Jumlah kandungan berkaitan 10000

Apakah pemalam biasa untuk Vue3 yang meningkatkan kecekapan pembangunan?
Pengenalan Artikel:1. vue-multiselect-nextVue.js's universal selection/multi-select/mark component 2. vue-print-nb ialah pembalut arahan yang ringkas, cepat, mudah dan ringan untuk mencetak 3. vue-i18n-next (plam Pengantarabangsaan Vue3- in) i18n ialah perpustakaan pengantarabangsaan yang agak matang di pasaran, dan vue-i18n ialah pemalam pengantarabangsaan Vue.js, yang membenamkan fungsi penukaran bahasa dalam aplikasi vue dan boleh menukar pelbagai bahasa yang telah diimport ke dalam projek. vue-i18n-nex ialah perpustakaan pemalam Vuei18n9 untuk Vue3. 4. vue-cropper, pemalam pemangkasan imej vue yang ringkas 5. VueGridLa
2023-05-29
komen 0
2658

apa itu bytafont
Pengenalan Artikel:bytafont ialah pemalam fon Apple Dengan pemalam ini, anda boleh menggantikan fon pada iPhone. bytafont ialah pemalam untuk menukar fon bahasa Inggeris Ia sangat mudah untuk dikendalikan dan berkuasa Anda boleh menggunakan fon yang berbeza dalam antara muka yang berbeza.
2023-11-07
komen 0
844
详解vue-router路由与页面间导航
Pengenalan Artikel:vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。
2017-12-23
komen 0
2431

Vue-Router2实现路由功能实例讲解
Pengenalan Artikel:vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。
2018-05-18
komen 0
1713

Cara menggunakan postcss-px-to-viewport
Pengenalan Artikel:Pemalam PostCSS untuk menukar unit px kepada unit port pandang (vw, vh, vmin). Faedah termasuk peningkatan prestasi dan pembangunan responsif yang dipermudahkan. Pemalam ini menyokong penyesuaian saiz port pandangan, pengecualian fail tertentu dan pelbagai konfigurasi
2024-08-15
komen 0
374

Cara menggunakan pemprosesan borang Vue untuk mencapai penukaran berbilang bahasa
Pengenalan Artikel:Cara menggunakan pemprosesan borang Vue untuk mencapai penukaran berbilang bahasa Dalam pembangunan web moden, sokongan berbilang bahasa telah menjadi ciri penting. Dengan menyokong berbilang bahasa, kami boleh memberi perkhidmatan kepada pengguna di rantau yang berbeza dan memberikan pengalaman pengguna yang lebih baik. Dalam Vue, adalah amalan biasa untuk menggunakan pemprosesan borang untuk mencapai penukaran berbilang bahasa. Artikel ini akan memperkenalkan cara menggunakan pemprosesan borang Vue untuk mencapai penukaran berbilang bahasa dan memberikan contoh kod. Pertama, kita perlu mencipta komponen LanguageSwitcher, yang digunakan untuk menukar aplikasi
2023-08-10
komen 0
1181

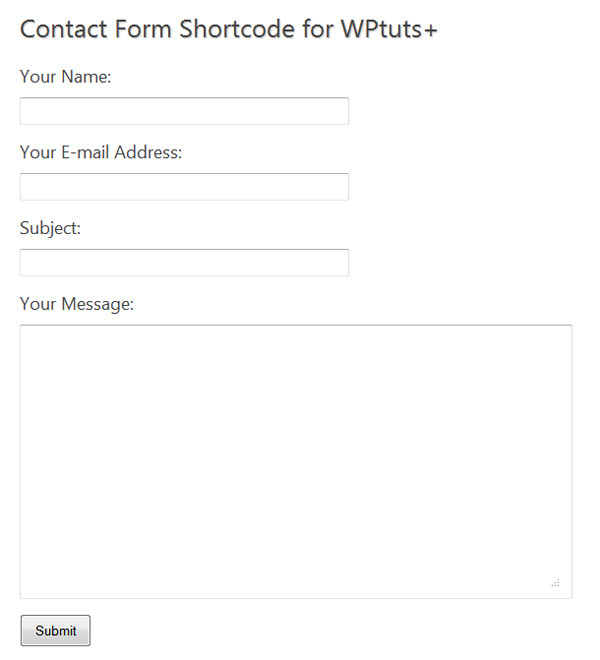
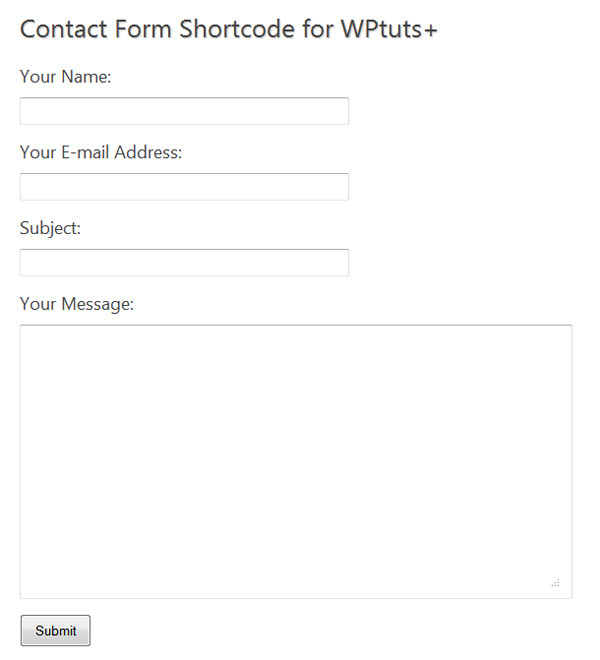
Permudahkan pembuatan borang hubungan dengan keperluan asas
Pengenalan Artikel:Sama ada anda memulakan blog ringkas, mencipta tapak web korporat atau membina portfolio kreatif dengan WordPress, halaman Hubungi Kami (hampir) sentiasa diperlukan, dan mempunyai borang hubungan (hampir) sentiasa lebih baik Tidak berkongsi alamat e-mel anda secara terbuka (walaupun bot spam menyukai mereka). Sudah tentu, terdapat banyak pemalam borang hubungan yang hebat untuk WordPress, tetapi mengapa perlu menambah tapak dengan pemalam yang berat dengan banyak pertanyaan pangkalan data apabila kita boleh menggunakan pemalam kod pendek tersuai yang comel dan ringkas? Faedah Membina Pemalam Borang Hubungan Anda Sendiri adalah hebat, tetapi terlalu banyak pemalam mempunyai ciri yang anda tidak perlukan, mungkin dengan menggunakan sambungan pangkalan data, menjalankan PH tambahan
2023-09-02
komen 0
1275

Bagaimana untuk menambah togol but menggunakan JavaScript?
Pengenalan Artikel:Pustaka Bootstrap menyediakan pengguna dengan banyak ciri untuk menjadikan pengalaman pengekodan mereka lebih lancar. Satu ciri yang boleh dipilih oleh pengguna ialah suis togol. Salah satu ciri bergunanya ialah suis togol, yang membolehkan pengguna menambah komponen yang boleh bertukar antara dua keadaan seperti hidup dan mati. Bootstrap togol rangka kerja Cascading Style Sheets (CSS) Bootstrap ialah kit alat yang menjadikan pembuatan tapak web lebih mudah dan lebih mematuhi piawaian. Ia boleh digunakan dengan JavaScript untuk mencipta antara muka pengguna yang responsif. Komponen suis togol Bootstrap mudah digunakan untuk memilih salah satu daripada dua alternatif yang tersedia. Selalunya digunakan sebagai suis hidup/mati. Kaedah Dalam artikel ini kita akan belajar tentang dua cara untuk menambah bootstrap menggunakan JavaScript.
2023-08-25
komen 0
680

Javascript asli melaksanakan kemahiran fungsi_javascript penukaran Tab
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan fungsi menggunakan javascript asli untuk merealisasikan penukaran tab Walaupun jQuery mempunyai banyak pemalam yang serupa, perpustakaan jQuery sahaja adalah lebih baik untuk menggunakan javascript secara langsung untuk melakukan fungsi kecil ini.
2016-05-16
komen 0
1189
swiper插件简介以及轮播图的做法
Pengenalan Artikel:swiperSwiper是纯javascript打造的滑动特效插件,⾯面向⼿手机、平板电脑等移动终端。Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常⽤用效果。Swiper开源、免费、稳定、使⽤用简单、功能强⼤大,是架构移动终端⽹网站的重要选择!1.首先创建一个swiper的运行环境,需要用到的文件有swiper.min.js和swiper.min.css文件。
2017-06-19
komen 0
1733

Cara pasang golang
Pengenalan Artikel:Dengan perkembangan teknologi Internet, pembangunan perisian secara beransur-ansur berkembang ke arah modularisasi dan pemalam. Pemalam pemalam membolehkan pembangun menulis fungsi berbeza secara berasingan sebagai pemalam dan mengembangkan atau melumpuhkan fungsi perisian dengan memuatkan atau memunggah pemalam ini. Di Golang, pelaksanaan plug-in juga sangat mudah Artikel ini akan memperkenalkan cara menggunakan Golang untuk melaksanakan plug-in. 1. Konsep asas pemalam ialah satu bentuk pengaturcaraan modular, yang menguraikan aplikasi besar kepada satu siri modul bebas yang lebih kecil
2023-05-13
komen 0
996

jquery melaksanakan penukaran ikon koleksi
Pengenalan Artikel:Dalam pembangunan bahagian hadapan, selalunya perlu menggunakan beberapa kesan interaktif, seperti menukar ikon kegemaran. Ikon koleksi ialah ciri biasa dalam tapak web atau aplikasi Ia membolehkan pengguna mengumpul kandungan kegemaran mereka dengan cepat dan memberikan pengalaman yang lebih baik kepada pengguna. Seterusnya kami akan memperkenalkan cara menggunakan jquery untuk menukar ikon kegemaran. 1. Buat halaman HTML Mula-mula, kita perlu mencipta halaman HTML mudah untuk memaparkan ikon koleksi dan mensimulasikan fungsi koleksi. Kod khusus adalah seperti berikut:```html<!DOCTYPE html><htm
2023-05-28
komen 0
626

Bagaimana untuk menukar kernel dalam 360 Browser?
Pengenalan Artikel:360 Browser ialah perisian penyemakan imbas web percuma yang suka digunakan oleh ramai pengguna, sama ada pemasangan pemalam atau penggunaan fungsi, ia boleh dilengkapkan dengan satu klik. Kelajuan pemuatan halaman web yang berkuasa membawa pengguna pengalaman pengguna yang sangat baik, dan kernel penyemak imbas boleh ditukar mengikut keperluan peribadi Tetapi ramai orang tidak tahu bagaimana untuk melakukannya? Langkah terperinci untuk menukar teras penyemak imbas dengan cepat: 1. Buka penyemak imbas dan klik "Tetapan" dalam senarai menu. 2. Klik butang "Tetapan Lanjutan" -> "Tetapan Penukaran Kernel" pada halaman tetapan. 3. Dalam halaman tetapan, klik "IE7", "IE8" dan kandungan lain dalam kotak lungsur untuk menukar kernel.
2024-06-12
komen 0
1027

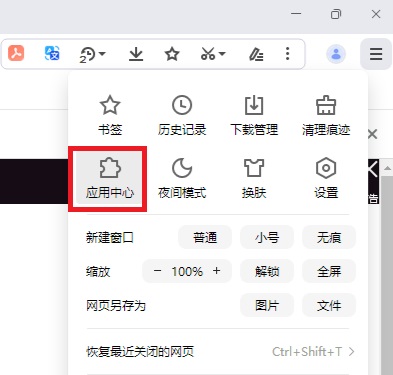
Bagaimana untuk memasang Oil Monkey dalam Pelayar QQ? Bagaimana untuk memasang pemalam Oil Monkey dalam pelayar QQ
Pengenalan Artikel:Bagaimana untuk memasang Oil Monkey dalam Pelayar QQ? Sesetengah rakan telah melihat orang lain mengatakan bahawa pemalam Grease Monkey sangat berguna, dan mereka ingin mengalaminya sendiri Secara khusus, cara memasang pemalam Grease Monkey, cara menggunakannya selepas pemasangan, dan apakah fungsi khusus yang ada padanya. . Mari kita bincangkan secara ringkas di sini Tujuan utama adalah untuk melihat cara memasang pemalam Oil Monkey dalam pelayar QQ. 1. Mula-mula buka pelayar QQ, klik pada penjuru kanan sebelah atas untuk membuka menu, dan pilih [Pusat Aplikasi]. 2. Masukkan [Tampermonkey] dalam kotak carian untuk mencari. 3. Setelah ditemui, anda boleh klik untuk memasang. Walau bagaimanapun, selepas memasang pemalam Tampermonkey, anda perlu memasang skrip yang sepadan untuk mencapai fungsi tertentu. Untuk butiran, sila lihat "Cara menggunakan Pemalam Monyet Minyak"
2024-06-11
komen 0
420

Cara menggunakan Layui untuk mencapai kesan penukaran kecerunan imej
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan penukaran kecerunan imej Layui ialah rangka kerja UI bahagian hadapan yang ringan yang menyediakan komponen kaya dan API mudah, membolehkan pembangun membina halaman web yang cantik dan responsif dengan cepat. Salah satu keperluan biasa adalah untuk merealisasikan kesan penukaran kecerunan gambar, dan merealisasikan penukaran gambar melalui kecerunan untuk meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Layui untuk mencapai kesan ini, termasuk contoh kod terperinci. Kerja penyediaan Pertama, anda perlu menyediakan fail rangka kerja Layui, yang boleh
2023-10-26
komen 0
756

Bagaimana untuk melaksanakan fungsi penukaran tab dalam JavaScript?
Pengenalan Artikel:Bagaimanakah JavaScript melaksanakan fungsi penukaran tab? Penukaran tab adalah salah satu ciri biasa dalam pembangunan laman web. Dengan menukar tab, pengguna boleh menyemak imbas antara kandungan yang berbeza dengan mudah. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi penukaran tab dan memberikan contoh kod khusus. Untuk melaksanakan fungsi penukaran tab, anda perlu mencipta struktur tab yang sepadan dalam HTML terlebih dahulu. Berikut ialah contoh mudah: <divclass="tab
2023-10-21
komen 0
1521

Petua untuk menggunakan komponen dinamik untuk melaksanakan penukaran komponen dalam Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript yang popular untuk membina aplikasi satu halaman. Vue menyediakan beberapa komponen berguna untuk memudahkan pembangun menulis kod boleh guna semula. Menggunakan komponen dinamik membolehkan penukaran komponen yang lebih fleksibel. Artikel ini akan memperkenalkan cara menggunakan komponen dinamik untuk melaksanakan teknik penukaran komponen dalam Vue. Komponen dinamik Vue boleh memuatkan dan memunggah komponen secara dinamik mengikut keperluan aplikasi. Ini membolehkan pembangun bertukar antara komponen yang berbeza berdasarkan keperluan khusus. di bawah,
2023-06-25
komen 0
2534

Bagaimana untuk melaksanakan komponen tab dan halaman berbilang tab dalam Vue?
Pengenalan Artikel:Dengan pengemaskinian berterusan teknologi bahagian hadapan, Vue, sebagai rangka kerja bahagian hadapan yang popular, telah menjadi pilihan pertama banyak pembangun. Dalam projek sebenar, selalunya perlu menggunakan komponen tab dan halaman berbilang tab untuk menukar dan mengurus modul berfungsi yang berbeza. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Vue untuk melaksanakan komponen tab mudah dan halaman berbilang tab. 1. Laksanakan komponen tab mudah Cipta komponen Tab.vue Cipta komponen Tab.vue dalam projek untuk memaparkannya.
2023-06-25
komen 0
2984