Jumlah kandungan berkaitan 10000

图解CSS3制作圆环形进度条的方法
Pengenalan Artikel:圆环形进度条制作的基本思想还是画出基本的弧线图形,然后CSS3中我们可以控制其旋转来串联基本图形,制造出部分消失的效果,下面就来带大家学习图解CSS3制作圆环形进度条的实例教程
2017-03-09
komen 0
1986

js plug-in YprogressBar mencapai kemahiran effect_javascript bar kemajuan yang cantik
Pengenalan Artikel:ProgressBar.js ialah kesan bar kemajuan responsif yang cantik menggunakan laluan SVG dinamik. Bar kemajuan dalam sebarang bentuk boleh dibuat dengan mudah menggunakan ProgressBar.js. Pustaka JavaScript ini menyediakan beberapa bentuk terbina dalam seperti garisan, bulatan dan petak, tetapi anda boleh mencipta kesan bar kemajuan anda sendiri menggunakan Illustrator atau mana-mana editor grafik vektor lain.
2016-05-16
komen 0
1512

ProgressBar.js – 漂亮的响应式 SVG 进度条
Pengenalan Artikel:ProgressBar.js 是一个借助动态 SVG 路径的漂亮的,响应式的进度条效果。使用 ProgressBar.js 可以很容易地创建任意形状的进度条。这个 JavaScript 库提供线条,圆形和方形等几个内置的形状,但你可使用 Illustrator 或任何其它的矢量图形编辑器创建自己的进度条效果。
2016-12-16
komen 0
1756

详解canvas实现圆弧、圆环进度条的实例方法
Pengenalan Artikel:下面总结了自己在项目中的圆形进度条效果的实现方式,希望对大家有帮助: 此方法通过canvas绘制圆形的方法来实现动态圆环进度条,直接上代码,疑问请看注释:
2017-05-27
komen 0
3314

js进度条范例代码
Pengenalan Artikel:分享一个js进度条的实例代码,js实现进度条多是用setInterval来控制时间进度,从而完成进度条效果的实现,感兴趣的朋友研究下吧。
2016-12-16
komen 0
1225

Cara membuat kesan peralihan video padam bulat menggunakan Tayangan Perdana
Pengenalan Artikel:1. Buat projek Tayangan Perdana baharu, laksanakan perintah import dalam bar menu fail dan import dua atau lebih bahan video yang berbeza. 2. Buat urutan berdasarkan bahan video yang diimport, dan letakkan kedua-dua video hujung ke hujung pada garis masa jujukan yang sama. 3. Cari kesan peralihan video perdana, cari peralihan video [Circular Wipe] dalam PR dan gunakan kesan lap bulat ini antara kedua-dua video. 4. Klik tetikus untuk memilih peralihan video lap bulat yang ditambahkan, dan buka kawalan kesan untuk menetapkan kesan peralihan lap bulat, seperti masa peralihan, dsb. 5. Tekan kekunci I pada kedudukan sebelum peralihan untuk menetapkan titik masuk, dan kemudian tekan kekunci O pada kedudukan selepas peralihan untuk menetapkan titik keluar. 6. Berikan tempoh masa masuk dan titik keluar yang ditetapkan bagi peralihan lap bulat.
2024-06-02
komen 0
1069

Cara melaraskan masa ke hadapan pantas untuk penyahkodan yang sempurna_tetapkan jangka masa
Pengenalan Artikel:1. Mula-mula buka pemain, klik kanan pada antara muka - [Pilihan], atau terus gunakan kekunci pintasan [F5] untuk membuka menu tetapan 2. Klik [Main] - [Jangka Masa] dalam menu, dan kemudian anda boleh Anda boleh melaraskan tempoh masa kekunci pintasan untuk mengawal bar kemajuan dalam [Set as Time Settings]. +kekunci anak panah kiri dan kanan mengawal kedudukan bar kemajuan ke hadapan/belakang 30 saat SHIFT + kekunci arah kiri dan kanan untuk mengawal kedudukan bar kemajuan ke hadapan/belakang 60 saat CTRL + ALT + kekunci arah kiri dan kanan untuk mengawal. kedudukan bar kemajuan ke hadapan / belakang 300 saat Terdapat empat pelarasan untuk anda pilih Anda boleh menyesuaikan tetapan sesuka hati
2024-06-07
komen 0
470

Kaedah reka bentuk direktori sektor WPS
Pengenalan Artikel:1. Klik Bentuk dalam tab Sisip, pilih segi tiga sama kaki dan lukis bentuk pada halaman. 2. Pilih segi tiga sama kaki, tahan kekunci ctrl, dan seret tetikus untuk menyalin beberapa dan letakkannya dalam kedudukan seperti yang ditunjukkan dalam gambar. 3. Kemudian masukkan bulatan dan letakkan di bawah bentuk kipas. 4. Isikan segi tiga dan bulatan dengan warna yang berbeza dan tetapkannya supaya tiada garisan. 5. Masukkan perkataan [Direktori] di tengah bulatan, dan masukkan tajuk kecil dan direktori pada segi tiga. 6. Pilih semua bentuk, klik kanan [Format Object], dalam anak tetingkap tetapan hartanah yang muncul di sebelah kanan, pilih pilihan bentuk, klik Kesan, tambah bayang yang sesuai dalam bayang-bayang, dan direktori berbentuk kipas adalah dicipta.
2024-03-27
komen 0
1050

Bagaimana untuk melukis arka kecerunan dalam wps_Cara untuk melukis arka kecerunan dalam wps
Pengenalan Artikel:1. Selepas membuka antara muka, klik pilihan bentuk dalam menu sisip dan pilih gaya elips 2. Seret tetikus untuk melukis bulatan 15*15 cm, tukar isian warna kepada oren, dan tetapkan kesan tanpa garis. 3. Salin bulatan dan ubah suai ketinggian dan lebar kepada 16.5*16.5 cm 4. Buka panel sifat objek bulatan yang disalin, ubah suai kesan garisan tanpa isi dan kecerunan 5. Laraskan warna kecerunan, kedudukan dan ketelusan arka mengikut parameter yang ditunjukkan dalam rajah 6. Akhir sekali: Selaraskan tetapan lengkok dan bulatan di tengah untuk melengkapkan lukisan lengkok bulatan.
2024-04-25
komen 0
795

Cara melukis iklan payung dalam CorelDRAW kaedah CorelDRAW untuk melukis iklan payung
Pengenalan Artikel:1. Mula-mula, selepas membuka antara muka CorelDRAW, lukis garis lurus, cari lajur Putaran dalam menu Transform, dan tukar sudut kepada -45 darjah 2. Kemudian, lukiskan bulatan dengan persilangan garis lurus sebagai pusat , dan klik butang Potong untuk memadam garisan berlebihan Bahagian 3. Seterusnya, kekalkan bentuk payung dan putarkannya 22.7 darjah untuk menambah kesan cermin menegak pada grafik. 4. Akhir sekali, selepas mengisi grafik dengan warna dan teks , klik dengan tetikus untuk memilih semua kumpulan, dan tekan alt+F8 pada papan kekunci untuk membuka panel transformasi Selepas menetapkan parameter seperti yang ditunjukkan di bawah, klik butang Guna untuk Menyalin 8 kali berturut-turut.
2024-06-06
komen 0
799


Proses operasi membuat templat sukuan menggunakan PPT
Pengenalan Artikel:1. Lukiskan segi empat sama. Kaedah: Masukkan - Bentuk - Segiempat Bulat, tahan Shift, dan lepaskan selepas segi empat tepat bulat bertukar kepada segi empat sama. 2. Pilih segi empat sama bulat dan laraskan lengkok sudut bulat. Kaedah: Gerakkan kotak kuning kecil di sudut. 3. Laraskan kedudukan segi empat tepat bulat dan selaraskannya ke atas, bawah, kiri, kanan dan tengah pada slaid. Kaedah: Format - Jajar - Tengah kiri dan kanan - Jajar - Tengah atas dan bawah. 4. Laraskan garisan segi empat tepat bulat kepada Tiada dan tetapkan warna isian kecerunan. Kaedah: Format - Bentuk Garis - Tiada Format - Isi Bentuk - Pilih Warna - Kecerunan - Pilih Kesan Kecerunan. 5. Lukis garis lurus condong pada 45°. Kaedah: Masukkan - Baris - Tahan Shift + klik tetikus. 6. Gerakkan garis lurus supaya betul dengan bucu bulat.
2024-03-26
komen 0
1109
Contoh lengkap kemahiran javascript tetikus gelongsor control_javascript
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kaedah pelaksanaan kawalan pemarkahan gelongsor tetikus javascript, dan menganalisis secara terperinci kaedah acara tetikus operasi javascript dan gaya elemen halaman untuk mencapai kesan pemarkahan dalam bentuk contoh lengkap Rakan yang memerlukan boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1191

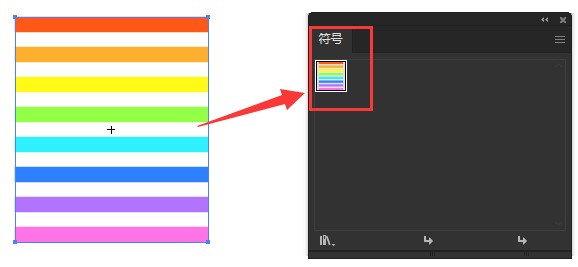
Cara melukis bola berongga dengan jalur berwarna menggunakan AI - Tutorial melukis bola berongga dengan jalur berwarna menggunakan AI
Pengenalan Artikel:1. Mula-mula, dalam perisian ai, gunakan alat bentuk untuk melukis grafik bar warna yang berbeza, pilih kesemuanya dengan tetikus dan seretnya ke panel simbol 2. Kemudian, klik alat elips untuk melukis grafik separuh bulatan 3. Seterusnya, pilih separuh bulatan , klik pilihan putaran 3D dalam menu kesan di atas, dan ubah suai maklumat parameter seperti yang ditunjukkan di bawah 4. Kemudian, klik butang peta, pilih simbol definisi dalam langkah 2, klik butang Skala untuk muat dalam sudut kiri bawah, dan semak model 3D pilihan Halimunan 5. Akhir sekali, klik OK dengan tetikus untuk kembali ke menu pilihan putaran 3D, tetapkan permukaan kepada tiada kesan teduhan, dan tutorial untuk melukis bola berongga berwarna-warni dengan AI dikongsi di sini Saya berharap ia akan berguna kepada semua.
2024-05-06
komen 0
752

Bagaimana untuk menggunakan JavaScript untuk meluncurkan imej ke atas dan ke bawah dan menambah kesan zum sambil mengehadkannya kepada bekas?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk meluncurkan imej ke atas dan ke bawah dan menambah kesan zum sambil mengehadkannya kepada bekas? Dalam reka bentuk web moden, selalunya perlu melakukan operasi interaktif dan meningkatkan kesan pada imej. Antaranya, kesan gelongsor dan zum naik dan turun gambar adalah keperluan biasa. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan ini dan mengehadkannya dalam bekas. 1. Pelaksanaan kesan gelongsor atas-bawah Kesan gelongsor atas-bawah gambar bergantung terutamanya pada peristiwa tetikus atau sentuhan, dan kedudukan gambar perlu dikawal. Pertama, dalam jabatan HTML
2023-10-16
komen 0
1560

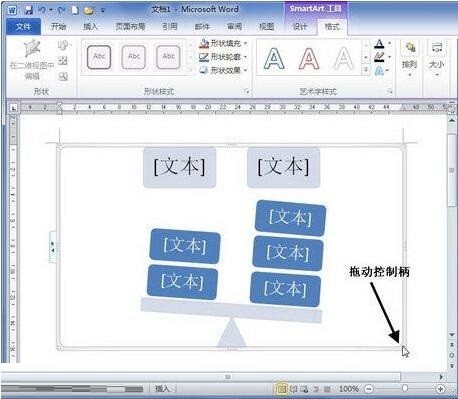
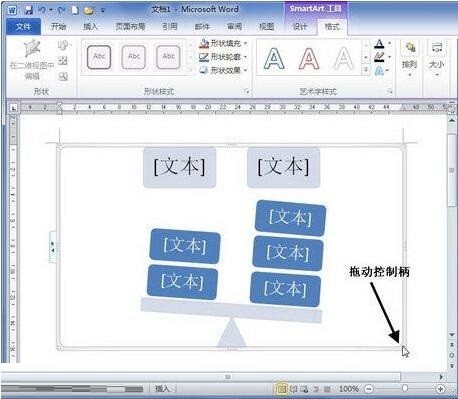
Langkah-langkah untuk menetapkan saiz grafik SmartArt dalam word2010
Pengenalan Artikel:Klik untuk memilih grafik SmartArt dan enam pemegang kawalan akan muncul di bahagian atas, bawah, kiri, kanan dan empat penjuru sempadan grafik. Halakan tetikus ke pemegang kawalan ini dan apabila penunjuk tetikus bertukar kepada bentuk anak panah berkepala dua, seret tetikus untuk menukar saiz grafik SmartArt. Jika anda menekan kekunci Shift semasa menyeret, anda boleh mengunci nisbah bidang Jika anda ingin menetapkan saiz grafik SmartArt dengan lebih tepat, anda boleh melakukannya dengan menentukan nilai tertentu. Pilih grafik SmartArt dan masukkan lebar dan tinggi masing-masing dalam kumpulan [Saiz] pada reben [Alat/Format SmartArt]. Selain itu, anda juga boleh menentukan ketinggian dan lebar grafik SmartArt dalam kotak dialog [Layout] Operasi khusus adalah seperti berikut: Dalam wor
2024-04-26
komen 0
728

Bagaimana untuk melaksanakan bar kemajuan gelung bulat dalam css
Pengenalan Artikel:Cara melaksanakan bar kemajuan gelung bulat dalam css: 1. Buat cincin induk paling luar; 2. Lukiskan dua separuh bulatan melalui "laluan klip" dan letakkannya sepenuhnya untuk menutup gelang induk 3. Kurang daripada 50 Apabila , dedahkan perlahan-lahan warna cincin induk dengan memutar separuh bulatan kanan 4. Apabila lebih besar daripada 50, tetapkan tahap putaran separuh bulatan kanan kepada 0, ubah suai warna sempadannya untuk mencapai kesan 50 pertama, dan kemudian putar separuh bulatan kiri. , iaitu Kesannya boleh dicapai.
2023-01-31
komen 0
2428