Jumlah kandungan berkaitan 10000

Bagaimana untuk melaksanakan fungsi penanda peta mudah menggunakan MySQL dan JavaScript
Pengenalan Artikel:Cara menggunakan MySQL dan JavaScript untuk melaksanakan fungsi penandaan peta yang mudah Fungsi penandaan peta adalah sangat biasa dalam aplikasi web moden. Ia boleh digunakan untuk menandakan lokasi tertentu, memaparkan maklumat lokasi atau memaparkan data geografi. Dalam artikel ini, kami akan membincangkan cara menulis fungsi penanda peta mudah menggunakan pangkalan data MySQL dan JavaScript, dan menyediakan contoh kod khusus. 1. Persediaan Sebelum memulakan, kita perlu menyediakan beberapa persekitaran dan alatan asas: pangkalan data MySQL: untuk penyimpanan
2023-09-22
komen 0
1177

Cara menetapkan lokasi rumah dan tempat kerja pada Amap Cara menetapkan lokasi rumah dan tempat kerja.
Pengenalan Artikel:Apabila kami menetapkan lokasi rumah dan syarikat kami pada peta Amap, tindakan yang kelihatan mudah ini mengandungi makna yang mendalam. Ia seperti meletakkan tanda eksklusif pada dua tempat paling penting dalam kehidupan kita dalam dunia peta yang luas. Semasa penetapan berlangsung, kami nampaknya telah membina koordinat unik untuk rumah dan syarikat kami di ruang maya. Kaedah operasi lokasi rumah dan syarikat 1. Selepas melancarkan APP Amap, buka antara muka utama apl tersebut. 2. Tatal ke bawah pada halaman utama untuk melihat senarai lokasi yang kerap digunakan. Anda boleh mengklik untuk menambah alamat "rumah" dan "syarikat" masing-masing. 3. Mengambil alamat rumah sebagai contoh, selepas mengklik, anda boleh memasukkan lokasi secara manual atau memilih untuk menambahnya dengan memilih titik pada peta.
2024-06-14
komen 0
494

Cara menanda lokasi pada Amap dan cara menanda lokasi
Pengenalan Artikel:Apabila kami menandai lokasi pada Amap, rasanya kami telah meletakkan sentuhan unik pada kanvas peta yang luas. Kami berhati-hati memilih lokasi yang ingin kami tandai dengan tujuan atau emosi tertentu dalam fikiran. Jadi bagaimanakah tempat ditanda? Ikuti kami di bawah untuk melihat. Cara menandakan lokasi 1. Selepas membuka APP Amap, klik butang "Lagi Alat" pada antara muka utama. 2. Pilih pilihan "Kegemaran" dalam menu pop timbul untuk memasuki halaman pengurusan koleksi. 3. Dalam halaman "Kegemaran", klik butang "Tambah Tempat" untuk mula menambah tempat bertanda baharu. 4. Masukkan atau pilih alamat yang perlu ditanda Selepas mengesahkan bahawa alamat itu betul, klik "Tambah ke Kegemaran".
2024-06-14
komen 0
484

Cara membuat efek tatal gambar PPT_Animasi Path boleh membantu anda
Pengenalan Artikel:Mula-mula, kita susun gambar dalam satu baris, sebaik-baiknya dengan saiz dan perkadaran yang sama, jadi kesannya lebih baik. Kemudian pilih semua gambar dan tekan CTRL+G untuk menggabungkan, atau klik [Combine] dalam format lukisan di atas. Sila gunakan animasi tersuai berdasarkan gambar yang kami pilih dan pilih [Laluan Tindakan]-[Lukis Laluan Tersuai]-[Garis Lurus] dalam kesan tambahan. Kemudian kami menggunakan tetikus untuk melukis laluan animasi, yang boleh dilaraskan selepas melukis Anak panah hijau adalah kedudukan permulaan dan anak panah merah adalah kedudukan akhir. Akhir sekali, tetapkan kaedah permulaan animasi kepada [Sebelum], supaya gambar boleh membentuk kesan tatal, yang sangat mudah.
2024-04-26
komen 0
418

Menggunakan JavaScript dan Peta Tencent untuk melaksanakan fungsi penandaan hotspot peta
Pengenalan Artikel:Menggunakan JavaScript dan Peta Tencent untuk melaksanakan fungsi penandaan tempat liputan peta Tencent Maps ialah salah satu platform perkhidmatan peta yang biasa digunakan di China Ia mempunyai data peta yang kaya dan alatan pembangunan yang berkuasa, serta boleh menyediakan perkhidmatan paparan dan lokasi untuk halaman web dan mudah alih aplikasi. Dalam pembangunan web moden, kami selalunya perlu menandai titik panas tertentu pada peta supaya pengguna dapat memahami dan mengesannya dengan cepat. Artikel ini akan memperkenalkan cara menggunakan JavaScript dan Tencent Map API untuk melaksanakan fungsi penandaan hotspot peta. Pertama, kita perlu memperkenalkan Peta Ja of Tencent
2023-11-21
komen 0
755

Pelaksanaan karusel html
Pengenalan Artikel:Dalam reka bentuk web, karusel ialah kesan visual biasa yang digunakan untuk memaparkan berbilang gambar atau kandungan. HTML menyediakan pelbagai kaedah untuk melaksanakan fungsi karusel, dan artikel ini akan memperkenalkan beberapa daripadanya. 1. Gunakan animasi CSS3 untuk melaksanakan karusel animasi CSS3 ialah kaedah mudah untuk melaksanakan karusel. Dengan menetapkan animasi, gambar atau kandungan boleh gelung secara automatik. Langkah pelaksanaan khusus adalah seperti berikut: 1. Tetapkan bekas imej karusel dalam HTML, seperti yang ditunjukkan di bawah: ```html<div class="carousel">
2023-05-09
komen 0
4306

分享几个超级震憾的图片特效_jquery
Pengenalan Artikel:这次主要是来分享几个个人觉得十分震憾的图片特效,有jQuery的,有CSS3的,有很萌的乌鸦动画,也有简单朴实的图片播放动画,当然有些你可能已经看到过了,不过也没关系,你能路过就算是对我的支持了
2016-05-16
komen 0
1013

Cara menggunakan arahan pantulan untuk mencipta grafik simetri paksi dalam pad lakar geometri
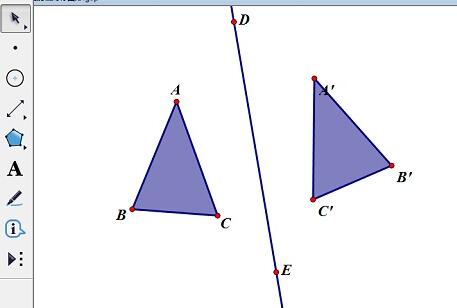
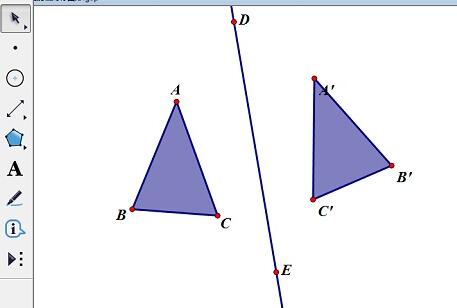
Pengenalan Artikel:Nota: Tidak semua objek boleh mencerminkan, seperti trajektori yang dibina dan imej fungsi. Perintah pantulan tidak akan muncul dalam kotak dialog Cermin mesti ditanda sebelum pantulan, jika tidak, sistem akan secara rawak menandakan segmen garisan, sinar atau garis lurus sebagai cermin yang ditanda. Contoh: Bina rajah paksi-simetri △ABC tentang garis lurus 1. Klik alat poligon dan lukis △ABC pada kedudukan yang sesuai pada papan lukisan. 2. Klik alat garis lurus dan lukis garis lurus DE pada kedudukan yang sesuai pada papan seni. 3. Pilih garis lurus DE dan laksanakan arahan [Mark Mirror] di bawah menu [Transform] untuk menandakan garis lurus DE sebagai cermin Pada masa ini, garis lurus DE akan berkelip sebentar, menunjukkan bahawa penandaan berjaya. 4. Pilih △ABC dan laksanakan arahan [Reflection] di bawah menu [Transform] untuk mendapatkan hasil yang sama seperti △
2024-04-17
komen 0
573

Menggunakan JavaScript dan Peta Tencent untuk melaksanakan fungsi penandaan pengagregatan peta
Pengenalan Artikel:Menggunakan JavaScript dan Peta Tencent untuk melaksanakan fungsi pengagregatan dan penandaan peta Dalam pembangunan web moden, fungsi berkaitan peta digunakan secara meluas dalam pelbagai aplikasi, seperti perkhidmatan geolokasi, navigasi perjalanan, dsb. Fungsi pengagregatan tanda peta adalah salah satu ciri penting, yang boleh mengagregatkan sejumlah besar titik tanda untuk meningkatkan pengalaman pengguna dan kesan paparan peta. Artikel ini akan memperkenalkan cara menggunakan JavaScript dan Peta Tencent untuk melaksanakan fungsi pengagregatan penanda peta dan memberikan contoh kod khusus. Pertama, kita perlu menambah
2023-11-21
komen 0
1377

Cara menghantar lokasi kepada orang lain pada Peta Gaode Cara menghantar lokasi kepada orang lain.
Pengenalan Artikel:Apabila kami menggunakan Amap untuk menghantar lokasi kami kepada orang lain, ia seperti menghantar kod maklumat yang bermakna. Kami memilih tempat tertentu itu dengan berhati-hati, tekan butang hantar, dan lihat ia terbang ke arah satu sama lain dengan jangkaan dan bimbingan kami. Ini bukan sekadar berkongsi lokasi, tetapi juga membina jambatan komunikasi. Cara menghantar lokasi anda kepada orang lain: 1. Buka apl Amap pada telefon anda dan klik butang "Cari" di sebelah kanan halaman utama untuk menentukan lokasi anda. 2. Cari dan tekan lama lokasi tertentu yang anda ingin kongsi pada peta sehingga penanda merah dan maklumat alamat muncul pada skrin. 3. Cari fungsi "Kongsi" di bahagian bawah tanda dan klik padanya. 4. Pilih kaedah yang anda ingin gunakan untuk berkongsi lokasi anda, seperti melalui WeChat, QQ, SMS atau kaedah lain yang disokong
2024-06-14
komen 0
472

Cara membuat tajuk untuk animasi tatal 360 darjah dalam Final Cut_Tutorial tentang cara mencipta tajuk untuk animasi tatal 360 darjah dalam Final Cut
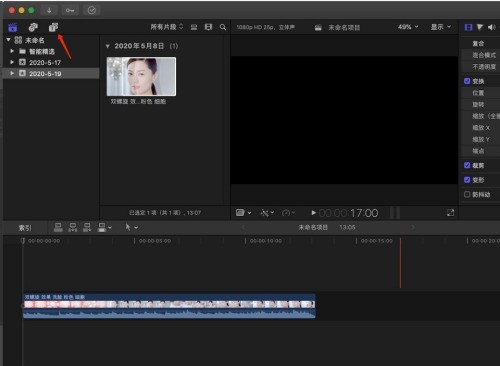
Pengenalan Artikel:1. Mula-mula, alihkan garis masa ke kedudukan yang anda ingin tambahkan tajuk sari kata, dan klik ikon yang ditunjuk oleh anak panah. 2. Kemudian cari 360° Roll 3D, letakkan tetikus pada lakaran kecil yang ditunjuk oleh anak panah dan luncurkannya untuk pratonton kesan sari kata. 3. Jika anda rasa kesannya memenuhi keperluan, tekan dan seretnya ke dalam jalan cerita. 4. Klik untuk memilih lapisan sari kata yang baru ditambahkan pada jalan cerita. 5. Kemudian pada kedudukan yang ditunjukkan oleh anak panah, kita akan dapat mengubah suai kandungan tajuk sari kata. 6. Tekan peluncur yang ditunjuk oleh anak panah untuk melaraskan saiz sari kata. 7. Akhirnya, kami telah menyelesaikan operasi penyuntingan animasi sari kata yang mudah Tekan bar ruang pada papan kekunci untuk melihat kesannya.
2024-05-07
komen 0
370

Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk mencapai kesan teks berkelip
Pengenalan Artikel:Tutorial Animasi CSS: Mengajar anda langkah demi langkah cara melaksanakan kesan teks berkelip CSS (CascadingStyleSheets) ialah bahasa penanda yang digunakan untuk menambah gaya dan reka letak pada halaman web. Dengan menggunakan CSS, kami boleh menambah kesan animasi pada elemen HTML untuk menjadikan halaman web lebih jelas dan menarik. Dalam tutorial ini, saya akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan kesan teks berkelip mudah. Anda akan belajar cara menggunakan sifat animasi CSS dan cara menggunakan animasi pada teks untuk mencapai kesan berkelip. oleh
2023-10-22
komen 0
1613

Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan putaran
Pengenalan Artikel:Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan putaran Pengenalan: CSS3 ialah standard untuk mengubah suai gaya elemen halaman web HTML. Berbanding dengan CSS2, CSS3 memperkenalkan banyak ciri baharu, salah satunya ialah kesan putaran. Menggunakan ciri penggiliran CSS3, kami boleh menambah animasi putaran pada elemen halaman web dengan mudah untuk menjadikan halaman lebih hidup dan menarik. Artikel ini akan memperkenalkan ciri penggiliran CSS3 dan memberikan beberapa contoh kod untuk dipelajari dan dirujuk oleh semua orang. 1. Atribut putaran CSS3 Dalam CSS3, terdapat dua
2023-09-12
komen 0
1222

Langkah-langkah operasi untuk reka bentuk AE kesan bola cair
Pengenalan Artikel:Mulakan perisian AE, Ctrl+N untuk mencipta sintesis baharu (640*360), dan klik OK. Pilih Alat Ellipse dan tahan kekunci Ctrl+Shift dalam tetingkap gubahan untuk membuat bulatan. Ctrl+D dengan cepat menduplikasi lapisan dan mengalihkan kedudukan untuk mendapatkan dua bulatan. Lapisan - Baharu - Lapisan Pelarasan. Pilih lapisan pelarasan dan tambah kesan khas - Herot - Pembaikan Kesan Jeli. Parameter boleh dibiarkan sebagai lalai. Teruskan menambah kesan khas - topeng - alat penyekat mudah, tetapkan parameter kepada 80. Buat animasi bingkai kunci kedudukan untuk salah satu bulatan, dan masukkan editor grafik untuk mengedit kesan seperti yang ditunjukkan: Pada ketika ini anda boleh memainkan kesan tontonan , dan akhirnya mengeluarkannya menggunakan perisian Penyuntingan GIF kini boleh mencipta animasi GIF.
2024-04-28
komen 0
1009

Apakah ciri baharu html5 dan css3
Pengenalan Artikel:Ciri-ciri baharu html5: 1. Tag semantik; 3. Sokongan video dan audio; 5. Storan luar talian; Ciri-ciri baru css3: 1. Sudut bulat sempadan; 3. Kecerunan; 5. Hiasan teks; HTML5 dan CSS3 memperkenalkan banyak ciri baharu yang membolehkan pembangun mencipta halaman web yang lebih kaya, dinamik dan interaktif.
2023-12-19
komen 0
991

Apakah ciri-ciri kanvas
Pengenalan Artikel:Ciri-ciri kanvas termasuk kemudahan penggunaan, fungsi lukisan yang berkuasa, prestasi tinggi, keserasian merentas platform, kebolehskalaan, kesan animasi dan keupayaan untuk mengendalikan sejumlah besar data. Pengenalan terperinci: 1. Mudah dan mudah digunakan, Canvas menyediakan API yang ringkas dan mudah digunakan, membolehkan pembangun membuat dan mengendalikan grafik dengan mudah 2. Fungsi lukisan yang berkuasa, Kanvas menyokong lukisan pelbagai grafik asas, seperti segi empat tepat dan bulatan . , garis lurus, dsb., dan juga menyokong lukisan lengkung dan laluan yang kompleks.
2023-08-17
komen 0
1986

Cara melompat dan memotong pada kedudukan yang ditanda dalam Final Cut_Final Cut melompat dan memotong pada tutorial kedudukan yang ditanda
Pengenalan Artikel:1. Mula-mula alihkan garis masa ke lokasi di mana anda ingin melakukan pemotongan lompat. 2. Kemudian tekan kekunci pintasan M untuk menandakan. 3. Klik ikon yang ditunjuk oleh anak panah. 4. Kemudian pilih untuk melompat dan memotong pada tanda Bilangan bingkai tertentu untuk melompat boleh dipilih mengikut keperluan anda sendiri. 5. Akhir sekali, kedudukan yang baru kita tandai dengan cepat melonjak dengan sepuluh bingkai ini tidak terputus secara langsung, tetapi sepuluh bingkai itu dipercepatkan ke tahap maksimum Anda akan dapat melihat bar ruang kesan.
2024-05-07
komen 0
854

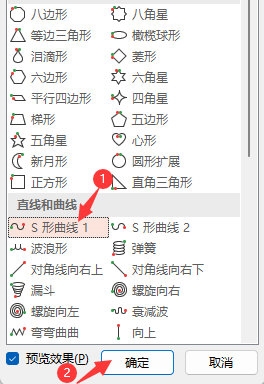
Bagaimana untuk menetapkan kesan animasi lengkung 1 berbentuk S dalam PPT2021 Cara mengendalikan
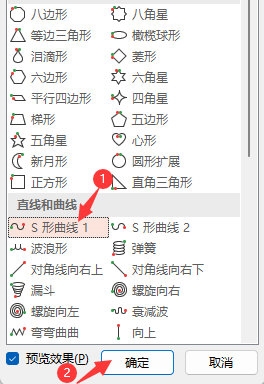
Pengenalan Artikel:PPT2021 ialah perisian pejabat profesional yang dilancarkan oleh Microsoft. Perisian ini mudah dikendalikan dan boleh membantu pengguna mengedit slaid dengan mudah Jadi bagaimana untuk menetapkan kesan animasi lengkung 1 jika anda tidak tahu cara mengendalikannya, anda boleh lihat tutorial di bawah. [Kaedah operasi] 1. Buka [perisian PPT2021] dan buat dokumen [Tayangan Slaid] baharu. Sisipkan [ikon]. 2. Kemudian pilih [Ikon], klik menu [Animasi] dan klik [Lagi Tetapan]. 3. Klik [Laluan Tindakan Lain]. 4. Apabila [Change Action Path] muncul, klik [S-shaped Curve 1] untuk menetapkan, dan klik [OK].
2024-02-09
komen 0
1267

Bagaimana untuk mencari rekod pendapatan dan perbelanjaan dalam Perakaunan Youyu Bagaimana untuk mencari rekod pendapatan dan perbelanjaan
Pengenalan Artikel:Dalam pengurusan kewangan harian, mencari rekod pendapatan dan perbelanjaan khusus dengan cepat dan tepat adalah penting untuk menganalisis status kewangan dan menyemak akaun. "Youyu Accounting" amat menyedari keperluan pengguna ini, jadi ia telah mereka bentuk fungsi intuitif dan mudah digunakan untuk mencari rekod pendapatan dan perbelanjaan. Dengan hanya beberapa langkah mudah, pengguna boleh mengesan maklumat yang diperlukan dengan cekap dalam data perakaunan besar-besaran. Bagaimana untuk mencari rekod pendapatan dan perbelanjaan? Leret ke atas skrin telefon anda di sini. Apabila anda membuka skrin, ikon carian kaca pembesar akan muncul di hujung sebelah kiri. Tiada ikon sedemikian di sebelah kiri semasa anda mula-mula membukanya. Ikon ini akan muncul selepas meleret skrin telefon ke atas. Klik ikon ini untuk masuk. 3. Terus dalam kotak carian
2024-06-03
komen 0
438

Gunakan Java untuk menulis kod untuk melaksanakan animasi cinta
Pengenalan Artikel:Menyedari kesan animasi cinta melalui kod Java Dalam bidang pengaturcaraan, kesan animasi adalah sangat biasa dan popular. Pelbagai kesan animasi boleh dicapai melalui kod Java, salah satunya ialah kesan animasi jantung. Artikel ini akan memperkenalkan cara menggunakan kod Java untuk mencapai kesan ini dan memberikan contoh kod khusus. Kunci untuk merealisasikan kesan animasi jantung ialah melukis corak berbentuk hati dan mencapai kesan animasi dengan menukar kedudukan dan warna bentuk jantung. Berikut ialah kod untuk contoh mudah: importjavax.swing.
2023-12-23
komen 0
1481