Jumlah kandungan berkaitan 10000

介绍一个简单好用的动画库Animate.css
Pengenalan Artikel:一个漂亮炫酷的网页离不开动画效果的点缀。现在也有很多动画库可供选择,这里我来介绍一个简单好用的动画库Animate.css。animate.css在线效果用一个在线网页演示了所有动画效果,我们只需要在下拉列表中选择一个效果名字,即可查看它的实际动画效果。大家可以直接到这个网站上测试这些动画效果。测试完成之后,我们可以将它添加到自己的项目中。我们既可以使用bower或者npm下载。bower inst
2017-05-02
komen 0
2039

Kandungan operasi membuat animasi demonstrasi berbentuk hati yang kompleks dalam wps2019
Pengenalan Artikel:1. Untuk tetapan animasi mudah, klik menu [Animasi] untuk memilih tetapan. 2. Mula-mula lukis [Bentuk Hati] di kawasan penyuntingan, klik [Sisipkan] → Bentuk → Bentuk Hati, lukis dan tukar kepada merah. 3. Pilih [Bentuk Hati] untuk menetapkan animasi, klik [Octagon] dalam menu animasi, dan animasi akan berjalan secara automatik sekali. 4. Tukar saiz [Oktagon]. Selepas memilih oktagon, seret bulatan kecil untuk menukar saiz. 5. Klik [Main] di sudut kanan bawah untuk melihat kesan animasi. 6. Tetapkan kesan animasi untuk sentiasa dimainkan, klik [Effect Options], dan pilih [Timing], [Repeat], [Sehingga klik seterusnya] dalam kotak dialog. Tekan F5 untuk melihat kesan main balik.
2024-03-27
komen 0
995

用HTML实现简单动画
Pengenalan Artikel:看网页里动画效果很是美观 ,仔细想想要怎么完成,好像还不是那么简单的一件工程,今天小编找来一份资源,可以实现简单动画,一起来试试吧。
2019-04-10
komen 1
6584

Tambahkan berbilang kandungan operasi animasi pada fail PPT
Pengenalan Artikel:1. Pilih lajur [Animasi] dalam bar operasi: 2. Klik pada grafik dalam graf dan pilih gaya di bawah Kesan Animasi Selepas memilih gaya, bilangan animasi akan muncul di sudut kiri atas graf. dan juga dalam [Bar Animasi] di sebelah kanan (Sebagai contoh: bar animasi di sebelah kanan tidak muncul, dan bar ini akan muncul jika anda menambah sebarang animasi): 3. Klik sekali lagi pada grafik yang animasi baru sahaja ditambah untuk menambah animasi beberapa kali Ambil perhatian bahawa tiada imej yang dipilih dalam [Bar Animasi] pada lapisan kanan, jika ada, ubah suai gaya lapisan dan parameter: 4. Pilih nombor di sudut kiri atas grafik atau lapisan dalam [Bar Animasi] di sebelah kanan, anda boleh mengubah suai gaya paparan animasi dan parameter (contohnya: beberapa nombor akan bertindih, satu animasi adalah yang terbaik Gunakan lapisan): 5. Selepas menetapkan gaya dan parameter, anda boleh klik pratonton di sebelah kanan bawah untuk pratonton kesan dalam skrin penuh. ini
2024-03-26
komen 0
1151

wps动画效果怎么设置一个一个出来
Pengenalan Artikel:wps动画效果设置一个一个出来的方法:首先进入PPT;然后打开“动画”菜单栏,并选中文字;接着在动画列表中找到【出现】动画;最后在动画文本选项中设置【按字母】即可。
2020-10-29
komen 0
21901

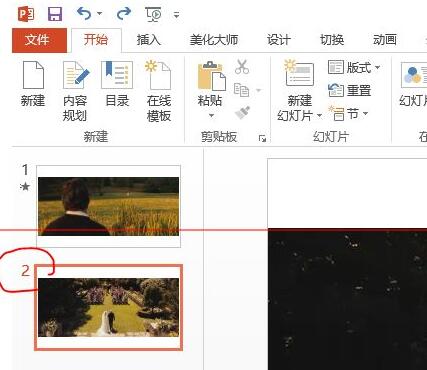
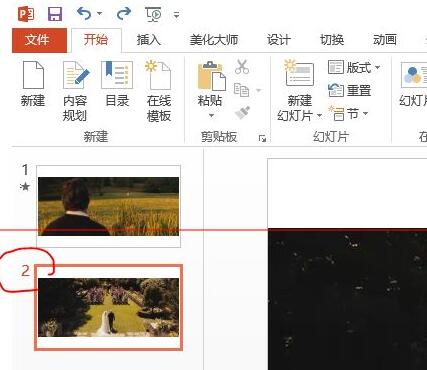
Cara menangani ruang kosong semasa bermain slaid dalam PPT
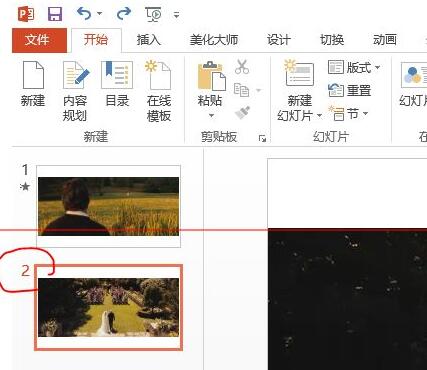
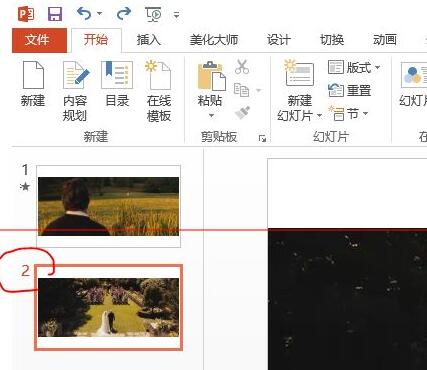
Pengenalan Artikel:1. Buka fail PPT yang anda buat, pilih slaid kedua 2. Pada slaid kedua, pilih salah satu gambar, dan kemudian pilih [Animasi] untuk menambah sebarang kesan animasi. 3. Dalam lajur permulaan bar animasi, tukar [While Standalone] kepada [After Previous Animation], dan anda akan melihat bahawa label animasi gambar [1] akan bertukar kepada [0]. Lakukan perkara yang sama untuk slaid seterusnya, dan anda boleh melihat kesannya dengan memainkan slaid pada penghujungnya.
2024-06-02
komen 0
406

Cara menangani tempat kosong semasa bermain slaid PPT
Pengenalan Artikel:1. Buka fail PPT yang anda buat dan pilih slaid kedua. 2. Pada slaid kedua, pilih salah satu gambar, dan kemudian pilih [Animasi] untuk menambah sebarang kesan animasi. 3. Dalam lajur permulaan bar animasi, tukar [While Standalone] kepada [After Previous Animation], dan anda akan melihat bahawa label animasi gambar [1] akan bertukar kepada [0]. Lakukan perkara yang sama untuk slaid seterusnya, dan anda boleh melihat kesannya dengan memainkan slaid pada penghujungnya.
2024-03-26
komen 0
1392

Kandungan operasi melukis garisan menegak pada pad lakar geometri
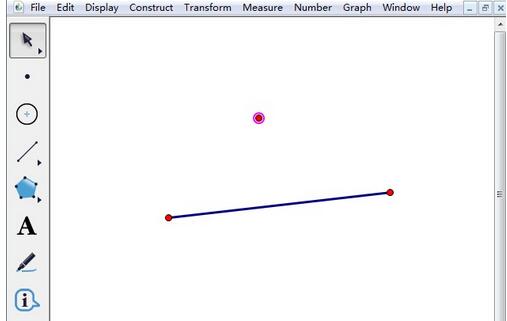
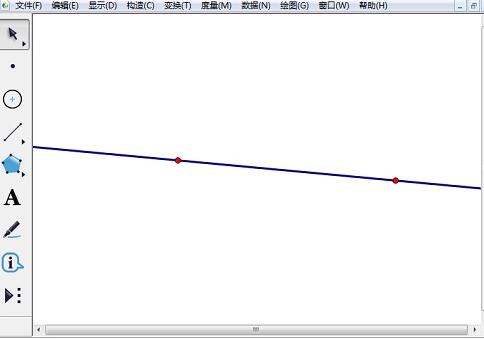
Pengenalan Artikel:Kaedah 1: Buat garisan menegak menggunakan kaedah menu Semasa melukis titik dan garisan, buka pad lakaran geometri, klik [Alat Pembaris Segmen Garisan] pada bar sisi untuk melukis segmen garisan pada kanvas, dan klik [Alat Titik] pada bar sisi untuk melukis segmen garis pada kanvas pada garis yang sama. Gunakan menu pembinaan untuk membuat garisan menegak. Gunakan [Moving Arrow Tool] untuk memilih titik dan garisan yang baru dilukis, klik [Construction] - Garisan Menegak dalam bar menu, dan anda akan melihat garis menegak yang anda buat. Kaedah 2 Kaedah Kekunci Pintasan: Gunakan [Move Arrow Tool] pada bar sisi untuk memilih titik dan garisan yang baru anda lukis, dan tahan [Alt+C] pada masa yang sama untuk membuka menu [Construction] Kemudian tekan [. D] pada papan kekunci untuk melukis keluar dari garisan menegak. Kaedah 3: Gunakan alat tersuai untuk melukis segmen garisan menegak Buka pad lakar geometri, klik [Alat Tersuai] pada bar alat kiri - Alat Garisan - Menegak.
2024-04-16
komen 0
1233

Pengenalan kepada kaedah mengukur jarak dari titik ke garis lurus dalam Geometric Sketchpad
Pengenalan Artikel:Langkah 1: Lukis mata. Buka pad lakar geometri, klik [Point Tool] pada bar sisi kiri, klik tetikus pada pad lakar untuk melukis titik dan lukis garis lurus dalam langkah 2. Klik [Alat Pembaris Segmen Garis] pada bar sisi kiri, lukis garis lurus pada kanvas, langkah 3 ukur jarak, pilih [Alat Anak Panah Gerakkan] pada bar sisi kiri, pilih titik dan garisan yang baru dilukis, klik bahagian atas menu bar menu [Pengukuran], pilih perintah [Jarak] daripada menu lungsur turunnya, supaya anda boleh melihat bahawa jarak dari titik ke garisan telah diukur, dan data jarak dari titik ke garisan telah dipaparkan di sudut kiri atas papan lukisan.
2024-06-05
komen 0
809

Bagaimana untuk melaksanakan kesan animasi mudah dengan jQuery? (contoh terperinci)
Pengenalan Artikel:Dalam artikel ini, kita akan melihat cara menggunakan jquery untuk mencapai beberapa kesan animasi mudah Melalui jquery, kita boleh mencapai paparan dan menyembunyikan yang mudah, mengecil dan mengembang, memudar masuk dan keluar, dan animasi tersuai yang mudah berguna kepada semua orang!
2021-12-17
komen 0
3457

HTML, CSS dan jQuery: Buat menu navigasi peringkat pertama animasi
Pengenalan Artikel:HTML, CSS dan jQuery: Cipta menu navigasi peringkat pertama dengan kesan animasi Dalam reka bentuk dan pembangunan web, menu navigasi merupakan komponen yang sangat penting. Menu navigasi yang baik boleh menyediakan struktur navigasi yang jelas dan pengalaman pengguna yang baik. Dalam artikel ini, kami akan mencipta menu navigasi peringkat pertama animasi menggunakan HTML, CSS dan jQuery. 1. Struktur HTML Pertama, kita perlu mewujudkan struktur HTML menu navigasi. Berikut ialah contoh mudah: <na
2023-10-27
komen 0
1232

Cara menggunakan pad lakar geometri untuk mencapai penskalaan grafik
Pengenalan Artikel:Langkah 1 Lukis grafik asal Melalui contoh ini, alat untuk melukis bulatan pada papan lukisan ditunjukkan Pertama, anda perlu melukis bulatan pada papan lukisan Klik [Alat Bulatan] pada bar sisi kanvas untuk menentukan pusat bulatan, dan kemudian seret Gerakkan tetikus ke kedudukan yang sesuai dan klik sekali untuk melukis bulatan. Langkah 2 Untuk menskalakan grafik, klik [Move Arrow Tool] pada bar sisi, dwiklik tengah bulatan untuk menetapkannya sebagai pusat zum, dan pilih bulatan, klik [Transform] pada bar menu atas, pilih [ Skala] dalam pilihan lungsur turunnya, dan pilih [Skala] dalam Zum pop timbul Masukkan nisbah penskalaan dalam kotak dialog. Selepas menetapkan nisbah zum, klik butang [Zum], dan anda akan melihat bahawa graf yang dizum sudah sedia.
2024-04-16
komen 0
758

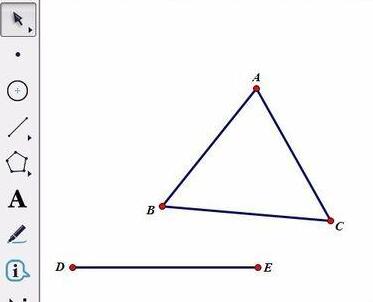
Operasi grafik dan teks untuk mencipta animasi terjemahan dan putaran menggunakan pad lakar geometri
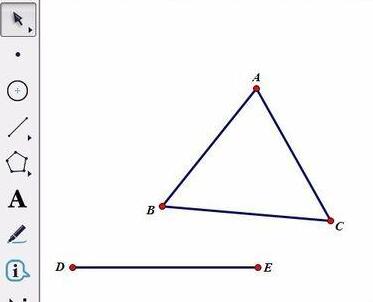
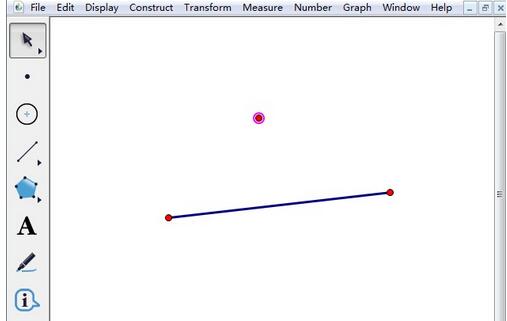
Pengenalan Artikel:1. Lukiskan △ABC dan segmen garisan DE. Buka papan lukisan geometri, pilih [Alat Poligon] pada bar sisi kiri, dan lukis △ABC di kawasan kosong papan lukisan pilih [Alat Segmen Garisan] pada bar sisi kiri dan lukiskan segmen garisan DE; papan lukisan itu. 2. Gunakan alat gerak untuk memilih segmen baris DE, klik menu [Pembinaan] dalam bar menu atas dan pilih perintah [Point on Line Segment] daripada menu lungsur turunnya untuk membina titik pada segmen baris, direkodkan sebagai F. Pilih titik D dan F secara bergilir-gilir, klik menu [Pembinaan] dalam bar menu atas, dan pilih perintah [Segmen Baris] daripada menu lungsur turunnya untuk membina segmen baris DF. 3. Tandakan vektor. Pilih alat gerak, klik D dan F mengikut urutan dengan tetikus, klik menu [Transform] dalam bar menu atas, dan pilih arahan [Mark Vector] daripada pilihan lungsur turunnya. 4. Jadikan segi empat sama △ABC
2024-04-08
komen 0
1071

Bagaimana untuk menetapkan nada dering SMS pada Samsung s24Ultra?
Pengenalan Artikel:Untuk memenuhi keperluan pengguna untuk pengalaman telefon mudah alih yang diperibadikan, Samsung S24Ultra menyediakan fungsi tetapan nada dering SMS yang ringkas, membolehkan pengguna menyesuaikan kesan bunyi telefon mudah alih mereka dengan mudah. Berikut akan memperkenalkan secara terperinci cara untuk menetapkan nada dering mesej teks yang diperibadikan pada Samsung S24Ultra untuk menjadikan nada dering telefon mudah alih anda lebih diperibadikan. Mula-mula, buka menu tetapan telefon anda Anda boleh memasukkan tetapan dengan menarik ke bawah bar pemberitahuan atau mencari ikon tetapan pada skrin utama. Kemudian, cari pilihan "Bunyi dan Getaran" dalam menu tetapan dan klik untuk masuk. Kemudian, dalam menu bunyi dan getaran, cari pilihan "Nada Dering SMS" dan klik untuk masuk. Dalam menu nada dering SMS, anda boleh melihat senarai nada dering pratetap. Jika anda ingin menggunakan salah satu nada dering pratetap sebagai nada dering SMS anda, cuma klik padanya.
2024-02-11
komen 0
1078

Proses operasi mencari persamaan garis lurus pada pad lakar geometri
Pengenalan Artikel:Langkah 1: Lukis garis lurus dan buka pad lakar geometri, klik [Point Tool] pada bar sisi, klik dua kali dengan tetikus pada kanvas untuk menentukan dua titik, pilih [Move Arrow Tool], pilih dua titik dan klik pada menu bar [ Construction]—[Straight Line] arahan untuk melukis garis lurus. Langkah 2: Cari persamaan garis lurus (1) Gunakan [Move Arrow Tool] pada bar sisi untuk memilih garis lurus, dan klik perintah [Measure]-[Equation] pada bar menu. (2) Kemudian anda boleh melihat bahawa persamaan garis lurus dipaparkan di sudut kiri atas kanvas.
2024-04-17
komen 0
783

Bagaimana untuk melaraskan resolusi You Anime PAINT
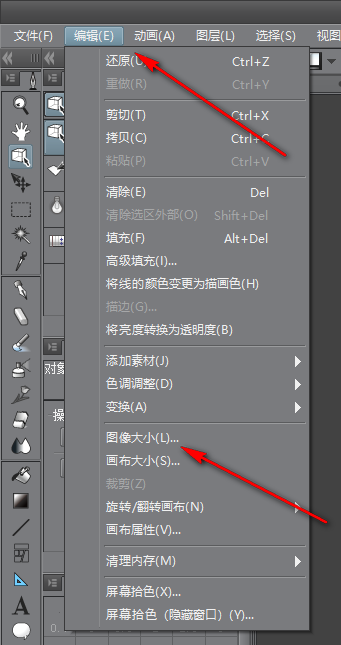
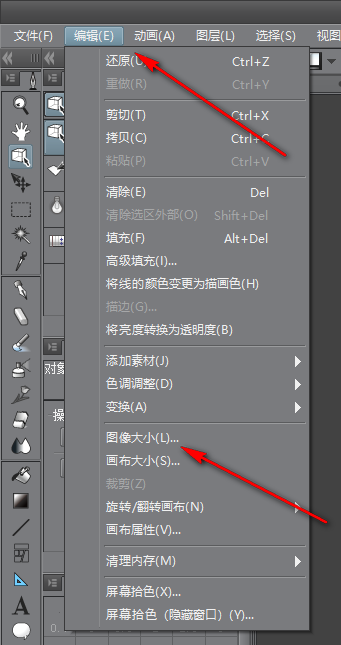
Pengenalan Artikel:You Anime PAINT ialah alat yang sangat mudah digunakan untuk melukis komik, ilustrasi, dan animasi Sesetengah rakan ingin tahu cara melaraskan resolusi You Anime PAINT Di bawah, saya akan berkongsi dengan anda tutorial tentang cara melaraskan resolusi You Anime PAINT Anda boleh lihat sekali. 1. Klik dua kali untuk membuka perisian, klik "Edit" dalam bar menu atas, dan kemudian klik "Saiz Imej" dalam senarai pilihan di bawah. 2. Kemudian dalam antara muka tetingkap yang terbuka, cari "Resolusi", klik butang lungsur ke bawah kotak pilihan, dan pilih pilihan yang sesuai daripada senarai yang diberikan. 3. Atau klik "Fail" di penjuru kiri sebelah atas, kemudian klik "Baharu" dalam senarai pilihan di bawah
2024-04-13
komen 0
444

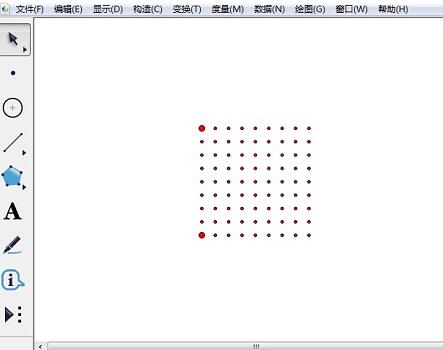
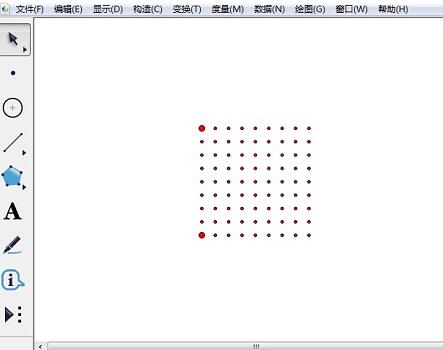
Kaedah tutorial mudah untuk melukis kekisi dengan pad lakar geometri
Pengenalan Artikel:Mula-mula, tambahkan alatan tersuai pada pad lakar geometri supaya anda boleh melukis kekisi dengan mudah dan cepat. Kekisi 8 unit Buka papan lukisan, klik [Alat Tersuai] - [Alat Lain] - [Alat Kekisi (8unittool)] pada bar sisi kiri, klik pada kanvas untuk menentukan bucu kekisi, Kemudian gerakkan tetikus untuk menentukan kedudukan keseluruhan dan saiz titik, dan klik tetikus. Untuk kekisi 16 unit, klik [Peribadikan Alat] - [Alat Lain] - Alat Kekisi (16unitalat) pada bar sisi kiri, klik pada kanvas untuk menentukan puncak kekisi, dan kemudian gerakkan tetikus untuk menentukan titik. Kedudukan dan saiz hanya dengan satu klik sahaja. Untuk kekisi 32 unit, klik [Peribadikan Alat] - [Alat Lain] - Dot Matrix di bar sisi kiri.
2024-04-17
komen 0
984

分享一个CSS3圆圈放大缩小循环动画的效果代码
Pengenalan Artikel:CSS3圆圈动画放大缩小循环动画效果,特效简单又漂亮,看着听不错的,感兴趣的朋友们可以来看一下
2017-05-12
komen 0
6469

ecshop实现后台订单自动确认开发方法
Pengenalan Artikel:ecshop教程栏目介绍实现后台订单自动确认开发方法,内容精简干练,简单易懂,有需要的朋友可以看看。
2020-12-02
komen 0
3764