Jumlah kandungan berkaitan 10000

jquery和CSS3带弹性动画效果的工具栏菜单
Pengenalan Artikel:这是一款使用jquery和CSS3制作的带弹性动画效果的工具栏菜单特效。该工具栏菜单默认只显示一个圆形按钮,单点击按钮时,子菜单项会以弹性动画展开,效果非常炫酷。
2017-01-19
komen 0
1271

Kaedah terperinci untuk menambah penutup lampu sorot pada teks dalam PPT
Pengenalan Artikel:Cipta slaid baharu, kemudian masukkan teks menegak, tulis kandungan topik, masukkan bentuk bulat dalam bar menu, tetapkan sifat bentuk, isi dengan putih, pilih talian wayarles untuk menukar bulatan menjadi Tulis bentuk bulat telus dan kemudian tetapkan warna latar belakang Isikan latar belakang slaid dengan hitam dan tetapkan kandungan tema teks yang dimasukkan ke atas Pilih bulatan, klik bar menu untuk menyesuaikan animasi, tetapkan kesan animasi, dan kami memilih Terbang Kesan akan muncul, seperti yang ditunjukkan dalam gambar Klik pada kesan animasi terbang keluar dan tetapkan masanya Jika anda mahu ia menjadi pantas, anda boleh menetapkannya kepada 0.5 saat kesan pratonton dalam animasi bar menu Untuk melihat kesan lampu sorot, sapu keluar teks tema anda dari atas ke bawah.
2024-04-17
komen 0
1034

炫酷实用的jQuery/HTML5菜单图文详解
Pengenalan Artikel:jQuery是一款非常实用的JavaScript框架,基于jQuery开发的菜单插件也非常多,包括下拉菜单、Tab菜单等。另外,HTML5的应用,让这些菜单在视觉效果和交互能力上又提高了很多。本文就推荐了7款炫酷而实用的jQuery/HTML5菜单,希望对你有所帮助。 1、CSS3扇形动画菜单 鼠标滑过扇形展开动画 这款CSS3菜单很有个性,是一个扇形的多级下拉菜单,当你将鼠标滑过菜单时,菜单项即可展开。 在线演示源码下载 2、C..
2017-03-08
komen 0
1777

关于动画应用的6篇文章推荐
Pengenalan Artikel:本文要向Web开发者分享一些干货,如果你热衷于HTML5和CSS3的开发,那么一定会对下面的这些HTML5动画应用感兴趣。本文在提供演示的同时,也会对部分核心代码进行展示和分析,希望各位能够喜欢。jQuery盒子渐变动画菜单这款菜单的展现形式非常有特点,它并不像其他菜单一样纵向或者横向排列,而是排列在矩形方格中,并且点击菜单项即可以动画的方式展开菜单的详细信息,利用CSS3产生非常酷的动画效果。D...
2017-06-13
komen 0
1613

详细介绍精选HTML5/CSS3动画应用源码分享
Pengenalan Artikel:本文要向Web开发者分享一些干货,如果你热衷于HTML5和CSS3的开发,那么一定会对下面的这些HTML5动画应用感兴趣。本文在提供演示的同时,也会对部分核心代码进行展示和分析,希望各位能够喜欢。 jQuery盒子渐变动画菜单 这款菜单的展现形式非常有特点,它并不像其他菜单一样纵向或者横向排列,而是排列在矩形方格中,并且点击菜单项即可以动画的方式展开菜单的详细信息,利用CSS3产生非常酷的动画效果。 DEMO演示 源码..
2017-03-08
komen 0
1772

css实现多级折叠菜单效果
Pengenalan Artikel:本文主要和大家介绍了纯css实现多级折叠菜单折叠树效果,运用checkbox的checked值来判断下级栏目是否展开,通过css3选择器提供的checked伪类来实现此效果,感兴趣的朋友参考下吧,希望能帮助到大家。
2018-03-30
komen 0
4396

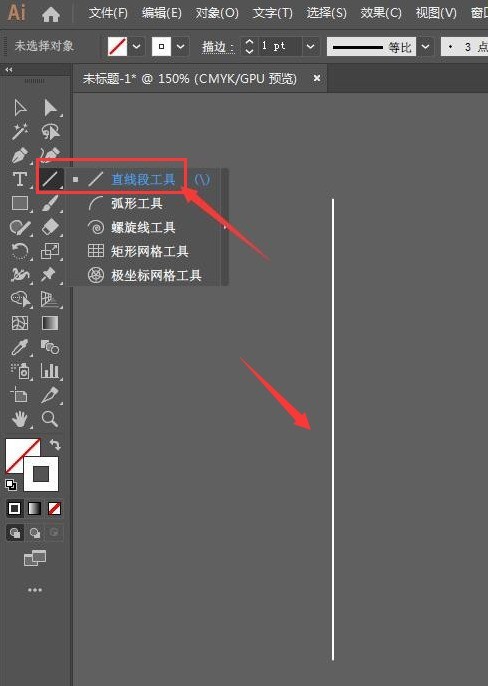
Cara menambah kesan scatter dot brushed pada bulatan dalam ai - Cara menambah scatter dot brushed effect pada bulatan dalam ai
Pengenalan Artikel:1. Mula-mula, kami membuka antara muka perisian AI, klik alat segmen garis lurus untuk melukis garis menegak 2. Kemudian, dalam lajur herotan dan transformasi menu kesan, buka tetingkap kesan transformasi, laraskan parameter seperti yang ditunjukkan dalam rajah di bawah, dan klik butang OK untuk menyimpan 3. Sekali lagi, klik butang Kembangkan Rupa dalam menu objek 4. Cari alat Kembangkan di sebelah kiri, tahan kekunci anjakan untuk mengembangkan julat grafik sehingga ia mengambil masa bentuk bulat 5. Akhir sekali, buka tetingkap Tetapan Strok, laraskan ketebalan kepada 0.25pt, dan tetapkan hujungnya Tetapkan bentuk kepala kepada bulatan, ubah suai latar belakang warna dengan sewajarnya, dan anda boleh menggunakan ai untuk menambah kesan memberus titik bertaburan ke bulatan saya akan kongsikan kaedahnya di sini semoga dapat membantu semua.
2024-05-06
komen 0
670

使用CSS3制作的一个圆形精美按钮代码
Pengenalan Artikel:这是使用CSS3制作的一个圆形按钮。效果看起来很简单,其实制作也非常的简单的,主要就是径向渐变的运用,以及@font-face实现的ICON效果,当然其中也离开不其他属性的点缀效果,比如说box-shadow制作的阴影,transition制作的动画效果等。
2017-03-27
komen 0
3364

Bagaimana untuk melaksanakan penggerudian dalam proses tetapan penggerudian solidworks_solidworks
Pengenalan Artikel:1. Pertama, kami membuka perisian solidworks Anda boleh membuka grafik 3D yang anda simpan sebelum ini, atau anda boleh melukisnya sekarang. 2. Tidak kira apa bentuknya Hari ini kita bercakap tentang tebuk lubang. Kami memilih lakaran dan melukis lakaran. 3. Klik alat bulatan dalam alat lukisan dan lukis bulatan kecil pada grafik asal Saiz tidak penting Selepas melukis, klik pada sudut kanan atas untuk keluar dari lakaran. 4. Klik pada ciri di sudut kiri atas, cari Extruded Cut di dalamnya, klik dan kotak dialog Extruded Cut akan muncul. 5. Mari kita lihat parameter yang boleh ditetapkan dalam kotak dialog ini Anda boleh pratonton kesan dengan menetapkan parameter di sebelah kanan Selepas tetapan selesai, klik Selesai.
2024-04-12
komen 0
505

Animasi CSS3 lwn. jQuery: Pilih Teknologi Yang Sesuai dengan Keperluan Projek Anda
Pengenalan Artikel:Perbandingan animasi CSS3 dan jQuery: Pilih teknologi yang sesuai dengan keperluan projek anda Pengenalan: Dalam pembangunan bahagian hadapan, kesan animasi merupakan bahagian penting dalam meningkatkan pengalaman pengguna. Pada masa lalu, pembangun terutamanya menggunakan jQuery untuk melaksanakan kesan animasi pada halaman. Walau bagaimanapun, dengan pembangunan CSS3, ia menyediakan fungsi animasi yang berkuasa, membolehkan anda menggunakan CSS tulen untuk mencapai kesan animasi. Artikel ini akan membandingkan animasi CSS3 dan jQuery serta membincangkan cara memilih teknologi yang sesuai dengan keperluan projek anda. 1. Animasi CSS3
2023-09-08
komen 0
1257

Cara mencipta kesan teleskop dalam Adobe Premiere Pro CS6 Operasi khusus untuk mencipta kesan teleskop dalam Adobe Premiere Pro CS6
Pengenalan Artikel:Mula-mula, kami mengimport bahan yang digunakan ke dalam panel projek dan mencipta jujukan [Dual Telescope] baharu. Klik [Sari Kata - Sari Kata Baharu - Sari Kata Statik Default] dalam bar menu, pilih alat Ellipse dalam kotak dialog pop timbul, tahan kekunci shift pada masa yang sama, lukis bulatan pada skrin, kemudian klik alat pemilihan , sambil menahan Alt Click dan seret bulatan tadi untuk menyalin bulatan, seperti yang ditunjukkan dalam Rajah 1. Namakan sari kata [Teleskop]. Kemudian kami seret landskap material.jpg ke trek video 1 dan seret sari kata [Teleskop] ke trek video 2. Tambah [Video Special Effects - Keying - Track Mask Key] pada bahan dalam trek video 1, klik untuk memilih bahan dalam trek video 1, buka panel kawalan kesan khas dan tetapkan parameter kekunci topeng trek seperti yang ditunjukkan dalam Rajah 2. Kemudian klik
2024-06-02
komen 0
845

Cara mencipta kesan teks timbul 3D dalam ai-Cara mencipta kesan teks timbul 3D dalam ai
Pengenalan Artikel:1. Mula-mula, selepas membuka antara muka perisian ai, klik alat teks untuk memasukkan teks, tukar isian fon kepada putih, gerakkan tetikus dan seret ke petak untuk menyelaraskannya 2. Kemudian, klik alat pemilihan langsung untuk menukar teks ke sudut bulat, dan kemudian buka simbol Cipta simbol baharu dalam panel 3. Seterusnya, lukis petak yang dipenuhi dengan kelabu, cari lajur 3d dalam menu kesan, dan pilih butang bonjolan dan serong 4. Ubah suai parameter sebagai ditunjukkan di bawah untuk menjadikannya bentuk kiub 5. Klik sudut kiri bawah Pilihan tekstur, tambah simbol teks pada tiga sisi segi empat tepat dalam urutan 6. Akhir sekali, klik butang Kembangkan Rupa dalam menu objek, kembangkan penampilan dua kali, nyahkumpulan , dan ekstrak bentuk teks.
2024-05-06
komen 0
1068

Bagaimanakah Kuaishou menyemak pendapatan daripada pengewangan kesan khas Kuaishou berkongsi langkah untuk menyemak pendapatan daripada pengewangan kesan khas
Pengenalan Artikel:Bagi kebanyakan pencipta Kuaishou, pengewangan kesan khas ialah cara yang berkesan untuk menjana pendapatan Walau bagaimanapun, bagaimana untuk menyemak pendapatan pengewangan kesan khas anda sendiri keadaan pendapatan. Kuaishou Semak Langkah-langkah Pengewangan Kesan Khas Perkongsian 1. Buka APP Kuaishou pada telefon anda untuk memasuki antara muka, klik "Saya" di penjuru kanan sebelah bawah halaman, dan kemudian klik ikon bulat dengan tiga garisan mendatar di penjuru kanan sebelah atas halaman Saya untuk membukanya. 2. Tetingkap menu akan muncul, di mana klik dan pilih "Pusat Pencipta" untuk masuk. 3. Terdapat "Semua Perkhidmatan" di Pusat Pencipta Selepas melihatnya, klik padanya untuk memilihnya. 4. Seterusnya, cari "Pengewangan Kesan Khas" dalam pilihan di bawah "Pengewangan Kandungan" pada halaman yang anda masukkan.
2024-07-12
komen 0
1216

css3什么时间推出的
Pengenalan Artikel:CSS3于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,草案中制定了CSS3发展路线图,详细列出了所有模块,并计划在未来将逐步进行规范;主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效等模块。
2021-07-14
komen 0
3863
css3简单图形绘制教程
Pengenalan Artikel:CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。本文就教大家用css3简单绘制一些图形。
2017-11-14
komen 0
1786
CSS3 画各种基本图形小技巧
Pengenalan Artikel:CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。下面我们就和大家分享一些用css3制作一些简单图形的教程。
2017-11-18
komen 0
2208

BYD mempamerkan model NEXAN, dan bilik pameran Dubainya mencipta keindahan gabungan teknologi dan seni
Pengenalan Artikel:Menurut berita pada 24 November, BYD dengan megah membuka bilik pameran perdana baharu di Dubai, Emiriah Arab Bersatu, pada 22 November, dan secara rasmi melancarkan model elektrik tulen terbaharunya - Han, membawa wajah baharu ke pasaran UAE dengan "wajah naga" yang unik. " bahasa reka bentuk. pengalaman kereta elektrik tulen. Bilik pameran utama BYD yang baharu terletak di Dubai Festival City Mall, meliputi kawasan seluas 800 meter persegi dan direka oleh Studio KKD yang terkenal. Didominasi oleh warna putih segar, kelabu dan aksen kayu hangat, bilik pameran itu direka dengan bijak di sekeliling jendela langit kon, yang bukan sahaja menjadi titik fokus visual tetapi juga membanjiri bahagian dalam dengan cahaya semula jadi pada siang hari, manakala pada waktu malam ia diterangi oleh tenaga- penjimatan lampu Menurut pemahaman editor, paparan melengkung setinggi 6 meter yang unik di dewan pameran menunjukkan bingkai casis, dan skrin maklumat digital memperkenalkan setiap model kepada pelanggan.
2023-11-24
komen 0
527

Bagaimana untuk menyemak pendapatan pengewangan kesan khas di Kuaishou
Pengenalan Artikel:Ramai rakan menyatakan bahawa mereka ingin tahu cara menyemak pendapatan pengewangan kesan khas mereka di Kuaishou Berikut adalah kaedah semak untuk anda Rakan-rakan yang berminat boleh datang dan melihat dengan saya. Buka APP Kuaishou pada telefon anda, masukkan antara muka utama, klik butang "Saya" di sudut kanan bawah, dan kemudian klik ikon bulat di sudut kanan atas halaman Saya. Terdapat tiga garisan mendatar pada ikon untuk buka lebih banyak pilihan fungsi. 2. Tetingkap menu akan muncul, di mana klik dan pilih "Pusat Pencipta" untuk masuk. 3. Terdapat "Semua Perkhidmatan" di Pusat Pencipta Selepas melihatnya, klik padanya untuk memilihnya. 4. Seterusnya, cari "Pengewangan Kesan Khas" dalam pilihan di bawah "Pengewangan Kandungan" pada halaman yang anda masukkan, dan klik padanya untuk masuk. 5. Klik pilihan "Saya" di bahagian bawah sebelah kanan untuk bertukar
2024-03-01
komen 0
763

分享python语言的详细介绍
Pengenalan Artikel:1.Pyglet是什么:Pyglet是一个纯Python语言编写的跨平台框架,用于开发多媒体和窗口特效应用。 为什么需要它:从头开发图形界面应用所需要的功能模块是十分繁琐的,Pyglet提供了大量现成的模块,省去了很多的时间:窗口函数,OpenGL特效,音频与视频回放,键鼠处理以及图片处理。(不过,Pyglet并没有提供类似按钮、工具栏或菜单等UI部件。) 所有上述模块都是在W...
2017-06-13
komen 0
1971

关于HTML5音频与视频的详细介绍
Pengenalan Artikel:1.Pyglet是什么:Pyglet是一个纯Python语言编写的跨平台框架,用于开发多媒体和窗口特效应用。 为什么需要它:从头开发图形界面应用所需要的功能模块是十分繁琐的,Pyglet提供了大量现成的模块,省去了很多的时间:窗口函数,OpenGL特效,音频与视频回放,键鼠处理以及图片处理。(不过,Pyglet并没有提供类似按钮、工具栏或菜单等UI部件。) 所有上述模块都是在W...
2017-06-12
komen 0
2064













