Jumlah kandungan berkaitan 10000

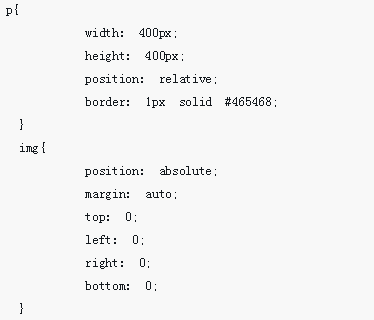
垂直水平居中
Pengenalan Artikel:垂直水平居中
2016-10-09
komen 0
841
垂直水平居中
Pengenalan Artikel:垂直水平居中
2016-10-09
komen 0
1613

css怎么设置水平对齐
Pengenalan Artikel:css设置水平对齐的方法:1、使用“text-align: center;”样式设置文本元素水平居中对齐;2、使用“margin: auto;”样式设置块状元素水平居中对齐。
2021-02-23
komen 0
10142

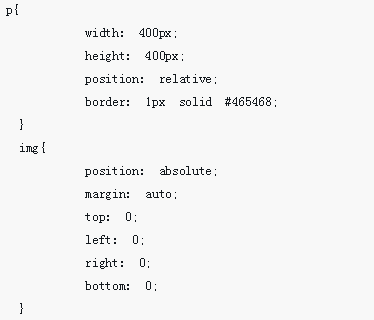
Bagaimana untuk memusatkan kotak secara mendatar dalam css3
Pengenalan Artikel:Cara memusatkan kotak secara mendatar dalam CSS3: 1. Gunakan atribut margin dan tambahkan gaya "margin: 0 auto;" untuk memusatkannya secara mendatar 2. Gunakan susun atur elastik untuk mencapai pemusatan mendatar; kedudukan dan mengubah atribut untuk mencapainya Berpusat secara mendatar.
2022-01-20
komen 0
16487

郑州php工资八千算什么水平
Pengenalan Artikel:郑州php工资八千算什么水平?大概可以算是中等偏高水平吧,我们都知道工资是跟能力息息相关的,但除了跟能力相关,也跟你所在的地区有关,比较一二线城市的平均工资都是大有不同的。
2020-11-24
komen 0
2939

Di mana saya boleh membeli syiling peluh? Di platform manakah syiling peluh didagangkan?
Pengenalan Artikel:Platform dagangan syiling peluh Pertukaran berpusat: Binance Huobi OKX MatchaGate.ioKrakenBittrexPoloniexKuCoinBitstamp Pertukaran terdesentralisasi: PancakeSwapUniswapSushiswap1inchBalancerCurveLangkah pembelian syiling peluhPilih platform daganganDaftar akaunCaj semula danaBeli syiling peluhTarik syiling peluh
2024-03-01
komen 0
413

css水平居中怎么设置
Pengenalan Artikel:css设置水平居中的方法:1、使用“text-align: center;”样式,可对块级元素(父元素)中的行内元素进行水平居中;2、使用“margin: 0 auto;”样式,可对块级元素(父元素)中具有固定宽度的块级元素进行水平居中。
2021-04-02
komen 0
5870

如何水平居中一个元素
Pengenalan Artikel:水平居中一个元素的方法:1、对于行内元素,可用“text-align: center;”属性实现水平居中;2、对于块级元素,可用“margin:0 auto”属性实现水平居中;3、通过flex实现,设置主轴方向居中。
2020-07-02
komen 0
4550

水平垂直居中的方法
Pengenalan Artikel:这次给大家带来水平垂直居中的方法,水平垂直居中的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-22
komen 0
2264