Jumlah kandungan berkaitan 10000

Cara menggunakan Layui untuk membangunkan kesan animasi tatal skrin penuh
Pengenalan Artikel:Cara menggunakan Layui untuk membangunkan kesan animasi tatal skrin penuh Layui ialah rangka kerja UI bahagian hadapan yang ringkas dan mudah digunakan Ia menyediakan satu set komponen CSS dan JavaScript yang ringkas untuk memudahkan pembangun membina halaman dengan cepat. Antaranya, kesan animasi tatal skrin penuh adalah kesan biasa dalam banyak reka bentuk web. Di bawah, saya akan memperkenalkan secara terperinci cara menggunakan Layui untuk melaksanakan kesan animasi tatal skrin penuh dan memberikan contoh kod tertentu. 1. Persediaan Sebelum memulakan, kita perlu memastikan fail Layui yang berkaitan telah diperkenalkan.
2023-10-27
komen 0
944

uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Pengenalan Artikel:Cara menggunakan kanvas untuk melukis carta dan kesan animasi dalam uniapp memerlukan contoh kod khusus 1. Pengenalan Dengan populariti peranti mudah alih, semakin banyak aplikasi perlu memaparkan pelbagai carta dan kesan animasi pada terminal mudah alih. Sebagai rangka kerja pembangunan merentas platform berdasarkan Vue.js, uniapp menyediakan keupayaan untuk menggunakan kanvas untuk melukis carta dan kesan animasi. Artikel ini akan memperkenalkan cara uniapp menggunakan kanvas untuk mencapai kesan carta dan animasi serta memberikan contoh kod khusus. 2. kanvas
2023-10-18
komen 0
1916

Gunakan API animasi JavaFX baharu dalam Java 13 untuk mencapai kesan animasi
Pengenalan Artikel:Capai kesan animasi menggunakan API animasi JavaFX baharu dalam Java13 JavaFX ialah rangka kerja merentas platform untuk membina aplikasi klien yang kaya, yang menyediakan set perpustakaan grafik yang kaya dan komponen antara muka pengguna. API animasi dalam JavaFX membolehkan kami mencipta pelbagai kesan animasi dengan mudah untuk menjadikan aplikasi kami lebih jelas dan menarik. Artikel ini akan memperkenalkan API animasi JavaFX baharu dalam Java13, dan menunjukkan cara menggunakannya untuk mencapai kesan animasi melalui contoh kod. kepala
2023-07-30
komen 0
1726

Apakah yang termasuk rangka kerja css bahagian hadapan?
Pengenalan Artikel:Rangka kerja CSS bahagian hadapan termasuk: 1. Sistem grid, yang menyediakan cara mudah untuk mencipta reka letak halaman web 2. Reka bentuk responsif, di mana halaman web boleh menyesuaikan secara automatik kepada reka letak dan gaya mengikut saiz skrin dan resolusi peranti yang berbeza; 3. Komponen gaya , biasanya menyediakan beberapa komponen gaya yang telah ditetapkan 4. Tetapan semula gaya, menyediakan beberapa tetapan semula gaya atau kod CSS piawai untuk memastikan bahawa kesan paparan halaman web adalah konsisten pada pelbagai pelayar 5. Menyediakan beberapa kelas alat biasa; Kesan animasi dan peralihan menyediakan beberapa animasi yang telah ditetapkan dan kesan peralihan 7. Beberapa perpustakaan ikon biasa, dsb.
2023-09-28
komen 0
1697

Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan kelipan
Pengenalan Artikel:Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan kelipan Pengenalan: Dalam reka bentuk web, kesan animasi adalah salah satu cara penting untuk meningkatkan pengalaman pengguna. Sebagai salah satu alat yang biasa digunakan untuk pembangun bahagian hadapan, animasi CSS boleh mencapai pelbagai kesan animasi dengan mudah. Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk mencipta kesan berkelip mudah, dengan contoh kod khusus. 1. Struktur HTML: Pertama, kita perlu mencipta halaman HTML dan menetapkan sifat CSS yang diperlukan. Berikut ialah contoh struktur HTML: <
2023-10-16
komen 0
2862

Panduan Animasi React: Bagaimana untuk mencapai animasi bahagian hadapan yang cantik
Pengenalan Artikel:Panduan Animasi React: Cara untuk mencapai animasi front-end yang cantik Pengenalan: Dalam pembangunan web moden, banyak tapak web dan aplikasi mengejar pengalaman pengguna yang lebih baik, di mana animasi memainkan peranan penting. React, sebagai rangka kerja bahagian hadapan yang popular, memberikan kami alat yang berkuasa untuk mencapai pelbagai kesan animasi. Artikel ini akan memperkenalkan cara menggunakan React untuk mencapai animasi bahagian hadapan yang cantik dan memberikan contoh kod khusus. Bahagian Satu: Prinsip Asas Sebelum memahami cara melaksanakan animasi React, mari kita fahami beberapa prinsip asas.
2023-09-26
komen 0
1427

Cara membuat animasi Bilibili Cara membuat animasi Bilibili
Pengenalan Artikel:Cara membuat animasi Bilibili (kaedah pengeluaran animasi Bilibili), cara mengendalikannya secara khusus, ikut editor untuk melihat. Mula-mula, kami membuka APP Bilibili pada telefon mudah alih kami dan klik [Saya] di penjuru kanan sebelah bawah halaman. Pada halaman [Saya], tatal ke bawah ke bahagian bawah halaman, cari pilihan [Tetapan], dan klik untuk memasuki panel tetapan. Pada halaman [Settings], kami klik [Start Screen Settings]. Seperti yang ditunjukkan dalam rajah di bawah, skrin permulaan lalai perisian ialah [Mod Lalai], kami memilih [Mod Tersuai] di bawah. Seperti yang ditunjukkan dalam gambar di bawah, kami klik pada mod tersuai, pilih yang anda mahu tetapkan di antara pelbagai kesan permulaan yang disediakan, dan kemudian anda boleh berjaya menetapkan kesan animasi pembukaan Bilibili.
2024-06-14
komen 0
547

Port pengecasan tidak berfungsi dalam iPhone: Cara membetulkannya
Pengenalan Artikel:Jika masalah terakhir yang anda hadapi dengan iPhone anda ialah dengan port pengecasan. Jika anda tidak dapat mengesahkan mengecas iPhone anda, ia tidak akan bertahan lama. Ketepikan segala-galanya dan fokus pada petua ini untuk membetulkan gesaan port pengecasan yang rosak pada telefon anda. Betulkan 1 – Periksa port pengecasan Perkara pertama yang perlu anda lakukan ialah periksa port pengecasan pada telefon anda. Langkah 1 – Tanggalkan telefon anda daripada kord kuasa. Tanggalkan sarung/penutup belakang daripada telefon. Langkah 2 – Seterusnya, periksa port pengecasan pada peranti anda. Langkah 3 – Ambil sekeping kecil pencungkil gigi. Pastikan petua bersih dan bebas daripada kelembapan. Langkah 4 – Gunakannya untuk membersihkan sebarang habuk dari soket pengecasan atau mana-mana zarah lain dalam slot. Pastikan anda membersihkannya dengan betul. Selepas ini, cuba cas iPhone anda menggunakan kord kuasa.
2024-05-03
komen 0
903

Cara menggunakan peralihan dan animasi Vue untuk meningkatkan prestasi animasi aplikasi anda
Pengenalan Artikel:Cara menggunakan peralihan dan animasi Vue untuk meningkatkan prestasi animasi aplikasi anda Pengenalan: Dalam aplikasi web moden, animasi telah menjadi bahagian penting dalam pengalaman pengguna. Sebagai rangka kerja pembangunan bahagian hadapan yang popular, rangka kerja Vue menyediakan satu siri kesan animasi yang berkuasa dan ciri interaktif. Artikel ini akan memperkenalkan cara menggunakan peralihan dan fungsi animasi Vue untuk meningkatkan prestasi animasi aplikasi dan memberikan contoh kod yang sepadan. 1. Peralihan Vue
2023-07-17
komen 0
1697

Bagaimana untuk menghidupkan sistem pengendalian Apple mac?
Pengenalan Artikel:Ramai rakan mempunyai soalan tentang penggunaan perisian kilat Apple Mac Artikel ini akan menjawab soalan ini secara terperinci, dengan harapan dapat membantu semua orang. Mari lihat! Apabila menyalakan komputer Apple, operasi khusus kekunci yang hendak ditekan adalah seperti berikut: Pertama, tekan dan tahan butang kuasa di sebelah kanan telefon untuk mematikan telefon. Kemudian, tekan dan tahan kekunci turunkan kelantangan dan kekunci kuasa di sebelah kiri telefon pada masa yang sama dan terus menahannya. Tunggu skrin telefon menjadi hitam, kemudian lepaskan butang kuasa tetapi teruskan menahan butang kelantangan turun. Jika semuanya normal, anda akan melihat gesaan pop timbul daripada iTunes, menggesa anda bahawa anda telah berjaya memasuki mod DFU. Masukkan cakera permulaan dan tahan kekunci "Pilihan", kemudian tekan kekunci kuasa untuk menghidupkan komputer. Dalam skrin pemilihan media but, gunakan kekunci anak panah untuk memilih cakera but dan tekan kekunci "Enter" untuk mengesahkan. Anda boleh masuk melalui
2024-01-16
komen 0
2614

Pembangunan komponen Vue: kaedah pelaksanaan memasuki/meninggalkan komponen animasi
Pengenalan Artikel:Pembangunan komponen Vue: Kaedah pelaksanaan memasukkan/meninggalkan komponen animasi, contoh kod khusus diperlukan Pengenalan: Vue.js ialah rangka kerja hadapan yang sangat baik yang menyediakan banyak fungsi berkuasa, termasuk pembangunan berasaskan komponen. Dalam komponen Vue, kami selalunya perlu menambah kesan animasi pada komponen untuk meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan nama kelas peralihan Vue untuk mencapai kesan animasi apabila komponen masuk dan keluar, dan memberikan contoh kod khusus. 1. Analisis Keperluan Semasa proses pembangunan, kita selalunya perlu menambah kesan animasi untuk keluar masuk komponen.
2023-11-24
komen 0
1389

Pelajari dan kuasai rangka kerja kanvas biasa: panduan pengenalan kepada lukisan dan animasi
Pengenalan Artikel:Bermula dengan Rangka Kerja Kanvas: Belajar menggunakan rangka kerja kanvas biasa untuk lukisan dan animasi Contoh kod khusus diperlukan Dengan perkembangan pesat teknologi bahagian hadapan, kesan dinamik dalam reka bentuk web semakin penting. Sebagai elemen HTML yang digunakan untuk melukis grafik pada pelayar, kanvas telah menjadi alat penting untuk mencapai pelbagai kesan animasi dan pembangunan permainan. Untuk menggunakan kanvas dengan lebih cekap, banyak rangka kerja kanvas yang sangat baik telah muncul. Artikel ini akan memperkenalkan beberapa rangka kerja kanvas biasa dan menyediakan
2024-01-17
komen 0
683

Temui senjata rahsia untuk meningkatkan kecekapan pembangunan web mudah alih: Fahami gambaran penuh rangka kerja CSS mudah alih
Pengenalan Artikel:Dalam era Internet mudah alih hari ini, pembangunan web mudah alih telah menjadi kemahiran yang diperlukan. Berbanding dengan halaman web PC tradisional, pembangunan halaman web mudah alih menghadapi lebih banyak cabaran dan sekatan. Oleh itu, menggunakan beberapa alat dan teknik pembangunan yang cekap boleh meningkatkan kecekapan dan kualiti pembangunan. Salah satunya ialah rangka kerja CSS mudah alih. Artikel ini akan memperkenalkan konsep asas rangka kerja CSS mudah alih, rangka kerja CSS mudah alih yang biasa digunakan dan contoh kod khusus saya harap ia akan membantu kerja pembangunan web mudah alih semua orang. 1. Konsep asas rangka kerja CSS mudah alih telefon mudah alih
2024-01-16
komen 0
1259

Bagaimana untuk memasangkan semula fon kepala Huawei dengan telefon anda
Pengenalan Artikel:Panduan untuk memasangkan semula fon kepala Huawei dengan telefon anda: Letakkan fon kepala ke dalam mod berpasangan: Tekan dan tahan butang berpasangan pada kotak pengecasan sehingga lampu penunjuk berkelip merah dan putih. Hidupkan Bluetooth pada telefon anda: Pergi ke Tetapan > Bluetooth. Cari peranti baharu: Telefon anda akan mencari dan memaparkan "Fon Kepala Huawei" secara automatik. Sahkan pasangan: Masukkan kod pasangan "0000" dan klik "Pair". Petua: Pastikan set kepala mempunyai kuasa yang mencukupi dalam kotak pengecasan Jika pasangan tidak berjaya, cuba matikan Bluetooth dan hidupkannya semula, tetapkan set kepala atau hubungi sokongan Huawei.
2024-03-31
komen 0
2171

Panduan Pengujian Automatik React: Cara menggunakan alatan untuk meningkatkan kecekapan ujian automatik bahagian hadapan
Pengenalan Artikel:Panduan Pengujian Automatik React: Cara menggunakan alatan untuk meningkatkan kecekapan ujian automatik bahagian hadapan Pengenalan: Dengan perkembangan pesat pembangunan bahagian hadapan, React telah menjadi rangka kerja bahagian hadapan yang sangat popular. Walau bagaimanapun, tekanan yang datang bersamanya ialah bagaimana untuk memastikan kestabilan dan kualiti aplikasi React. Dalam hal ini, ujian automatik memainkan peranan penting. Artikel ini akan memperkenalkan cara menggunakan alatan untuk meningkatkan kecekapan ujian automatik bahagian hadapan dan memberikan contoh kod khusus. 1. Kepentingan Ujian Automatik Memandangkan kerumitan aplikasi bahagian hadapan terus meningkat, keberkesanan ujian manual
2023-09-27
komen 0
1555

Cara menggunakan Vue untuk melaksanakan kesan pencetak teks
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan pencetak teks Dengan perkembangan teknologi Web, semakin banyak halaman web memerlukan kesan animasi untuk menarik perhatian pengguna. Kesan pencetak teks ialah kesan animasi biasa yang membolehkan teks muncul pada halaman perkataan demi perkataan seperti pencetak, memberikan rasa terungkap secara beransur-ansur. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk melaksanakan kesan pencetak teks dan memberikan contoh kod khusus. Langkah 1: Buat komponen Vue Mula-mula, buat komponen pencetak teks (Printe
2023-09-20
komen 0
887

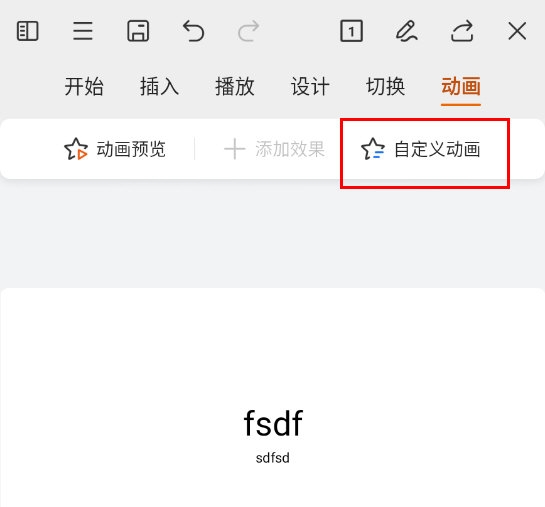
Bagaimana untuk menetapkan susunan penampilan teks dalam versi mudah alih WPS PPT dan mengajar anda cara melaraskannya dengan cepat
Pengenalan Artikel:Memandangkan semakin ramai pengguna menggunakan versi mudah alih WPS untuk kerja pejabat, mencipta atau menyunting slaid PPT pada telefon mudah alih telah menjadi operasi biasa Sesetengah pengguna telah menambah banyak kesan teks pada PPT, tetapi animasi teks muncul semasa pembentangan pesanan salah, kemudian bagaimana untuk menyesuaikannya? [Kaedah pelarasan] Mula-mula, kami membuka halaman PPT dan klik [Animasi] - [Animasi Tersuai] di bahagian atas. Kemudian tetingkap animasi yang serupa dengan itu pada halaman PPT komputer akan muncul, dan animasi di dalamnya akan dimainkan secara berurutan dari atas ke bawah. Untuk melaraskan susunan, kita boleh tekan lama animasi dan kemudian seret untuk melaraskan. Selepas membuat pelarasan, anda boleh klik pada pratonton animasi di atas untuk melihat kesannya.
2024-02-10
komen 0
1431

Gunakan uniapp untuk mencapai kesan menatal skrin penuh
Pengenalan Artikel:Menggunakan uniapp untuk mencapai kesan tatal skrin penuh memerlukan contoh kod khusus Dalam pembangunan aplikasi mudah alih, kesan tatal skrin penuh ialah kaedah interaksi biasa. Menggunakan rangka kerja uniapp, kita boleh mencapai kesan ini dengan mudah. Artikel ini akan memperkenalkan cara menggunakan uniapp untuk mencapai penatalan skrin penuh dan memberikan contoh kod terperinci. Kesan tatal skrin penuh biasanya menggabungkan penukaran halaman dan animasi tatal, membolehkan pengguna menukar halaman melalui gerak isyarat gelongsor dalam aplikasi, meningkatkan interaksi dan pengalaman pengguna. Di bawah kami akan mengikuti langkah di bawah untuk mencapai kesan tatal skrin penuh
2023-11-21
komen 0
1564

Cara menggunakan Vue untuk melaksanakan kesan animasi mesin taip
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas animasi mesin taip Animasi mesin taip ialah kesan khas yang biasa dan menarik perhatian yang sering digunakan dalam tajuk tapak web, slogan dan paparan teks lain. Dalam Vue, kita boleh mencapai kesan animasi mesin taip dengan menggunakan arahan tersuai Vue. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue untuk mencapai kesan khas ini dan memberikan contoh kod khusus. Langkah 1: Buat projek Vue Pertama, kita perlu mencipta projek Vue. Anda boleh menggunakan VueCLI untuk membuat projek Vue baharu dengan cepat atau secara manual
2023-09-19
komen 0
1797

Cara menggunakan Vue untuk melaksanakan kesan animasi peralihan
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas animasi peralihan Dalam pembangunan web moden, kesan dinamik adalah penting untuk meningkatkan pengalaman pengguna dan daya tarikan visual. Vue.js ialah rangka kerja JavaScript popular yang menyediakan cara yang mudah dan berkuasa untuk melaksanakan kesan animasi peralihan. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan animasi peralihan dan memberikan contoh kod khusus. 1. Pasang Vue dan pemalam peralihan Sebelum memulakan, pastikan anda telah memasang pemalam peralihan Vue dan Vue. Anda boleh melakukannya dengan arahan berikut
2023-09-20
komen 0
951