Jumlah kandungan berkaitan 10000

JS和CSS实现鼠标经过弹出一个带缓冲动画渐变效果DIV框
Pengenalan Artikel:这篇文章主要介绍了JS+CSS实现鼠标经过弹出一个DIV框的实现方法,带缓冲渐变动画效果,涉及鼠标事件的响应及结合时间函数定时触发形成动画渐变效果的相关技巧,需要的朋友可以参考下
2018-06-25
komen 0
2094

jquery事件hover、mouseenter、mouseleave只触发一次动画
Pengenalan Artikel:鼠标移动到某个div上,触发mouseenter事件和动画,移出触发mouseleave事件和动画,但是来回划过这个div,事件就被触发了多次,动画也要重复好几遍,怎么才能在动画执行过程中,不触发mouseenter、mouseleave事件呢,即动画过程中,鼠标划过这个div后,动画不会重复出现,只有动画完了 ,再划过,才会触发
2017-06-28
komen 0
2714

超炫CSS3六边形菜单动画特效
Pengenalan Artikel:这是一款使用CSS3和少量js代码制作的炫酷六边形菜单动画特效。该六边形菜单在鼠标滑过时带有高光动画效果,当点击菜单后,各个菜单项沿六边形的各条边向外弹出,组成一个大的六边形。
2017-01-17
komen 0
2120

Cara melukis sudut 60 darjah pada pad lakaran geometri
Pengenalan Artikel:Binaan sinar. Pilih [Ray Tool] pada bar alat kiri, klik tetikus di mana-mana pada papan lukisan, tentukan titik akhir A sinar, seret tetikus, dan sinar akan keluar Di sini, tahan kekunci [Shift], klik tetikus pada kedudukan yang sesuai untuk membina garis mendatar Ray AB. Bina AC sisi dengan sudut 60 darjah. Klik dua kali titik A untuk menandakan pusat putaran, pilih titik B dan sinar AB, pilih [Transform] - [Putar], masukkan sudut 60 dalam kotak dialog, seperti yang ditunjukkan dalam rajah, klik [OK], dan anda akan dapatkan sisi sudut yang lain. Tandai sudut. Gunakan alat penanda pad lakar geometri, letakkan kursor pada titik A, tahan tetikus dan seret ke arah bahagian dalam sudut untuk menandakan sudut. Selepas pengukuran, ∠BAC=60°, iaitu betul-betul sudut yang diperlukan.
2024-04-17
komen 0
495

Apakah maksud hover dalam css
Pengenalan Artikel:Kelas pseudo :hover menggunakan gaya apabila tetikus melayang di atas elemen dan digunakan untuk mencipta kesan visual dan interaktiviti Fungsi biasa termasuk: menukar warna, menambah sempadan, menunjukkan kandungan tersembunyi dan mencetuskan animasi.
2024-04-28
komen 0
1029

Cara membuat bulatan berputar dengan animasi css3
Pengenalan Artikel:Cara memutar bulatan dengan animasi css3: 1. Buat fail sampel HTML baharu dan takrifkan div sebagai "<div class="demo"></div>" 2. Tetapkan sempadan dengan kesan berbeza melalui atribut animasi untuk diputar, Kodnya ialah "animasi: circle 2s infinite linear; @keyframes circle {0% {transform: rotate(0deg);}".
2023-02-01
komen 0
2444

详细介绍HTML5 3D衣服摇摆动画特效如何实现
Pengenalan Artikel:这又是一款基于HTML5 Canvas的3D动画杰作,它是一个可以随风飘动的3D衣服摇摆动画特效,非常逼真。当我们将鼠标滑过衣服时,衣服将会出现摇摆的动画,点击鼠标时,衣服将会更加剧烈地摆动。 在线演示源码下载 HTML代码
2017-03-24
komen 0
3571

HTML5 Canvas 破碎重组的视频特效代码具体介绍
Pengenalan Artikel:也许你见过HTML5图片破碎动画特效,实现的原理也挺简单的。但是你应该没有见过视频也可以破碎重组,这个HTML5动画就是利用Canvas的相关特性,实现了点击鼠标让视频破碎重组的效果。在视频区域点击鼠标,即可让该区域的视频破碎,让后经过一段时间后,破碎的区域又可以重组还原,视觉效果非常棒。 在线演示源码下载 HTML代码
2017-03-06
komen 0
2029
Halaman e-buku HTML5 yang menarik kesan animasi effect_html5 kemahiran tutorial
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kesan animasi mengubah halaman e-buku HTML5 ini boleh menggunakan tetikus untuk menyeret halaman untuk mensimulasikan kesan pusingan halaman manual Anda juga boleh mengklik pada sempadan halaman buku dengan cepat buka halaman Kawan Berminat, anda boleh merujuknya
2016-05-16
komen 0
2842

Bagaimana untuk melukis kotak bertitik secara automatik apabila menggerakkan tetikus dalam Windows 10
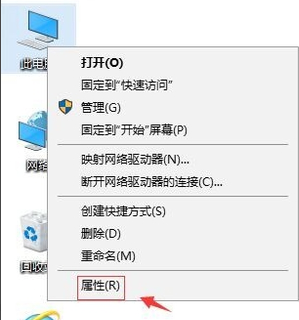
Pengenalan Artikel:Sesetengah rakan melaporkan bahawa dalam proses menggunakan Win10, mereka menghadapi situasi di mana kotak bertitik secara automatik melukis apabila tetikus bergerak Jadi apa yang perlu saya lakukan mengenai kotak bertitik secara automatik melukis apabila tetikus bergerak dalam Win10? Di sini, editor akan memberi anda pengenalan terperinci kepada penyelesaian untuk melukis bingkai bertitik secara automatik apabila menggerakkan tetikus dalam Win10 Rakan yang memerlukannya boleh melihat. 1. Klik kanan "PC ini" pada desktop dan pilih "Properties" dalam senarai pilihan untuk membukanya. 2. Selepas memasuki antara muka baharu, klik pilihan "Tetapan Sistem Lanjutan" di lajur kiri. 3. Dalam antara muka tetingkap yang terbuka, klik tab "Lanjutan" di bahagian atas, dan kemudian klik butang "Tetapan".
2024-04-07
komen 0
778



Windows 7 tetikus tidak boleh memindahkan penyelesaian
Pengenalan Artikel:Dalam proses menggunakan komputer, kita sering menghadapi beberapa masalah, salah satu yang lebih biasa adalah masalah tetikus Ramai pengguna melaporkan bahawa tetikus mereka tidak boleh bergerak, tetapi tidak ada cara. Jadi apa yang perlu anda lakukan apabila anda menemui tetikus Windows 7 yang tidak boleh dialihkan? Saya tidak tahu sama ada anda perasan, tetapi saya akan lihat di bawah! Penyelesaian kepada masalah yang tetikus tidak boleh bergerak dalam Windows 7: 1. Pertama, kita perlu memasuki panel kawalan sistem dan menetapkan pemacu tetikus pada panel kawalan Kemudian bagaimana untuk memasuki panel kawalan, klik pada item menu mula dalam sudut kiri bawah, dan kemudian klik pada panel kawalan di sebelah kanan Anda boleh masuk ke panel kawalan dan tekan butang di sebelah kanan: 2. Klik panel kawalan untuk ke sini, kemudian tekan dan tahan sempadan kanan dan tarik ke bawah. untuk mencari pilihan tetikus, seperti yang ditunjukkan dalam rajah: 3.
2023-07-09
komen 0
2379
skrol pemalam jQuery mencapai effect_jquery tatal lancar
Pengenalan Artikel:Hari ini saya ingin berkongsi dengan anda pemalam jquery.scroll untuk menatal halaman yang lancar. Menyokong atas, bawah, kiri dan kanan, pudar masuk dan pudar, tetapan masa tatal, tetapan masa animasi, sama ada untuk menghentikan tetapan selepas tetikus berlalu, tatal bar cecair tetikus untuk melihat kesan penukaran halaman. Pemalam ini sesuai untuk penyemak imbas: IE8, 360, FireFox, Chrome, Safari, Opera, Maxthon, Sogou dan Window of the World.
2016-05-16
komen 0
1668

Cara menggunakan alat bingkai Photoshop2019 Tutorial Photoshop2019
Pengenalan Artikel:Mula-mula, buka perisian Photoshop 2019 dan buat dokumen kosong baharu, seperti yang ditunjukkan dalam gambar di bawah. Kemudian, klik kiri [Buka] di bawah menu untuk mengimport gambar bahan, seperti yang ditunjukkan dalam rajah di bawah. Kemudian, import gambar bahan ke dalam kanvas dan laraskan saiz gambar, seperti yang ditunjukkan dalam rajah di bawah. Kemudian, dalam kotak alat di sebelah kiri, klik [Frame Tool] dengan butang kiri tetikus, seperti yang ditunjukkan dalam rajah di bawah. Kemudian, pada gambar, gunakan [Frame Tool] untuk memilih kawasan yang dipaparkan dalam gambar, seperti yang ditunjukkan dalam rajah di bawah. Kemudian, dalam kotak alat kiri, klik [Move Tool] dengan butang tetikus kiri, seperti yang ditunjukkan dalam rajah di bawah. Akhir sekali, gunakan [Move Tool] untuk melaraskan kedudukan gambar yang dipaparkan dalam bingkai, seperti yang ditunjukkan dalam rajah di bawah.
2024-06-02
komen 0
876

Kaedah grafik untuk melukis sudut pada sebarang sudut menggunakan pad lakar geometri
Pengenalan Artikel:Langkah 1: Untuk melukis segmen garisan, klik pad lakar geometri, klik [Alat Pembaris Segmen Garisan] pada bar sisi kiri, klik sekali pada kanvas dengan tetikus untuk menentukan satu titik akhir segmen garisan, kemudian gerakkan tetikus untuk menentukan titik akhir yang lain dan klik tetikus untuk melukis sebarang segmen garisan. Langkah 2 Untuk melukis sudut, klik [Move Arrow Tool] pada bar sisi kiri, pilih titik akhir kiri segmen garisan dan klik dua kali, seperti yang ditunjukkan dalam rajah, tandakan titik akhir kiri sebagai pusat putaran. Gunakan [Move Arrow Tool] untuk memilih keseluruhan segmen baris, klik menu [Transform] dalam bar menu atas dan pilih perintah [Rotate] daripada pilihan lungsur turun. Dalam kotak dialog putaran pop timbul, masukkan darjah sudut yang hendak dibuat, seperti yang ditunjukkan dalam gambar, masukkan 45? , klik butang [Putar]. Dengan cara ini, sudut yang akan dibuat di mana-mana sudut sudah sedia, seperti yang ditunjukkan dalam gambar. Kaedah ini boleh digunakan untuk melukis mana-mana
2024-04-16
komen 0
808













