Jumlah kandungan berkaitan 10000

Kesan peralihan CSS: bagaimana untuk mencapai kesan putaran dan penskalaan elemen
Pengenalan Artikel:Kesan peralihan CSS: Cara untuk mencapai kesan putaran dan penskalaan elemen memerlukan contoh kod khusus Dalam reka bentuk antara muka web, kesan peralihan ialah elemen reka bentuk yang sangat penting, yang boleh menyuntik beberapa daya hidup dan dinamik ke dalam halaman statik. Antaranya, kesan putaran dan penskalaan adalah kesan biasa, yang boleh menjadikan elemen halaman lebih jelas dan menarik semasa interaksi. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan putaran dan penskalaan, serta menyediakan pelaksanaan kod khusus. Untuk mencapai kesan putaran, anda perlu menggunakan atribut transformasi dalam CSS3 untuk mencapai kesan putaran elemen.
2023-11-21
komen 0
1593

Meneroka sifat putaran CSS: ubah dan putar
Pengenalan Artikel:Penerokaan sifat putaran CSS: ubah dan putar Pengenalan: Dalam reka bentuk web moden, kita selalunya perlu menambah beberapa kesan khas pada elemen untuk meningkatkan daya tarikan dan pengalaman pengguna halaman. Antaranya, putaran elemen adalah kesan biasa yang boleh membantu kita mencipta kesan visual yang unik. Dalam CSS, kita boleh menggunakan atribut transform dan atribut putarannya berputar untuk mencapai putaran elemen. Artikel ini meneroka penggunaan kedua-dua sifat ini dan menyediakan kod
2023-10-21
komen 0
992

Cara menggunakan CSS untuk mencipta kesan ikon berputar
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta kesan ikon berputar Dalam reka bentuk web, penggunaan ikon boleh menambah kesan visual yang jelas dan ringkas pada halaman. Ikon berputar lebih menarik dan boleh menyerlahkan perkara utama atau menyatakan beberapa makna dinamik. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencipta kesan ikon berputar dan memberikan contoh kod khusus. Pertama, untuk mencapai kesan putaran ikon, kita boleh menggunakan atribut transform dalam CSS3. Atribut ini boleh melakukan pelbagai operasi ubah bentuk 2D atau 3D pada elemen, termasuk putaran, pengecutan, dsb.
2023-10-27
komen 0
1438

Apakah model kotak web
Pengenalan Artikel:Model kotak web bermaksud bahawa dalam reka bentuk web, elemen halaman web dianggap sebagai kotak segi empat tepat, mengandungi empat bahagian: kandungan, jidar dalam, jidar dan jidar luar Konsep ini merupakan salah satu asas CSS dan digunakan untuk menerangkan dan kawalan Reka letak dan gaya elemen web pada halaman. Cirinya ialah lebar dan tinggi setiap kotak ditentukan oleh jumlah kandungan, padding, jidar dan jidar. Ia digunakan secara meluas dan boleh digunakan untuk mencapai pelbagai reka letak halaman web dan kesan gaya Dengan melaraskan lebar, ketinggian, padding, jidar, jidar dan sifat lain kotak, kesan susun atur yang berbeza boleh dicapai.
2023-10-10
komen 0
1022

Bagaimana untuk menggunakan Vue untuk mencapai kesan sempadan dan bayangan imej?
Pengenalan Artikel:Bagaimana untuk menggunakan Vue untuk mencapai kesan sempadan dan bayangan imej? Dengan perkembangan pesat Internet, gambar telah menjadi bahagian yang sangat diperlukan dalam reka bentuk web. Menambah beberapa kesan khas pada gambar anda, seperti sempadan dan bayang-bayang, boleh menjadikan gambar anda lebih menonjol dan menarik pada halaman web. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk mencapai kesan sempadan dan bayangan imej. Vue.js ialah rangka kerja JavaScript bahagian hadapan yang popular yang digunakan secara meluas untuk membina antara muka pengguna. Ia mengikat data dan antara muka melalui paparan dipacu data, supaya
2023-08-19
komen 0
2725

ralat lukisan css
Pengenalan Artikel:"ralat" lukisan CSS Dalam reka bentuk web, CSS ialah alat penting CSS boleh digunakan untuk menetapkan gaya halaman, seperti saiz fon, warna, latar belakang, sempadan, dll. Walau bagaimanapun, dengan perkembangan teknologi web yang berterusan, fungsi CSS menjadi semakin berkuasa Orang ramai boleh menggunakan CSS untuk mencapai banyak kesan yang hanya boleh dicapai menggunakan teknologi seperti JavaScript atau Flash. Walau bagaimanapun, kadangkala kita juga menghadapi beberapa perangkap CSS Hari ini mari kita bincangkan cara melukis aksara "salah" dalam CSS.
2023-05-29
komen 0
478

Css3如何实现鼠标移上变长特效?(图文+视频)
Pengenalan Artikel:本篇文章主要给大家介绍用css3实现鼠标移入变长效果的方法。 在前端页面设计中,css的功能是异常强大的,只要运用好它,你能实现很多网站各种精彩的动态效果。那么在之前的文章中也给大家分享介绍了一些用css实现动画效果的方法,比如【Css3动画如何实现旋转移动特效?】【css3怎么实现鼠标悬停图片时缓慢变大效果?】等等知识点介绍,需要的朋友可以选择参考。
2018-10-19
komen 0
6577
Bootstrap警告框的详细介绍
Pengenalan Artikel:前面的话 在网站中,网页总是需要和用户一起做沟通与交流。特别是当用户操作上下文为用户提供一些有效的警示框,比如说告诉用户操作成功、操作错误、提示或者警告等。在Bootstrap框架有一个独立的组件,实现类似的效果,这个组件被称为警示框。本文将详细介绍Bootstrap警告框 默认用法 警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息 将任意文本和一个可
2017-07-18
komen 0
2040

Wajah baharu OnePlus 13 didedahkan! Adakah skrin hiperboloid dihapuskan? Datang dan tonton!
Pengenalan Artikel:OnePlus 13 mengguna pakai reka bentuk skrin melengkung mikro kedalaman malar Menurut berita pada 16 Ogos, reka bentuk hadapan OnePlus 13 telah didedahkan di Internet baru-baru ini Produk baharu ini meninggalkan reka bentuk skrin hiperboloid sebelumnya dan sebaliknya menggunakan kedalaman tetap reka bentuk skrin melengkung mikro. Skrin melengkung sentiasa digemari kerana kesan penyepaduan visualnya yang unik dan pengoptimuman rasa tangan. Ia boleh mengurangkan ketidakselesaan yang disebabkan oleh ketebalan badan dengan berkesan, menjadikan telefon padan dengan tapak tangan dengan lebih rapat dan meningkatkan keselesaan penggunaan. Walau bagaimanapun, teknologi skrin melengkung juga disertai dengan banyak cabaran, seperti sentuhan tidak sengaja tepi, perbezaan warna dan ketidakkonsistenan kecerahan di tepi skrin Masalah ini telah menjejaskan pengalaman pengguna pada tahap tertentu, mengakibatkan populariti kelengkungan besar skrin dalam beberapa tahun kebelakangan ini berkurangan. Berbanding dengan skrin melengkung, skrin melengkung sedikit kedalaman malar menggabungkan kelebihan skrin lurus dan skrin melengkung. Dari segi bentuk,
2024-08-16
komen 0
331

Bagaimana untuk mengalih keluar gaya dalam css
Pengenalan Artikel:Penyingkiran gaya CSS Gaya CSS ialah bahagian penting dalam reka bentuk web Ia boleh menambah pelbagai kesan penampilan pada halaman web, termasuk warna teks, fon, saiz, warna latar belakang, sempadan, dll. Tetapi kadangkala kita perlu mengalih keluar gaya dalam halaman web Contohnya, apabila menukar halaman web kepada dokumen PDF, kita perlu mengalih keluar gaya untuk memastikan reka letak dokumen adalah konsisten. Artikel ini akan memperkenalkan beberapa kaedah untuk mengalih keluar gaya CSS. Kaedah 1: Gunakan pemalam penyemak imbas Banyak pemalam mempunyai pemalam untuk mengalih keluar gaya CSS, seperti pemalam "Abaikan Gaya" dalam penyemak imbas Chrome dan
2023-04-13
komen 0
3307

jquery melarang mengklik pada tag untuk melompat
Pengenalan Artikel:Dalam reka bentuk laman web, kami sering menggunakan hiperpautan (tag) untuk melaksanakan fungsi lompat halaman. Walau bagaimanapun, dalam beberapa kes, kita perlu melarang tingkah laku lompat teg Contohnya, apabila menyerahkan borang, untuk mengelakkan kehilangan data yang disebabkan oleh lompatan secara tidak sengaja, atau dalam beberapa senario interaksi khas, pengguna perlu melakukan tertentu. operasi sebelum Buat lompatan. Dalam kes ini, kita boleh menggunakan jQuery untuk mengawal acara klik tag a untuk mencapai kesan melarang lompatan. Kaedah untuk melarang lompatan tag dalam jQuery adalah sangat mudah, hanya gunakan `prev
2023-05-18
komen 0
1742

Bilakah Huawei WATCHFIT3 akan dilancarkan_Pengenalan masa keluaran Huawei WATCHFIT3
Pengenalan Artikel:Setelah sekian lama menunggu, akhirnya Huawei mengeluarkan produk Huawei WATCHFIT baharu. Ia merupakan kali terakhir sejak keluaran terakhir Huawei WATCHFIT2. Jadi bilakah Huawei WATCHFIT3 akan dilancarkan? Izinkan saya memperkenalkannya kepada anda secara terperinci di bawah. Bilakah Huawei WATCHFIT 3 akan dilancarkan pada 15 Mei 2024? Huawei WATCHFIT3 ialah jam tangan pintar Huawei yang paling nipis dan paling ringan pada peringkat ini. Tepi bingkai tengah badan jam tangan adalah keras dan tajam, dan empat penjuru melengkung lembut Ia dipadankan dengan mahkota berputar berwarna-warni untuk mempersembahkan kesan visual gabungan pelbagai dan penyambungan warna yang berbeza. Mahkota reka bentuk fokus merah mencipta "belon merah" pada pergelangan tangan, menjadikannya sangat dikenali. Dengan dail UX persegi yang kaya dan bertenaga, ia sesuai untuk pelbagai senario.
2024-06-01
komen 0
933

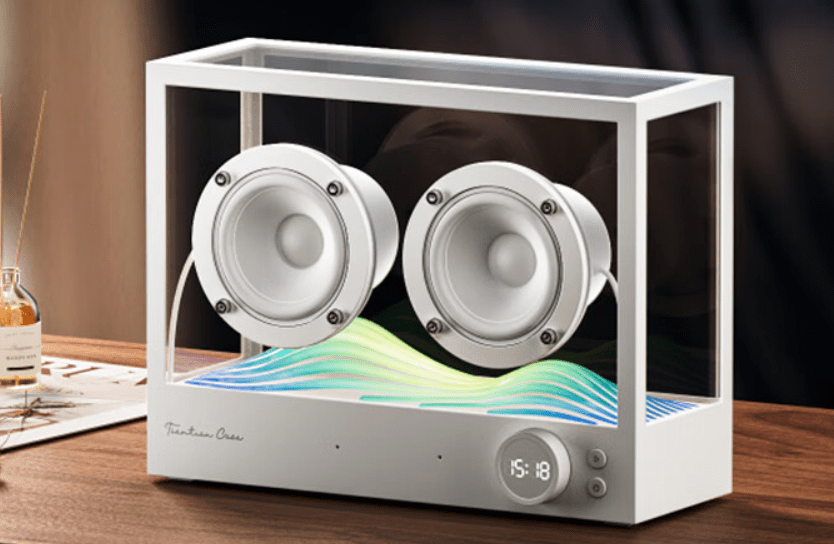
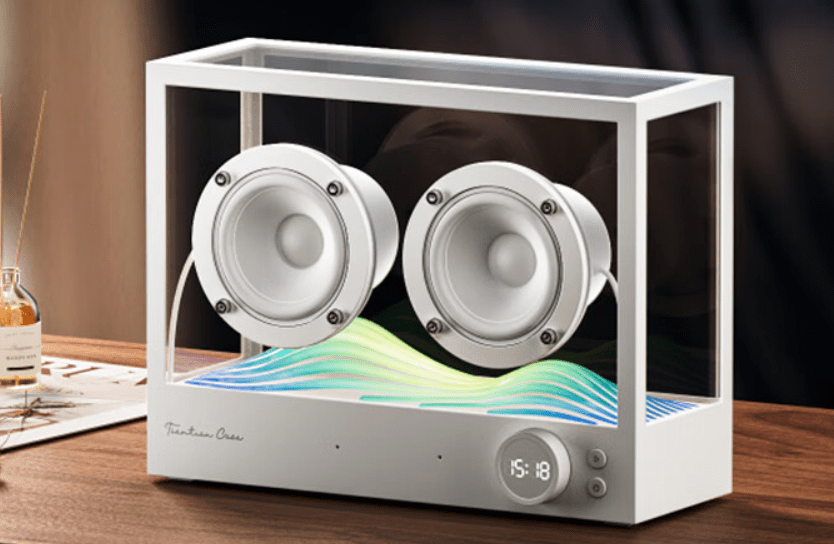
Xiaodu melancarkan pembesar suara pintar Tiantian Casa ARIA: Hi-Res label emas berganda, 3199 yuan
Pengenalan Artikel:IT House melaporkan pada 25 Oktober bahawa pembesar suara pintar Xiaodu Tiantian CasaARIA telah diletakkan di rak platform e-dagang utama dan kini telah memulakan aktiviti pra-jualan di JD.com Harga awal pengguna awal ialah 3,199 yuan, dan diskaun harga selepas kupon ialah 3,078.99 yuan. Seperti yang anda boleh lihat dari halaman produk, TiantianCasaARIA menggunakan reka bentuk tempurung telus + bingkai putih yang bergaya, dan dilengkapi dengan 67 lampu suasana pintar Ia boleh memadankan kesan cahaya dan bayangan serta skema warna dengan AI cahaya dalam kehidupan harian Putaran di sudut kanan bawah Butang memaparkan masa. Menurut laporan, pembesar suara pintar ini menggunakan teknologi pengekodan dan penyahkodan audio berkelajuan tinggi LHDC, dan telah memperoleh pensijilan kualiti label emas berganda HiRes dan HiRes Wireless;
2023-10-25
komen 0
985

Bagaimana untuk menukar bunyi apabila mendengar 'Novel Tomato'
Pengenalan Artikel:Novel Tomato ialah aplikasi mendengar yang sangat popular yang menyediakan pengguna dengan pilihan cerita yang kaya dan pelbagai. Apabila anda mendengar cerita, jika anda ingin menukar bunyi, hanya luncurkan skrin perlahan-lahan untuk memasuki antara muka tetapan bunyi. Di sini, anda boleh memilih kesan bunyi yang berbeza mengikut keutamaan peribadi anda, seperti suara lelaki, suara perempuan, suara kanak-kanak, dsb., untuk menjadikan pengalaman mendengar anda lebih pelbagai dan diperkaya. Datang dan nikmati bunyi unik anda! Cara menukar bunyi semasa mendengar Novel Tomato 1. Mula-mula buka APP Novel Tomato, tukar ke halaman fungsi rak buku dan klik pada buku kegemaran anda 2. Kemudian masukkan halaman bacaan dan klik butang fungsi [Dengar] di bahagian bawah sudut kanan; 3. Kemudian klik pada Interface fungsi mendengar, pilih sempadan fungsi [AI Reading] seperti yang ditunjukkan di bawah 4. Akhirnya, berbilang pilihan akan muncul di bahagian bawah;
2024-02-27
komen 0
1852

Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Pengenalan Artikel:Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7
2023-07-16
komen 0
1173
php-插入排序
Pengenalan Artikel::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
komen 0
1027
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Pengenalan Artikel:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
komen 0
774

Huawei melancarkan dua produk storan model besar AI komersial baharu, menyokong prestasi 12 juta IOPS
Pengenalan Artikel:IT House melaporkan pada 14 Julai bahawa Huawei baru-baru ini mengeluarkan "Penyimpanan tasik data pembelajaran mendalam OceanStorA310" dan "mesin FusionCubeA3000 latihan/mendorong semua-dalam-satu mesin" produk storan AI komersial baharu Pegawai berkata bahawa "dua produk ini boleh digunakan untuk latihan model AI asas." , latihan model industri dan latihan dan inferens model senario tersegmen menyediakan momentum baharu. senario tasik untuk mencapai regresi data Pengurusan data secara besar-besaran dalam keseluruhan proses AI daripada pengumpulan dan prapemprosesan kepada latihan model dan aplikasi inferens. Secara rasmi menyatakan bahawa OceanStorA310 bingkai tunggal 5U menyokong 400GB/s tertinggi industri
2023-07-16
komen 0
1506