Jumlah kandungan berkaitan 10000
怎样用canvas做出粒子喷泉动画的效果
Pengenalan Artikel:这次给大家带来用canvas做出粒子喷泉动画的效果,怎样用canvas做出粒子喷泉动画,canvas座粒子喷泉动画需要注意哪些方面,接下来先做一个小案例
2017-11-24
komen 0
3109

Canvas实现炫丽的粒子运动效果
Pengenalan Artikel:本文主要介绍和大家介绍Canvas 实现炫丽的粒子运动效果(粒子生成文字),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
2018-02-03
komen 0
2488

html5 canvas粒子形成下雪背景的效果
Pengenalan Artikel:本篇文章给大家带来的内容是关于html5 canvas粒子形成下雪背景的效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-08-31
komen 0
1976

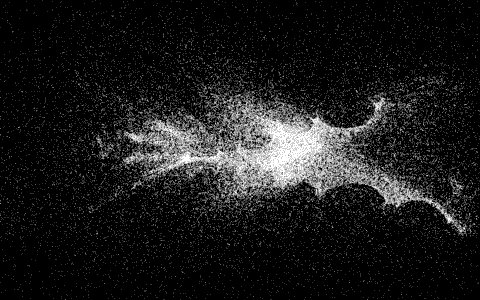
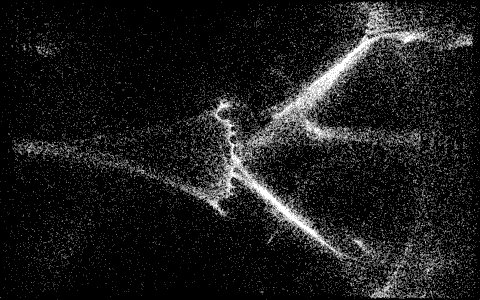
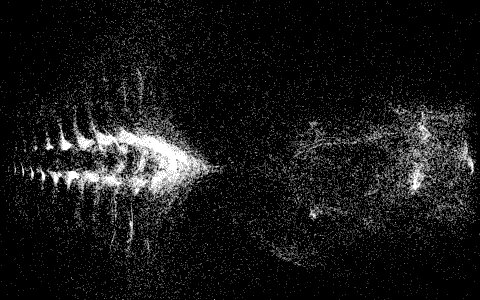
Cara mencipta kesan serakan zarah untuk tajuk potongan filem_Cara mencipta kesan serakan zarah untuk tajuk potongan filem
Pengenalan Artikel:1. Mula-mula, import video ke klip. 2. Klik pada teks untuk mencipta teks tajuk anda, seperti tutorial penyuntingan video. 3. Kemudian klik Picture-in-Picture, tambah Picture-in-Picture, dan import bahan zarah (bahan berada di penghujung filem). 4. Pilih Mod pengadun skrin, laraskan saiz dan kedudukan kampung biasa, dan letakkannya di atas teks Anda boleh menyalin berbilang lapisan bahan dan meletakkannya dalam kedudukan yang berbeza untuk menambah tekstur. 5. Akhir sekali, tambah animasi pada teks tajuk, tambahkan kesan larut dalam animasi keluar, dan laraskan tempoh animasi. Hanya selaraskan permulaan animasi dengan pelesapan zarah.
2024-04-16
komen 0
973

Mencipta Kesan Cahaya Neon Zarah Terapung dengan HTML, CSS dan JavaScript
Pengenalan Artikel:Dalam tutorial ini, kami akan membina kesan cahaya neon yang menawan dengan zarah terapung menggunakan HTML tulen, CSS dan JavaScript. Kami akan memecahkan setiap komponen dan menerangkan cara ia berfungsi bersama untuk mencipta kesan visual yang menakjubkan ini.
1. Di bawah
2024-12-11
komen 0
202

threeJS实现星空粒子移动效果实例分享
Pengenalan Artikel:本文主要为和家详细介绍了使用3D引擎threeJS实现星空粒子移动效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-01-18
komen 0
4172

Canvas实现动态粒子连线效果(附代码)
Pengenalan Artikel:本篇文章给大家通过示例来介绍一下JS+Canvas制作动画,实现动态粒子连线效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
2020-06-20
komen 0
3809

如何使用HTML5+css3实现粒子效果文字动画特效(附完整代码)
Pengenalan Artikel:我们在浏览web网页的时候会发现现在的网页做的越来越美观,很多动画特效做的越来越炫酷,这离不开HTML5和css3的深入开发。今天我们要来分享一款基于HTML5和css3的文字特效——粒子效果文字动画特效。本篇文章给大家带来的内容是关于如何使用HTML5+css3实现粒子效果文字动画特效,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-25
komen 0
8579

HTML5超炫酷粒子效果的进度条图文代码详细介绍
Pengenalan Artikel:本文详细介绍了基于HTML5和JavaScript的进度条应用,这款进度条插件非常有特点,它在进度展示的时候呈现粒子的动画效果
2017-03-30
komen 0
2469

canvas如何实现七巧板图案和粒子时钟效果?(代码示例)
Pengenalan Artikel:canvas如何实现七巧板图案和粒子时钟效果?下面本篇文章就来给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
2019-11-30
komen 0
2686

原生JS+HTML5实现跟随鼠标一起流动的粒子动画效果
Pengenalan Artikel:这篇文章主要介绍了原生JS+HTML5实现跟随鼠标一起流动的粒子动画效果,涉及javascript事件响应、数值运算及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下
2018-05-05
komen 0
2544

如何使用CSS和D3实现光斑粒子交相辉映的效果 (附源码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于如何使用CSS和D3实现光斑粒子交相辉映的效果 (附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-20
komen 0
3176

Pendedahan eksklusif: vivo S17 bertemu versi ungu dengan teknologi dakwat zarah yang pertama
Pengenalan Artikel:Telefon bimbit siri vivo S17 telah dikeluarkan secara rasmi pada 17 Ogos lalu dan menarik perhatian pengguna. Siri telefon mudah alih ini menggunakan teknologi dakwat zarah buat kali pertama, membawa pengguna keseronokan visual baharu. Selain itu, siri vivoS17 juga meneruskan kenipisan dan keringanan siri vivoS yang konsisten, dan mempunyai hayat bateri yang sangat baik dan prestasi pengecasan denyar, menjadikannya pilihan ideal untuk ramai pengguna Menurut pemahaman editor, telefon mudah alih siri vivoS17 diserlahkan dengan teknologi dakwat zarah mereka yang unik. Melalui teknologi inovatif, kecerunan ungu digabungkan dengan zarah berkilauan untuk mencipta kesan galaksi yang menawan. Bahagian belakang telefon menggunakan teknologi dakwat zarah, dengan hampir sepuluh juta zarah bintang bersaiz mikron tersebar secara linear, menunjukkan lapisan berjalin cahaya dan bayang. Selain itu, telefon ini juga mempunyai panduan cahaya baharu
2023-08-18
komen 0
900

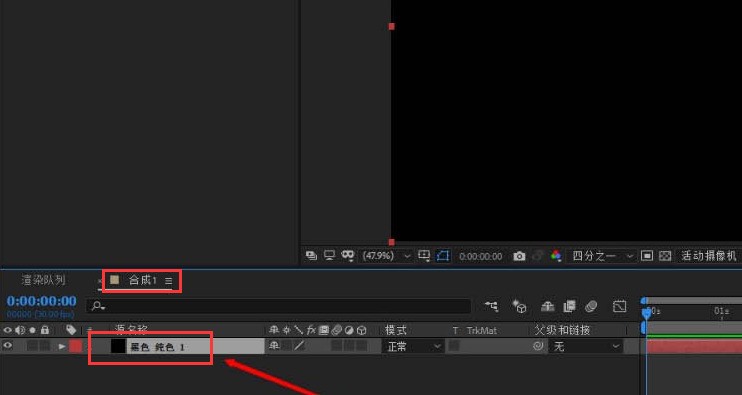
Cara membuat kesan khas zarah ae_Perkongsian teknik membuat animasi latar belakang zarah segi tiga
Pengenalan Artikel:1. Selepas membuka antara muka, tambahkan kesan kecerunan biru gelap pada lapisan latar belakang 2. Tekan kekunci Ctrl+Y pada papan kekunci untuk mencipta lapisan pepejal baharu Selepas menamakan semula lapisan zarah, tambahkan kesan zarah CCParticleWorld. Seperti yang ditunjukkan dalam rajah di bawah, tukar parameter zarah Tukar jenis kepada kesan TriPolygon 4. Akhir sekali, ubah suai paparan warna zarah dengan sesuai untuk latar belakang.
2024-06-11
komen 0
809