Jumlah kandungan berkaitan 10000

Bagaimana untuk mencapai kesan membalikkan imej dalam CSS3
Pengenalan Artikel:Dalam reka bentuk web, gambar adalah salah satu elemen yang sangat diperlukan. Selalunya terdapat keperluan untuk melakukan kesan khas pada gambar, seperti kesan menyelak gambar. Jadi bagaimana untuk menggunakan CSS3 untuk mencapai kesan flip imej? Artikel ini akan memperkenalkan secara terperinci kaedah untuk mencapai kesan flipping imej dalam CSS3. 1. Melaksanakan kesan flipping imej dalam CSS3 CSS3 menyediakan kita dengan dua cara untuk mencapai flipping imej: 1. Gunakan atribut transform untuk flip imej 2. Gunakan atribut backface-visibility untuk flip imej 2. Gunakan tran
2023-04-23
komen 0
3068

Kaedah dan teknik bagaimana untuk mencapai kesan membalikkan imej melalui CSS tulen
Pengenalan Artikel:Kaedah dan teknik bagaimana untuk mencapai kesan membalikkan imej melalui CSS tulen Prakata: Dalam pembangunan web, kita selalunya perlu menambah beberapa kesan animasi pada halaman web untuk meningkatkan pengalaman pengguna. Kesan membalikkan gambar adalah salah satu kesan biasa. Ia bukan sahaja mudah dan mudah untuk merealisasikan membalikkan imej melalui CSS tulen, tetapi juga mengelakkan overhed tambahan yang disebabkan oleh penggunaan bahasa lain seperti JavaScript. Artikel ini akan memperkenalkan cara untuk mencapai kesan flip imej melalui CSS tulen, dan memberikan contoh kod khusus. 1. Menggunakan CSS3 transfo
2023-10-20
komen 0
3157

Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan bayangan
Pengenalan Artikel:Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan bayangan Pengenalan: Dengan pembangunan berterusan CSS3, pereka web moden boleh dengan mudah mencapai kesan yang sebelum ini hanya boleh dilakukan melalui teknologi imej melalui CSS tulen. Salah satunya ialah kesan bayangan. Artikel ini akan memperkenalkan sifat bayang CSS3 dan menyediakan contoh kod untuk membantu anda menggunakan CSS3 untuk mencapai kesan bayang. Sifat bayang CSS3: Melalui sifat bayangan kotak CSS3, kita boleh menambah kesan bayang pada elemen HTML. Atribut ini membolehkan
2023-09-09
komen 0
1159

纯CSS3创意导航菜单特效
Pengenalan Artikel:这是一款非常有创意的纯CSS3导航菜单特效。该导航菜单主要通过CSS3 transform和transition方法实现效果,非常简单。该特效由進擊的燊提供。
2017-01-17
komen 0
2036

Bagaimana untuk mencapai kesan flip dalam css3
Pengenalan Artikel:Kesan flip adalah salah satu kesan yang paling banyak digunakan dalam reka bentuk web moden. Ia boleh digunakan dalam pelbagai senario, seperti memaparkan produk, mencipta animasi, dan menambah hiburan pada tapak web. Pada masa lalu, mencapai kesan ini biasanya memerlukan menggunakan JavaScript untuk memanipulasi elemen DOM. Walau bagaimanapun, kini kita boleh menggunakan ciri baharu dalam CSS3 untuk mencapai kesan ini. CSS3 menyediakan beberapa sifat transformasi baharu yang membolehkan pembangun mencapai kesan flip elemen dengan mudah. Berikut adalah beberapa sifat yang biasa digunakan: 1. transf
2023-04-13
komen 0
1007

CSS3圆角边框实现百度首页搜索界面效果-案例解析(代码实例 )
Pengenalan Artikel:本文目标:1、掌握CSS3中border-radius的用法问题:实现以下界面效果,(不要求实现搜索功能),要求不使用任何框架,纯div+css3,同时必须使用border-radius知识点其他说明...
2020-06-04
komen 0
4392

Bagaimana untuk mencapai berita tatal lancar melalui kaedah dan teknik CSS tulen
Pengenalan Artikel:Kaedah dan teknik tentang cara untuk mencapai berita tatal lancar melalui CSS tulen Dengan pembangunan teknologi Web yang berterusan, cara untuk mencapai beberapa kesan hebat melalui CSS telah menjadi usaha pemaju bahagian hadapan. Artikel ini akan memperkenalkan kaedah dan teknik tentang cara untuk mencapai berita tatal lancar melalui CSS tulen, dan memberikan contoh kod khusus. 1. Idea pelaksanaan Secara umumnya terdapat dua idea untuk melaksanakan kesan berita tatal lancar: menggunakan animasi CSS dan menggunakan atribut transformasi CSS3. Di bawah ini kami akan memperkenalkan dua kaedah ini satu persatu. 1. Gunakan animasi CSS C
2023-10-19
komen 0
1349

Animasi CSS3 lwn. jQuery: Pilih Teknologi Yang Sesuai dengan Keperluan Projek Anda
Pengenalan Artikel:Perbandingan animasi CSS3 dan jQuery: Pilih teknologi yang sesuai dengan keperluan projek anda Pengenalan: Dalam pembangunan bahagian hadapan, kesan animasi merupakan bahagian penting dalam meningkatkan pengalaman pengguna. Pada masa lalu, pembangun terutamanya menggunakan jQuery untuk melaksanakan kesan animasi pada halaman. Walau bagaimanapun, dengan pembangunan CSS3, ia menyediakan fungsi animasi yang berkuasa, membolehkan anda menggunakan CSS tulen untuk mencapai kesan animasi. Artikel ini akan membandingkan animasi CSS3 dan jQuery serta membincangkan cara memilih teknologi yang sesuai dengan keperluan projek anda. 1. Animasi CSS3
2023-09-08
komen 0
1257
HTML5炫酷扑 克 牌卡片动画类库
Pengenalan Artikel:deck-of-cards是一款非常炫酷的HTML5扑 克 牌卡片动画类库。它使用纯js和CSS3来实现洗牌,发牌等功能。在这个效果的演示中,扑 克 牌使用SVG来制作,共给出了5种功能的演示效果。 ...,。
2016-05-17
komen 0
2110

Apakah alat AI lukisan asing?
Pengenalan Artikel:Alat AI lukisan asing berprofil tinggi termasuk: DALL-E 2, Midjourney, Stable Diffusion, Imagen, NightCafe, Artbreeder dan DeepDreamGenerator, yang menggunakan gesaan teks untuk menjana pelbagai kesan visual daripada imej realistik kepada karya seni hiper-realistik.
2024-11-28
komen 0
528

Bagaimana untuk Memutar Kad CSS 3D pada Hover Hanya Menggunakan CSS?
Pengenalan Artikel:Tutorial ini mempersembahkan pelaksanaan CSS sahaja bagi kesan flip kad 3D, di mana kad berputar dari hadapan ke belakang apabila dituding. Ia melibatkan mencipta elemen bekas dan dua elemen kanak-kanak yang mewakili muka depan dan belakang, menggunakan transfo
2024-10-23
komen 0
620

Cara mencipta latar belakang dinamik cuaca yang realistik menggunakan Vue dan Canvas
Pengenalan Artikel:Cara menggunakan Vue dan Canvas untuk mencipta latar belakang dinamik cuaca yang realistik Pengenalan: Dalam reka bentuk web moden, kesan latar belakang dinamik merupakan salah satu elemen penting yang menarik perhatian pengguna. Artikel ini akan memperkenalkan cara menggunakan teknologi Vue dan Canvas untuk mencipta kesan latar belakang dinamik cuaca yang realistik. Melalui contoh kod, anda akan belajar cara menulis komponen Vue dan menggunakan Kanvas untuk melukis pemandangan cuaca yang berbeza untuk mencapai kesan latar belakang yang unik dan menarik. Langkah 1: Buat projek Vue Mula-mula, kita perlu mencipta projek Vue.
2023-07-17
komen 0
2025

Bagaimana untuk menetapkan kesan membelok halaman dalam Dianzhong Reading.
Pengenalan Artikel:Tetapan kesan perubahan halaman Dianzhong Reading Platform menyediakan pengguna pengalaman membaca yang lebih mengasyikkan dan diperibadikan. Pengguna boleh memilih kesan perubahan halaman yang berbeza mengikut tabiat dan pilihan membaca mereka sendiri, supaya proses membaca lebih selaras dengan keseronokan deria peribadi. Cara menetapkan kesan pusingan halaman 1. Mula-mula masukkan antara muka bacaan novel, mula-mula klik bahagian tengah skrin telefon, kemudian anda boleh melihat fungsi "Tetapan Membaca" di sudut kanan bawah dan klik padanya. 2. Dalam tetapan, anda boleh melihat fungsi "Page Turning Mode" di sudut kiri bawah dan klik untuk masuk. Terdapat empat kesan membelok halaman di bawah: "Simulasi" (mensimulasikan kesan pusingan buku sebenar), "Tindan" (leret halaman semasa ke kiri untuk beralih ke halaman seterusnya) dan "Gelongsor" (tahan skrin dan slaid turun untuk membelek muka surat) ),"tiada". 4. Pilih apa yang anda suka
2024-06-24
komen 0
362

css3之outline属性
Pengenalan Artikel:在看css3相关文章时候,看到一个用css样式实现一个“+”加号效果 这里面接触到一个新的css3属性,outline,翻译成中文就是——"轮廓"; 语法:outline:outlineWidth outlineStyle outlineColor; 例如:outline:5px solid blue; 而且据我测试,这里的5px,solid,blue可以随意调换位置,不影响显示效果;
2017-06-28
komen 0
2066

Bagaimanakah pembawa obor kelihatan?
Pengenalan Artikel:Pembawa obor dipaparkan melalui teknologi realiti maya dan teknologi unjuran. Ia adalah imej maya yang direalisasikan melalui teknologi digital, dan penampilannya menjadikan pesta Olimpik lebih berwarna. Pembawa obor digital menggunakan teknologi unjuran untuk menayangkan imej pembawa obor ke obor fizikal, memberikan kesan yang realistik. Di mata penonton langsung, pembawa obor digital adalah seperti orang sebenar. Apabila pembawa obor digital muncul, penonton dapat melihat dengan jelas imejnya.
2023-11-08
komen 0
908

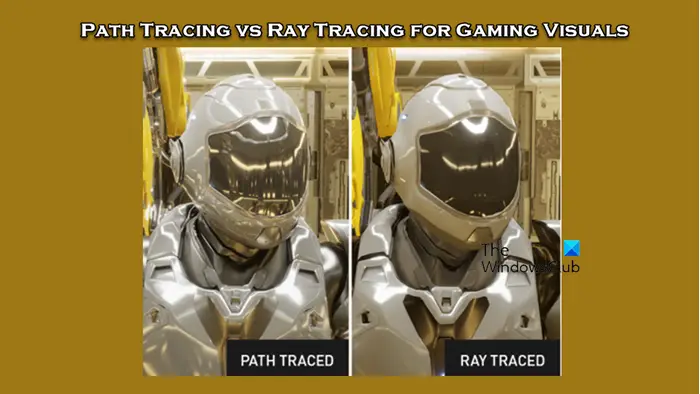
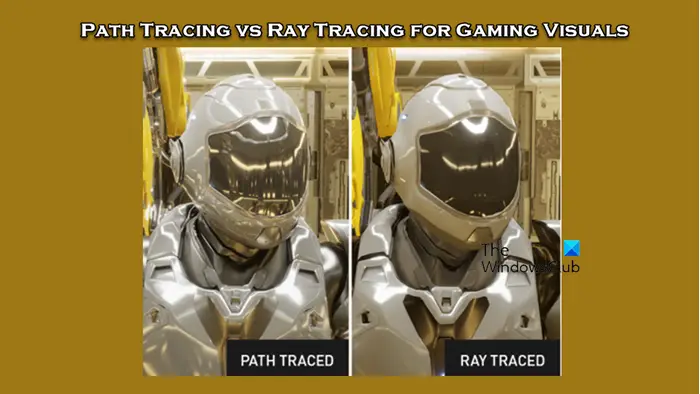
Pengesanan laluan dan pengesanan sinar untuk kesan visual permainan
Pengenalan Artikel:Keputusan untuk menggunakan pengesanan laluan atau pengesanan sinar ialah pilihan penting untuk pembangun permainan. Walaupun kedua-duanya berprestasi baik secara visual, terdapat beberapa perbezaan dalam aplikasi praktikal. Oleh itu, peminat permainan perlu berhati-hati menimbang kelebihan dan kekurangan kedua-duanya untuk menentukan teknologi mana yang lebih sesuai untuk mencapai kesan visual yang mereka inginkan. Apakah pengesanan sinar? Pengesanan sinar ialah teknik pemaparan kompleks yang digunakan untuk mensimulasikan perambatan dan interaksi cahaya dalam persekitaran maya. Tidak seperti kaedah rasterisasi tradisional, pengesanan sinar menjana pencahayaan dan kesan bayang yang realistik dengan menjejak laluan cahaya, memberikan pengalaman visual yang lebih realistik. Teknologi ini bukan sahaja menghasilkan imej yang lebih realistik, tetapi juga mensimulasikan kesan pencahayaan yang lebih kompleks, menjadikan pemandangan kelihatan lebih realistik dan terang. konsep utamanya
2024-02-19
komen 0
773

纯CSS3实现页面圆圈加载(loading)动画特效
Pengenalan Artikel:在网速不好的情况下打开网站或者观看视频,页面加载会很慢,这时一般会提示用户“页面正在加载中,请稍后”,而且会有一个圆圈一直在转动。正在学习html和CSS的小伙伴,你会用CSS3实现圆圈加载动画效果吗?这篇文文章就给大家分享一个纯CSS3实现的圆圈(loading)加载动画特效,感兴趣的小伙伴可以参考借鉴一下。
2018-10-27
komen 0
11261

Analisis teknologi skrin iPad Pro baharu Apple: OLED dua lapisan membawakan pesta visual, tetapi penggunaan melampau masih memerlukan berhati-hati
Pengenalan Artikel:Apple baru-baru ini mengeluarkan iPad Pro (M4) generasi baharunya, dilengkapi dengan teknologi paparan Retina XDR ultra-tepat. Paparan ini telah menarik banyak perhatian kerana prestasi visualnya yang sangat baik. Apple menerangkan bahawa paparan Super Retina XDR menggunakan teknologi OLED canggih untuk memberikan kesan julat dinamik tinggi (HDR) yang sangat baik. Teknologi ini membawa pengguna pengalaman visual yang lebih realistik melalui kontras tinggi dan prestasi kecerahan tinggi. Tidak seperti skrin LCD tradisional, setiap piksel skrin OLED boleh memancarkan cahaya secara bebas tanpa memerlukan lampu latar, menjadikan skrin lebih tulen. Untuk mencapai prestasi kecerahan tinggi pada skrin besar, iPad Pro menggunakan reka bentuk OLED dua lapisan yang unik, iaitu TandemOLED. Reka bentuk ini membolehkan panel OLED dua lapisan
2024-06-01
komen 0
721