Jumlah kandungan berkaitan 10000
datepicker插件监听输入框
Pengenalan Artikel:这次给大家带来datepicker插件监听输入框,datepicker插件监听输入框的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-23
komen 0
1938

在Vue中如何实现数字输入框组件
Pengenalan Artikel:本文通过实例代码给大家介绍了基于Vue开发数字输入框组件,需要的朋友可以参考下
2018-06-19
komen 0
2026

Bagaimana untuk mengehadkan kotak input HTML untuk hanya menerima input angka?
Pengenalan Artikel:Dalam artikel ini, kita akan belajar cara menyekat kotak input HTML supaya ia hanya menerima input angka. Kami menggunakan<inputtype="number">tolimitanHTMLinputboxsothatitonlyacceptsnumericinputs.Byusingthis,wewillgetanumericinputfield.SyntaxSyntax Berikut ialah sintaks untuk mengehadkan kotak input HTML untuk menerima input angka sahaja. <inputtype="number">
2023-09-01
komen 0
1424


Bagaimana untuk merealisasikan perbezaan antara kotak input nombor dan kotak input teks dalam Vue
Pengenalan Artikel:Dalam Vue, kita selalunya perlu menggunakan kotak input untuk pengguna memasukkan data, tetapi kotak input yang berbeza mempunyai sekatan dan peraturan pengesahan yang berbeza Contohnya, kotak input nombor perlu mengehadkan input nombor sahaja, manakala kotak input teks tidak perlu mengehadkan jenis input. Artikel ini akan memperkenalkan cara untuk merealisasikan perbezaan antara kotak input nombor dan kotak input teks dalam Vue. 1. Gunakan atribut jenis untuk membezakan jenis kotak input Dalam Vue, anda boleh menggunakan atribut jenis untuk membezakan kotak input kepada jenis yang berbeza Contohnya, type="text" bermaksud kotak input teks, type=
2023-06-11
komen 0
2918

用number输入框限制输入数字位数、字体随数字长度变化方法
Pengenalan Artikel:这里需要使用宽度相同的字体,比如数字1和数字8是等宽的,这里使用的是dinpro-regular.otf需求: 1.允许输入15位整数,两位小数 2.输入框宽度固定,字体随内容的长度变化 Document
2017-09-22
komen 0
3838

HTML如何限制input输入框只输入纯数字
Pengenalan Artikel:限制input输入框只输入纯数字的方法:通过oninput事件,在事件中使用replace()函数配合正则表达式“/[^\d]/g,''”进行输入限制,实现input文本框只能输入数字,输入其它字符会自动清掉的效果。
2021-04-07
komen 0
8584

详解微信小程序组件:input输入框
Pengenalan Artikel:input输入框组件说明: 本文介绍input 输入框的各种参数及特性。
2017-03-27
komen 0
4939

微信小程序MUI数字输入框效果的实现方法
Pengenalan Artikel:本文主要为大家详细介绍了微信小程序实现MUI数字输入框效果,我们会以代码的示例来教大家,希望大家能根据这个实现思路来完成自己的MUI数字输入框效果。
2018-02-02
komen 0
2814

Gunakan jQuery untuk melaksanakan kotak input yang hanya membenarkan nombor dan titik perpuluhan untuk dimasukkan
Pengenalan Artikel:Laksanakan kotak input jQuery untuk mengehadkan input nombor dan titik perpuluhan Dalam pembangunan web, kita sering menghadapi keperluan untuk mengawal input kandungan oleh pengguna dalam kotak input, seperti mengehadkan input hanya nombor dan titik perpuluhan. Sekatan ini boleh dicapai melalui JavaScript dan jQuery. Berikut akan memperkenalkan cara menggunakan jQuery untuk melaksanakan fungsi mengehadkan input nombor dan titik perpuluhan dalam kotak input. 1. Struktur HTML Pertama, kita perlu membuat kotak input dalam HTML, kodnya adalah seperti berikut:
2024-02-26
komen 0
711

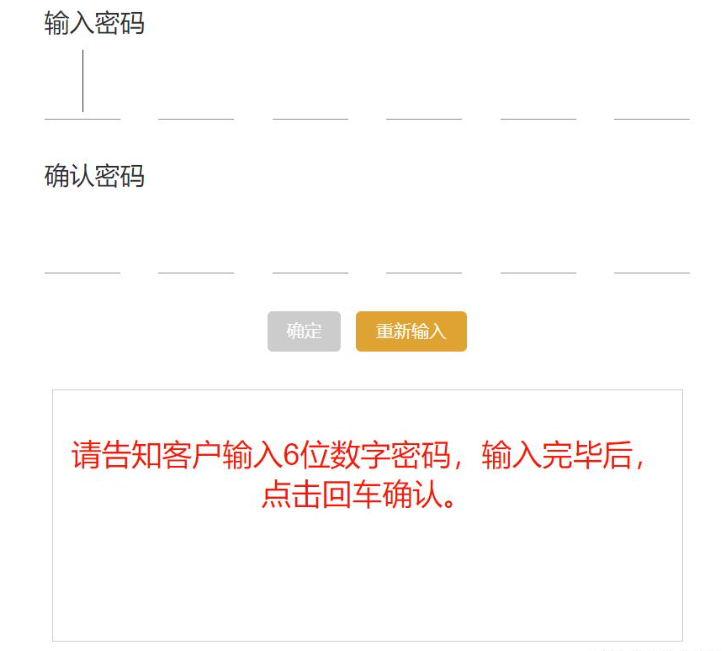
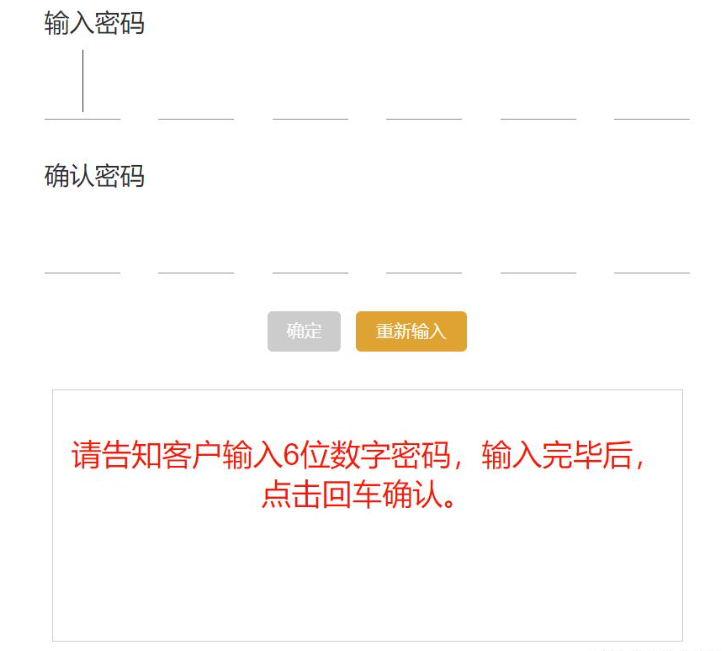
Bagaimana untuk melaksanakan kotak input kata laluan pembayaran 6 digit dalam vue3
Pengenalan Artikel:Keperluan khusus: Dalam lajur operasi borang maklumat pelanggan, klik butang Ubah Suai Kata Laluan Pembayaran, yang akan melompat ke halaman komponen kotak input kata laluan pembayaran 6 digit. Pada masa yang sama, kotak input diperlukan untuk memaparkan teks sifir, tidak boleh diedit, tidak boleh digulung semula, dan dipaparkan serta-merta apabila ia mencapai 6 digit, ia akan secara automatik masuk untuk mengesahkan kata laluan pembayaran; mencapai 6 digit, ia secara automatik akan menyemak konsistensi dua kata laluan yang dimasukkan, dan memaparkan butang OK. Fungsi ini bertujuan untuk digunakan di bank di mana pelanggan menggunakan peranti untuk memasukkan kata laluan Juruwang tidak dapat melihat kata laluan, tetapi juruwang boleh menggesa mereka. Soalan khusus: 1. Bagaimana untuk memaparkan teks sifir, dan hanya satu digit boleh dimasukkan dalam setiap kotak 2. Bagaimana untuk membuat kotak input tidak boleh diedit dan tidak boleh digulung semula 3. Bagaimana untuk menyemak konsistensi kata laluan yang dimasukkan dua kali; ; 4. Jika perniagaan anda memerlukan papan kekunci
2023-05-18
komen 0
1374


Cara menggunakan v-on:input untuk memantau peristiwa input kotak input dalam Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript popular yang menjadikan pembangunan web lebih cekap dan mudah. Antaranya, menggunakan v-on:input untuk memantau peristiwa input kotak input adalah keperluan biasa Artikel ini akan memperkenalkan secara terperinci cara menggunakan v-on:input untuk memantau peristiwa input kotak input dalam Vue. 1. arahan v-on:input Arahan v-on:input ialah arahan dalam Vue yang digunakan untuk memantau peristiwa input dalam kotak input Ia boleh memantau input, kawasan teks dan kandungan
2023-06-11
komen 0
5710

kotak input jquery ke tatasusunan
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang digunakan secara meluas dalam pembangunan web Ia menyediakan API yang kaya untuk memudahkan pembangunan. Dalam projek sebenar, kita selalunya perlu menukar kandungan yang dimasukkan oleh pengguna dalam kotak input kepada tatasusunan untuk diproses. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menukar kandungan kotak input kepada tatasusunan, dan menyediakan beberapa contoh kod dan langkah berjaga-jaga. 1. Mari kita lihat dahulu bagaimana jQuery mendapat nilai kotak input Dalam jQuery, anda boleh mendapatkan nilai kotak input melalui kaedah val(). val(
2023-05-18
komen 0
637

Bagaimana untuk mencari jumlah tiga digit dalam python
Pengenalan Artikel:Langkah-langkah untuk ular sawa memasukkan tiga digit dan mencari jumlah setiap digit: 1. Dapatkan input tiga digit oleh pengguna melalui fungsi input dan simpan dalam pembolehubah num 2. Gunakan fungsi len untuk menentukan sama ada input ialah a nombor tiga digit. Jika tidak, kemudian Cetak mesej ralat dan keluar dari program 3. Gunakan fungsi int untuk menukar rentetan input kepada jenis integer 4. Gunakan operator pembahagian integer % untuk mendapatkan nombor dalam ratusan, sepuluh dan satu digit, dan Tambah mereka untuk mendapatkan jumlah setiap digit 5. Gunakan fungsi cetakan untuk mengeluarkan hasil jumlah setiap digit.
2023-08-18
komen 0
12563

jQuery操作输入框统计字数
Pengenalan Artikel:这次给大家带来jQuery操作输入框统计字数,jQuery操作输入框统计字数的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-19
komen 0
1931

微信小程序实现MUI数字输入框效果
Pengenalan Artikel:这篇文章主要为大家详细介绍了微信小程序实现MUI数字输入框效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-27
komen 0
5390