Jumlah kandungan berkaitan 10000

Cara membuat Kaunter pemasa dengan Html, Css dan Javascript.
Pengenalan Artikel:Membina pembilang pemasa ialah cara terbaik untuk memahami interaksi antara HTML, CSS dan JavaScript. Siaran ini akan membimbing anda melalui proses mencipta pemasa mudah yang mula mengira apabila pengguna mengklik butang. Pemasa akan dipaparkan
2024-10-10
komen 0
1170

css计数器
Pengenalan Artikel:css 计数器是css3,只在现代浏览器中有效果
2017-02-11
komen 0
1457

pemasa tutup javascript
Pengenalan Artikel:Dalam JavaScript, pemasa ialah teknik biasa yang digunakan untuk melaksanakan kod tertentu pada selang masa yang tetap. Pemasa sering digunakan untuk melaksanakan fungsi seperti carta karusel, pemerolehan data biasa dan kemas kini halaman dinamik. Tetapi kadangkala pembangun perlu mematikan pemasa Artikel ini akan memperkenalkan beberapa cara untuk mematikan pemasa dalam JavaScript. 1. clearTimeout() Kaedah clearTimeout() boleh digunakan untuk mengosongkan pemasa yang dicipta oleh kaedah setTimeout(). Kaedah setTimeout() digunakan untuk menentukan
2023-05-17
komen 0
1470

纯javascript代码实现计算器功能(三种方法)
Pengenalan Artikel:纯javascript代码实现计算器功能,接下来,由小编给大家分享一下用纯javascript代码编写的计算器程序,需要的朋友可以参考下
2017-02-04
komen 0
1887

Bagaimana untuk mencetuskan pemasa javascript
Pengenalan Artikel:Pemasa ialah ciri penting JavaScript, digunakan untuk menangguhkan pelaksanaan tugas atau melaksanakan tugas secara berkala. Dalam kebanyakan aplikasi web, terutamanya yang mempunyai keperluan masa nyata yang tinggi, pemasa memainkan peranan penting. Mencetuskan pemasa ialah langkah pertama untuk menggunakan pemasa Artikel ini akan memperkenalkan cara mencetuskan pemasa JavaScript. 1. Penggunaan asas pemasa Dalam JavaScript, anda boleh menggunakan fungsi setTimeout untuk mencipta pemasa. Fungsi setTimeout mempunyai dua parameter: yang pertama
2023-05-09
komen 0
981

Pemasa dalam C#
Pengenalan Artikel:Ruang nama yang digunakan untuk menetapkan pemasa ialah System.Timers. Kelas Pemasa menjana peristiwa selepas selang masa yang ditetapkan dan secara pilihan menjana peristiwa berulang. Mula-mula, cipta objek pemasa dengan selang 5 saat -pemasa=newSystem.Timers.Timer(5000); Peristiwa ini berlaku apabila masa selang berlalu −timer.Elapsed+=OnTimedEvent kini mula pemasaan; Terjemahan Cina bagi pemasa.Enabled=true;Contohnya ialah: contoh usingSystem;usingSyst
2023-08-24
komen 0
1570

Pemasa Undur Java
Pengenalan Artikel:Panduan untuk Pemasa Undur Java. Di sini kita membincangkan Bagaimana masa undur berfungsi di Jawa bersama-sama dengan kaedah dan contoh.
2024-08-30
komen 0
1065

jQuery+localStorage实现计时器
Pengenalan Artikel:这次给大家带来jQuery+localStorage实现计时器,jQuery+localStorage实现计时器的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-15
komen 0
2052

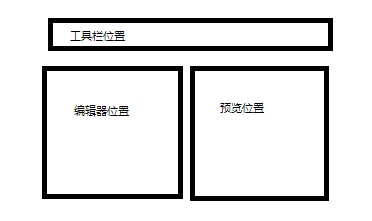
纯前端技术做实时预览的markdown编辑器
Pengenalan Artikel:这次给大家带来纯前端技术做实时预览的markdown编辑器,用纯前端技术做实时预览的markdown编辑器的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-10
komen 0
3302

介绍javascript实现定时器倒计时
Pengenalan Artikel:实现定时器倒计时有多种方法,本栏目介绍javascript实现定时器倒计时,介绍简洁,有需要的朋友可以看看。
2021-04-15
komen 0
2321

Bagaimana untuk menggunakan pemasa Goroutine untuk melaksanakan operasi tertunda?
Pengenalan Artikel:Pemasa Goroutine boleh digunakan untuk melaksanakan operasi tertunda dalam Go. Cipta pemasa melalui masa.NewTimer() yang saluran Cnya menerima isyarat untuk menunjukkan penamatan kelewatan. Pemasa boleh dihentikan menggunakan pemasa.Stop(). Kes praktikal berikut menunjukkan cara menggunakan pemasa Goroutine untuk mensimulasikan permintaan rangkaian dan mengembalikan respons atau tamat masa selepas 5 saat.
2024-06-01
komen 0
359


Bagaimana untuk menetapkan kekerapan pemasa JavaScript
Pengenalan Artikel:Tetapan kekerapan pemasa JavaScript Dalam pembangunan web, pemasa JavaScript ialah alat yang sangat berguna. Ia boleh membantu kami mencapai banyak fungsi, seperti menyegarkan halaman dengan kerap, melakukan operasi tertentu dengan kerap, mengira masa, dsb. Walau bagaimanapun, jika kekerapan pemasa ditetapkan secara tidak betul, ia boleh menjejaskan prestasi dan pengalaman pengguna halaman. Artikel ini akan memperkenalkan cara menetapkan kekerapan pemasa JavaScript untuk memastikan operasi normal halaman. 1. Jenis pemasa Dalam JavaScript, terdapat dua jenis pemasa: set
2023-04-06
komen 0
2096

Bagaimana untuk menggunakan pemasa jquery
Pengenalan Artikel:Dengan perkembangan Internet dan kepelbagaian senario aplikasi, aplikasi kira detik dan pemasa menjadi semakin biasa. Kira detik dan pemasa sering dilihat pada halaman pendaftaran tapak web, halaman acara, halaman promosi, dsb. Bagaimana untuk menggunakan perpustakaan jQuery untuk mencapai fungsi ini? Di bawah ini kami akan menerangkan secara terperinci cara menggunakan pemasa jQuery. jQuery ialah perpustakaan JavaScript yang sangat berguna yang boleh digunakan untuk menulis kod JavaScript dengan cepat dan mudah. Kelebihan terbesar perpustakaan jQuery ialah ia memudahkan manipulasi DOM dan Ja
2023-05-14
komen 0
995