Jumlah kandungan berkaitan 10000
js perkongsian kod untuk pembesaran imej dan kemahiran drag-and-drop effects_javascript
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan js untuk melaksanakan pembesaran imej dan kesan menyeret Selain mengklik butang besarkan dan kurangkan untuk mengawal pembesaran dan pengurangan imej, anda juga boleh menggunakan roda tetikus untuk mengawal zum imej kepada semua rakan yang memerlukan boleh merujuknya.
2016-05-16
komen 0
1209

jQuery实现鼠标滚轮控制图片缩放
Pengenalan Artikel:本文主要介绍了jQuery实现的鼠标滚轮控制图片缩放功能,结合完整实例形式分析了jQuery基于鼠标滚轮mousewheel事件进行页面元素属性动态操作的相关实现技巧,需要的朋友可以参考下,希望能帮助到大家。
2018-01-29
komen 0
2751

Apakah yang perlu saya lakukan jika halaman mengecil apabila saya meluncurkan roda skrol pada Google Chrome Apakah yang perlu saya lakukan jika halaman mengecut apabila saya meluncurkan roda skrol pada Google Chrome?
Pengenalan Artikel:Dalam penggunaan komputer harian kami, kami memerlukan penyemak imbas untuk mencari beberapa maklumat, dan lain-lain. Namun, baru-baru ini ramai pengguna telah mengatakan bahawa halaman itu mengecut apabila mereka menggelongsorkan roda skrol semasa digunakan. Pengguna boleh terus menahan kekunci Ctrl untuk menetapkan atau mengklik butang zum di penjuru kanan sebelah atas untuk beroperasi. Biarkan tapak ini memberi pengguna pengenalan terperinci kepada halaman roda gelangsar Google Chrome untuk mengecilkan halaman secara terperinci. Penjelasan terperinci tentang cara mengecilkan halaman Google Chrome dengan meluncurkan roda skrol Langkah 1: Klik untuk membuka Google Chrome dan masuk ke halaman. Langkah 2: Kaedah 1. Semasa menahan kekunci Ctrl, tatal roda tetikus untuk membesarkan atau mengurangkan perkadaran halaman web Perkadaran akan dipaparkan di bahagian atas sebelah kanan semasa mengezum perkadaran asal. kaedah
2024-08-26
komen 0
963
js untuk melaksanakan kemahiran zum imej kawalan roda tetikus effect_javascript
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kaedah js untuk merealisasikan kesan zum gambar kawalan roda tetikus, yang melibatkan acara onmousewheel dan teknik gambar pengendalian javascript Ia mempunyai nilai rujukan tertentu Rakan yang memerlukannya boleh merujuk kepadanya.
2016-05-16
komen 0
1522
carta fokus jQuery perkongsian kod kesan khas carousel (3 model)_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kesan khas karusel imej fokus jQuery Kod sumber tiga kesan karusel imej fokus pelbagai fungsi yang dilaksanakan oleh jQuery cxSlide ialah kod karusel imej fokus dengan tiga gaya dan kesan yang berbeza roda mengawal zum gambar Ia disyorkan kepada semua orang yang memerlukannya boleh merujuknya.
2016-05-16
komen 0
1548

JavaScript实现鼠标滚轮控制页面图片切换
Pengenalan Artikel:鼠标上的滚轮是一个不错的东东,为什么这么说,因为它能帮助我们快速的浏览网页,快速的进行长篇文章的阅读。对于web前端的我们来说又怎么能不注重这个鼠标滚轮呢,那么它能如何让用户更好的浏览网页呢?本文主要介绍JavaScript实现鼠标滚轮控制页面图片切换功能,涉及javascript事件响应及页面元素动态操作相关实现技巧,需要的朋友可以参考下,希望能帮助到大家。
2018-01-29
komen 0
2130

Bagaimana untuk mengawal saiz garis masa dalam edius
Pengenalan Artikel:Kekunci pintasan lalai: Tahan kekunci Ctrl dan tatal roda tetikus Tatal ke bawah untuk membesarkan unit garis masa dan tatal ke atas untuk mengecilkan unit garis masa. Atau gunakan Ctrl+1, 2, 3... (nombor dalam kawasan papan kekunci yang besar) untuk mengawal saiz garis masa dan anda boleh mengubah suai unit garis masa dengan tepat. Laraskan tetapan pintasan papan kekunci: Klik Tetapan > Tetapan Pengguna > Antara Muka Pengguna > Pintasan Papan Kekunci pada bar menu, pilih [Garis Masa] dalam kategori, dan tariknya ke kedudukan tengah Terdapat [Penguasa Masa - Zum Masuk/Keluar] itu anda boleh menentukan sendiri dengan mudah mengawal saiz garis masa EDIUS.
2024-04-17
komen 0
997

Bagaimana untuk meluncur roda skrol pada komputer riba tanpa tetikus
Pengenalan Artikel:Cara mencapai kesan roda tetikus apabila meluncur halaman ke atas dan ke bawah pada komputer riba tanpa tetikus 1. Terdapat pad sentuh di bahagian bawah buku nota, dan empat penjuru adalah butang tetikus Pertama, gunakan butang kiri kiri untuk memilih objek yang ingin anda luncurkan, dan kemudian gunakan jari lain Anda boleh menggerakkan objek dengan meleret ke atas, bawah, kiri dan kanan pada panel sentuh Untuk menatal halaman individu, hanya tekan kekunci naik halaman atau kekunci turun halaman . 2. Jika buku nota tidak mempunyai tetikus, anda boleh menggunakan pad sentuh di bahagian bawah buku nota. Empat penjuru pad sentuh ialah butang tetikus. Mula-mula gunakan butang kiri untuk memilih objek yang ingin anda luncurkan, kemudian gunakan jari lain untuk meluncur ke atas, bawah, kiri dan kanan pada panel sentuh untuk menggerakkan objek. Dalam kes satu halaman membelok dan menatal, hanya tekan Halaman Atas atau Halaman Bawah. 3. Untuk mengezum masuk dan keluar halaman, sentuh dengan jari telunjuk dan jari tengah anda.
2024-02-25
komen 0
1779

Cara mengezum masuk dan keluar dalam Chrome
Pengenalan Artikel:Bagaimana untuk mengezum masuk dan keluar dalam Chrome? Pada masa kini, semakin ramai orang suka menggunakan penyemak imbas Chrome untuk kerja atau belajar Penyemak imbas ini mempunyai fungsi dan ciri yang kaya, dan juga boleh menikmati perkhidmatan penyemakan imbas berkelajuan tinggi dan stabil Apabila menggunakan penyemak imbas ini, anda boleh melaraskan nisbah halaman secara bebas , ramai pengguna tidak tahu cara mengezum masuk atau keluar pada halaman. Artikel ini akan memberi anda pengenalan terperinci tentang kemahiran operasi pelarasan nisbah zum halaman Chrome. Petua operasi pelarasan penskalaan halaman Chrome Langkah 1: Klik untuk membuka Google Chrome untuk memasuki halaman, seperti yang ditunjukkan dalam rajah di bawah. Langkah 2: Kaedah 1. Sambil menahan kekunci Ctrl, tatal roda tetikus untuk membesarkan atau mengurangkan perkadaran halaman web Apabila mengezum
2024-03-16
komen 0
1424

jQuery插件multiScroll实现全屏鼠标滚动切换页面特效_jquery
Pengenalan Artikel:本文给大家分享的是一款jQuery整屏(全屏)滚动插件网页特效,滚动鼠标滚轮整屏一屏滚动切换代码,可设置文字/图片绝对上下左右居中显示JS代码,时下最流行的jQuery全屏滚动插件!(兼容测试:IE6及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
2016-05-16
komen 0
1122

Bagaimana untuk menggunakan JavaScript untuk meluncurkan imej ke atas dan ke bawah dan menambah kesan zum sambil mengehadkannya kepada bekas?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk meluncurkan imej ke atas dan ke bawah dan menambah kesan zum sambil mengehadkannya kepada bekas? Dalam reka bentuk web moden, selalunya perlu melakukan operasi interaktif dan meningkatkan kesan pada imej. Antaranya, kesan gelongsor dan zum naik dan turun gambar adalah keperluan biasa. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan ini dan mengehadkannya dalam bekas. 1. Pelaksanaan kesan gelongsor atas-bawah Kesan gelongsor atas-bawah gambar bergantung terutamanya pada peristiwa tetikus atau sentuhan, dan kedudukan gambar perlu dikawal. Pertama, dalam jabatan HTML
2023-10-16
komen 0
1564

Bagaimana untuk menghidupkan tetikus komputer riba
Pengenalan Artikel:Bagaimana untuk mengawal tetikus komputer riba menggunakan pad sentuh komputer riba. Langkah-langkah khusus adalah seperti berikut: Tekan kekunci FN+F7 komputer untuk membuka pad sentuh Komputer yang berbeza mungkin mempunyai kekunci pembukaan yang berbeza. Setelah dihidupkan, anda boleh mengawal tetikus dengan jari anda. Tekan sudut kiri bawah pad sentuh = butang kiri tetikus untuk kegunaan bersendirian, tekan sudut kanan bawah pad sentuh = butang kanan tetikus untuk kegunaan bersendirian, luncurkan dua jari ke atas dan ke bawah pada pad sentuh = tetikus roda, cubit dengan dua jari untuk mengezum masuk dan keluar halaman atau gambar, dsb., disebabkan oleh pengeluar buku nota Mungkin terdapat sedikit perbezaan dalam beberapa operasi gerak isyarat atau fungsi gaya panel, tetapi semuanya serupa. Operasi khusus untuk menghidupkan sentuhan tetikus komputer riba adalah seperti berikut: Klik dua kali pada desktop komputer untuk membuka "Panel Kawalan". Cari dan klik "Perkakasan dan Bunyi". Cari dan klik "Pengurus Peranti" dalam antara muka. Kaedah operasi khusus
2024-04-16
komen 0
928

html和css中实现鼠标样式的方法总结
Pengenalan Artikel:在我们日常Web网页布局中,我们经常会遇到对对象内鼠标指针光标进行控制,比如鼠标经过指针变为手指形状等样式,常见有些网站鼠标指针是各种各样小图片样式,那么如何实现鼠标样式呢?下面我们就给大家来总结下实现鼠标样式的总结!
2017-06-05
komen 0
3542

Bagaimana untuk menyambungkan tetikus berwayar ke komputer riba
Pengenalan Artikel:Cara menggunakan tetikus pada komputer riba 1. Sahkan sama ada komputer riba anda menyokong tetikus wayarles (jika ia adalah tetikus berwayar, anda hanya perlu palamkan tetikus ke antara muka USB untuk menggunakannya). Hidupkan fungsi wayarles komputer riba (biasanya tekan kekunci Fn+F2 atau F3). Hidupkan suis kuasa tetikus, biasanya di bahagian bawah atau sisi. 2. Tekan sudut kiri bawah pad sentuh = butang kiri tetikus untuk kegunaan bersendirian, tekan sudut kanan bawah pad sentuh = butang kanan tetikus untuk kegunaan bersendirian, luncurkan dua jari ke atas dan ke bawah pada pad sentuh = roda tetikus, cubit dengan dua jari untuk mengezum masuk dan keluar halaman atau gambar, dsb., disebabkan buku nota Bergantung pada pengilang, beberapa operasi gerak isyarat atau gaya dan fungsi panel mungkin berbeza sedikit, tetapi semuanya serupa. 3. Pertama sekali, jika tetikus anda ialah tetikus berwayar dengan antara muka USB, hidupkan komputer dan terus sambungkan
2024-03-23
komen 0
1111

JavaScript学习总结【1】初识JS
Pengenalan Artikel: JavaScript 是一门跨平台、面向对象的动态的弱类型的轻量级解释型语言,是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。应用于 HTML 文档能够在网站上提供动态的交互能力,他不同于 Java。简单说就是基于浏览器处理 HTML 文档,实现各种网页特效,响应用户的各种操作,为网页添加动态效果,提升用户操作体验,比如图片滚动播放效果,点击登录按钮弹出对话框,鼠标移入移出动画,表单提交数据验证等。
2017-02-09
komen 0
1187

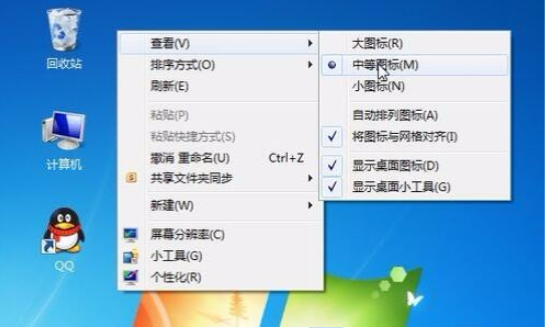
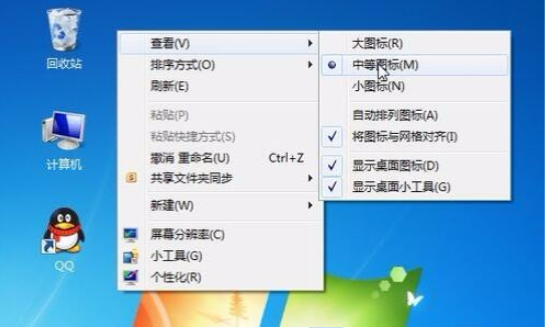
Ajar anda cara melaraskan saiz ikon desktop dalam Windows 7
Pengenalan Artikel:Dalam proses menggunakan sistem win7, jika operasi tidak betul atau tetapan tidak betul, ia mungkin menyebabkan beberapa masalah paparan pada komputer, seperti masalah dengan saiz ikon desktop win7, dsb. Sesetengah netizen ingin tahu cara melaraskan saiz ikon desktop dalam Win7 Editor di bawah akan mengajar anda cara melaraskan saiz ikon desktop dalam Win7. Kaedah 1: Tetapkan saiz ikon desktop daripada menu klik kanan 1. Klik kanan tetikus pada desktop, dan klik di bawah Lihat untuk menetapkan saiz ikon besar, ikon sederhana dan ikon kecil yang diperlukan. Kaedah 2: Ctrl dan roda tetikus mengawal ikon kepada sebarang saiz 1. Letakkan penuding tetikus pada ikon desktop, tahan kekunci Ctrl pada papan kekunci, dan kemudian gulung butang tengah tetikus untuk menjadikan ikon lebih kecil daripada mod ikon kecil di atas. 2. Anda juga boleh menjadikan ikon lebih besar daripada di atas
2023-07-22
komen 0
12107

html5实现各种图片样式实例用法汇总
Pengenalan Artikel:在我们日常Web网页布局中,我们经常会遇到对对象内鼠标指针光标进行控制,比如鼠标经过指针变为手指形状等样式,常见有些网站鼠标指针是各种各样小图片样式,那么如何实现鼠标样式呢?下面我们就给大家来总结下实现鼠标样式的总结!CSS中实现鼠标样式:1.CSS中的鼠标样式明细 这篇文章详述了关于CSS中实现鼠标样式的一些常用参数的详细介绍,对css实现鼠标样式有很大帮助!2.web中自定义鼠标样式...
2017-06-12
komen 0
4811

Bagaimana untuk menyelesaikan masalah paparan halaman yang tidak lengkap dalam pelayar 2345 dipercepatkan
Pengenalan Artikel:Apakah yang perlu saya lakukan jika halaman penyemak imbas dipercepatkan 2345 tidak dipaparkan sepenuhnya? Kita akan menghadapi pelbagai masalah apabila menggunakan pelayar untuk melayari Internet Selagi ada masalah, akan ada penyelesaiannya. Kita boleh cuba menyelesaikan masalah tersebut mengikut langkah-langkah berikut paparan dengan editor Perkara yang perlu dilakukan jika ia tidak lengkap. Mengapa paparan halaman pelayar 2345 tidak lengkap 1. Ini mungkin masalah penskalaan skrin, yang menyebabkan nisbah skrin terlalu besar dan monitor tidak dapat memaparkan keseluruhan halaman. Penyelesaian: Kami menahan kekunci Ctrl pada papan kekunci + luncurkan roda tetikus ke bawah untuk mengezum halaman dalam perkadaran yang sama. 2. Versi penyemak imbas dipercepatkan 2345 terlalu rendah, menyebabkan masalah. Penyelesaian: Kami mengklik butang tetapan di penjuru kanan sebelah atas seperti yang ditunjukkan di bawah, dan klik butang bantuan dalam menu lungsur
2024-01-30
komen 0
1355