Jumlah kandungan berkaitan 10000

Mengapa kedudukan tetap bahagian hadapan boleh menghasilkan analisis kesan dinamik
Pengenalan Artikel:Kedudukan tetap bahagian hadapan ialah sifat CSS biasa yang boleh membetulkan elemen pada kedudukan tertentu pada halaman dan tidak mengubah kedudukannya semasa halaman menatal. Tidak seperti kedudukan biasa, kedudukan kedudukan tetap pada halaman adalah relatif kepada viewport, bukan relatif kepada elemen induk. Kesan kedudukan tetap ini adalah lebih menarik dengan tepat kerana sifatnya yang dinamik. Sebab utama kedudukan tetap menghasilkan kesan dinamik adalah seperti berikut: Kesan tatal: Apabila halaman menatal, elemen kedudukan tetap tidak akan menatal bersama halaman, tetapi kekal dalam kedudukan tetap. ini
2024-02-02
komen 0
1232

Panduan Penyesuaian Mudah Alih React: Cara mengoptimumkan kesan paparan aplikasi bahagian hadapan pada skrin yang berbeza
Pengenalan Artikel:Panduan Penyesuaian Mudah Alih React: Bagaimana untuk mengoptimumkan kesan paparan aplikasi bahagian hadapan pada skrin yang berbeza Dalam beberapa tahun kebelakangan ini, dengan perkembangan pesat Internet mudah alih, semakin ramai pengguna terbiasa menggunakan telefon bimbit untuk melayari laman web dan menggunakan pelbagai aplikasi. . Walau bagaimanapun, saiz dan resolusi skrin telefon mudah alih yang berbeza berbeza-beza, yang membawa cabaran tertentu kepada pembangunan bahagian hadapan. Untuk memastikan tapak web dan aplikasi mempunyai kesan paparan yang baik pada skrin yang berbeza, kami perlu menyesuaikan diri dengan terminal mudah alih dan mengoptimumkan kod bahagian hadapan dengan sewajarnya. Menggunakan Reka Letak Responsif Susun atur responsif ialah a
2023-09-29
komen 0
1743

Tutorial Lanjutan Vue dan ECharts4Taro3: Cara melaksanakan visualisasi data yang kompleks pada mudah alih
Pengenalan Artikel:Tutorial Lanjutan Vue dan ECharts4Taro3: Bagaimana untuk mencapai kesan visualisasi data yang kompleks pada terminal mudah alih Dalam beberapa tahun kebelakangan ini, pembangunan aplikasi terminal mudah alih telah menjadikan visualisasi data sebagai keperluan penting. Dalam pembangunan bahagian hadapan, Vue dan ECharts4Taro3 telah menjadi dua teknologi yang sangat popular. Artikel ini akan memperkenalkan cara menggabungkan Vue dan ECharts4Taro3 untuk mencapai kesan visualisasi data yang kompleks pada terminal mudah alih. Kami akan menggambarkan proses pelaksanaan khusus melalui beberapa contoh. 1. Pemasangan dan
2023-07-23
komen 0
1263

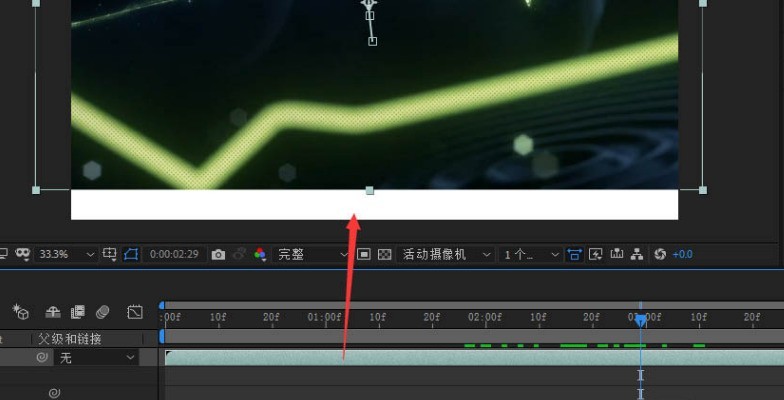
Bagaimana untuk mengisi kawasan hitam dan putih di Ae Bagaimana untuk mengisi kawasan hitam dan putih di Ae
Pengenalan Artikel:1. Pertama, dalam Ae, pilih bahan video yang ingin anda edit dan cari kedudukan latar belakang tepi hitam putih dalam video 2. Kemudian, klik kanan pada pilihan lapisan video dan pilih Kesan, Penggayaan dan Kolaj Dinamik pilihan dalam menu lungsur 3. Seterusnya, selepas membuka antara muka kolaj dinamik, klik dan semak butang Mirror Edge 4. Seret tetikus untuk mengalihkan penunjuk garis masa ke kawasan kosong yang terbesar ketinggian untuk mencapai kesan pengisian dan penutup.
2024-05-09
komen 0
1161

Langkah terperinci untuk menyalin dan memindahkan slaid dalam ppt2013
Pengenalan Artikel:1. Buka dokumen dengan ppt2013, pilih slaid yang ingin kami salin dalam anak tetingkap tugas, dan klik kanan tetikus Dalam menu pintasan pop timbul, kami memilih pilihan [Salin Slaid]. 2. Sekarang bahawa slaid telah disalin, anda boleh melihat kesannya. 3. Memandangkan slaid yang disalin dengan cara ini akan diletakkan terus pada halaman seterusnya slaid yang disalin, slaid ini boleh dialihkan ke lokasi yang kami pilih. Kita hanya perlu memilih slaid yang ingin kita alihkan dalam anak tetingkap tugas slaid, tahan butang kiri tetikus, seret ke lokasi yang dipilih dan lepaskan tetikus. 4. Sekarang slaid telah dialihkan ke kedudukan yang kita pilih Kesannya ditunjukkan dalam gambar.
2024-03-26
komen 0
713

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor jari kandungan tab?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor jari kandungan tab? Di bahagian mudah alih, meluncurkan jari anda untuk menukar kandungan tab ialah kaedah interaksi biasa. Melalui JavaScript, kami boleh mencapai kesan ini dengan mudah dan memberikan pengguna pengalaman yang lebih mesra dan lancar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor jari kandungan tab dan menyediakan contoh kod khusus untuk rujukan. Pertama, kita memerlukan struktur HTML asas untuk mencipta tab
2023-10-16
komen 0
1003

Kandungan penggunaan dan operasi kolaj dinamik plug-in terbina dalam AE
Pengenalan Artikel:1. Buka AE, namakan kolaj dinamik dan laraskan parameter yang sepadan. 2. Gunakan ctrl+i untuk mengimport gambar bahan yang disediakan dan tarik bahan ke dalam panel garis masa. 3. Pilih gambar bahan untuk menambah kolaj dinamik, pergi ke Kesan-Stylization-Dynamic Collage anda boleh perhatikan bahawa tiada perubahan dalam gambar bahan selepas menambah kesan. Pusat Kolaj: Tetapkan kedudukan titik tengah kolaj. Lebar dan tinggi kolaj: Tetapkan lebar dan tinggi gambar kolaj. Lebar dan ketinggian output: Tetapkan lebar dan tinggi output imej itu bersamaan dengan topeng Anda boleh mengawal kawasan yang anda ingin keluarkan melalui ini. Tepi Radial: Jika diperiksa, bahan imej akan mempunyai kesan cermin. Fasa: Tetapkan kedudukan satah menegak Melaraskan nilai akan menghasilkan kesan salah jajaran. Anjakan mendatar: Jika anjakan mendatar diperiksa
2024-04-07
komen 0
1201

Bagaimana untuk mencipta kesan animasi pergerakan teks latar belakang dalam Tayangan Perdana
Pengenalan Artikel:1. Buka Tayangan Perdana dan import fail video sasaran 2. Cipta tajuk sari kata baharu Kesannya adalah seperti yang ditunjukkan dalam rajah: 3. Anda boleh melukis kotak segi empat tepat dan mengisinya dengan warna sebagai warna latar belakang. rajah: 2. Buat sari kata 1. Buat sari kata yang diperlukan , edit, seperti yang ditunjukkan dalam gambar: 2. Sari kata yang baru dibuat akan dijana dalam projek, dan seretnya ke atas video, seperti yang ditunjukkan dalam gambar: 3. Anda boleh melihat kesan paparan sari kata, seperti yang ditunjukkan dalam gambar: 3. Kesan animasi bergerak 1. Akhir sekali, dalam pilihan gerakan di bawah kawalan kesan, alihkan kedudukan di luar video dan cipta bingkai kunci, seperti yang ditunjukkan dalam rajah : 2. Pada kedudukan yang diperlukan, cipta bingkai yang memaparkan sari kata latar belakang dan laraskan kedudukannya Biarkan ia dipaparkan pada kedudukan yang diperlukan, dan kesannya adalah seperti yang ditunjukkan dalam rajah: 3. Akhir sekali, cipta dua bingkai utama yang bertentangan, jadi bahawa ia boleh dicapai,
2024-06-05
komen 0
641

Cara mencipta kesan grid sembilan segi empat dengan CDR_Tutorial tentang cara mencipta kesan grid sembilan segi empat dengan CDR
Pengenalan Artikel:1. Buat dokumen kosong baharu dan gunakan alat segi empat tepat untuk melukis segi empat sama, ia juga boleh menjadi segi empat tepat, bergantung pada pilihan peribadi anda. 2. Tahan ctrl, seret segi empat sama dengan tetikus, gerakkannya ke kedudukan yang sesuai, klik kanan sekali, dan lepaskan tetikus. Salin 9 petak 3. Import imej yang diprapilih 4. Pilih 9 petak dan gabungkannya. 5. Kemudian pilih [Kesan] - [Potongan Bingkai Tepat] - [Letak di dalam bingkai] 6. Akhir sekali, tahan ALT dan klik butang kiri tetikus pada imej untuk menggerakkan dan melaraskan kedudukan dan saiz imej. Okey, jadi kesan grid sembilan segi empat itu keluar.
2024-05-08
komen 0
822

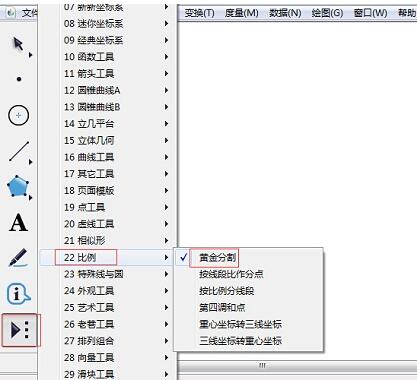
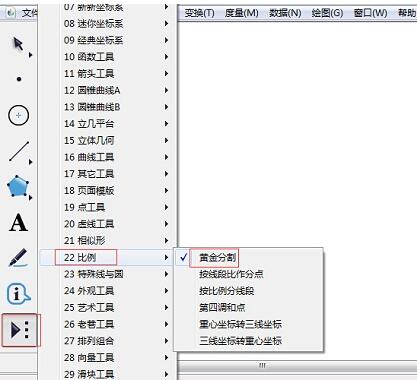
Cara melukis segmen bahagian emas menggunakan pad lakar geometri
Pengenalan Artikel:1. Buka pad lakar geometri dan klik [Alat Tersuai] - [Kadaran] - [Bahagian Emas] pada bar sisi. 2. Klik tetikus dalam kedudukan kosong kanvas untuk menentukan satu titik akhir segmen garisan, kemudian gerakkan tetikus ke kedudukan yang sesuai dan klik untuk menentukan kedudukan titik akhir yang lain, seperti yang ditunjukkan dalam rajah. Bagaimana untuk melaraskan segmen garisan bahagian emas? 1. Untuk melaraskan panjang segmen garisan, pilih [Move Arrow Tool] dan tekan dan seret ke kiri dan kanan pada dua titik akhir bahagian emas untuk memanjangkan atau memendekkan panjang bahagian emas. 2. Untuk melaraskan arah segmen garisan, pilih [Move Arrow Tool] dan tekan dan seret ke atas dan ke bawah pada dua titik akhir bahagian emas untuk memutar sudut bahagian emas. 3. Untuk menukar kedudukan segmen garisan, pilih [Move Arrow Tool] dan klik pada baris bahagian emas yang dibuat.
2024-04-22
komen 0
679

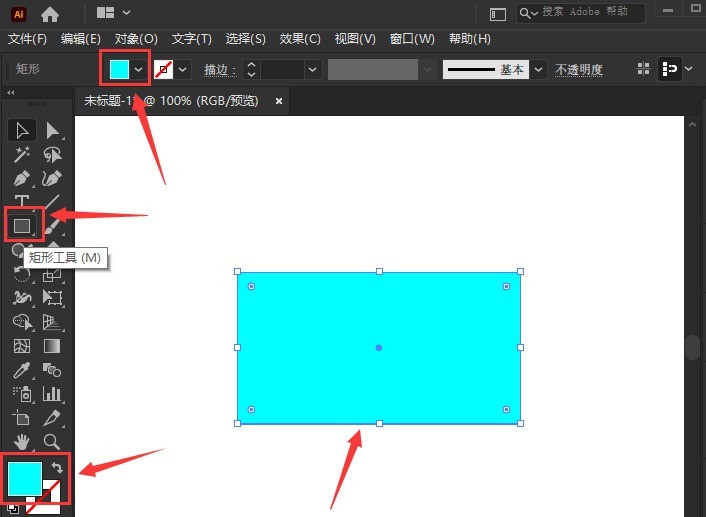
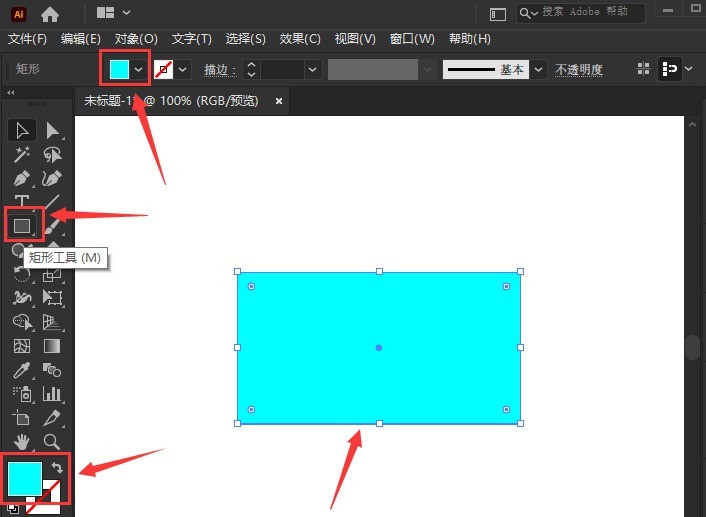
Cara mengubah ai herotan segi empat tepat-ai kaedah transformasi herotan segi empat tepat
Pengenalan Artikel:1. Selepas membuka antara muka, klik alat segi empat tepat untuk melukis corak segi empat tepat, dan tetapkan warna isian kepada cyan 2. Selepas mengklik tetikus untuk memilih segi empat tepat, cari lajur herotan dan transformasi dalam menu kesan di atas dan pilih yang percuma kesan herotan 3. Seret tetikus untuk menggerakkan Kedudukan sudut segi empat tepat, putarkannya ke dalam kesan selari, dan klik OK untuk menyimpan 4. Akhir sekali, ubah suai parameter fillet dengan sewajarnya untuk segi empat tepat.
2024-05-06
komen 0
893

Gunakan uniapp untuk mencapai kesan siling tatal
Pengenalan Artikel:Menggunakan uniapp untuk mencapai kesan siling tatal Semasa membangunkan aplikasi mudah alih, kita sering menghadapi keperluan untuk membetulkan elemen halaman di bahagian atas halaman semasa menatal Ini ialah kesan siling menatal. Artikel ini akan memperkenalkan cara menggunakan rangka kerja uniapp untuk mencapai kesan siling menatal dan memberikan contoh kod khusus. 1. Idea Pelaksanaan Untuk mencapai kesan siling tatal, kita memerlukan langkah berikut: pantau acara tatal halaman dan dapatkan jarak tatal tentukan sama ada jarak tatal melebihi kedudukan yang ditetapkan, buat elemen yang perlu tetap siling.
2023-11-21
komen 0
2354

Kaedah terperinci membuat halo dengan AI
Pengenalan Artikel:Dalam ai, buat dokumen 800*800 baharu, pilih alat elips, lukis dua bentuk elips, pilih dua bentuk elips, tekan kekunci R, tekan Alt untuk mengalihkan titik utama ke tengah, dan kemudian tekan ctrl+D untuk salin Dua bulatan, pilih alat penjana bentuk, jana grafik baharu dari semua bujur, tambah warna kecerunan pada setiap grafik, pilih grafik dan pergi ke Effect-Stylization-Inner Glow, kesannya adalah seperti yang ditunjukkan dalam gambar
2024-04-23
komen 0
433

Langkah-langkah operasi untuk reka bentuk AE kesan bola cair
Pengenalan Artikel:Mulakan perisian AE, Ctrl+N untuk mencipta sintesis baharu (640*360), dan klik OK. Pilih Alat Ellipse dan tahan kekunci Ctrl+Shift dalam tetingkap gubahan untuk membuat bulatan. Ctrl+D dengan cepat menduplikasi lapisan dan mengalihkan kedudukan untuk mendapatkan dua bulatan. Lapisan - Baharu - Lapisan Pelarasan. Pilih lapisan pelarasan dan tambah kesan khas - Herot - Pembaikan Kesan Jeli. Parameter boleh dibiarkan sebagai lalai. Teruskan menambah kesan khas - topeng - alat penyekat mudah, tetapkan parameter kepada 80. Buat animasi bingkai kunci kedudukan untuk salah satu bulatan, dan masukkan editor grafik untuk mengedit kesan seperti yang ditunjukkan: Pada ketika ini anda boleh memainkan kesan tontonan , dan akhirnya mengeluarkannya menggunakan perisian Penyuntingan GIF kini boleh mencipta animasi GIF.
2024-04-28
komen 0
1028

Cara mendaftar masuk dan memilih tempat duduk semasa melakukan perjalanan dalam perjalanan yang sama
Pengenalan Artikel:Bagaimana untuk mendaftar masuk dan memilih tempat duduk semasa melakukan perjalanan dalam perjalanan yang sama? Terdapat perkhidmatan pembelian tiket yang mudah untuk perjalanan yang sama, serta perkhidmatan pembelian yang mudah untuk tiket penerbangan. Apabila anda menggunakan aplikasi Tongcheng Travel untuk membeli tiket penerbangan, anda boleh memilih tempat duduk yang anda inginkan dalam talian melalui aplikasi dan melakukan daftar masuk automatik. Jika anda berminat dengan ini, sila ikuti editor untuk memperkenalkan kaedah memilih tempat duduk untuk perjalanan yang sama. Cara mendaftar masuk dan memilih tempat duduk untuk Perjalanan Tongcheng 1. Buka APP Perjalanan Tongcheng dan klik pada tempahan tiket. 2. Pada antara muka tempahan tiket, cari daftar masuk dan pemilihan tempat duduk di bawah Pembantu Perjalanan. 3. Isikan maklumat penerbangan dan anda boleh mengundi tempat duduk di dalam pesawat.
2024-02-05
komen 0
10104

Vue dan Axios bekerjasama untuk mencipta apl mudah alih yang menakjubkan
Pengenalan Artikel:Vue dan Axios bergabung tenaga untuk mencipta aplikasi mudah alih yang sangat baik Pembangunan aplikasi mudah alih telah menjadi topik hangat dalam industri Internet. Vue.js, sebagai rangka kerja JavaScript yang ringan dan cekap, telah digunakan secara meluas dalam pembangunan aplikasi mudah alih. Sebagai klien HTTP yang ringkas dan bersatu, Axios juga telah menjadi pilihan pertama pembangun Vue.js. Artikel ini akan memperkenalkan cara menggunakan Vue.js dan Axios untuk bersama-sama mencipta aplikasi mudah alih yang sangat baik. kepala
2023-07-18
komen 0
976

uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Pengenalan Artikel:Cara menggunakan kanvas untuk melukis carta dan kesan animasi dalam uniapp memerlukan contoh kod khusus 1. Pengenalan Dengan populariti peranti mudah alih, semakin banyak aplikasi perlu memaparkan pelbagai carta dan kesan animasi pada terminal mudah alih. Sebagai rangka kerja pembangunan merentas platform berdasarkan Vue.js, uniapp menyediakan keupayaan untuk menggunakan kanvas untuk melukis carta dan kesan animasi. Artikel ini akan memperkenalkan cara uniapp menggunakan kanvas untuk mencapai kesan carta dan animasi serta memberikan contoh kod khusus. 2. kanvas
2023-10-18
komen 0
1963

Cara menggunakan cdr frame precise cropping_Cara menggunakan cdr frame precise cropping
Pengenalan Artikel:Mula-mula buka perisian cdr, buat fail baru, dan kemudian salin gambar ke dalamnya. Kemudian potong kubus dan pilih alat Bezier untuk melukis lengkung tertutup di sepanjang tepi. Kemudian klik pada bar menu Effects dan pilih Frame Cut - Cegah ia daripada berada di dalam bekas. Kemudian klik pada Effects - Pilih Frame Precise Crop - Edit Content. Kemudian gerakkan gambar supaya tepi kiub betul-betul sejajar dengan sempadan lukisan. Klik pada Kesan - pilih pemangkasan tepat bingkai gambar - tamatkan penyuntingan.
2024-05-08
komen 0
471

关于mousemove和scroll事件的一点技巧
Pengenalan Artikel:当我们为某元素绑定mousemove事件或者scroll后,一旦鼠标移动或滚动条滚动就会触发大量的事件,就像这样。 移动鼠标横穿过红色框。 将滚动条从顶部滚动到底部。 如果是实现拖动效果,当然我们需要时时捕获事件的位置,这种效果是必须的,但如果是其它情况呢
2016-06-07
komen 0
1340