Jumlah kandungan berkaitan 10000

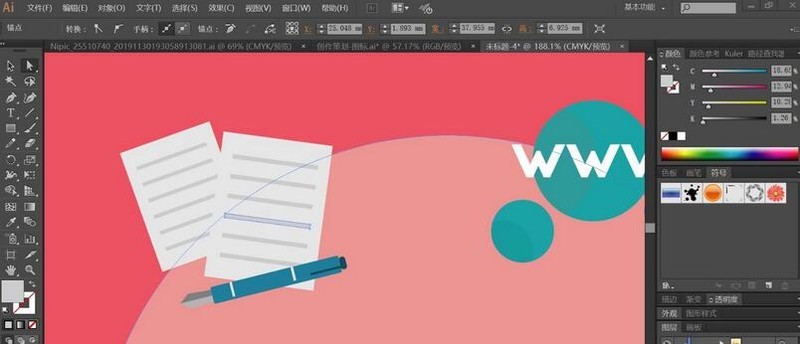
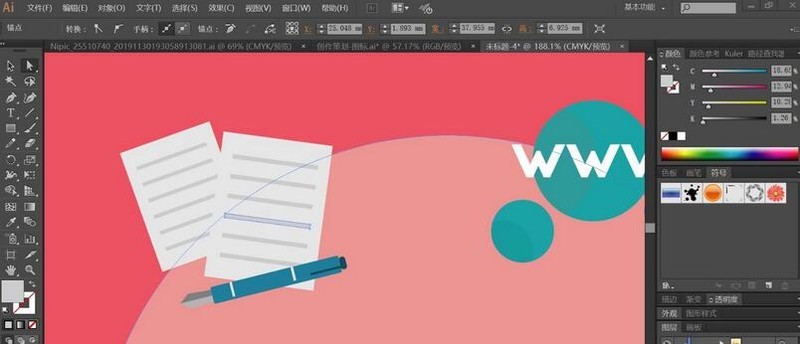
Tutorial terperinci mengenai ilustrasi penyelidikan carian rata reka bentuk AI
Pengenalan Artikel:1. Gunakan pen untuk melukis laluan segi empat tepat dan bulatan untuk latar belakang, dan kemudian lukis laluan struktur asas kancing dinding kecil di bawah bulatan. 2. Kemudian lukis laluan struktur asas kertas nota, dan kemudian lukis bulatan latar belakang dan laluan teks di mana URL di atas terletak. Dalam langkah ini, lukis struktur terperinci kertas dan pen, kemudian lukis wayar, buku dan kaca pembesar, dan akhir sekali lukis laluan terperinci bahagian dalam dan luar cawan kopi. 4. Gunakan Begonia merah dan merah-kelabu untuk mengisi segi empat tepat di mana latar belakang dan laluan bulat di tengah, dan kemudian gunakan biru dan putih-putih untuk mengisi laluan struktur hujung dan pemegang paku dinding. 5. Gunakan biru dan kuning untuk mengisi bulatan dan laluan teks rangkaian atas, dan gunakan kuning-kelabu, oren dan kuning-coklat untuk mengisi laluan perincian yang berbeza pada kertas nota melekit bawah. 6. Kertas hendaklah diisi dengan kelabu dan putih, dan garisan mendatar teks hendaklah berwarna kelabu.
2024-04-07
komen 0
1171

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan kecerunan warna latar belakang bar navigasi tetap di bahagian bawah halaman web?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan kecerunan warna latar belakang bar navigasi tetap di bahagian bawah halaman web? Dalam reka bentuk web moden, bar navigasi tetap telah menjadi kaedah susun atur biasa. Jika anda ingin menambah kesan kecerunan warna latar belakang pada bar navigasi tetap di bahagian bawah halaman web, JavaScript ialah pilihan yang sangat sesuai. Artikel ini akan memperkenalkan anda kepada cara menggunakan JavaScript untuk mencapai kesan ini dan memberikan contoh kod khusus. Langkah 1: Struktur HTML Mula-mula kita perlu mencipta HTML
2023-10-20
komen 0
1393

Wuling Motors mengeluarkan sistem hibrid dan teknologi bateri yang inovatif
Pengenalan Artikel:Menurut berita pada 17 Oktober, Wuling Motors melancarkan sistem hibrid dan teknologi bateri baharu pada Hari Evolusi Teknologi Wuling semalam. 1. Sistem hibrid Lingxi terdiri daripada enjin empat silinder dan motor Kecekapan terma adalah setinggi 43.2%. (bateri litium ternari) dan menggunakan teknologi "keselamatan berbentuk L" yang inovatif Reka bentuk "pole lug" menggunakan teknologi penutup lapisan seramik pengaliran haba rendah dan mengguna pakai bahan fosfat besi litium nanometer yang dioptimumkan dan dinaik taraf. Bateri Shenlian 1. Ciri-ciri struktur Teknologi struktur pek bateri bersepadu berbilang fungsi "mesti" "reka bentuk bersepadu badan + bateri yang dibungkus keras" Reka bentuk "teras" membentuk struktur bateri tiga mendatar dan enam menegak yang sangat stabil untuk mencegah impak dengan berkesan,
2024-07-18
komen 0
1804

css怎么写圆形
Pengenalan Artikel:css写圆形的方法:首先准备一个空的html结构;然后在其中放置一个空的div;接着添加一个背景;最后通过添加border-radius属性实现圆形效果即可。
2021-06-01
komen 0
2478

Cara membuat kesan khas zarah ae_Perkongsian teknik membuat animasi latar belakang zarah segi tiga
Pengenalan Artikel:1. Selepas membuka antara muka, tambahkan kesan kecerunan biru gelap pada lapisan latar belakang 2. Tekan kekunci Ctrl+Y pada papan kekunci untuk mencipta lapisan pepejal baharu Selepas menamakan semula lapisan zarah, tambahkan kesan zarah CCParticleWorld. Seperti yang ditunjukkan dalam rajah di bawah, tukar parameter zarah Tukar jenis kepada kesan TriPolygon 4. Akhir sekali, ubah suai paparan warna zarah dengan sesuai untuk latar belakang.
2024-06-11
komen 0
847

Proses operasi membuat poster gula-gula dengan AI
Pengenalan Artikel:1. Gunakan alat bulat dan pen untuk melukis laluan gula-gula dan corak pelbagai bentuk pada latar belakang, dan kemudian lukis laluan cahaya pelbagai bentuk pada permukaannya Akhir sekali, lukis laluan pemegang gula-gula besar dan taip teks yang diperlukan. 2. Gunakan merah jambu dan putih untuk mengisi gula-gula dengan corak lingkaran, gunakan kecerunan putih hingga merah jambu untuk mengisi laluan gelap pada permukaan gula-gula, dan tetapkan mod warna laluan gelap kepada Darab. 3. Gunakan putih untuk mengisi laluan sorotan pada permukaan gula-gula lingkaran Tetapkan mod warna laluan sorotan untuk menapis warna dan ketelusan kepada kira-kira 70%. kesan penapis kabur kepada bayang-bayang. 4. Gunakan bulatan untuk melukis kiub gula pada latar belakang, kemudian isi dengan kecerunan jejari daripada putih kepada biru jubin, dan serlahkan bahagian atas
2024-04-07
komen 0
598

简述ps图层的分类及其特点是什么
Pengenalan Artikel:背景层,所有图层的最下方,名称必需是“背景”。文字层,创建文字工具而产生的图层。蒙版层,依附在其它图层之后。效果层,在当前层上添加图层效果时产生的特殊图层。调整层,专为调整图像色彩、明暗产生的图像。普通层,没有任何特殊标志的图层。
2020-08-18
komen 0
26852

penggunaan cincin golang
Pengenalan Artikel:Bahasa Go disambut secara meluas sebagai bahasa pengaturcaraan yang pantas, selamat dan boleh dipercayai. Antaranya, cincin golang ialah struktur data khas yang digunakan untuk mewakili senarai pautan bulat, yang boleh digunakan dalam banyak senario, biasanya digunakan dalam cache, baris gilir dan senario lain. Penggunaan khusus struktur data ini akan diperkenalkan di bawah. 1. Konsep cincin Bahasa Go ialah struktur data senarai terpaut pekeliling yang cekap yang disertakan dengan perpustakaan standard Go Ia wujud dalam modul bekas/ring.
2023-05-16
komen 0
633

Tutorial Animasi CSS: Ajar anda langkah demi langkah cara mencapai kesan latar belakang yang berkelip
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan latar belakang yang berkelip Pengenalan: Dalam reka bentuk web, kesan animasi boleh menambah daya hidup dan menarik kepada halaman web. Animasi CSS ialah cara yang mudah tetapi berkuasa untuk mencapai kesan animasi. Tutorial ini akan mengajar anda langkah demi langkah cara menggunakan animasi CSS untuk mencapai kesan latar belakang yang berkelip dan memberikan contoh kod khusus. 1. Struktur HTML Mula-mula, kita perlu mencipta struktur HTML yang mengandungi unsur-unsur yang akan digunakan animasi. Dalam contoh ini, kami akan mencipta elemen div dan memberikannya id unik, seperti
2023-10-19
komen 0
1232

Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk mencapai kesan latar belakang yang dinamik
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan latar belakang dinamik Dalam reka bentuk web, kesan animasi boleh menambah kecerahan halaman dan menarik perhatian pengguna. Animasi CSS ialah cara untuk mencapai kesan ini. Tutorial ini akan mengajar anda langkah demi langkah cara menggunakan CSS untuk mencapai kesan latar belakang yang bergerak, menggunakan contoh kod khusus untuk memudahkan anda memahami dan menggunakan. Langkah 1: Buat struktur HTML Mula-mula, kita perlu mencipta struktur HTML yang mengandungi kandungan. Tambahkan elemen div dalam teg badan dan berikannya yang unik
2023-10-20
komen 0
1097

Apakah fungsi starter?
Pengenalan Artikel:Peranan pemula adalah untuk memperkenalkan watak utama dan maklumat latar belakang, mewujudkan masalah dan konflik cerita, mewujudkan matlamat dan motivasi cerita, memberi inspirasi kepada resonans emosi, dan membantu mewujudkan irama dan struktur cerita. Pengenalan terperinci: 1. Memperkenalkan watak-watak utama dan maklumat latar belakang Pemula memperkenalkan watak-watak utama dan maklumat latar belakang kepada pembaca atau penonton Ia boleh merangkumi ciri-ciri personaliti protagonis, matlamat, cerita latar, dan sebagainya. para pembaca atau penonton dapat mengetahui lebih lanjut tentang cerita tersebut dengan baik dan memberikan asas kepada tindakan dan keputusan dalam cerita 2. Wujudkan masalah atau konflik cerita, dsb.
2023-09-06
komen 0
1684

Bagaimana untuk menjadikan latar belakang logo telus
Pengenalan Artikel:Bagaimanakah saya boleh menjadikan latar belakang logo telus? Picture Monster ialah perisian reka bentuk imej yang digunakan oleh ramai rakan, yang boleh memberikan kami perkhidmatan penyuntingan imej yang mudah. Apabila kami mereka bentuk logo, kami bukan sahaja boleh mendapatkan sokongan daripada banyak bahan seni dalam platform, tetapi juga bebas menyesuaikan dan menggantikan warna latar belakang, dan menukar warna latar belakang kepada telus Jika anda tidak tahu operasi khusus, cuma ikut arahan editor Mari kita lihat cara menukar warna latar belakang Raksasa Gambar dengan cepat. Bagaimana untuk menjadikan latar belakang logo telus pada PictureMonster Selepas memasukkan antara muka penyuntingan gambar PictureMonster, klik perkataan kesan khas pada bar alat kanan. Di sini, anda boleh menemui pelbagai fon artistik. Anda tidak perlu membuatnya sendiri. Anda boleh menggunakannya secara langsung, yang sangat mudah. Dalam bahagian fon kesan khas, anda boleh menemui fon pelbagai bentuk artistik. kepala
2024-02-05
komen 0
1149

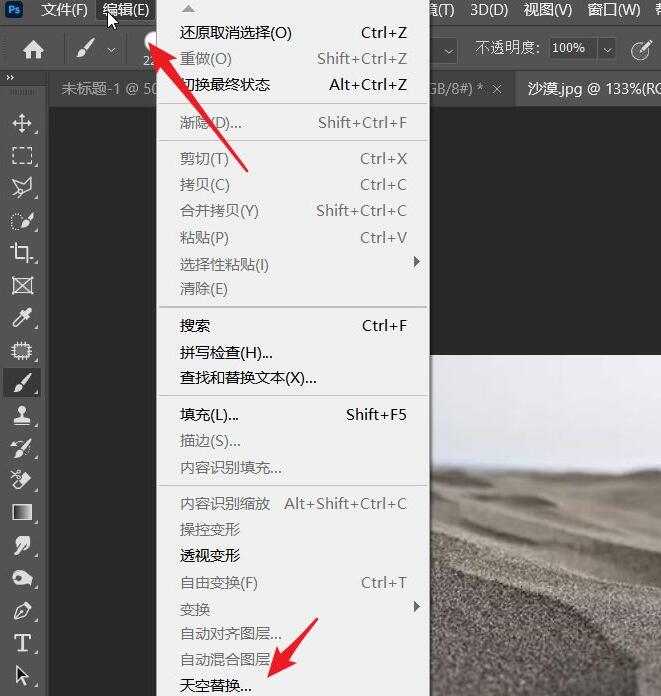
Bagaimana untuk menyesuaikan langit padang pasir dalam ps2021_Bagaimana untuk menyesuaikan langit padang pasir dalam ps2021
Pengenalan Artikel:Mula-mula buka imej dalam ps2021, salin lapisan, klik Edit, dan pilih Penggantian Langit. Kemudian klik segi tiga lungsur di belakang langit dan pilih latar belakang langit yang anda suka. Kemudian laraskan nilai setiap item mengikut pratonton, dan kemudian klik butang OK. Kemudian tambah lapisan pelarasan dan pilih Baki Warna. Kerana ia adalah padang pasir di bawah matahari terbenam, saya menambah merah dan kuning dan mencipta topeng kliping. Sentuhan terakhir ialah topeng rantai keseimbangan warna. Klik berus, klik hitam, dan cat bahagian yang tidak perlu dilaraskan.
2024-06-09
komen 0
854

有关静物的文章推荐6篇
Pengenalan Artikel:流体艺术现在越来越流行。这是一种非常自然流畅的视觉艺术效果。效果图完美的把静物与动感的液滴结合起来。能够很好的变现产品的舒适,灵活等特性。给人非常深刻的视觉效果。最终效果1、打开下图所示的鞋子素材,用钢笔工具把鞋子抠出来,复制到新的图层,把背景填充白色。 2、打开下图所示的纹理素材,拖进来,放到抠出的鞋子下面作为背景。3、选择背景纹理图层,把图层混合模式设置为“叠加”,此时背景将完全...
2017-06-14
komen 0
2095

静物的6篇内容推荐
Pengenalan Artikel:流体艺术现在越来越流行。这是一种非常自然流畅的视觉艺术效果。效果图完美的把静物与动感的液滴结合起来。能够很好的变现产品的舒适,灵活等特性。给人非常深刻的视觉效果。最终效果1、打开下图所示的鞋子素材,用钢笔工具把鞋子抠出来,复制到新的图层,把背景填充白色。 2、打开下图所示的纹理素材,拖进来,放到抠出的鞋子下面作为背景。3、选择背景纹理图层,把图层混合模式设置为“叠加”,此时背景将完全...
2017-06-14
komen 0
1661

有关抠出的文章推荐10篇
Pengenalan Artikel:流体艺术现在越来越流行。这是一种非常自然流畅的视觉艺术效果。效果图完美的把静物与动感的液滴结合起来。能够很好的变现产品的舒适,灵活等特性。给人非常深刻的视觉效果。最终效果1、打开下图所示的鞋子素材,用钢笔工具把鞋子抠出来,复制到新的图层,把背景填充白色。 2、打开下图所示的纹理素材,拖进来,放到抠出的鞋子下面作为背景。3、选择背景纹理图层,把图层混合模式设置为“叠加”,此时背景将完全...
2017-06-14
komen 0
1680