Jumlah kandungan berkaitan 10000

Bagaimana untuk mengubah suai warna halaman web dalam html
Pengenalan Artikel:HTML Menukar Warna HTML ialah bahagian paling asas dalam pembangunan web, dan pemilihan warna halaman web juga sangat penting. HTML menyediakan beberapa kaedah untuk menukar warna halaman web, termasuk menukar warna latar belakang halaman, warna teks dan warna pautan. 1. Warna latar belakang halaman web 1. Gunakan nama warna HTML menyediakan 137 nama warna, seperti merah, biru, hijau dan warna biasa yang lain. Tambahkan atribut gaya pada teg badan, gunakan atribut warna latar belakang dan tukar nama warna sebagai nilai atribut.
2023-04-13
komen 0
4696

Bagaimana untuk menetapkan warna halaman web dalam html
Pengenalan Artikel:Cara menetapkan warna halaman web dalam HTML: 1. Gunakan atribut bgcolor bagi elemen badan, sintaks "<body bgcolor="web page color value">" 2. Gunakan atribut gaya elemen badan, sintaks "<body style="background: web page color" value;">".
2021-12-10
komen 0
21162

php如何设置网页颜色?
Pengenalan Artikel:php设置网页颜色的方法:首先新建两个文件,分别是【changecolor.php】、【bgcolor.html】;然后放入本地服务器;接着启动后,在浏览器直接访问;最后选择一个颜色,点击chang按钮即可。
2020-07-13
komen 0
4027

网页中字体颜色设置方法的总结
Pengenalan Artikel:那么我都知道网页中颜色的运用是网页必不可少的一个元素。使用颜色目的在于有区别、有动感、美观之用,同时颜色也是各种各样网页的样式表现元素之一,别急!接下来详细为大家分别介绍通过html、CSS、JS/JQ进行字体颜色设置的方法。
2017-06-02
komen 0
7103

Bagaimana untuk mengubah suai warna latar belakang halaman dalam editor pycharm Bagaimana untuk mengubah suai warna latar belakang halaman dalam editor pycharm
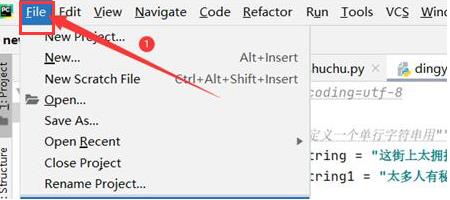
Pengenalan Artikel:Perisian pycharm ialah alat pengaturcaraan kod yang digunakan dalam banyak jurusan, tetapi adakah anda tahu cara mengubah suai warna latar belakang halaman dalam editor pycharm? Kandungan berikut membawa tentang kaedah mengubah suai warna latar belakang halaman dalam editor pycharm. Pengguna yang berminat boleh melihat di bawah. Bagaimana untuk mengubah suai warna latar belakang halaman dalam editor pycharm? Cara mengubah suai warna latar belakang halaman dalam editor pycharm 1. Selepas membuka antara muka, klik menu Fail di sudut kiri atas 2. Cari pilihan tetapan 3. Kemudian buka menu skema warna di bawah lajur Editor 4. Buka bar sisi daripada pilihan warna Konsol 5. Dalam papan Skim
2024-08-05
komen 0
1131


Bagaimana untuk menukar warna latar belakang halaman web html
Pengenalan Artikel:Untuk menukar warna latar belakang halaman HTML: Buka fail yang ingin anda ubah. Tambahkan atribut gaya pada teg <body>, contohnya: <body style="background-color: #rrggbb">. Gantikan #rrggbb dengan nilai warna heksadesimal (contohnya, #ffffff untuk putih). Simpan dan muat semula halaman dan warna latar belakang akan dikemas kini.
2024-04-05
komen 0
640

Bagaimana untuk menetapkan warna latar belakang halaman web html
Pengenalan Artikel:Anda boleh menetapkan warna latar belakang halaman web HTML menggunakan atribut warna latar belakang helaian gaya CSS Langkah-langkah termasuk membuat helaian gaya CSS, menetapkan atribut warna latar belakang, menerapkannya pada elemen HTML, menentukan nilai warna dan. menggunakan atribut warna latar belakang yang lain (seperti imej, kaedah berulang, lokasi dan ketetapan).
2024-04-05
komen 0
1162

css如何控制网页背景颜色
Pengenalan Artikel:本文为大家介绍了css控制网页背景颜色的方法,具有一定的参考价值,希望可以帮助到大家。背景颜色:【background-color】;背景图片:【background-image】。
2020-04-09
komen 0
3810

Bagaimana untuk menukar warna latar belakang halaman web pelayar uc Bagaimana untuk menukar warna latar belakang halaman web pelayar uc
Pengenalan Artikel:Bagaimana untuk melaraskan warna latar belakang halaman web UC Browser? Pada Pelayar UC, anda bukan sahaja boleh menukar kulit penampilan penyemak imbas, tetapi juga melaraskan warna latar belakang halaman web. Ramai rakan masih tidak tahu cara melaraskan warna latar belakang halaman web UC Browser Berikut adalah ringkasan cara melaraskan warna latar belakang halaman web UC Browser. Cara melaraskan warna latar belakang halaman web UC Browser 1. Pada langkah pertama, sila cari ikon [UC Browser] pada telefon mudah alih anda dan klik untuk memasuki antara muka utama. 2. Langkah kedua, seterusnya, kita perlu memilih butang menu [tiga] di bawah. 3. Dalam langkah ketiga, seperti yang ditunjukkan dalam gambar, sila pilih item [Tetapan] di sudut kiri bawah skrin. 4. Dalam langkah keempat, kita perlu memilih [Font Adjustment] pada skrin. 5. kelima
2024-06-25
komen 0
1208

Bagaimana untuk mencari kandungan web dalam Google Chrome
Pengenalan Artikel:Bagaimanakah Google Chrome mencari kandungan web? Google Chrome mempunyai banyak fungsi mesra pengguna yang boleh digunakan Memilih fungsi yang sesuai boleh membantu meningkatkan kecekapan melayari Internet. Sesetengah pengguna perlu menyemak kata kunci tertentu apabila melawat halaman web Ia sangat memakan masa dan susah payah untuk menyemak dengan mata kasar, jadi anda juga boleh mencuba fungsi carian Google Chrome untuk mencari kandungan yang anda perlukan dengan cepat. Untuk kaedah operasi tertentu, anda boleh membaca langkah mencari kata kunci web pada Google Chrome yang dikongsi di bawah. Pengenalan kepada langkah-langkah untuk mencari kata kunci web dalam Google Chrome Langkah 1: Klik dua kali untuk membuka versi komputer Google Chrome untuk memasuki halaman utama, dan klik untuk memasuki halaman web di mana anda perlu mencari kandungan yang ditentukan : Tekan Ctrl+F, atau klik pada sudut kanan atas seperti yang ditunjukkan dalam gambar Klik "Cari" selepas ikon tiga titik ditunjukkan
2024-01-06
komen 0
2026


Bagaimana untuk menetapkan warna latar belakang dalam penghasilan halaman web html
Pengenalan Artikel:Kaedah untuk menetapkan warna latar belakang halaman web dalam HTML termasuk: Gaya sebaris: Tetapkan warna latar belakang dalam atribut gaya elemen HTML. Helaian gaya luaran: Tentukan peraturan gaya dalam fail CSS. Pembolehubah CSS: Gunakan pembolehubah CSS untuk menetapkan warna latar belakang. Imej sebagai latar belakang: Gunakan atribut imej latar belakang untuk menentukan imej sebagai latar belakang.
2024-04-05
komen 0
905

Bagaimana untuk menetapkan kecerunan warna latar belakang halaman web dalam html
Pengenalan Artikel:Untuk menetapkan kecerunan warna latar belakang halaman web, anda boleh menggunakan sifat imej latar belakang dalam CSS. Mula-mula tentukan warna kecerunan (seperti biru, hijau), tetapkan arah kecerunan (seperti ke kanan), tetapkan kedudukan kecerunan (seperti 100px 0), dan tetapkan sudut kecerunan (seperti 45deg). Sebagai contoh: badan { background-image: linear-gradient(ke kanan, biru, hijau) ;
2024-04-05
komen 0
1182












