Jumlah kandungan berkaitan 10000

JS模拟键盘打字效果的方法
Pengenalan Artikel:这篇文章主要介绍了JS模拟键盘打字效果的方法,涉及javascript鼠标事件及字符串操作的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下
2017-02-06
komen 0
1128

使用CSS3模拟打字效果(代码实例)
Pengenalan Artikel:本篇文章给大家通过代码实例来介绍一下使用CSS3模拟中文/英文打字效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
2020-12-22
komen 0
3087

Cara menggunakan Vue untuk mensimulasikan kesan tandatangan tulisan tangan
Pengenalan Artikel:Pengenalan kepada cara menggunakan Vue untuk mensimulasikan kesan tandatangan tulisan tangan: Dalam banyak aplikasi, pengguna dikehendaki melakukan operasi tandatangan, seperti kontrak elektronik, borang elektronik, dsb. Untuk meningkatkan pengalaman pengguna, kami boleh menggunakan rangka kerja Vue untuk melaksanakan kesan khas yang menyerupai tandatangan tulisan tangan. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue untuk mensimulasikan kesan tandatangan tulisan tangan dan memberikan contoh kod khusus. Untuk mencipta projek Vue, mula-mula pastikan VueCLI dipasang, kemudian laksanakan arahan berikut dalam terminal untuk mencipta Vue baharu
2023-09-19
komen 0
1279

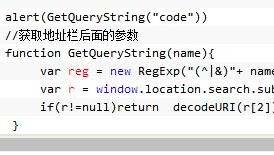
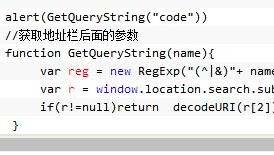
JS实现自动打字效果的代码
Pengenalan Artikel:本文主要和大家分享JS实现自动打字效果,主要以代码的形式和大家分享,希望能帮助到大家。
2018-03-26
komen 0
3499

Bagaimana untuk mencipta kesan kotak input dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kotak input dinamik Dalam reka bentuk web moden, kesan dinamik boleh meningkatkan interaktiviti dan pengalaman antara pengguna dan tapak web. Antaranya, kesan kotak input dinamik ialah reka bentuk interaksi yang sangat biasa. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kotak input dinamik dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas untuk mencapai kesan kotak input. Dalam HTML kita boleh menggunakan &l
2023-10-28
komen 0
781

Bagaimana untuk membolehkan mod input tulisan tangan dalam win10
Pengenalan Artikel:Bagaimana untuk mendayakan mod input tulisan tangan dalam win10? Apabila kita memasukkan teks pada komputer, kita biasanya menggunakan kaedah input Pinyin atau kaedah input Wubi Tetapi jika kita ingin menggunakan kaedah input tulisan tangan, bagaimana kita harus mendayakannya? Secara umumnya, kaedah input tulisan tangan dimatikan secara lalai Jika anda ingin menggunakannya, anda perlu menghidupkannya secara manual dalam sistem Walau bagaimanapun, ramai rakan tidak mengetahui kaedah operasi khusus di bawah mod input tulisan tangan win10. Cara mendayakan mod input tulisan tangan dalam win10 1. Klik menu "Mula" di sudut kiri bawah dan pilih pilihan "Tetapan". 2. Klik "Peranti". 3. Klik "Pen and WindowsInk" dalam lajur kiri. 4. Akhir sekali, tandakan "Tulis dengan jari pada panel tulisan tangan" di lajur kanan
2023-06-29
komen 0
8371

js怎么给输入框增加动画效果
Pengenalan Artikel:这次给大家带来js怎么给输入框增加动画效果,js给输入框增加动画效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-17
komen 0
1585

Bagaimana untuk mendayakan fungsi auto-isi dalam Pelayar 360 Bagaimana untuk mendayakan fungsi auto-isi dalam Pelayar 360
Pengenalan Artikel:Penyemak Imbas 360 secara automatik boleh mengingati maklumat kata laluan log masuk pengguna, supaya anda tidak perlu memasukkan kata laluan pada masa akan datang. Tetapi baru-baru ini, ramai rakan telah melaporkan bahawa mereka tidak tahu cara menyediakannya Jadi bagaimana untuk mendayakan fungsi autolengkap dalam Pelayar 360? Editor di bawah akan membawakan anda tutorial tentang cara mendayakan fungsi auto-isi dalam Pelayar 360 Rakan-rakan yang berminat harus datang dan lihat! Kaedah operasi 1. Mula-mula buka pelayar, cari tiga garisan mendatar di atas dan klik pada garisan mendatar. 2. Selepas memasuki halaman, cari fungsi tetapan dan klik padanya. 3. Cari pilihan maklumat peribadi pada halaman fungsi ini. 4. Kemudian cari pilihan untuk mendayakan autolengkap dan klik untuk memilihnya. 5. Selepas memilih, anda akan digesa bahawa pengubahsuaian telah berkuat kuasa, dan tetapan berjaya.
2024-08-28
komen 0
437

Cara menyediakan pengiraan automatik dalam Kaedah Input Baidu Pengenalan kepada cara mendayakan pengiraan automatik dalam Kaedah Input Baidu.
Pengenalan Artikel:Kalkulator papan kekunci Kaedah Input Baidu ialah kaedah pengiraan yang mudah yang boleh membantu pengguna menyelesaikan pengiraan dengan cepat apabila memasukkan teks Mereka hanya perlu memasukkan nombor dan simbol operasi untuk mengecam dan memberikan hasil pengiraan secara automatik. Jika anda juga ingin menyediakan fungsi pengiraan automatik, tutorial ini boleh menyelesaikan keraguan anda. Pengenalan kepada cara mendayakan fungsi pengiraan automatik Kaedah Input Baidu 1. Buka Apl Kaedah Input Baidu dan klik Saya. 2. Klik Tetapan di penjuru kanan sebelah atas. 3. Klik Masukkan Tetapan. 4. Cari kalkulator papan kekunci dan hidupkan suis di sebelah kanan.
2024-07-15
komen 0
418

微信小程序MUI数字输入框效果的实现方法
Pengenalan Artikel:本文主要为大家详细介绍了微信小程序实现MUI数字输入框效果,我们会以代码的示例来教大家,希望大家能根据这个实现思路来完成自己的MUI数字输入框效果。
2018-02-02
komen 0
2798

Bagaimanakah Kuaishou menyemak pendapatan daripada pengewangan kesan khas Kuaishou berkongsi langkah untuk menyemak pendapatan daripada pengewangan kesan khas
Pengenalan Artikel:Bagi kebanyakan pencipta Kuaishou, pengewangan kesan khas ialah cara yang berkesan untuk menjana pendapatan Walau bagaimanapun, bagaimana untuk menyemak pendapatan pengewangan kesan khas anda sendiri keadaan pendapatan. Kuaishou Semak Langkah-langkah Pengewangan Kesan Khas Perkongsian 1. Buka APP Kuaishou pada telefon anda untuk memasuki antara muka, klik "Saya" di penjuru kanan sebelah bawah halaman, dan kemudian klik ikon bulat dengan tiga garisan mendatar di penjuru kanan sebelah atas halaman Saya untuk membukanya. 2. Tetingkap menu akan muncul, di mana klik dan pilih "Pusat Pencipta" untuk masuk. 3. Terdapat "Semua Perkhidmatan" di Pusat Pencipta Selepas melihatnya, klik padanya untuk memilihnya. 4. Seterusnya, cari "Pengewangan Kesan Khas" dalam pilihan di bawah "Pengewangan Kandungan" pada halaman yang anda masukkan.
2024-07-12
komen 0
1190


Cara menggunakan Vue untuk melaksanakan kesan khas kotak input label
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas untuk kotak input teg Pengenalan: Dengan pembangunan aplikasi web, kami sering menghadapi senario di mana berbilang teg perlu dimasukkan, seperti memasukkan alamat e-mel atau menambah teg pengguna. Untuk meningkatkan pengalaman pengguna, anda boleh menggunakan rangka kerja Vue untuk melaksanakan kesan khas kotak input teg, membolehkan pengguna memasukkan dan memadam teg dengan lebih mudah. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue untuk mencapai kesan khas ini dan memberikan contoh kod khusus. 1. Penyediaan Pertama, kita perlu memperkenalkan Vue ke dalam projek. Vue boleh dipasang melalui npm, atau
2023-09-19
komen 0
732

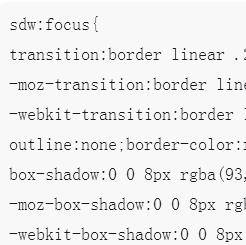
如何使用css3实现input输入框颜色渐变发光的效果
Pengenalan Artikel:这篇文章主要介绍了关于如何使用css3实现input输入框颜色渐变发光的效果,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-06-21
komen 0
3500
jQuery mengklik secara manual untuk mencapai kesan karusel imej_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk mengklik secara manual untuk mencapai kesan karusel imej, dan untuk mengklik secara manual pada kad digital untuk mencapai karusel imej Rakan yang berminat dengan karusel imej boleh merujuknya.
2016-05-16
komen 0
1325