Jumlah kandungan berkaitan 10000


Bagaimana untuk mendayakan fungsi kawalan main balik bar tugas PotPlayer
Pengenalan Artikel:Pemain PotPlayer sangat kaya dengan fungsi dan mudah dikendalikan. Dalam PotPlayer, kita boleh membuat pelbagai tetapan diperibadikan untuk pemain, jadi bagaimana untuk membolehkan bar tugas mengawal main balik? Mula-mula masukkan halaman pilihan parameter, klik untuk menyemak pilihan Gunakan tugas untuk menyekat fungsi kawalan main balik. Kaedah tetapan 1. Buka pemain PotPlayer, kemudian klik kanan pada halaman PotPlayer untuk memilih pilihan. 2. Anda juga boleh terus menggunakan kekunci pintasan F5 untuk memasuki halaman pilihan parameter dalam PotPlayer. 3. Klik untuk membuka pilihan asas dalam senarai di sebelah kiri. 4. Cari pilihan untuk menggunakan fungsi kawalan main balik menyekat tugas. 5. Akhir sekali, klik untuk menyemak pilihan Gunakan tugas untuk menyekat fungsi kawalan main balik, kemudian klik Guna dan Sahkan.
2024-09-03
komen 0
269


自定义实现可以播放暂停、进度拖拽、音量控制及全屏的H5播放器
Pengenalan Artikel:这次给大家带来自定义实现可以播放暂停、进度拖拽、音量控制及全屏的H5播放器,自定义实现可以播放暂停、进度拖拽、音量控制及全屏的H5播放器的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-26
komen 0
9324

HTML5 video标签的播放控制
Pengenalan Artikel:这篇文章主要介绍了HTML5 video标签(播放器)学习笔记(二):播放控制,本文讲解了获取影片总时长、播放、暂停、获取影片的播放时间和设置播放点、音量的获取和设置等内容,需要的朋友可以参考下
2018-06-11
komen 0
8910
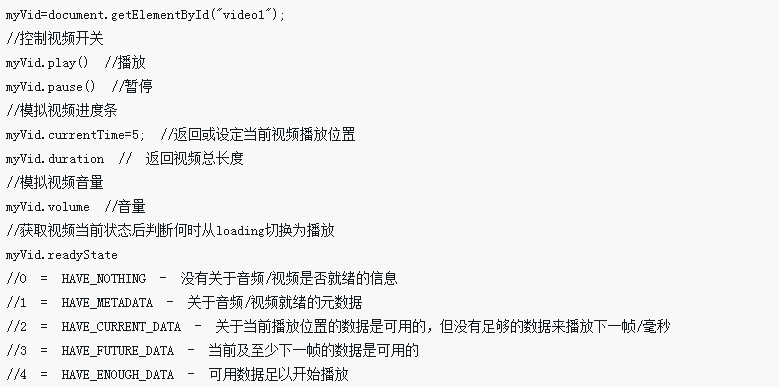
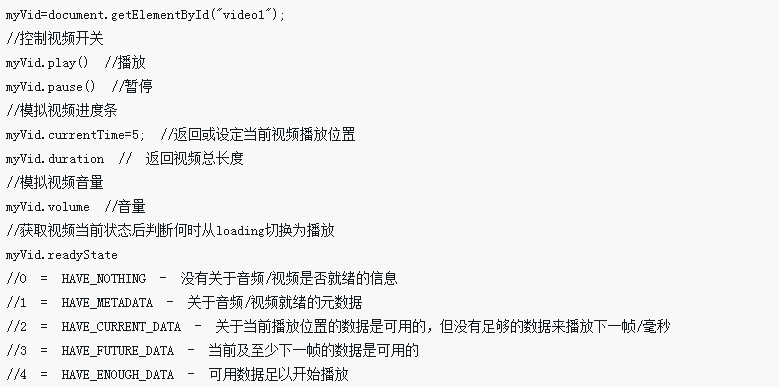
Nota kajian (pemain) tag video HTML5 (2): main balik control_html5 kemahiran tutorial
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan teg video HTML5 (pemain) nota kajian (2): kawalan main balik Artikel ini menerangkan cara mendapatkan jumlah tempoh video, mainkan, jeda, dapatkan masa main balik video dan tetapkan titik main. dapatkan dan tetapkan kelantangan, dsb. Kandungan, rakan-rakan yang memerlukan boleh merujuknya
2016-05-16
komen 0
2018

h5+js如何实现视频播放?简单视频播放器控件的制作
Pengenalan Artikel:h5+js如何实现视频播放?本篇文章就给大家通过示例介绍使用h5+js制作视频播放器控件的方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2019-01-05
komen 0
8140

HTML, CSS dan jQuery: Buat pemain muzik yang dimainkan secara automatik
Pengenalan Artikel:HTML, CSS dan jQuery: Jadikan Pemain Muzik Automain Pemain muzik ialah salah satu elemen biasa dalam reka bentuk web moden. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta pemain muzik yang dimainkan secara automatik dan memberikan contoh kod khusus. Mula-mula, buat bekas yang mengandungi pemain muzik dalam fail HTML: <divclass="music-player"><aud
2023-10-25
komen 0
1052

如何让音乐播放控制条在js中实现
Pengenalan Artikel:前言html5中提供audio标签, 该标签实现音频的播放,之前就一直对于音频以及视频播放比较感兴趣,一直想要自己实现一个音频和视频播放的模块,这也是本文章撰写的初衷,最近花了些时间实现了Audio播放控制条,从这个小的模块实现也学习到了以前没有接触到的知识。Audio实现思路浏览器原生提供的audio的样式比较简单而且不是太好看,原生提供的样式如下: 自实现的音乐播放控制条, 效果如下: 该音
2017-09-09
komen 0
1795

Gunakan pen pusing halaman laser untuk mengawal main balik perisian kursus PPT
Pengenalan Artikel:Gunakan pen pembalik halaman laser dalam PPT untuk mengawal main balik perisian kursus biasa berbilang fungsi pen laser pembalik halaman tidak boleh mengawal hiperpautan. Hanya pen laser pembalik halaman dengan fungsi tetikus boleh mengendalikan hiperpautan ini pen laser pembalik halaman mempunyai fungsi seperti laser, pusingan halaman ppt, skrin hitam, skrin penuh, tetikus, kekunci kiri dan kanan, dan klik pautan. Penunjuk laser, juga dikenali sebagai penuding laser atau pen penunjuk, ialah penghantar laser mudah alih. Ia diperbuat daripada peranti laser cahaya yang boleh dilihat dan mempunyai ciri-ciri selesa untuk dipegang dan mudah dibawa. Penunjuk laser biasa termasuk cahaya merah (panjang gelombang antara 650~660nm dan 635nm), lampu hijau (panjang gelombang antara 515-520nm dan 532nm), cahaya biru (panjang gelombang antara 445~450nm) dan cahaya biru-ungu (panjang gelombang antara 515-5202nm dan 5302nm). 405
2024-01-16
komen 0
1433