Jumlah kandungan berkaitan 10000

怎样操作vue2.0 移动端实现下拉刷新和上拉加载
Pengenalan Artikel:这次给大家带来怎样操作vue2.0 移动端实现下拉刷新和上拉加载,操作vue2.0 移动端实现下拉刷新和上拉加载的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-02
komen 0
2181

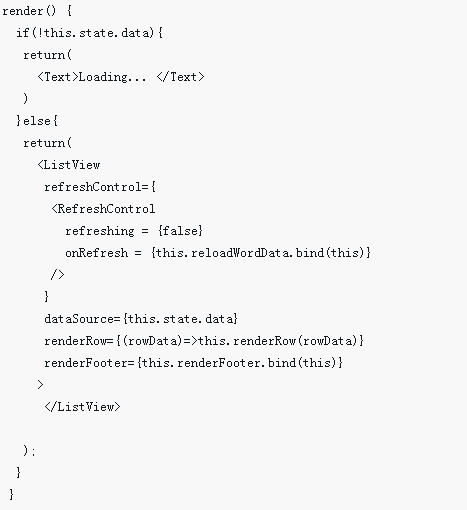
vue2.0移动端做出下拉刷新与上拉加载功能
Pengenalan Artikel:这次给大家带来vue2.0移动端做出下拉刷新与上拉加载功能,vue2.0移动端做出下拉刷新与上拉加载功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-27
komen 1
2800

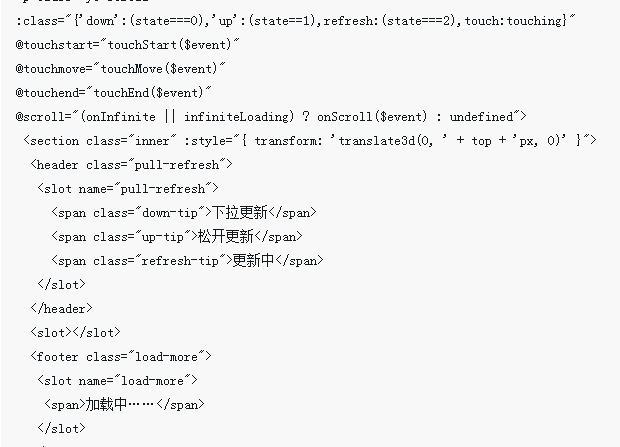
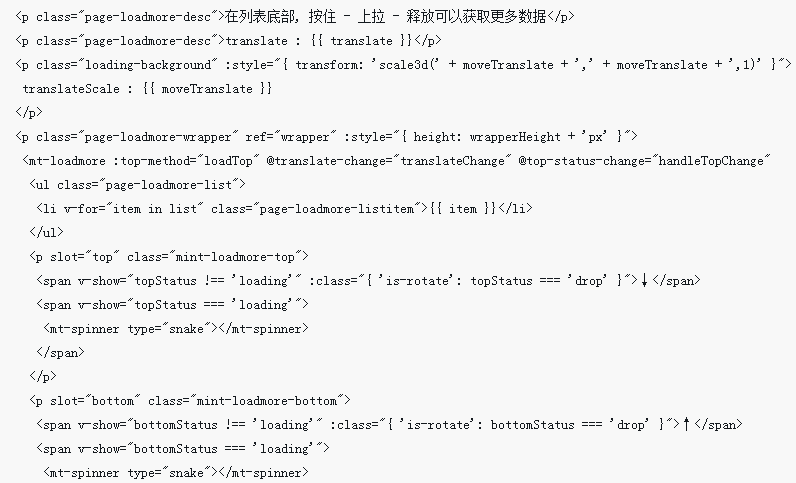
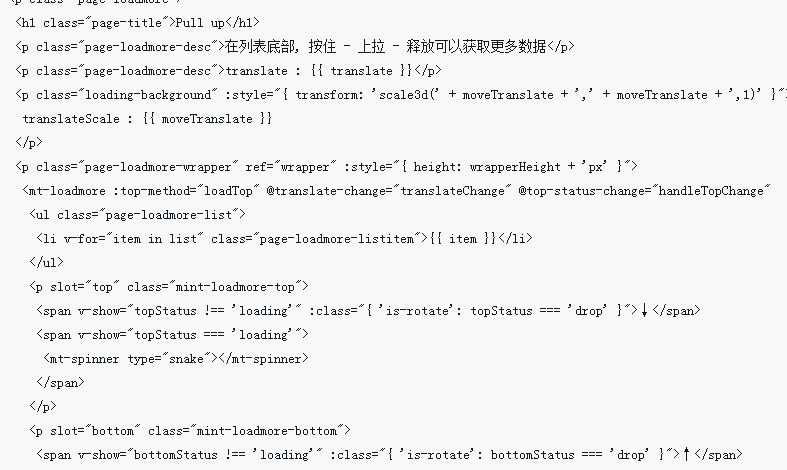
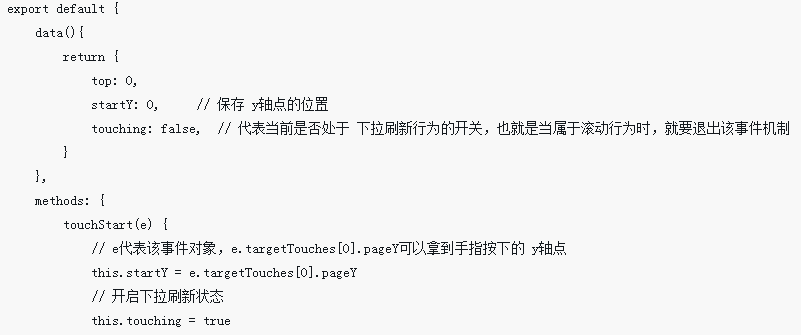
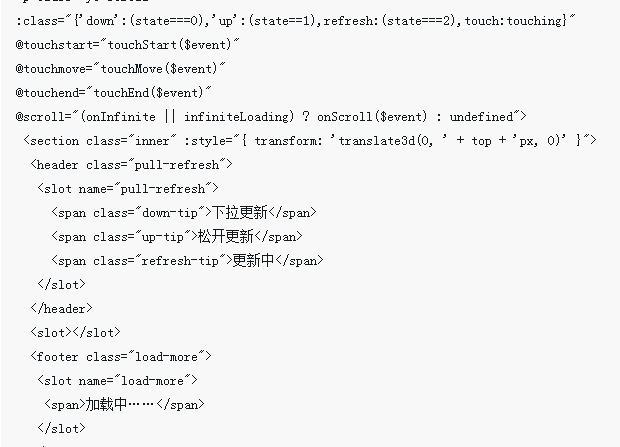
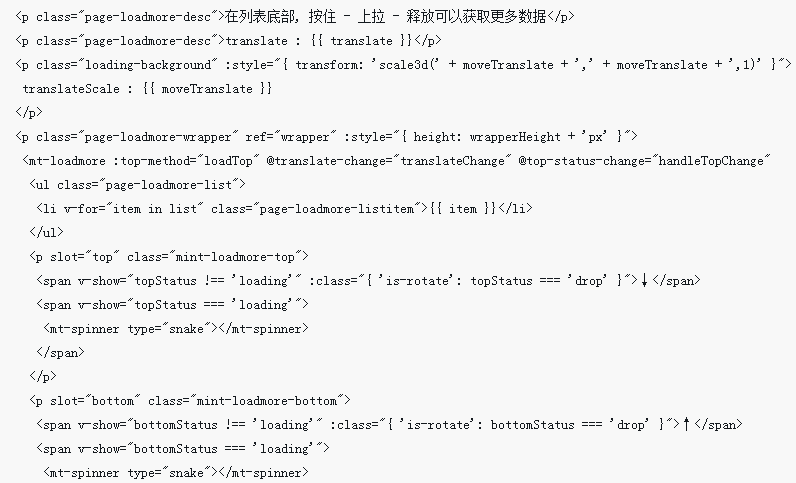
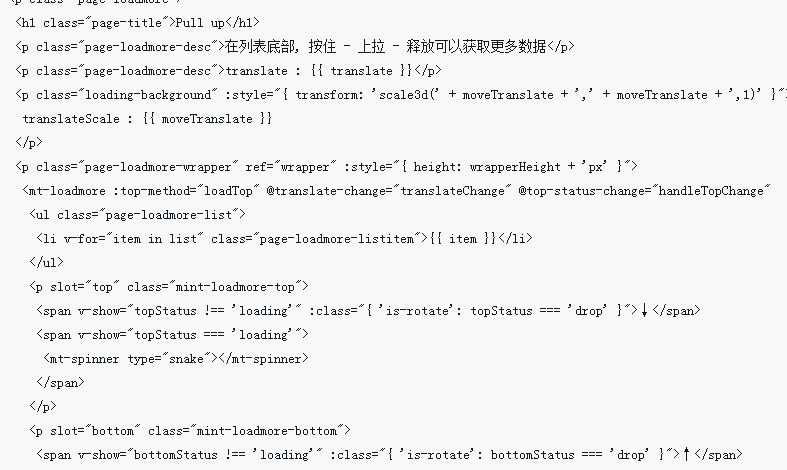
vue2 mint-ui loadmore在移动端实现下拉刷新,上拉更多功能
Pengenalan Artikel:这次给大家带来vue2 mint-ui loadmore在移动端实现下拉刷新,上拉更多功能,vue2 mint-ui loadmore在移动端实现下拉刷新,上拉更多功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-09
komen 0
2062

在移动端mint-ui loadmore实现下拉刷新上拉显示更多
Pengenalan Artikel:这次给大家带来在移动端mint-ui loadmore实现下拉刷新上拉显示更多,在移动端mint-ui loadmore实现下拉刷新上拉显示更多的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-03
komen 0
1788

vue.js移动端实现上拉加载下拉刷新
Pengenalan Artikel:这次给大家带来vue.js移动端实现上拉加载下拉刷新,vue.js移动端实现上拉加载下拉刷新的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-18
komen 0
4441

vue移动端实现下拉刷新步骤详解
Pengenalan Artikel:这次给大家带来vue移动端实现下拉刷新步骤详解,vue移动端实现下拉刷新的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-27
komen 0
2209

移动端怎样做出上拉下滑刷新加载
Pengenalan Artikel:这次给大家带来移动端怎样做出上拉下滑刷新加载,移动端做出上拉下滑刷新加载的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-06
komen 0
2098

如何做出vue移动端实现下拉刷新功能
Pengenalan Artikel:这次给大家带来如何做出vue移动端实现下拉刷新功能,做出vue移动端实现下拉刷新功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-02
komen 0
1931

Bagaimana untuk menyelesaikan masalah kegagalan muat semula tarik-turun mudah alih dalam pembangunan Vue
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript popular yang digunakan secara meluas untuk pembangunan bahagian hadapan. Dalam pembangunan mudah alih, muat semula tarik-turun adalah keperluan biasa dan boleh memberikan pengalaman pengguna yang lebih baik. Walau bagaimanapun, dalam pembangunan Vue, kadangkala kami menghadapi masalah kegagalan muat semula tarik-turun mudah alih. Artikel ini akan memperkenalkan beberapa cara untuk menyelesaikan masalah ini. 1. Gunakan perpustakaan komponen pihak ketiga Penyelesaian pertama ialah menggunakan perpustakaan komponen pihak ketiga Vue, seperti MintUI, VantUI, dsb. Pustaka komponen ini telah disesuaikan dengan ciri-ciri terminal mudah alih.
2023-06-29
komen 0
1331

html5实现移动端下拉刷新(原理和代码)
Pengenalan Artikel:这篇文章给大家介绍的内容是关于html5实现移动端下拉刷新(原理和代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-08-01
komen 1
17204

vue2.0 移动端实现下拉刷新和上拉加载更多的例子
Pengenalan Artikel:本篇文章主要介绍vue2.0 移动端实现下拉刷新和上拉加载更多的示例,内容挺不错的,现在分享给大家,也给大家做个参考。
2018-06-29
komen 0
2463

Cara menggunakan Vue untuk melaksanakan kesan muat semula tarik-turun
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan muat semula tarik-turun Dengan populariti peranti mudah alih, muat semula tarik-turun telah menjadi salah satu kesan aplikasi arus perdana. Dalam Vue.js, kami boleh melaksanakan kesan muat semula tarik-turun dengan mudah Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi muat semula tarik-turun dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan logik penyegaran tarik-turun. Secara umumnya, proses muat semula tarik-turun adalah seperti berikut: pengguna menarik ke bawah halaman untuk mencetuskan acara muat semula tarik-turun bertindak balas kepada acara muat semula tarik-turun dan melakukan operasi kemas kini data selepas kemas kini data selesai; , halaman dimulakan semula
2023-09-21
komen 0
1059

Tarik ke bawah untuk memuat semula pelayar web mudah alih dalam HTML
Pengenalan Artikel:Apabila anda perlu menurunkan skrin untuk memuat semula halaman untuk mendapatkan kemas kini terkini, anda boleh melakukannya dengan bantuan JavaScript, xhttprequests dan acara sentuh. Muat semula tarik ke bawah ialah pencetus XHR dalam AJAX. Ia menambah data baharu pada elemen yang kita mahu. Muat semula tarik ke bawah boleh dicapai dengan merampas mekanisme menatal JavaScript (seperti isscroll). Twitter menggunakan iscroll untuk melaksanakan pilihan muat semula tarik-turun. Cara lain ialah membuat pengendali muat semula untuk komponen limpahan: tatal. Antara muka yang disediakan boleh memberi gambaran tentang antara muka pengendali −varPullToRefresh=function(callback,wr
2023-09-06
komen 0
1285

Applet WeChat melaksanakan kesan muat semula tarik-turun
Pengenalan Artikel:Applet WeChat melaksanakan kesan penyegaran tarik-turun Sebagai platform pembangunan aplikasi mudah alih yang ringan, applet WeChat telah digunakan dan dibangunkan secara meluas dalam industri aplikasi mudah alih sejak beberapa tahun kebelakangan ini. Muat semula tarik ke bawah ialah kesan interaktif biasa Ia boleh menyegarkan kandungan secara automatik apabila pengguna menarik ke bawah halaman dalam halaman senarai, meningkatkan pengalaman pengguna dan mengemas kini data tepat pada masanya. Artikel ini akan memperkenalkan cara melaksanakan kesan muat semula tarik-turun dalam applet WeChat dan memberikan contoh kod khusus. Untuk menambah komponen muat semula tarik turun, mula-mula, dalam fail .wxml halaman yang anda perlukan untuk menambah kesan muat semula tarik turun, tambah
2023-11-21
komen 0
3592

Cara mematikan muat semula tarik turun secara dinamik dalam uniapp
Pengenalan Artikel:Uniapp menutup penyegaran tarik turun secara dinamik Uniapp ialah alat pembangunan dengan ciri merentas platform yang boleh membina aplikasi dengan cepat merentas pelbagai platform. Muat semula tarik ke bawah ialah fungsi yang biasa digunakan, tetapi dalam beberapa kes ia perlu ditutup secara dinamik. Di bawah ini kami akan memperkenalkan secara terperinci cara melaksanakan penutupan dinamik penyegaran tarik-turun Uniapp. Pertama sekali, semasa menulis kod, kita perlu menggunakan komponen muat semula lungsur turun dalam halaman dan menentukan pembolehubah dalam kitaran hayat yang dicipta untuk mengawal sama ada ia dihidupkan: ```<template> <div>
2023-04-17
komen 0
2505

Cara menggunakan Vue untuk melaksanakan fungsi muat semula tarik-turun
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan fungsi muat semula tarik-turun Dalam pembangunan mudah alih, muat semula tarik-turun telah menjadi kaedah operasi yang sangat biasa Ia bukan sahaja membolehkan pengguna mendapat pengalaman yang lebih baik apabila membaca kandungan, tetapi juga membolehkan pengguna mengemas kini dengan mudah data. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi muat semula tarik-turun untuk meningkatkan pengalaman pengguna dan kepraktisan aplikasi. Pemalam yang diperlukan Penggunaan pemalam Vue yang meluas menjadikan kod lebih ringkas, lebih mudah dibaca dan diselenggara. Jadi sebelum melaksanakan fungsi muat semula tarik-turun, kita perlu merujuk dua pemalam. (1) pertaruhan
2023-11-07
komen 0
1209