Jumlah kandungan berkaitan 10000
php时间轴函数 ,刚、1分钟前、1小时前、一天前
Pengenalan Artikel:
php时间轴函数 ,刚刚、1分钟前、1小时前、一天前
php常见时间处理函数:
time():返回当前的 Unix 时间戳?。
date():格式化一个本地时间/日期。
getdate():取得日期/时间信息。
mktime():正常日期转时间戳。mktime(0, 0, 0, 9, 18, 2011)
如下是一个时间轴处理函数
/**
2016-06-13
komen 0
1485
PHP实现时间轴函数(个人化时间)
Pengenalan Artikel:
PHP实现时间轴函数(个性化时间) 我们在论坛发帖、发表评论、或者是使用QQ空间发布日志、微博发表言论时,会看到发表的内容后的时间显示为“刚刚”、“5分钟前”、“昨天10:23”等,而不是直接显示具体日期和时间。本文将介绍如何实现基于时间轴的时间的转换。首先我们要明白时间的几个函数:time():返回当前的 Unix 时间戳date():格式化一个
2016-06-13
komen 0
902

Cara menggunakan Layui untuk melaksanakan fungsi pemilih masa boleh seret
Pengenalan Artikel:Cara menggunakan Layui untuk melaksanakan fungsi pemilih masa boleh seret Layui ialah rangka kerja pembangunan bahagian hadapan yang sangat popular Ia menyediakan pelbagai komponen dan alatan untuk menjadikan pembangunan bahagian hadapan lebih mudah dan lebih cekap. Antaranya, pemilih masa adalah komponen yang sering kita perlu gunakan dalam pembangunan web, yang membolehkan pengguna memilih masa tertentu. Untuk sesetengah senario, kami juga mungkin perlu melaksanakan fungsi seret dan lepas pemilih masa supaya pengguna boleh memilih kawasan masa dengan bebas. Artikel ini akan memperkenalkan cara menggunakan Layui untuk melaksanakan masa boleh seret
2023-10-27
komen 0
1117

Cara melaksanakan komponen boleh seret dalam dokumentasi Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript sumber terbuka yang sangat popular yang menyediakan set komponen dan alatan yang kaya untuk memudahkan pembangunan bahagian hadapan. Satu komponen yang amat berguna ialah komponen boleh seret. Artikel ini akan memperkenalkan pelaksanaan komponen boleh seret dalam dokumen Vue. Vue menyediakan pemalam yang dipanggil draggable untuk melaksanakan ciri menyeret. Pemalam ini boleh menambah ciri boleh seret pada mana-mana elemen dalam Vue, dan menyokong ciri lanjutan seperti pengisihan pilihan dan mengehadkan julat pergerakan semasa menyeret. Dalam artikel ini kita akan menggunakan Vue-c
2023-06-20
komen 0
4247


Cara menggunakan Layui untuk melaksanakan fungsi garis masa boleh lipat
Pengenalan Artikel:Cara menggunakan Layui untuk melaksanakan fungsi garis masa yang boleh dilipat ialah fungsi biasa pada halaman web. Ia boleh digunakan untuk memaparkan urutan satu siri peristiwa. Fungsi garis masa yang boleh dilipat memudahkan pengguna melihat dan menavigasi acara. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Layui untuk melaksanakan fungsi garis masa boleh lipat dan menyediakan contoh kod khusus. Layui ialah rangka kerja UI bahagian hadapan modular klasik yang komited untuk menyediakan elemen antara muka yang ringkas dan mudah digunakan serta kesan interaktif. Sebelum menggunakan Layui, anda perlu memperkenalkan Layui terlebih dahulu
2023-10-28
komen 0
1149

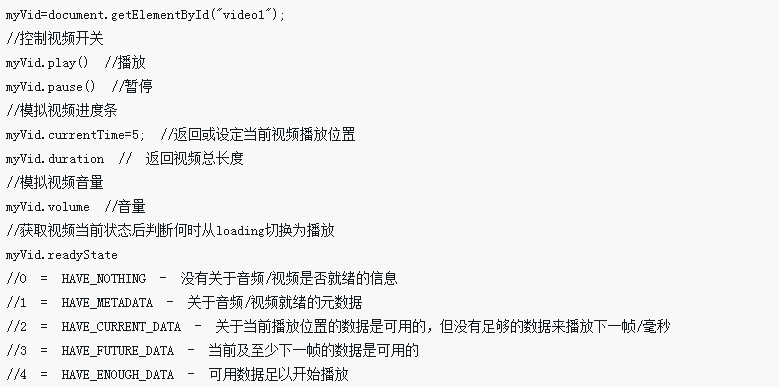
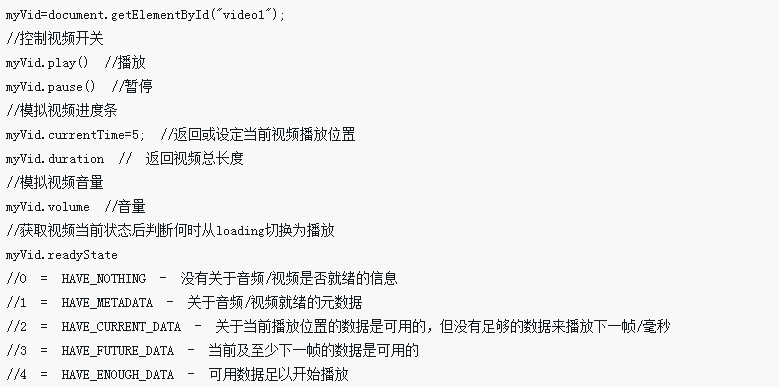
自定义实现可以播放暂停、进度拖拽、音量控制及全屏的H5播放器
Pengenalan Artikel:这次给大家带来自定义实现可以播放暂停、进度拖拽、音量控制及全屏的H5播放器,自定义实现可以播放暂停、进度拖拽、音量控制及全屏的H5播放器的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-26
komen 0
9391

JavaScript melaksanakan pepohon boleh seret
Pengenalan Artikel:Memandangkan aplikasi Web semakin digunakan, kami semakin perlu mereka bentuk kaedah yang lebih cekap untuk berinteraksi dengan halaman web. Salah satunya ialah menggunakan JavaScript untuk melaksanakan pokok boleh seret (Drag & Drop Tree). Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencipta pepohon boleh seret, memperincikan proses pelaksanaan dan butiran teknikal yang berkaitan. 1. Matlamat yang perlu dicapai Pokok boleh seret yang diterangkan dalam artikel ini merujuk kepada struktur pada halaman web, yang mengandungi nod struktur pokok, dan kita boleh menyusun semula lapisannya dengan menyeret.
2023-05-12
komen 0
636

PHP实现时间轴函数(个性化时间)
Pengenalan Artikel:我们在论坛发帖、发表评论、或者是使用QQ空间发布日志、微博发表言论时,会看到发表的内容后的时间显示为“刚刚”、“5分钟前”、“昨天10:23”等,而不是直接显示具体日期和时间。 本文将介绍如何实现基于时间轴的时间的转换。 首先我们要明白时间的几个函数: time():返回当前的 Unix 时间戳 date():格式化一个本地时间/日期。 应用举例: date("Y-m-d H:i:s&q ...
2016-11-11
komen 0
1807

Cara melaksanakan menu boleh seret dalam vue.js
Pengenalan Artikel:Kaedah melaksanakan menu boleh seret dalam vue.js: [import "@/assets/second.css"; eksport lalai {name: "HelloWorld", arahan: {move(el, bindings) {...].
2021-10-12
komen 0
2558
可以拖动的div 实现代码_javascript技巧
Pengenalan Artikel:可以拖动的div是一个比较难以做到的效果,特别是在浏览器对于js代码的运行效率还不是足够高的情况下,不过听说firefox对于js的支持正在增加,大概是料到了js在网页浏览的桌面化趋势中所占的重要地位吧。
2016-05-16
komen 0
897
jQuery实现可拖动的浮动层完整代码_jquery
Pengenalan Artikel:使用jQuery实现可拖动的浮动层的完整代码,复制保存到html文件就可以体验效果.光标移动到层上,按住鼠标就可以拖动层
2016-05-16
komen 0
1100

HTML5讲解之可拖动dragable属性和其他成员
Pengenalan Artikel:可拖动dragable属性 之前我们已经为大家介绍过几篇有关HTML5中原生拖拽的相关知识了。今天为大家介绍HTML5拖拽中的其他一些小东东,闲话不多说赶快一起看看吧。 在默认情况下,链接、文本和图像是可以
2017-08-10
komen 0
2097