Jumlah kandungan berkaitan 10000

Bagaimana untuk mengehadkan kotak input HTML untuk hanya menerima input angka?
Pengenalan Artikel:Dalam artikel ini, kita akan belajar cara menyekat kotak input HTML supaya ia hanya menerima input angka. Kami menggunakan<inputtype="number">tolimitanHTMLinputboxsothatitonlyacceptsnumericinputs.Byusingthis,wewillgetanumericinputfield.SyntaxSyntax Berikut ialah sintaks untuk mengehadkan kotak input HTML untuk menerima input angka sahaja. <inputtype="number">
2023-09-01
komen 0
1426

Gunakan jQuery untuk melaksanakan kotak input yang hanya membenarkan nombor dan titik perpuluhan untuk dimasukkan
Pengenalan Artikel:Laksanakan kotak input jQuery untuk mengehadkan input nombor dan titik perpuluhan Dalam pembangunan web, kita sering menghadapi keperluan untuk mengawal input kandungan oleh pengguna dalam kotak input, seperti mengehadkan input hanya nombor dan titik perpuluhan. Sekatan ini boleh dicapai melalui JavaScript dan jQuery. Berikut akan memperkenalkan cara menggunakan jQuery untuk melaksanakan fungsi mengehadkan input nombor dan titik perpuluhan dalam kotak input. 1. Struktur HTML Pertama, kita perlu membuat kotak input dalam HTML, kodnya adalah seperti berikut:
2024-02-26
komen 0
719


Gunakan jQuery untuk melaksanakan nombor kotak input dan pengesahan titik perpuluhan
Pengenalan Artikel:Tajuk: Gunakan jQuery untuk mengesahkan nombor kotak input dan titik perpuluhan Dalam pembangunan web harian, pengesahan nombor kotak input dan titik perpuluhan adalah salah satu keperluan biasa. Dengan menggunakan jQuery, kita boleh dengan mudah melaksanakan pengesahan titik berangka dan perpuluhan bagi kotak input. Di bawah, saya akan menunjukkan kepada anda contoh kod khusus: Pertama, kita memerlukan struktur HTML yang mudah, termasuk kotak input:
2024-02-25
komen 0
885


jQuery fungsi input berangka yang mengehadkan input kepada nombor dan titik perpuluhan
Pengenalan Artikel:Tajuk: Menggunakan jQuery untuk mengehadkan input berangka kepada nombor dan titik perpuluhan Dalam pembangunan web, kami sering menghadapi situasi di mana kami perlu mengehadkan pengguna kepada hanya memasukkan nombor dan titik perpuluhan dalam kotak input. Untuk mencapai fungsi ini, anda boleh menggunakan jQuery untuk merealisasikan had berangka kotak input. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengehadkan kotak input kepada nombor dan titik perpuluhan sahaja, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery untuk memastikan bahawa jQuery diperkenalkan dengan betul ke dalam halaman web. Kemudian, kita boleh menyusun
2024-02-25
komen 0
891

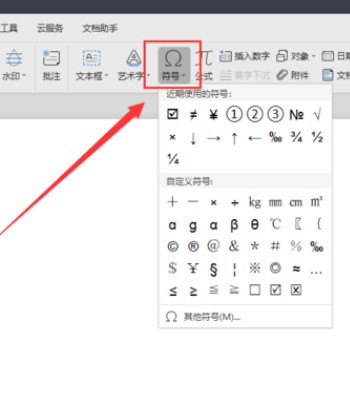
Pengenalan Artikel:1. Mula-mula, kita buka wps yang perlu diedit dan klik pilihan [Simbol] di kotak sisipan. 2. Kemudian kami klik untuk membuka pilihan [Simbol Lain] pada halaman ini. 3. Kemudian kita masukkan [wingdings] dalam kotak di sebelah kanan fon pada halaman ini. 4. Akhir sekali, kita klik simbol kotak pada halaman dan pilih Sisipkan.
2024-04-09
komen 0
1069

Bagaimana untuk menggunakan JavaScript untuk mengehadkan bilangan aksara dalam kotak input borang?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mengehadkan bilangan aksara dalam kotak input borang? Dalam pembangunan web, fungsi mengehadkan bilangan aksara dalam kotak input borang adalah ciri yang sangat berguna. Ia memastikan pengguna tidak melebihi had aksara yang ditetapkan semasa menaip, sekali gus memastikan ketepatan dan kesempurnaan data. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi mengehadkan bilangan aksara dalam kotak input borang dan memberikan contoh kod khusus. 1. Struktur HTML: Pertama, kita perlu mencipta kotak input borang dalam HTML
2023-10-20
komen 0
1104
datepicker插件监听输入框
Pengenalan Artikel:这次给大家带来datepicker插件监听输入框,datepicker插件监听输入框的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-23
komen 0
1938

Pengesahan jQuery: hadkan input kepada nombor dan titik perpuluhan
Pengenalan Artikel:Pengesahan jQuery: hanya nombor dan titik perpuluhan dibenarkan untuk dimasukkan dalam pembangunan web, selalunya perlu untuk mengesahkan kandungan yang dimasukkan oleh pengguna Terutama apabila ia datang kepada input berangka, ia biasanya perlu untuk mengehadkan pengguna kepada input sahaja nombor dan titik perpuluhan. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mencapai fungsi ini dan menyediakan contoh kod khusus. Semasa proses pembangunan analisis keperluan, kadangkala pengguna dikehendaki memasukkan nombor dan titik perpuluhan sahaja, seperti kotak input amaun, kotak input kuantiti, dsb. Untuk memastikan ketepatan data dan penyeragaman format, kami perlu melakukan input pengguna
2024-02-24
komen 0
1191



Bagaimana untuk merealisasikan pendaftaran dalam vue dan hanya memasukkan nombor
Pengenalan Artikel:Vue ialah rangka kerja JavaScript popular yang boleh memberikan kami persekitaran pembangunan dan kaedah operasi yang mudah dan pantas. Dalam Vue, kita boleh menggunakan arahan model-v untuk melaksanakan pengikatan data pada halaman, dan kita boleh menetapkan kotak input untuk memasukkan nombor sahaja. Dalam pembangunan sebenar, kita sering perlu menggunakan kotak input dalam halaman, seperti nombor telefon mudah alih dan kata laluan pada halaman pendaftaran. Kadangkala, kami mahu pengguna memasukkan nombor sahaja dan bukan jenis data lain. Jadi, bagaimana untuk menyedari bahawa kotak input dalam Vue hanya boleh memasukkan nombor? bawah
2023-04-18
komen 0
1754

Tidak dapat mendapatkan fail toml konfigurasi untuk memuatkan maklumat ke dalam pemalam input telegraf
Pengenalan Artikel:Saya telah mencipta pemalam input yang mempunyai dua parameter yang diambil daripada fail konfigurasi seperti yang dinyatakan dalam struktur. Atas sebab yang tidak diketahui, pemalam enggan dijalankan: Structure: typepluginstruct{addressstring`toml:"address"`lines_to_readstring`toml:"lines_to_read"`} Ini ialah bahagian pemalam input bagi fail toml konfigurasi plugin.conf: [[inputs . pemalam]]address="the/filepath.txt
2024-02-08
komen 0
1150