Jumlah kandungan berkaitan 10000

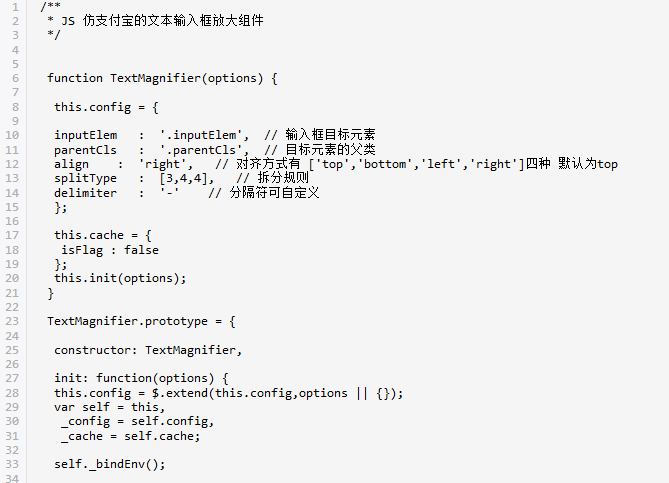
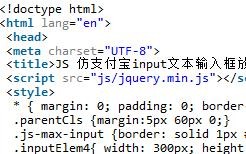
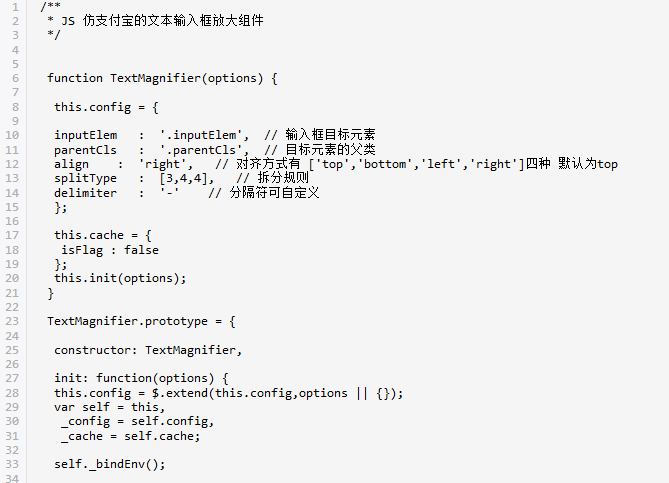
JS 仿支付宝input文本输入框放大组件的实例
Pengenalan Artikel:下面小编就为大家带来一篇JS 仿支付宝input文本输入框放大组件的实例。小编觉得挺不错的,现在就分享js源码给大家,也给大家做个参考。对js感兴趣的一起跟随小编过来看看吧
2018-01-08
komen 0
1091

JS仿支付宝input文本输入框放大组件详解
Pengenalan Artikel:本文主要为大家带来一篇JS 仿支付宝input文本输入框放大组件的实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
2018-01-19
komen 0
1396

iOS开发类似支付宝密码输入框功能
Pengenalan Artikel:这篇文章主要介绍了iOS实现类似微信和支付宝的密码输入框,通过UIKeyInput协议为响应者提供简单的键盘输入的功,再通过CoreGraphics绘制出密码输入框,感兴趣的小伙伴们可以参考一下
2017-05-13
komen 0
2162

Android高仿微信支付密码输入控件实例代码
Pengenalan Artikel:这篇文章主要为大家详细介绍了Android高仿微信支付密码输入控件的具体实现代码,供大家参考,具体内容如下
2017-03-27
komen 0
1921
JS 仿支付宝input输入显示数字放大镜
Pengenalan Artikel:本文就为大家带来一篇JS 仿支付宝input文本输入框放大组件的实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
2017-12-21
komen 0
2128

iOS实现类似微信和支付宝的密码输入框(UIKeyInput协议)
Pengenalan Artikel:这篇文章主要介绍了iOS实现类似微信和支付宝的密码输入框,通过UIKeyInput协议为响应者提供简单的键盘输入的功,再通过CoreGraphics绘制出密码输入框,感兴趣的小伙伴们可以参考一下
2017-01-10
komen 0
2461
JavaScript melaksanakan gesaan dalam kotak input (kotak kata laluan)_kemahiran javascript
Pengenalan Artikel:Kadangkala kami perlu mempunyai beberapa bahasa segera dalam borang log masuk, seperti "Sila masukkan nama pengguna" dan "Sila masukkan kata laluan". Melalui artikel ini, kami akan memperkenalkan kepada anda pengetahuan JavaScript yang berkaitan untuk melaksanakan bahasa segera dalam kotak input (kotak kata laluan).
2016-05-16
komen 0
2347

Bagaimana untuk memasukkan kata laluan terus dalam php tanpa kotak input
Pengenalan Artikel:PHP ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web dan boleh memberikan kita banyak fungsi yang mudah dan praktikal. Salah satu tugas biasa ialah menggunakan borang untuk menerima input pengguna seperti nama pengguna dan kata laluan. Biasanya, borang ini mencipta kotak input untuk pengguna memasukkan kata laluan mereka. Namun, kadangkala kita ingin melakukan operasi tanpa memasukkan kata laluan, maka kita perlu menggunakan kaedah lain. Artikel ini akan memperkenalkan cara memasukkan kata laluan terus dalam PHP tanpa menggunakan kotak input, dan cara melaksanakan proses ini dengan selamat. Langkah 1: Hasilkan cincang kata laluan
2023-04-24
komen 0
579

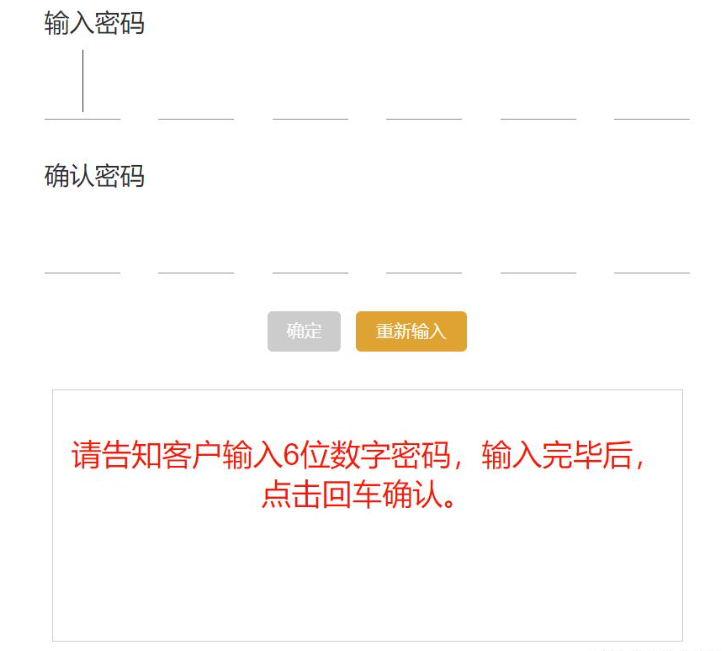
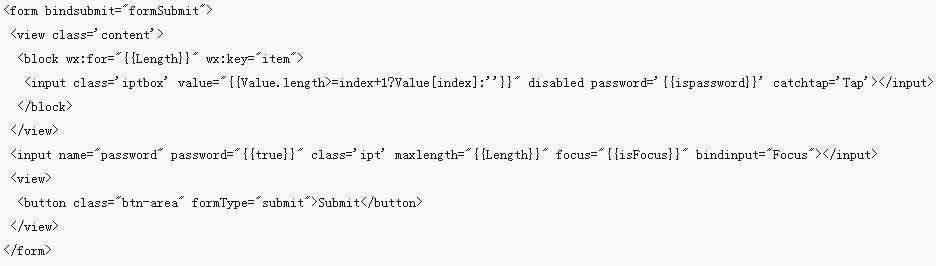
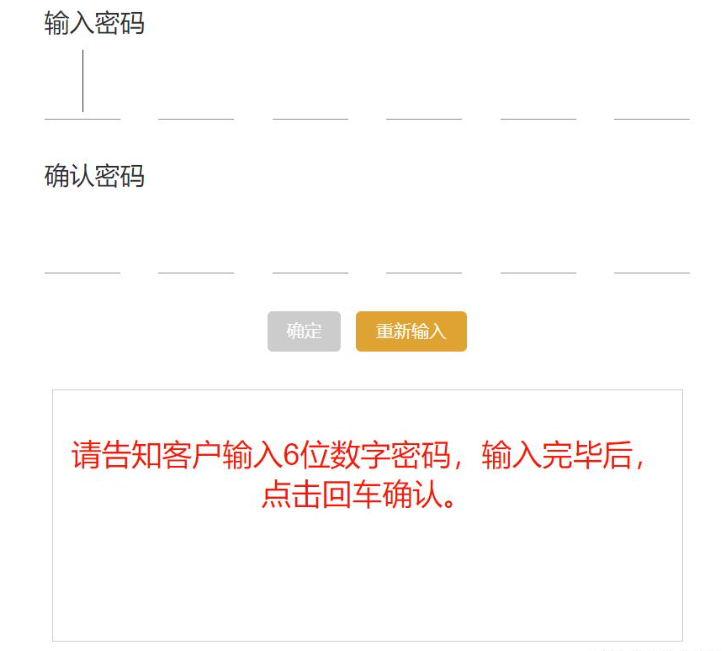
Bagaimana untuk melaksanakan kotak input kata laluan pembayaran 6 digit dalam vue3
Pengenalan Artikel:Keperluan khusus: Dalam lajur operasi borang maklumat pelanggan, klik butang Ubah Suai Kata Laluan Pembayaran, yang akan melompat ke halaman komponen kotak input kata laluan pembayaran 6 digit. Pada masa yang sama, kotak input diperlukan untuk memaparkan teks sifir, tidak boleh diedit, tidak boleh digulung semula, dan dipaparkan serta-merta apabila ia mencapai 6 digit, ia akan secara automatik masuk untuk mengesahkan kata laluan pembayaran; mencapai 6 digit, ia secara automatik akan menyemak konsistensi dua kata laluan yang dimasukkan, dan memaparkan butang OK. Fungsi ini bertujuan untuk digunakan di bank di mana pelanggan menggunakan peranti untuk memasukkan kata laluan Juruwang tidak dapat melihat kata laluan, tetapi juruwang boleh menggesa mereka. Soalan khusus: 1. Bagaimana untuk memaparkan teks sifir, dan hanya satu digit boleh dimasukkan dalam setiap kotak 2. Bagaimana untuk membuat kotak input tidak boleh diedit dan tidak boleh digulung semula 3. Bagaimana untuk menyemak konsistensi kata laluan yang dimasukkan dua kali; ; 4. Jika perniagaan anda memerlukan papan kekunci
2023-05-18
komen 0
1383

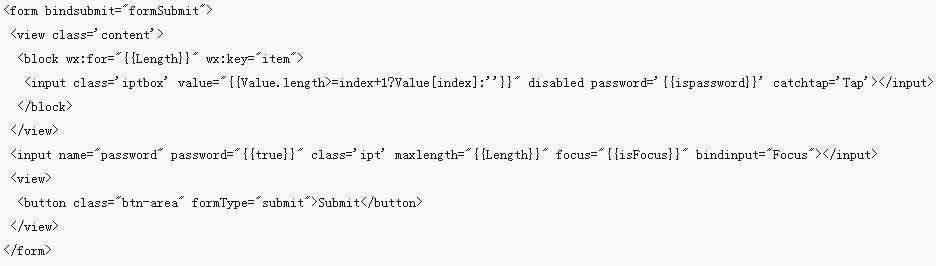
如何在微信小程序内开发验证码密码输入框功能
Pengenalan Artikel:这次给大家带来如何在微信小程序内开发验证码密码输入框功能,在微信小程序内开发验证码密码输入框功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-31
komen 0
3998
Cara menggunakan JavaScript untuk memasukkan gesaan dalam kotak teks (kotak kata laluan)_kemahiran javascript
Pengenalan Artikel:Untuk mencapai pengalaman pengguna dengan lebih baik, kami akan mempunyai beberapa bahasa segera dalam borang log masuk, seperti: "Sila masukkan nama pengguna anda" dan "Sila masukkan kata laluan anda". Editor berikut akan berkongsi dengan anda cara melakukannya gunakan JavaScript melalui artikel ini Sedar bahawa gesaan muncul dalam kotak kata laluan Rakan yang berminat dengan pengetahuan tentang gesaan kotak kata laluan js boleh belajar bersama.
2016-05-16
komen 0
1676

如何清除IE10+ input X 文本框的叉叉和密码输入框的眼睛图标
Pengenalan Artikel:从IE 10开始,type=”text” 的 input 在用户输入内容后,会自动产生一个小叉叉(X),方便用户点击清除已经输入的文本,下面通过本文给大家介绍下如何清除IE10+ input X 文本框的叉叉和密码输入框的眼睛图标
2017-01-10
komen 0
1417

Kotak input kata laluan tidak dipaparkan apabila komputer dihidupkan
Pengenalan Artikel:Apakah yang perlu saya lakukan jika kata laluan tidak muncul apabila komputer dihidupkan dan komputer tidak boleh dilog masuk 1. Antara muka log masuk tidak memaparkan nama pengguna dan kata laluan apabila komputer dihidupkan dan tidak boleh memasuki desktop Anda boleh mencuba kaedah berikut: Mulakan semula komputer Apabila boot ke antara muka log masuk sistem, tahan kekunci Ctrl+Alt pada masa yang sama, dan kemudian tekan kekunci Del dua kali Satu antara muka log masuk baru akan muncul nama pengguna dan biarkan kata laluan kosong Tekan Enter untuk log masuk. 2. Jika kotak input kata laluan tidak muncul selepas komputer dihidupkan, tetapi memasuki antara muka sistem secara langsung, anda boleh mencuba kaedah berikut: Tekan kombinasi kekunci Ctrl+Alt+Delete untuk melihat sama ada skrin log masuk boleh dilancarkan. Kaedah ini selalunya dapat menyelesaikan masalah ini. 3. Ringkasan situasi 1: Kotak kata laluan tidak muncul pada antara muka skrin kunci komputer Tekan
2024-03-17
komen 0
1368