan kotak drop-down komponen sebagai contoh komponen di lokasi yang sesuai pada halaman. Dalam vue3, memberikan Vonde, logik teras adalah seperti berikut: import{createVNode,h,render,VNode}from'vue'importcomponentfrom"./component.
2023-05-10
komen 0
1756

Bagaimana untuk memasukkan berbilang gambar dalam ppt2013
Pengenalan Artikel:1. Buka dokumen kosong dengan ppt2013, tukar ke tab [Sisipkan] dan klik fungsi [Album Baharu] di bawah [Album] dalam kumpulan [Imej]. 2. Kotak dialog [Album] akan muncul Kami klik butang [Fail/Cakera] dan pilih gambar yang disimpan dalam cakera. 3. Dalam tetingkap pop timbul [Insert New Picture], pilih gambar yang anda perlukan, dan kemudian klik butang [Insert]. 4. Kembali ke kotak dialog [Album] dan ikuti langkah 2 dan 3 untuk memasukkan gambar yang anda perlukan pada satu masa Hanya dua gambar akan dimasukkan di sini. 5. Apabila anda kembali ke kotak dialog [Album] sekali lagi, ubah suai reka letak album, klik butang lungsur di sebelah kanan kotak lungsur [Picture Layout], dan pilih reka letak yang anda perlukan di sini Sekarang pilih [2 gambar (dengan label)
2024-03-26
komen 0
1300

bootstrap里面有什么东西
Pengenalan Artikel:Bootstrap有一个带有网格系统、链接样式、背景的基本结构。Bootstrap有十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。Bootstrap有十几个自定义的jQuery插件。
2019-07-19
komen 0
2763