Jumlah kandungan berkaitan 10000

移动端轮播图实现方法(附源码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于移动端轮播图实现方法(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-10-15
komen 0
3931

Bagaimana untuk mencipta karusel imej dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta karusel imej dinamik Dalam reka bentuk dan pembangunan tapak web, karusel imej ialah fungsi yang kerap digunakan untuk memaparkan berbilang imej atau sepanduk pengiklanan. Melalui gabungan HTML, CSS dan jQuery, kami boleh mencapai kesan karusel imej dinamik, menambahkan daya hidup dan daya tarikan pada tapak web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta karusel imej dinamik yang ringkas dan menyediakan contoh kod khusus. Langkah 1: Sediakan persimpangan HTML
2023-10-25
komen 0
1345

Bagaimana untuk melaksanakan komponen karusel menggunakan Vue?
Pengenalan Artikel:Dengan populariti peranti mudah alih, komponen karusel telah menjadi bahagian penting dalam banyak projek bahagian hadapan. Dalam artikel ini, kami akan memperkenalkan langkah demi langkah cara menggunakan Vue untuk melaksanakan komponen karusel mudah. Mulakan projek Vue Gunakan Vue-cli untuk memulakan projek Vue baharu dan pasang pustaka bergantung: vuecreateslideshowcdslideshownpminstall--savevue-routervue-
2023-06-25
komen 0
2865

Cara menggunakan Layui untuk melaksanakan fungsi karusel responsif
Pengenalan Artikel:Cara menggunakan Layui untuk melaksanakan fungsi karusel responsif Dengan populariti peranti mudah alih, reka bentuk responsif halaman web menjadi semakin penting. Dalam reka bentuk web, karusel ialah elemen yang sangat biasa yang boleh menarik perhatian pengguna dan memaparkan berbilang kandungan. Dalam artikel ini, kami akan meneroka cara menggunakan Layui untuk melaksanakan fungsi karusel responsif. Layui ialah rangka kerja bahagian hadapan yang ringkas dan mudah digunakan dengan komponen UI yang mudah dan gaya CSS yang kaya, yang sangat sesuai untuk pemula. Pertama, kita perlu memperkenalkan Layui
2023-10-27
komen 0
1168

Kemahiran penyesuaian terminal mudah alih untuk carta statistik Vue
Pengenalan Artikel:Petua Penyesuaian Mudah Alih untuk Carta Statistik Vue Perkembangan pesat Internet mudah alih telah menjadikan peranti mudah alih sebagai bahagian yang amat diperlukan dalam kehidupan seharian manusia. Memaparkan carta statistik pada terminal mudah alih adalah keperluan yang sangat biasa, dan Vue, sebagai rangka kerja hadapan yang popular, memberikan kami cara yang mudah dan pantas untuk mencipta statistik interaktif melalui ciri-cirinya yang fleksibel dan mudah dipelajari dan mudah untuk- gunakan carta sintaks. Walau bagaimanapun, menyesuaikan carta statistik kepada peranti mudah alih tidak selalunya mudah. Artikel ini akan memperkenalkan beberapa kemahiran penyesuaian terminal mudah alih bagi carta statistik Vue, dan lampirkan
2023-08-26
komen 0
1512

Cara menggunakan Vue untuk melaksanakan imej karusel yang menarik
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan grafik karusel yang hebat Dengan pembangunan Internet mudah alih, grafik karusel telah menjadi elemen biasa dalam reka bentuk web . Dalam Vue, kami boleh melaksanakan carta karusel yang hebat melalui kod ringkas Artikel ini akan memperkenalkan cara menggunakan Vue untuk mencapai kesan ini. Pertama, kita perlu mencipta projek Vue dan memasang pemalam vue-awesome-swiper. vue-awesome-swi
2023-11-07
komen 0
1328

Bagaimanakah fungsi C++ menyokong pembangunan GUI mudah alih dan terbenam?
Pengenalan Artikel:Fungsi C++ memperkasakan pembangunan GUI mudah alih dan terbenam, dengan ciri berikut: Gerakkan semantik: memindahkan data dan menjimatkan sumber dengan cekap. Kelebihan beban fungsi: Permudahkan kod, mudah diselenggara dan dilanjutkan. lambdas: membuat fungsi panggil balik secara fleksibel dan memudahkan kod. Pengaturcaraan generik: Cipta kod yang berfungsi dengan berbilang jenis data, meningkatkan kebolehbacaan. Aplikasi praktikal: GUI Mudah Alih: [Buat senarai main] (create_playlist), [Tambah lagu] (add_song_to_playlist), [Play playlist] (play_playlist) GUI terbenam: [Cipta butang] (create_button), [Set butang klik pengendali ](set_button
2024-04-26
komen 0
1074

Tutorial menggunakan CSS untuk melaksanakan kesan karusel automatik imej responsif
Pengenalan Artikel:Dengan populariti peranti mudah alih, reka bentuk web perlu mengambil kira faktor seperti resolusi peranti dan saiz skrin terminal yang berbeza untuk mencapai pengalaman pengguna yang baik. Apabila melaksanakan reka bentuk responsif tapak web, selalunya perlu menggunakan kesan karusel imej untuk memaparkan kandungan berbilang imej dalam tetingkap visual yang terhad, dan pada masa yang sama, ia juga boleh meningkatkan kesan visual tapak web. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan karusel automatik imej responsif dan memberikan contoh dan analisis kod. Idea pelaksanaan Pelaksanaan karusel imej responsif boleh dilaksanakan melalui reka letak fleksibel CSS. wujud
2023-11-21
komen 0
2034

Cara menggunakan Layui untuk mencapai penatalan imej dan kesan ubah bentuk
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan tatal dan ubah bentuk imej Layui ialah rangka kerja UI bahagian hadapan yang sangat popular Ia menyediakan pelbagai komponen dan fungsi praktikal, membolehkan kami membina antara muka web yang cantik dan mudah diselenggara. Artikel ini akan memperkenalkan cara menggunakan Layui untuk mencapai penatalan imej dan kesan ubah bentuk, serta memberikan contoh kod yang sepadan. Pertama, kita perlu menggunakan komponen karusel Layui untuk mencapai kesan menatal imej. Dalam HTML, kita boleh menggunakan kod berikut untuk mencipta kandungan menatal imej dengan kesan karusel
2023-10-25
komen 0
1293

Tambahkan karusel pada tapak web anda menggunakan Slick.js
Pengenalan Artikel:Dalam tutorial ini, kami akan menunjukkan cara menggunakan Slick.js untuk mengendalikan karusel dan kemudian menambahkannya ke tapak web anda. Kami akan bermula dengan mencipta karusel ringkas imej dan menyediakan kefungsian tatal asas, dan kemudian perlahan-lahan menambah sifat berbeza pada karusel dan membuat beberapa perubahan pada karusel mengikut keperluan kami. Jika anda cuba mencipta karusel tanpa menggunakan mana-mana perpustakaan, ia akan memakan masa yang lama. Untuk mengurangkan usaha dan dapat menambah berbilang jenis karusel dengan sifat yang berbeza, anda boleh menggunakan slick.js. Slick.js ialah pemalam jQuery yang sangat terkenal dan digunakan secara meluas yang membolehkan kami mencipta karusel responsif dengan berbilang sifat dan sifat yang berbeza. Ciri Slick Slick.js menjadi karusel yang sempurna
2023-09-04
komen 0
1207

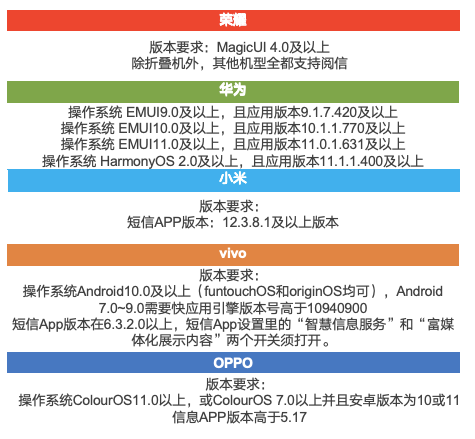
Selepas Huawei, Xiaomi, OPPO dan vivo, Honor menyepadukan sepenuhnya perkhidmatan membaca surat China Mobile
Pengenalan Artikel:Menurut berita pada 19 Ogos, Yuexin adalah salah satu bentuk multimedia pemesejan 5G China Mobile Ia menyediakan perkhidmatan melalui portal SMS dan boleh digunakan tanpa memuat turun atau mengikuti. China Mobile secara rasmi mengumumkan pada 17 Ogos bahawa Honor baru-baru ini telah menyelesaikan integrasi komprehensif dengan perkhidmatan Yuexin Setakat ini, Yuexin telah menyokong keupayaan analisis terminal Huawei, Xiaomi, OPPO, vivo dan Honor, melengkapkan liputan penuh pengeluar terminal arus perdana. Dengan penambahan telefon mudah alih Honor, liputan perkhidmatan analisis terminal Yuexin China Mobile sekali lagi berkembang, dengan jumlah terminal yang disokong mencecah 451 juta. Paparan kesan templat surat lampiran: templat universal (iaitu format yang disokong oleh semua pengeluar): templat grafik dan teks, templat berbilang grafik dan teks, templat pemberitahuan dan templat sampul merah. Templat diperibadikan (iaitu, hanya reka letak proprietari sesetengah pengeluar): templat karusel imej dan teks,
2024-08-19
komen 0
467

Tafsiran peristiwa gelongsor jQuery: prinsip pelaksanaan dan langkah berjaga-jaga
Pengenalan Artikel:Tafsiran acara gelongsor jQuery: Prinsip pelaksanaan dan langkah berjaga-jaga Dalam pembangunan bahagian hadapan, peristiwa gelongsor ialah salah satu operasi interaktif yang biasa dan biasa digunakan Melalui acara gelongsor, kami boleh melaksanakan fungsi seperti menukar karusel dan menatal memuatkan halaman. Sebagai perpustakaan JavaScript yang popular, jQuery menyediakan pelbagai kaedah pemprosesan acara gelongsor untuk memudahkan kami mencapai pelbagai kesan interaktif. Artikel ini akan menyelidiki prinsip pelaksanaan dan langkah berjaga-jaga bagi peristiwa gelongsor dalam jQuery, dan menyediakan contoh kod khusus. 1. Prinsip pelaksanaan
2024-02-27
komen 0
888

Cara menggunakan Layui untuk mencapai kesan zum imej
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan penskalaan imej Layui ialah rangka kerja bahagian hadapan yang ringkas dan mudah digunakan yang menyediakan pelbagai komponen dan antara muka untuk memudahkan pembangun membina halaman dengan cepat. Dalam proses menggunakan Layui, kami sering menghadapi keperluan untuk melaksanakan penskalaan imej, seperti dalam paparan imej, karusel imej dan senario lain. Artikel ini akan memperkenalkan cara menggunakan Layui untuk mencapai kesan penskalaan imej dan memberikan contoh kod khusus. Memperkenalkan Layui Pertama, kita perlu memperkenalkan fail sumber Layui yang berkaitan, termasuk css dan js
2023-10-24
komen 0
1130

Skrin sebenar permainan mudah alih 'Eternal Tribulation' telah didedahkan buat kali pertama: logik operasi dipermudahkan dan permainan teras permainan PC dikekalkan.
Pengenalan Artikel:Pada 25 Mac, permainan mudah alih "Eternal Tribulation" menjalankan siaran langsung pratonton sebulan selepas menerima nombor versinya Semasa siaran langsung, penerbit Guan Lei secara peribadi menunjukkan permainan sebenar dan permainan teras permainan itu. Ini juga merupakan kali pertama rakaman kehidupan sebenar permainan mudah alih "Eternal Tribulation" telah dikeluarkan secara terbuka. Berdasarkan rakaman langsung yang dikeluarkan, permainan mudah alih "Eternal Tribulation" meneruskan permainan teras permainan ayam seni mempertahankan diri PC, dan semua mekanisme serta teknik seperti tali terbang, pisau bergetar dan kombo juga dipulihkan. Untuk menyesuaikan diri dengan operasi terminal mudah alih, permainan mudah alih telah membuat perubahan drastik pada butang operasi Ia mengekalkan permainan teras permainan terminal sambil memudahkan operasi terminal mudah alih Ia secara inovatif menggunakan bentuk UI ". operasi rolet": klik untuk menyerang, Tekan dan tahan untuk mengecas, gelongsor ke kiri untuk menggetarkan pedang, dan gelongsor ke atas untuk menaikkan naga. Pelbagai mod serangan boleh diselesaikan dengan mudah melalui operasi yang berbeza pada satu butang, tetapi masih mengekalkan
2024-03-26
komen 0
1264

Bagaimana untuk menetapkan Muzik Awan NetEase untuk mengingati kemajuan main balik yang terakhir
Pengenalan Artikel:Bagaimana untuk menetapkan Muzik Awan NetEase untuk mengingati kemajuan main balik yang terakhir? Sebagai perisian pemain muzik yang biasa digunakan, NetEase Cloud Music digunakan oleh ramai pengguna Walau bagaimanapun, satu kelemahan dari sisi komputer ialah ia tidak dapat mengingati kemajuan main semula yang terakhir, ini hanya kerana tiada tetapan, jadi perisian ini tutorial ada di sini untuk pengguna Kongsi langkah persediaan dan mari belajar tentangnya bersama-sama. Langkah menetapkan: 1. Klik dua kali untuk membuka perisian dan klik ikon tetapan gear di penjuru kanan sebelah atas. 2. Selepas memasuki antara muka baharu, klik Main dalam bar menu kiri. 3. Kemudian cari pilihan "Ingat kemajuan main balik terakhir apabila program bermula" di bawah kemajuan main semula di sebelah kanan dan semaknya. Fenye
2024-08-29
komen 0
567

Honor mempunyai akses penuh kepada perkhidmatan membaca surat! Skala pemesejan 5G telah dinaik taraf semula, menyokong sejumlah 451 juta terminal.
Pengenalan Artikel:Menurut berita pada 19 Ogos, China Mobile baru-baru ini mengumumkan bahawa telefon mudah alih Honor telah berjaya menyelesaikan penyepaduan penuh dengan perkhidmatan Yuexin. 1. Perkhidmatan membaca mesej China Mobile adalah berdasarkan pemesejan 5G dan boleh digunakan tanpa memuat turun aplikasi. Honor telah menyertai perkhidmatan Xinxin, dan perkhidmatan analisis terminal meliputi 451 juta unit. Perkhidmatan Yuexin menyokong terminal Huawei, Xiaomi, OPPO, vivo dan Honor, meliputi pengeluar terminal arus perdana. Kesan Templat Perkhidmatan Yuexin Perkhidmatan Yuexin menyediakan pelbagai kesan templat, termasuk: 1. Templat grafik dan teks reka letak yang disokong oleh semua templat grafik dan teks Berbilang templat sampul merah pintu masuk untuk memenuhi keperluan industri yang berbeza dan keperluan pemasaran Perusahaan. 2. Templat diperibadikan ialah templat yang direka khas oleh sesetengah pengeluar, templat karusel grafik, templat teks panjang, templat e-dagang, kupon
2024-08-19
komen 0
434

Bagaimana untuk menghidupkan semula rakan sepasukan dalam permainan mudah alih Everlasting Calamity Bagaimana untuk menghidupkan semula rakan sepasukan dalam permainan mudah alih Everlasting Calamity
Pengenalan Artikel:Permainan mudah alih "Eternal Calamity" ialah permainan mudah alih kompetitif aksi berbilang pemain yang dibangunkan oleh NetEase 24 Studio. Permainan pelanggan dengan nama yang sama telah menjadi popular di seluruh dunia sejak dilancarkan, dan bilangan pemain global kini telah melebihi 40 juta. Permainan mudah alih mewarisi kualiti permainan pelanggan dan membawa wira IP yang unik, grafik tahap PC, interaksi peta percuma dan pengalaman pertempuran yang menyegarkan menggabungkan kedua-dua jarak dan jarak ke terminal mudah alih Ia juga menambah rakan sepasukan AI dan rolet yang boleh berkomunikasi masa nyata dengan tindakan leret dan banyak kandungan baharu. Bertahan hingga akhir di medan perang 40 pemain yang sentiasa berubah dan nikmati pertempuran tanpa had dengan tahap kebebasan yang tinggi! Masukkan antara muka permainan dan temui Pedagang Rahsia yang Mengembalikan Jiwa pada peta. Berdekatan dengan pedagang rahsia yang mengembalikan jiwa dan klik pada rakan sepasukan yang mengembalikan jiwa. Gunakan Syiling Undertide untuk berjaya membangkitkan rakan sepasukan anda.
2024-09-26
komen 0
446

Apakah kelebihan html5
Pengenalan Artikel:Kelebihan utama HTML5 termasuk: Penanda semantik: dengan jelas menyampaikan struktur kandungan dan makna. Sokongan multimedia: main balik asli video dan audio. Kanvas: Buat grafik bergerak dan animasi. Storan Tempatan: Pelanggan menyimpan data dan mengaksesnya merentas sesi. Geolokasi: Dapatkan maklumat lokasi geografi pengguna. WebSockets: Sambungan berterusan antara penyemak imbas dan pelayan. Mesra Mudah Alih: Berfungsi pada pelbagai peranti. Keselamatan: CSP dan CORS melindungi daripada ancaman siber. Kemudahan penggunaan: Mudah dipelajari dan digunakan. Sokongan: Sokongan meluas untuk semua penyemak imbas dan peranti utama.
2024-04-22
komen 0
829













