Jumlah kandungan berkaitan 10000
PHP结合Jquery和ajax实现瀑布流特效_php实例
Pengenalan Artikel:php+ajax+jquery实现无限瀑布流布局 宽度是一定的高度不定的瀑布流布局 也可以说是无缝拼图 当浏览器滚动到底部时候自动加载图片,非常的实用,需要的小伙伴可以参考下。
2016-06-07
komen 0
852

Strategi pengoptimuman untuk UniApp untuk melaksanakan senarai tatal dan pemuatan tidak terhingga
Pengenalan Artikel:Strategi pengoptimuman UniApp untuk melaksanakan senarai tatal dan pemuatan tak terhingga Dengan pembangunan aplikasi mudah alih, senarai tatal dan pemuatan tak terhingga telah menjadi keperluan fungsian biasa dalam aplikasi mudah alih. Sebagai rangka kerja pembangunan aplikasi merentas platform, UniApp boleh menyesuaikan diri dengan berbilang platform pada masa yang sama, jadi sokongan untuk senarai menatal dan pemuatan tidak terhingga juga telah menjadi salah satu tumpuan pembangun. Artikel ini akan memperkenalkan strategi pengoptimuman untuk melaksanakan senarai tatal dan pemuatan tanpa had dalam UniApp, dan memberikan contoh kod yang sepadan. 1. Pelaksanaan senarai tatal dalam UniApp, tatal
2023-07-04
komen 0
2370
瀑布流求指点。该怎么解决
Pengenalan Artikel:
瀑布流求指点。常规的布局直接多列浮动就行了。但是像瀑布那样的直接鼠标滚动加载是怎么实现的?ajax?能稍微具体点怎么用ajax或者其他的途径去实现这个瀑布式的加载吗??------解决方案--------------------楼主搜下瀑布流实现读下源码,就知道具体怎么用了。------解决方案--------------------有瀑布流的插件,Ma
2016-06-13
komen 0
908

瀑布流布局视频资料分享
Pengenalan Artikel:瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。国内大多数清新站基本为这类风格。
2017-08-30
komen 0
1820

Bagaimana untuk melaksanakan senarai tatal tak terhingga dalam Vue
Pengenalan Artikel:Cara melaksanakan senarai tatal tak terhingga dalam Pengenalan Vue: Senarai tatal tak terhingga adalah sangat biasa dalam aplikasi web moden Ia boleh membuat senarai panjang kelihatan lebih lancar dan memuatkan lebih banyak data secara automatik apabila pengguna menatal ke bawah. Melaksanakan senarai tatal tak terhingga dalam Vue tidaklah rumit Artikel ini akan memperkenalkan kaedah pelaksanaan untuk membantu anda melaksanakan senarai tatal tak terhingga dengan mudah. Idea pelaksanaan: Idea asas untuk melaksanakan senarai tatal tak terhingga adalah untuk mendengar peristiwa tatal dan mencetuskan operasi memuatkan lebih banyak data apabila menatal ke bahagian bawah senarai. Dalam Vue, kita boleh terus menggunakan V
2023-11-07
komen 0
1300

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan segera pemuatan memuatkan secara automatik apabila menatal ke bahagian bawah halaman?
Pengenalan Artikel:Bagaimanakah JavaScript mencapai kesan segera pemuatan untuk memuatkan secara automatik apabila menatal ke bahagian bawah halaman? Tatal tak terhingga adalah ciri yang sangat popular dalam pembangunan web moden. Apabila pengguna menatal ke bahagian bawah halaman, lebih banyak kandungan dimuatkan secara automatik tanpa perlu mengklik butang atau pautan. Pemuatan dinamik ini memberikan pengalaman pengguna yang lebih baik, membolehkan pengguna menyemak imbas lebih banyak kandungan dengan lancar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan segera pemuatan untuk memuatkan secara automatik apabila menatal ke bahagian bawah halaman. Untuk mencapai tatal ke bahagian bawah halaman, tambah secara automatik
2023-10-18
komen 0
1172

Bagaimana untuk menggunakan JavaScript untuk melaksanakan tatal tak terhingga?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi mengubah halaman tatal tak terhingga? Penatalan tanpa had telah menjadi sangat popular dalam reka bentuk laman web moden. Ciri ini membantu pengguna menatal halaman untuk memuatkan kandungan baharu tanpa perlu mengklik butang halaman. Dalam artikel ini, kami akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan penatalan tak terhingga dan memberikan contoh kod khusus. Untuk melaksanakan fungsi mengubah halaman tatal tanpa had, kita perlu mendengar peristiwa tatal pengguna dan memuatkan kandungan baharu apabila halaman menatal ke kedudukan tertentu.
2023-10-19
komen 0
641

Cara menggunakan susun atur elastik CSS Flex untuk mengoptimumkan kelajuan pemuatan halaman web mudah alih
Pengenalan Artikel:Cara menggunakan susun atur elastik CSSFlex untuk mengoptimumkan kelajuan memuatkan halaman web mudah alih Dengan populariti peranti mudah alih dan perkembangan pesat Internet, kelajuan memuatkan halaman web mudah alih telah menjadi salah satu isu yang perlu diberi perhatian oleh pembangun. . Kelajuan memuatkan halaman web secara langsung mempengaruhi pengalaman pengguna dan trafik tapak web. Dari segi reka letak halaman web mudah alih, reka letak elastik CSSFlex ialah teknologi yang patut diberi perhatian pembangun. Ia boleh membantu kami mengoptimumkan kelajuan pemuatan halaman web mudah alih dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan reka letak fleksibel CSSFlex untuk
2023-09-29
komen 0
1404

Bagaimana untuk melaksanakan pemuatan tatal dan paparan halaman tanpa had dalam komponen Vue
Pengenalan Artikel:Cara melaksanakan pemuatan tatal dan paparan halaman tanpa had dalam komponen Vue Dalam pembangunan bahagian hadapan, kami sering menghadapi situasi di mana sejumlah besar data perlu dipaparkan. Untuk meningkatkan pengalaman pengguna, kami biasanya memaparkan data dalam halaman dan memuatkan halaman seterusnya data secara automatik apabila menatal ke bahagian bawah halaman. Artikel ini akan memperkenalkan cara menggunakan komponen Vue untuk melaksanakan fungsi pemuatan tatal dan paparan halaman tanpa had serta memberikan contoh kod khusus. Pertama, kita perlu menyediakan antara muka bahagian belakang untuk mendapatkan data paging. Katakan kita mempunyai antara muka /api/data, yang melaluinya
2023-10-09
komen 0
1254

Gunakan applet WeChat untuk mencapai kesan tatal yang tidak terhingga
Pengenalan Artikel:Tajuk: Contoh penggunaan applet WeChat untuk mencapai kesan tatal tak terhingga Abstrak: Artikel ini memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan tatal tak terhingga dan menyediakan contoh kod khusus. Melalui artikel ini, pembaca boleh mempelajari cara menggunakan komponen dan API program mini WeChat untuk mencapai kesan tatal yang tidak terhingga, supaya halaman tersebut boleh memuatkan lebih banyak kandungan secara automatik apabila ia menatal ke bawah. Teks: Kerja penyediaan Sebelum mula menulis kod, anda perlu memastikan bahawa anda mempunyai perkara berikut: Biasakan diri dengan proses pembangunan asas dan sintaks program mini WeChat Buat projek program mini WeChat dan mempunyai kemahiran asas;
2023-11-21
komen 0
2219

Cara menggunakan Vue untuk mencapai kesan pemuatan yang tidak terhingga
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan pemuatan tak terhingga Kesan pemuatan tak terhingga ialah kesan interaksi halaman web biasa yang memuatkan lebih banyak kandungan secara automatik apabila pengguna menatal ke bahagian bawah halaman. Dalam Vue, kita boleh menggunakan arahan dan fungsi cangkuk kitaran hayat yang disediakan untuk mencapai kesan istimewa ini. Artikel ini akan memperkenalkan cara menggunakan Vue untuk mencapai kesan pemuatan tanpa had dan memberikan contoh kod khusus. Langkah 1: Permulaan projek Mula-mula, pasang Vue dan kebergantungan yang sepadan dalam projek Vue. Jalankan arahan berikut dalam terminal untuk memasang: npminstall
2023-09-19
komen 0
1140

Strategi penyesuaian terminal mudah alih untuk pembangunan merentas platform PHP
Pengenalan Artikel:Untuk mencapai penyesuaian mudah alih merentas platform PHP, berikut ialah tiga strategi: Reka bentuk responsif: Gunakan pertanyaan media untuk menyesuaikan diri dengan saiz skrin peranti yang berbeza. Gaya khusus mudah alih: Gunakan gaya khusus peranti menggunakan kelas CSS khusus peranti. Pengesanan peranti: Gunakan perpustakaan PHP untuk mengesan jenis peranti, memuatkan sumber tertentu secara dinamik atau menggunakan reka letak yang berbeza.
2024-06-02
komen 0
982

Ketersediaan Tinggi PHP: Amalan Terbaik untuk Ketersediaan Aplikasi 24/7
Pengenalan Artikel:Mencapai ketersediaan aplikasi yang tinggi adalah penting untuk memastikan operasi perkhidmatan perniagaan kritikal yang lancar. Untuk aplikasi yang dibina dengan PHP, terdapat beberapa amalan terbaik yang boleh digunakan untuk mencapai ketersediaan 24/7. Pengimbangan beban yang gagal dan toleran kesalahan: Gunakan pengimbang beban bahagian belakang untuk mengagihkan trafik ke berbilang pelayan untuk mengelakkan satu titik kegagalan. Failover: Konfigurasikan mekanisme failover automatik untuk memindahkan trafik ke pelayan alternatif sekiranya berlaku kegagalan. Pengekodan tahan kesalahan: Gunakan teknik pengekodan tahan kesalahan, seperti RaiD atau kod pemadaman, untuk melindungi data daripada kegagalan cakera. Penskalaan automatik yang berlebihan dan anjal: Dayakan penskalaan automatik untuk menambah atau mengalih keluar pelayan secara dinamik berdasarkan beban. Arahan berbilang AZ: Sebarkan aplikasi ke berbilang Zon Ketersediaan (AZ) untuk memaksimumkan
2024-03-26
komen 0
615

Langkah besar Glory! Dengan 451 juta terminal bersambung sepenuhnya, adakah berita 5G akan berubah?
Pengenalan Artikel:[ITBEAR] Menurut berita pada 19 Ogos, China Mobile baru-baru ini mengumumkan satu perkembangan penting telefon mudah alih Honor telah berjaya disepadukan dengan perkhidmatan e-mel China Mobile. Perkhidmatan membaca - bentuk tambahan inovatif bagi perkhidmatan Pemesejan 5G China Mobile, sebagai bentuk tambahan multimedia yang dilancarkan oleh China Mobile berdasarkan pemesejan 5G, membolehkan pengguna hanya mengikuti perkhidmatan dan memasuki portal SMS tanpa memuat turun sebarang aplikasi. Model perkhidmatan yang inovatif ini membawa kemudahan yang tidak pernah berlaku sebelum ini kepada pengguna. Liputan perkhidmatan analisis terminal terus berkembang Menurut ITBEAR, dengan penambahan telefon mudah alih Honor, liputan perkhidmatan analisis terminal China Mobile telah diperluaskan lagi Jumlah terminal yang disokong pada masa ini
2024-08-19
komen 0
1087

Xiaomi 14 akhirnya menyokong pengesahan AI WPS!
Pengenalan Artikel:Pada 26 Oktober, WPSAI telah diumumkan pada persidangan pelancaran produk baharu telefon mudah alih Xiaomi 14. Xiaomi dan WPS telah melancarkan kerjasama yang mendalam dalam penyelidikan dan pembangunan produk baharu, menjemput pengguna untuk memohon untuk mengalami pejabat pintar mudah alih baharu. Pengguna telefon bimbit Xiaomi 14 siri boleh memuat turun aplikasi WPS versi eksklusif yang dilengkapi fungsi WPSAI melalui Komuniti Xiaomi Sebelum ini, perisian pejabat versi mudah alih mengorbankan keupayaan untuk menangani masalah yang kompleks dan mewah demi kemudahan dan mudah alih. . Pada sidang akhbar ini, Xiaomi menunjukkan dua fungsi WPSAI iaitu "menembak dengan mudah" dan "menjana PPT dengan satu klik", membolehkan semua orang benar-benar merasakan bahawa dengan berkat model AI yang besar, mudah alih dan kerumitan tidak lagi bercanggah . 1 Pejabat mudah alih menjadi mudah Pemimpin memberi terlalu banyak bahan, tetapi masa untuk menyusunnya adalah terhad;
2023-10-27
komen 0
760

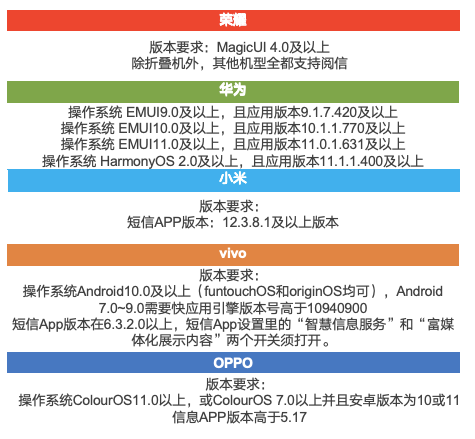
Selepas Huawei, Xiaomi, OPPO dan vivo, Honor menyepadukan sepenuhnya perkhidmatan membaca surat China Mobile
Pengenalan Artikel:Menurut berita pada 19 Ogos, Yuexin adalah salah satu bentuk multimedia pemesejan 5G China Mobile Ia menyediakan perkhidmatan melalui portal SMS dan boleh digunakan tanpa memuat turun atau mengikuti. China Mobile secara rasmi mengumumkan pada 17 Ogos bahawa Honor baru-baru ini telah menyelesaikan integrasi komprehensif dengan perkhidmatan Yuexin Setakat ini, Yuexin telah menyokong keupayaan analisis terminal Huawei, Xiaomi, OPPO, vivo dan Honor, melengkapkan liputan penuh pengeluar terminal arus perdana. Dengan penambahan telefon mudah alih Honor, liputan perkhidmatan analisis terminal Yuexin China Mobile sekali lagi berkembang, dengan jumlah terminal yang disokong mencecah 451 juta. Paparan kesan templat surat lampiran: templat universal (iaitu format yang disokong oleh semua pengeluar): templat grafik dan teks, templat berbilang grafik dan teks, templat pemberitahuan dan templat sampul merah. Templat diperibadikan (iaitu, hanya reka letak proprietari sesetengah pengeluar): templat karusel imej dan teks,
2024-08-19
komen 0
483

OnePlus Ace 3V mengguna pakai sistem penyejukan Tiangong unggul: duduk teguh di atas takhta 'juara penyejukan' mesin jarak pertengahan
Pengenalan Artikel:Menurut berita pada 19 Mac, OnePlus mengumumkan bahawa OnePlus Ace3V akan dilengkapi dengan sistem penyejukan Tiangong unggul untuk mencabar had pelesapan haba telefon mudah alih jarak pertengahan Ia secara rasmi dipanggil "juara penyejukan telefon bimbit jarak pertengahan". Difahamkan bahawa OnePlus Ace3V menggunakan kawasan pelesapan haba VC 9140mm² 10,000 tahap, memecahkan rekod kawasan pelesapan haba untuk telefon mudah alih jarak pertengahan. Pada masa yang sama, OnePlus terus mengoptimumkan bahan dan struktur pelesapan haba untuk memastikan prestasi cemerlang dan memastikan telefon mudah alih boleh mengeluarkan prestasi berkuasa dengan mudah. Ujian rasmi menunjukkan bahawa purata kadar bingkai OnePlus Ace3V dalam satu jam mencapai 59.7 bingkai dalam permainan "Genshin Impact", dan dalam "Honor of Kings", kadar bingkai purata adalah setinggi 119.7 bingkai. Dari segi spesifikasi, OnePlus Ace3V dilengkapi dengan platform mudah alih Snapdragon 7+ generasi ketiga dan menggunakan 4n
2024-03-20
komen 0
663

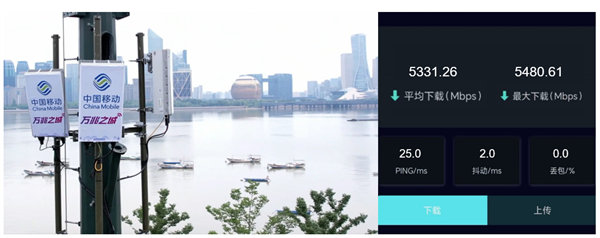
Kejayaan baharu 5G! Huawei menetapkan rekod tertinggi industri sebanyak 5.4Gbps, menghampiri had teori
Pengenalan Artikel:Menurut berita pada 22 Mac, Zhejiang Mobile Hangzhou Branch baru-baru ini telah bekerjasama dengan Huawei untuk berjaya mencapai kadar pautan turun telefon mudah alih komersial sebanyak 5.4Gbps di Hangzhou, Zhejiang, menetapkan rekod industri dan menghampiri had teori. Zhejiang sentiasa berada di kedudukan utama dalam pembangunan kecerdasan digital, daripada "bandar gigabit pertama di mana-mana" kepada "bandar 10 gigabit berganda" 5G-A hari ini. Penemuan ini mendapat manfaat daripada aplikasi teknologi pengagregatan berbilang pembawa, yang meningkatkan kadar penghantaran data dengan banyak dan mengurangkan kependaman dengan menindih pembawa dalam jalur frekuensi yang berbeza. Zhejiang Mobile Hangzhou Branch menggunakan telefon mudah alih komersial buat kali pertama, menggunakan kaedah modulasi 1024QAM superposisi serentak empat aliran pada bahagian terminal untuk menggabungkan pembawa 100M+60M tapak 2.6G dengan 4.
2024-03-22
komen 0
893










