Jumlah kandungan berkaitan 10000

纯css3实现3D图片立方体旋转动画特效
Pengenalan Artikel:本文描述了关于纯css3实现3D图片立方体旋转动画特效,有一定参考价值,下面我们一起看下
2017-05-28
komen 0
3562
jQuery CSS3 merealisasikan effect_jquery putaran kiub 3D
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery digabungkan dengan CSS3 untuk mencipta kesan putaran kiub 3D Apabila menukar gambar, kesan galeri gambar 3D yang memerlukannya boleh merujuk kepadanya.
2016-05-16
komen 0
2059

jQuery和CSS3 3D旋转项目展示模板
Pengenalan Artikel:这是一款效果非常炫酷的jQuery和CSS3 3D旋转项目展示模板。该模板通过CSS3 3D transform来制作3D立方体的旋转效果,使各个项目在切换时呈现立方体旋转效果。
2017-01-18
komen 0
1456

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan putaran imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan putaran imej? Dalam pembangunan web, kami sering menghadapi senario di mana kesan putaran imej perlu dicapai, seperti memaparkan imej putaran 360° produk, mencapai kesan karusel imej, dsb. JavaScript ialah bahasa skrip yang berkuasa yang boleh mencapai kesan putaran imej ini dengan mudah. Berikut akan memperkenalkan kaedah untuk mencapai kesan putaran imej berdasarkan JavaScript dan memberikan contoh kod khusus. Pertama, kami mencipta struktur HTML yang mudah
2023-10-20
komen 0
1690

Bagaimana untuk melaksanakan kesan karusel imej karusel dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan kesan karusel imej karusel dengan JavaScript? Pengenalan: Kesan karusel ialah kesan karusel gambar biasa Ia menyusun berbilang gambar mengikut peraturan tertentu melalui putaran, dan memaparkan gambar yang berbeza dalam putaran biasa, menambahkan kesan dinamik dan visual tertentu pada halaman. Artikel ini akan menggunakan JavaScript sebagai contoh untuk memperkenalkan cara melaksanakan kesan karusel imej karusel dan memberikan contoh kod khusus. Langkah-langkah pelaksanaan: Struktur HTML Mula-mula, cipta elemen bekas dalam HTML sebagai
2023-10-20
komen 0
1440

Kaedah dan teknik bagaimana untuk mencapai kesan putaran 3D imej melalui CSS tulen
Pengenalan Artikel:Kaedah dan teknik bagaimana untuk mencapai kesan putaran 3D imej melalui CSS tulen memerlukan contoh kod khusus Dengan pembangunan teknologi Web, kami boleh mencapai pelbagai kesan yang menakjubkan melalui CSS, termasuk kesan putaran 3D imej. Artikel ini akan memperkenalkan cara untuk mencapai kesan sedemikian melalui CSS tulen dan menyediakan contoh kod khusus untuk membantu pembaca menguasai teknik dengan mudah. Untuk mencapai kesan putaran 3D imej, kita perlu menggunakan sifat transformasi dan peralihan CSS, serta beberapa asas
2023-10-24
komen 0
1598

keynote是什么软件
Pengenalan Artikel:keynote由苹果公司推出的运行于Mac OS X操作系统下的演示幻灯片应用软件;Keynote不仅支持几乎所有的图片字体;Keynote还有真三维转换,幻灯片在切换的时候用户便可选择旋转立方体等多种方式。
2021-02-19
komen 0
24314

Cara menggunakan kod sumber album foto berputar vue 3d
Pengenalan Artikel:Kod sumber album foto berputar Vue 3D: Gunakan Vue.js untuk membuat lakaran kecil dan gunakan kesan putaran 3D untuk memaparkan foto pada halaman web. Dalam era digital, kebanyakan orang menggunakan telefon mereka untuk menyimpan beribu-ribu foto, dan kami mahu dapat memaparkan foto tersebut pada halaman web kami dengan cara yang cantik. Album berputar Vue 3D ialah cara yang ideal untuk menyelesaikan masalah ini. Ia menggunakan rangka kerja Vue.js dan teknologi WebGL untuk mencipta alat paparan foto berdasarkan kesan putaran 3D. Pemasangan dan penggunaanUntuk menjalankan kod sumber album foto berputar Vue 3D ini, anda perlu memasang Vu
2023-04-12
komen 0
1054

JQuery melaksanakan effect_jquery pensuisan gelongsor gambar mudah
Pengenalan Artikel:Imej memaparkan kod kesan khas berdasarkan jQuery Apabila tetikus dialihkan ke atas imej dan melayang, ia secara automatik akan bertukar kepada paparan teks yang ringkas Ia sesuai untuk memaparkan koleksi gambar dan disyorkan kepada semua orang.
2016-05-16
komen 0
1028

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan menyeret ke atas dan ke bawah imej?
Pengenalan Artikel:Bagaimanakah JavaScript mencapai kesan menyeret ke atas dan ke bawah imej? Dengan perkembangan Internet, gambar memainkan peranan penting dalam kehidupan dan kerja kita. Untuk meningkatkan pengalaman pengguna, kami selalunya perlu menambahkan beberapa kesan khas atau kesan interaktif pada gambar. Antaranya, kesan menyeret ke atas dan ke bawah gambar untuk bertukar adalah kesan yang sangat biasa, mudah dan praktikal. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan ini dan memberikan contoh kod khusus. Pertama, kita perlu mencipta fail HTML untuk memaparkan imej dan melaksanakan penyeretan
2023-10-18
komen 0
1546

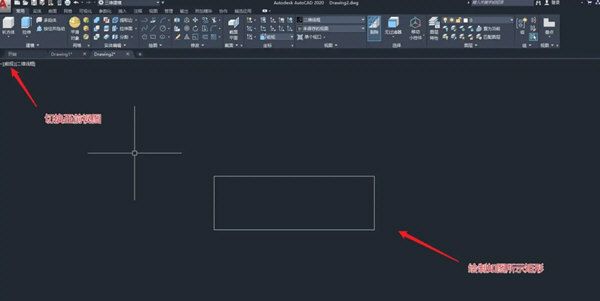
Bagaimana untuk memutar AutoCAD2020 di sekitar paksi Z Bagaimana untuk memutar grafik AutoCAD2020 di sekitar paksi Z
Pengenalan Artikel:AutoCAD2020 ialah perisian lukisan profesional, tetapi ramai pengguna keliru tentang cara memutar sekitar paksi Z dalam perisian. Di bawah ini kami akan memperkenalkan cara mengendalikannya melalui artikel ini, mari kita lihat! Mula-mula, buat dokumen model 3D baharu dalam AutoCAD, kemudian tukar pandangan ke paparan hadapan. Dalam pandangan ini, lukiskan segi empat tepat. Seterusnya, kami akan menunjukkan cara memutarkan segi empat tepat ini ±60° mengelilingi paksi Z. Tukar paparan semasa kepada paparan isometrik tenggara, dan kemudian klik pada koordinat paksi-Z. Pilih satu sudut segi empat tepat sebagai titik akhir, dan gerakkan tetikus untuk memastikan arah paksi Z selaras dengan arah paksi pusat putaran. Seterusnya, klik arahan Putar dan pilih segi empat tepat sebagai objek putaran. Pilih satu titik pada paksi putaran sebagai titik asas dan masukkan
2024-02-22
komen 0
949

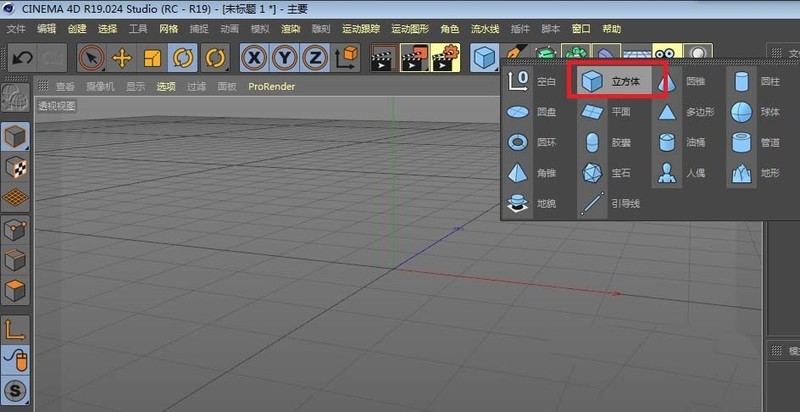
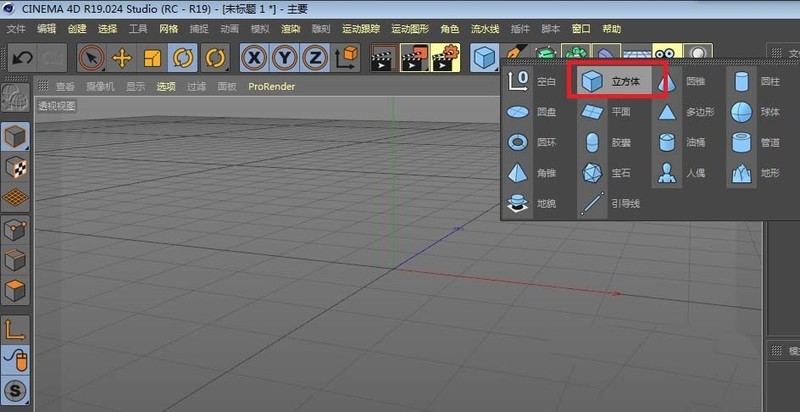
Kaedah terperinci untuk mencipta model najis kecil dalam C4D
Pengenalan Artikel:1. Buka adegan baharu dan buat grafik kiub. 2. Cipta grafik seperti berikut; laraskan saiz, dan kesan pelarasan adalah seperti berikut: 3. Pilih kubus, tekan ctrl untuk membuat salinan, dan gunakannya sebagai kaki najis batu, seperti yang ditunjukkan dalam gambar: 4. Tekan ctrl untuk membuat salinan dan regangkannya ke atas untuk menggunakannya sebagai najis batu, seperti yang ditunjukkan dalam gambar: 5. Putar ke sudut mendatar, seperti berikut: 6. Tukar kepada empat pandangan, dan laraskan dengan halus. saiz dan kedudukan papan bangku batu pada pandangan atas, seperti yang ditunjukkan dalam gambar:
2024-04-08
komen 0
1040

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan penukaran imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan penukaran imej? Dalam reka bentuk web, kami sering menghadapi senario di mana imej perlu ditukar, seperti dalam karusel, tayangan slaid atau paparan album. Kesan penukaran imej sedemikian boleh dicapai dengan mudah menggunakan JavaScript. Artikel ini akan memperkenalkan kaedah mudah untuk mencapai kesan penukaran imej melalui JavaScript, dan menyediakan contoh kod khusus untuk rujukan. Pertama, kita perlu menyediakan beberapa struktur HTML untuk menampung imej dan mencetuskan operasi penukaran. dalam d
2023-10-20
komen 0
1518

Bagaimana untuk mencipta karusel dengan bantuan CSS?
Pengenalan Artikel:Karusel sangat terkenal di Internet. Karusel web ialah cara yang elegan untuk menyusun kandungan yang serupa ke dalam satu tempat sentuhan sambil mengekalkan ruang tapak web yang berharga. Ia digunakan untuk memaparkan foto, menawarkan produk dan menarik minat pelawat baharu. Tetapi sejauh mana keberkesanannya? Terdapat banyak hujah terhadap karusel, serta penyelidikan untuk menggunakan karusel untuk meningkatkan prestasi. Tetapi bagaimanakah karusel mempengaruhi kebolehgunaan tapak web? Dalam artikel ini, kita akan membincangkan asas karusel dan cara menciptanya menggunakan HTML dan CSS. Apakah karusel? Karusel ialah tayangan slaid yang memaparkan siri sepanduk/imej berputar. Karusel biasanya muncul di halaman utama tapak web. Ia menambah baik penampilan laman web anda. Carta karusel web, juga
2023-08-23
komen 0
1041

Bagaimana untuk menggunakan Vue untuk mencapai bentuk geometri dan transformasi imej?
Pengenalan Artikel:Bagaimana untuk menggunakan Vue untuk mencapai bentuk geometri dan transformasi imej? Dalam pembangunan web moden, paparan dan pemprosesan imej adalah bahagian yang sangat penting. Banyak kali, kami ingin melakukan beberapa pemprosesan khas pada gambar, seperti menukar bentuk, putaran dan penskalaan gambar. Menggunakan Vue, rangka kerja JavaScript yang popular, kami boleh mencapai kesan ini dengan mudah. Artikel ini akan memperkenalkan cara menggunakan Vue untuk merealisasikan bentuk geometri dan transformasi imej, dan menyediakan beberapa contoh kod untuk membantu pembaca memahami. 1. Untuk melaraskan bentuk gambar, laraskan gambar
2023-08-17
komen 0
1733

Bagaimana untuk menggunakan JavaScript untuk melaksanakan kesan penukaran karusel imej dan menambah animasi fade-in dan fade-out?
Pengenalan Artikel:Bagaimana untuk melaksanakan kesan penukaran karusel imej dan menambah animasi fade-in dan fade-out dengan JavaScript? Karusel imej ialah salah satu kesan biasa dalam reka bentuk web Dengan menukar imej untuk memaparkan kandungan yang berbeza, ia memberikan pengguna pengalaman visual yang lebih baik. Dalam artikel ini, saya akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan penukaran karusel imej dan menambah kesan animasi fade-in dan fade-out. Di bawah ialah contoh kod khusus. Pertama, kita perlu mencipta bekas yang mengandungi karusel dalam halaman HTML dan menambahnya
2023-10-18
komen 0
1473

Cara menggunakan pengubah anjakan dalam pengisar
Pengenalan Artikel:Saya membuat gambar ringkas dengan tiga baris hitam, putih dan kelabu. Buat sfera dalam pengisar. Beralih ke tetingkap [UVEditing] dan pilih gambar anda sendiri [motest] sebagai tekstur. Masukkan [Mod Edit], pilih sfera dan kemudian [U] pilih [Unjuran Silinder]. Kembali ke tetingkap lalai dan buat bahan dan tekstur untuk sfera. Pilih gambar [paling] anda sendiri dalam [Imej] [Tekstur], dan pilih UV sebagai kaedah pengembangan. Beralih kepada paparan [Tekstur] dan peta biasa sudah berada di sfera. Pilih [Pengubahsuai] dan tambahkan pengubahsuai [Anjakan]. Dalam [Tekstur] pengubah suai, pilih tekstur yang kami buat [motest], arah [Normal]--[UV], dan kemudian kesannya adalah seperti ini, bukan
2024-06-02
komen 0
599

Cara melaksanakan penukaran kesan khas video menggunakan Golang dan FFmpeg
Pengenalan Artikel:Ringkasan kaedah menggunakan Golang dan FFmpeg untuk melaksanakan penukaran kesan khas video: Artikel ini memperkenalkan cara menggunakan perpustakaan Golang dan FFmpeg untuk melaksanakan penukaran kesan khas video. Dengan menggunakan fungsi pemprosesan video yang kaya yang disediakan oleh FFmpeg dan prestasi Golang yang cekap, kami boleh melaksanakan pelbagai kesan khas video dengan mudah, seperti kecerunan, putaran, penskalaan, dsb. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Golang untuk memanggil pustaka FFmpeg dan memberikan contoh kod khusus. Kata kunci: Golang, FFm
2023-09-29
komen 0
1800

JavaScript melaksanakan karusel hierarki imej
Pengenalan Artikel:Dalam reka bentuk web, karusel imej sering digunakan sebagai kaedah paparan penting pada halaman. Untuk meningkatkan pengalaman menyemak imbas pengguna, kami memerlukan kaedah pelaksanaan yang cekap dan mudah, dan JavaScript ialah pilihan yang baik untuk melaksanakan karusel imej. Artikel ini akan memperkenalkan cara menggunakan javascript untuk melaksanakan karusel hierarki imej. 1. Penerangan ringkas tentang prinsip Prinsip karusel hierarki gambar adalah untuk memaparkan berbilang gambar dalam susunan tertentu Untuk memastikan penukaran lancar, gambar perlu dipaparkan dalam lapisan Setiap kali anda menukar, anda hanya perlu mengalihkan bahagian atas gambar ke lapisan bawah boleh direalisasikan. Seterusnya, kami
2023-05-26
komen 0
681