Jumlah kandungan berkaitan 10000
Js文字背景行如流水特效_文字特效
Pengenalan Artikel:行如流水的Js文字背景特效,本人比较喜欢的效果,文字的背景像流水线一样,不断的循环变化,很漂亮哦。
2016-05-16
komen 0
2296

Iklan Hari Wanita Apple Mac?
Pengenalan Artikel:Prakata: Artikel ini di sini untuk memperkenalkan kepada anda kandungan iklan Apple Mac Women's Day yang berkaitan, saya harap ia akan membantu anda, mari lihat. Slogan pengiklanan buah-buahan yang paling klasik: Buah segar, makanan hijau. Ekologi kebun adalah luar biasa. Taman itu penuh dengan kehijauan dan harum. Kecantikan semula jadi yang tulen, berharga dan segar. Buah-buahan hijau mempesonakan, benar-benar menyeronokkan. Berkongsi makanan yang lazat dan kasih sayang dengan hati Saudara Baichuan. Pilih buah-buahan segar dan rasainya segar. Nikmati kelazatan masa anda. Slogan klasik buah-buahan: Terdapat pelbagai jenis, lazat dan keperluan segar untuk kehidupan. Buah-buahan sihat, sedap di rumah. Buah segar setiap hari, hidup sihat setiap saat. Buah-buahan berkualiti tinggi, lazat dan sihat. Kelazatan yang nampak segar dan tidak dapat dilupakan. Pelbagai perisa yang lazat menjadikan hidup lebih segar. Buah-buahan yang sihat dihantar ke depan pintu anda. Setiap
2024-02-11
komen 0
730

Cara membuat program animasi memotong buah dalam Scratch Cara bermain permainan memotong buah dalam Scratch
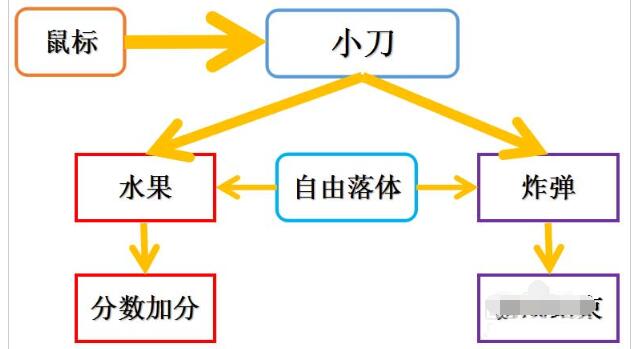
Pengenalan Artikel:1. Proses menjalankan program. Buah dan bom membuat gerakan jatuh bebas, dan tetikus mengawal pisau untuk memotong buah. 2. Cipta peranan. Cipta 4 aksara: [Kawalan Permainan] [Pisau] [Buah] [Bom]. (Untuk watak buah dan bom, anda boleh menambah pelbagai bentuk sendiri). 3. Buat pembolehubah gred. Buat pembolehubah baharu bernama [Skor Permainan], yang digunakan untuk merekodkan bilangan buah yang dipotong, iaitu skor permainan. 4. Buat latar belakang permainan. Cipta latar belakang pentas baharu untuk memaparkan pemandangan di penghujung permainan. Pada masa ini, terdapat dua latar belakang bernama [Permainan sedang berjalan] dan [Permainan berakhir]. 5. Tulis program. Peranan kawalan permainan: mengawal pengeluaran buah-buahan dan bom. Pisau: Ikut pergerakan tetikus. Buah: timbul dahulu, kemudian jatuh bebas. Antaranya, permainan itu dipotong dengan pisau.
2024-05-06
komen 0
676

Imageready蝶恋花 动画制作教程
Pengenalan Artikel:今天让我们用Imageready来做一个蝴蝶飞过鲜花的动态图,先看下效果吧: 制作步骤: 1、打开一张荷花图片做背景。副标题2、打开一张蝴蝶图片,用魔棒工具在白色区域点一下选中背景,Ctrl Shift I反选,就选出了蝴蝶。 #
2016-06-01
komen 0
2308

Resipi diet lengkap Tao Xinxiang 'Terdapat Keluarga Di Dalam Taman Pic'.
Pengenalan Artikel:Bab Minuman Tao Xin Xiang dalam "Terdapat Keluarga Jauh di Taman Peach" menghimpunkan pelbagai minuman seperti susu plum hitam, air madu halia, minuman buah-buahan segar, dll., dan menggabungkan bahan-bahan dengan bijak, seperti yang unik. gabungan kacang hitam dan susu segar, dan gabungan hangat halia dan madu Editor telah menyusun resipi khusus di bawah, mari kita lihat. Jauh di dalam Taoyuan, terdapat koleksi resipi diet Tao Xinxiang 1. Minuman buah-buahan segar: dibancuh dengan teliti dengan plum kayu hitam segar, pear rusa dan hawthorn, ia manis dan masam serta kaya dengan pelbagai khasiat buah-buahan semulajadi. 2. Susu soya hitam: Ia disediakan dengan mengisar kacang hitam berkualiti tinggi dan mencampurkannya dengan susu segar Ia perlu dibezakan daripada jus kacang hitam, yang memerlukan penambahan badam Jika anda mengejar rasa yang kaya menambah jumlah habbatus sauda dan bukannya menambah jumlah susu. 3. Air halia pedas: Gunakan tiga bahagian halia sebagai bahan mentah utama untuk memasak halia pedas dan hangat.
2024-04-11
komen 0
1137

Gunakan CSS untuk mencapai kesan jubin imej latar belakang
Pengenalan Artikel:Menggunakan CSS untuk mencapai kesan jubin imej latar belakang Dalam reka bentuk web, kesan jubin imej latar belakang adalah keperluan reka bentuk biasa. Kesan jubin imej latar belakang boleh dicapai dengan mudah melalui CSS Artikel ini akan memperkenalkan beberapa kaedah pelaksanaan biasa dan melampirkan contoh kod tertentu. 1. Ulang jubin (ulang) Cara paling mudah untuk jubin imej latar belakang adalah melalui atribut ulang, yang membolehkan imej latar belakang dijubin tanpa had dalam arah mendatar dan menegak. Contoh kod: body{background-im
2023-11-21
komen 0
2055

Bagaimana untuk mencapai kesan latar belakang tatal lancar pada halaman web melalui CSS tulen
Pengenalan Artikel:Bagaimana untuk mencapai kesan latar belakang tatal lancar halaman web melalui Latar Belakang CSS tulen ialah bahagian yang sangat penting dalam reka bentuk web, yang boleh meningkatkan kesan visual dan pengalaman pengguna halaman. Latar belakang halaman web tradisional biasanya statik, tetapi dengan menggunakan teknologi CSS tulen, kami boleh mencapai kesan latar belakang tatal yang lancar, dengan itu menambahkan kesan visual yang lebih dinamik dan jelas pada halaman web. Dalam artikel ini, kami akan memperkenalkan cara menggunakan CSS untuk mencapai kesan latar belakang tatal yang lancar dan memberikan contoh kod khusus. 1. Persediaan sebelum mula mencapai kesan latar belakang tatal yang lancar
2023-10-24
komen 0
1406

有关ps制作海报的文章推荐3篇
Pengenalan Artikel:本教程介绍水果海报特效的制作。作者构思比较独特,在水中来变现各种水果。制作难点在背景的制作,需要制作出一幅逼真的水底背景,可以用素材来制作水纹。最终效果 1、新建一个大小为1280×1024像素、分辨率为300像素的文档。接着新建一个图层,然后运用矩形选框工具(U) 选取整个画面。现在选择 图层样式>渐变叠加。(按照下图的值进行填充)。 #p# 2、现在我们已经得到...
2017-06-16
komen 0
2727

Cipta kesan latar belakang dinamik: penggunaan sifat CSS yang fleksibel
Pengenalan Artikel:Cipta kesan latar belakang dinamik: Penggunaan fleksibel atribut CSS dalam reka bentuk web, kesan latar belakang adalah bahagian yang sangat penting, ia boleh menambah suasana yang jelas pada tapak web dan meningkatkan pengalaman pengguna. Sebagai bahasa utama untuk reka bentuk gaya halaman web, CSS memberikan permainan penuh kepada fleksibiliti dan kepelbagaian, dan menyediakan banyak atribut dan teknik untuk mencipta pelbagai kesan latar belakang dinamik. Artikel ini akan menggunakan contoh kod khusus untuk memperkenalkan penggunaan fleksibel beberapa sifat CSS biasa untuk mencapai kesan latar belakang dinamik yang indah. 1. Latar belakang kecerunan Latar belakang kecerunan boleh menambah daya tarikan pada halaman web, menjadikannya
2023-11-18
komen 0
1018


Mari kita bincangkan tentang cara melaksanakan latar belakang berputar CSS3
Pengenalan Artikel:Latar belakang berputar CSS3 ialah kesan yang sangat popular dalam reka bentuk web semasa Ia boleh menambah tiga dimensi pada halaman, mencapai kesan dinamik, meningkatkan pengalaman pengguna dan meningkatkan keindahan keseluruhan halaman. 1. Kelebihan latar belakang berputar CSS3 1. Tingkatkan deria tiga dimensi halaman: Latar belakang berputar CSS3 boleh menjadikan corak latar belakang rata yang mudah tiga dimensi, dengan itu meningkatkan deria tiga dimensi halaman. 2. Mencapai kesan dinamik: Latar belakang berputar CSS3 boleh mencapai kesan dinamik, menjadikan halaman lebih hidup dan menarik serta menarik perhatian pengguna. 3. Tingkatkan pengalaman pengguna: Putaran CSS3 kembali
2023-04-21
komen 0
630








