Jumlah kandungan berkaitan 10000

Petua dan kaedah menggunakan CSS untuk mencapai kesan bayangan apabila tetikus melayang
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk melaksanakan kesan bayangan apabila tetikus melayang memerlukan contoh kod khusus Dalam reka bentuk web, kesan alih tetikus ialah salah satu kaedah interaksi yang biasa. Dengan mempunyai elemen memaparkan kesan khusus pada tetikus, anda boleh meningkatkan pengalaman pengguna dan daya tarikan tapak web anda. Antaranya, menggunakan CSS untuk melaksanakan kesan bayangan apabila tetikus melayang adalah kaedah biasa dan mudah. Artikel ini akan memperkenalkan cara melaksanakan teknik ini dan memberikan contoh kod khusus. 1. Kesan bayang-bayang mudah Pertama, kita perlu menggunakan CSS untuk menentukan gaya asas, dan kemudian
2023-10-20
komen 0
1372

Bagaimana untuk membuat butiran hover imej menggunakan HTML dan CSS?
Pengenalan Artikel:Menggunakan kesan tuding imej dengan butiran teks boleh menambah interaktiviti tambahan pada tapak web anda. Dengan menggunakan sedikit HTML dan CSS, anda boleh mengubah imej pegun menjadi entiti dengan kata-kata penjelasan apabila pengguna menuding ke atas imej. Tutorial ini akan membimbing anda untuk membangunkan kesan tuding ikon ringkas, termasuk kod HTML dan hiasan CSS yang diperlukan untuk mencapai kesan akhir. Sama ada anda seorang pemula atau pencipta laman web yang berpengalaman, artikel ini akan memberikan anda butiran yang anda perlukan untuk memperkayakan tapak web anda dan mencapai kesan levitasi foto yang jelas. :Hover Selector CSS :hover selector digunakan untuk memilih dan menggayakan elemen apabila pengguna menuding di atasnya. Pemilih :hover digunakan dengan pemilih lain untuk
2023-09-07
komen 0
1071


Gunakan pemilih kelas pseudo :hover untuk melaksanakan gaya CSS untuk kesan hover tetikus
Pengenalan Artikel:Gunakan pemilih kelas pseudo :hover untuk melaksanakan gaya CSS untuk kesan hover tetikus Dalam reka bentuk web, kesan hover tetikus adalah bahagian penting dalam meningkatkan pengalaman pengguna dan interaktiviti antara muka. Melalui pemilih kelas pseudo CSS :hover, kita boleh menukar gaya elemen dengan mudah apabila tetikus melayang. Artikel ini akan memberikan contoh kod khusus untuk membantu anda mula dengan cepat menggunakan pemilih kelas pseudo :hover. Pertama, untuk menunjukkan kesan hover tetikus, kita perlu menyediakan struktur HTML. Berikut ialah contoh mudah: <!DOC
2023-11-20
komen 0
1698

2020-05-28——如何使用CSS在鼠标悬停时缩放图像?
Pengenalan Artikel:图像缩放效果,是当鼠标悬停或单击时对图像进行缩放的一种应用效果。这种影响主要用于网站上。在我们要在图像上显示用户详细信息的情况下,这个效果很有用。有两种方法可以创建鼠标悬停效果。使用JavaScript使用CSS在本文中,我们将看到如何使用CSS来实现这种效果。本文包含两部分代码。第一部分包含HTML代码,第二部分包含CSS代码。HTML代码:在本文中,我们将使用HTML创建悬停效果时图像缩放的基...
2020-05-28
komen 0
313

纯CSS3超酷文章卡片UI设计效果
Pengenalan Artikel:这是一款使用纯CSS3制作的超酷文章卡片UI设计效果。该文章卡片带有阴影效果,当鼠标滑过卡片时,文章的描述信息会以滑动动画的方式显示在卡片中。
2017-01-19
komen 0
2527

Javascript仿游戏网站特效鼠标悬停显示子菜单
Pengenalan Artikel:本文实例讲述了Javascript仿新浪游戏频道鼠标悬停显示子菜单效果,分享给大家供大家参考。具体如下: 这里演示使用JS实现的网页栏目分类菜单,从新浪游戏频道扣下来的,操作方式类似于滑动门的效果,鼠标无需点击,只需把鼠标放在一级主菜单上,就可显示出二级分类菜单,这弹出的这个二级菜单中,实际上又重新进行了分类,可以说整体上,这是一款支持三级分类的网站菜单,目前新浪游戏还在用的效果哦。 先来看运行效果截图:
2017-08-22
komen 0
1437

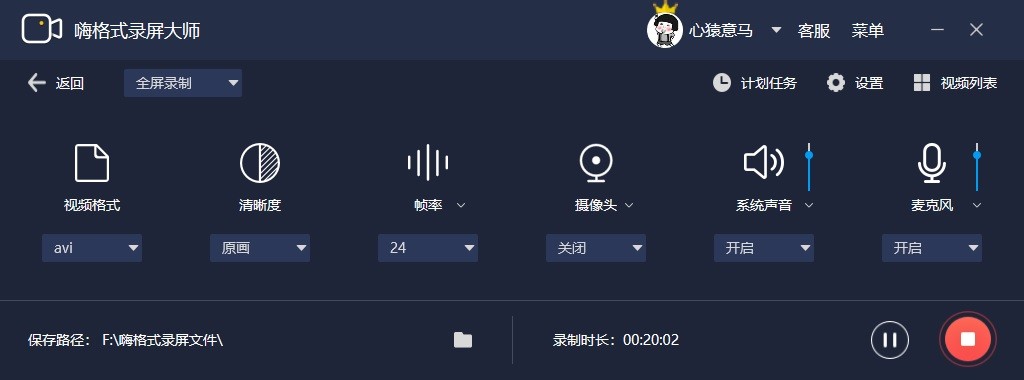
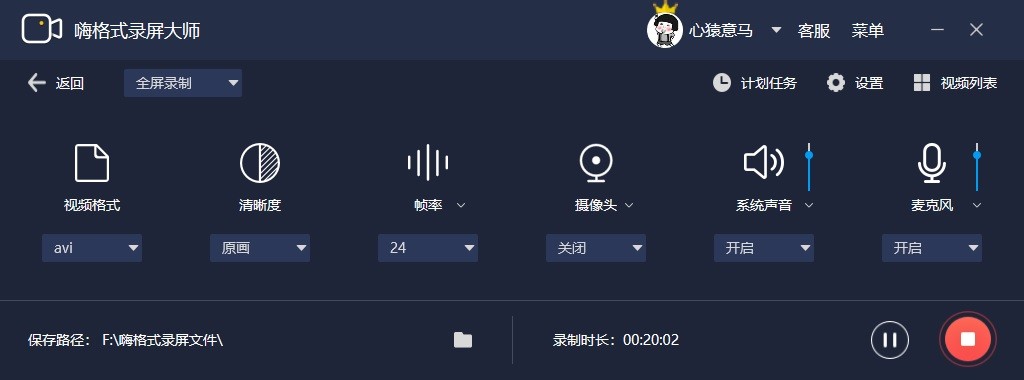
Bagaimana untuk menetapkan kesan tetikus rakaman dalam Perakam Skrin HiFormat
Pengenalan Artikel:Bagaimana untuk menetapkan kesan tetikus rakaman dalam Perakam Skrin HiFormat? Baru-baru ini, seorang pengguna bertanya soalan ini Perakam Skrin HiFormat adalah perisian rakaman video yang profesional dan mudah digunakan Ia mempunyai fungsi yang kuat dan menyokong pelbagai format rakaman skrin Ia sangat mudah gunakan, bagaimana anda menyediakannya? Dalam hal ini, artikel ini membawa pengenalan kaedah terperinci untuk dikongsi dengan semua orang. Bagaimana untuk menetapkan kesan tetikus rakaman dalam Perakam Skrin HiFormat? 1. Buka perisian dan klik Tetapan di penjuru kanan sebelah atas. 2. Selepas memasuki antara muka baharu, klik pilihan Umum dalam bar menu kiri. 3. Kemudian tandai Paparan Tetikus di sebelah kanan, dan kemudian tetapkan pilihan lain mengikut keperluan anda sendiri. 4. Dengan cara ini, anda boleh menambah kesan tetikus semasa merakam video.
2024-08-29
komen 0
324

CSS实现带倒三角标记的WEB标准菜单效果代码
Pengenalan Artikel:这篇文章主要为大家介绍了CSS实现带倒三角标记的WEB标准菜单效果代码,通过纯css实现鼠标滑过呈现倒三角标记的显示效果,非常简单实用,需要的朋友可以参考下
2018-06-05
komen 0
1963

使用CSS3实现绚丽的飘带样式菜单方法介绍
Pengenalan Artikel:这是一款很漂亮很有特色的CSS3菜单插件,和普通的菜单不同,它拥有飘带的外观,同时,鼠标滑过菜单项时,菜单项又会突起显示,很有3D立体的视觉效果。结合网页的背景,这款菜单就更显立体感了。有需要的前端设计师可以通过研究源码来使用这款菜单插件,当然,这也需要你的浏览器支持CSS3。 在线演示源码下载 HTML代码 Hom..
2017-03-19
komen 0
2287

Bagaimana untuk melaksanakan kesan kaca pembesar imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan kaca pembesar imej dengan JavaScript? Dalam reka bentuk web, kesan kaca pembesar imej sering digunakan untuk memaparkan imej produk terperinci. Apabila tetikus melayang di atas imej, kanta pembesar boleh dipaparkan pada kedudukan tetikus untuk membesarkan sebahagian daripada imej, dengan itu memberikan paparan butiran yang lebih jelas. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod. 1. Struktur HTML Mula-mula, anda perlu membuat susun atur halaman dengan kaca pembesar. Dalam teks HTML
2023-10-18
komen 0
1758

20 lagi kesan AJAX hebat yang perlu anda ketahui
Pengenalan Artikel:Pada bulan Oktober, kami memukau anda dengan 20 kesan Ajax hebat yang perlu anda ketahui. Siaran ini kemudiannya menjadi salah satu siaran paling popular yang pernah ada di Nettuts+. Kali ini, kami mempunyai lebih daripada dua puluh kesan Ajax yang sama hebatnya untuk anda ketahui dan cintai. 1. Menu Imej Menu Imej ialah sekeping mudah JavaScript yang menggunakan imej untuk mencipta menu imej mendatar. Apabila anda menuding pada pautan, imej mengembang untuk mendedahkan seluruh imej. Ia serasi dengan hampir semua pelayar moden (tiada perkataan pada IE8). 2. ImageFlow ImageFlow ialah skrip perpustakaan imej JavaScript yang tidak mengganggu dan "mesra pengguna". Ia mempunyai bar skrol yang elegan untuk
2023-09-04
komen 0
1120

Bagaimana untuk mengalih keluar bayangan ikon pada desktop dalam win10
Pengenalan Artikel:Bagaimana untuk mengalih keluar bayangan ikon pada desktop dalam win10? Bayangan ikon pada desktop win10 adalah sejenis format seni dalam sistem win10 Ramai rakan mendapati ia hodoh dan ingin membuangnya. Bayangan ikon ini adalah kesan khas visual Oleh itu, jika anda ingin mengeluarkannya, anda perlu membatalkan beberapa kesan khas visual dalam tetapan skrin Walau bagaimanapun, ramai pengguna tidak tahu dengan tepat cara mengendalikannya anda di bawah. Mari lihat cara membuang bayang ikon win10 jika anda berminat! Bagaimana untuk membuang bayangan ikon win10 1. Klik kanan [PC ini] dan pilih [Properties] dalam menu pop timbul. 2. Pilih [Tetapan Sistem Lanjutan] dalam antara muka pop timbul. 3. Masukkan antara muka sifat sistem dan pilih pilihan [Lanjutan].
2023-06-29
komen 0
3287

Bagaimana untuk menyelesaikan masalah tetikus win10 secara automatik melukis kotak bertitik
Pengenalan Artikel:Apabila kita menggunakan sistem win10, kadang-kadang apabila menyeret tetikus, bukannya penunjuk tetikus, kotak bertitik dipaparkan dan kemudian diseret. Kemudian editor berpendapat ia sepatutnya menjadi masalah dengan tetapan pilihan prestasi Anda boleh memulihkannya kepada normal dengan menetapkan pilihan prestasi dalam tetapan sistem lanjutan. Mari kita lihat demonstrasi editor untuk langkah-langkah tertentu~ Cara membetulkan bingkai bertitik automatik apabila menggerakkan tetikus dalam Win10: 1. Pada desktop sistem Win10, klik kanan "PC ini" dan pilih Properties. 2. Kemudian klik "Tetapan sistem lanjutan". 3. Klik pilihan "Lanjutan" dalam sifat sistem, dan kemudian klik "Tetapan" di bawah. 4. Kemudian dalam pilihan kesan visual, tandakan "Gunakan bayang-bayang untuk label ikon pada desktop", dan kemudian klik Guna dan OK. 5. Pulangan terakhir
2024-01-03
komen 0
1410

Tutorial khusus tentang menambah kesan penukaran animasi pada slaid PPT
Pengenalan Artikel:1. Untuk office 2007 dan ke atas, anda boleh mencari peralihan slaid dalam menu animasi Untuk office 2003, anda boleh mencari persembahan slaid dalam menu persembahan slaid. 2. Pensuisan slaid disatukan ke dalam menu animasi Mula-mula, pilih slaid untuk ditetapkan, dan ia akan bertukar warna selepas pemilihan. 3. Pilih fungsi yang sepadan secara langsung dalam bar alat di atas Bahagian kiri ialah kesan pensuisan, dan bahagian kanan ialah pilihan pensuisan. Contohnya: suis kelajuan, suis bunyi. 4. Jika anda ingin menetapkan kesan untuk semua slaid, ia sangat mudah Tetapkan kesan untuk satu slaid dan klik Terapkan kepada Semua di atas. 5. Untuk menukar slaid, klik tetikus. Cuma klik Tetapan. 6. Kesan penukaran slaid hanya memaparkan satu baris dalam gambar di atas sebenarnya, terdapat kesan kaya Klik butang dalam gambar di bawah, bahagian merah.
2024-03-26
komen 0
1289

Bagaimana untuk menetapkan Google untuk memaparkan imej semasa menuding tab
Pengenalan Artikel:Google Chrome ialah alat penyemak imbas yang sangat lancar Jika anda ingin menetapkan penyemak imbas untuk memaparkan imej pratonton apabila tetikus melayang di atas tab, bagaimanakah anda harus melakukannya? Sebenarnya, kaedah operasi adalah sangat mudah. Seterusnya, dalam tutorial ini, saya akan berkongsi langkah-langkah operasi khusus dengan rakan-rakan saya. Kaedah tetapan 1. Klik dua kali untuk membuka versi komputer Google Chrome dan masuk ke halaman utama. 2. Klik ikon tiga titik di penjuru kanan sebelah atas dan klik Tetapan. 3. Dalam bar Penampilan, klik untuk membolehkan butang di sebelah kanan imej dipaparkan pada kad pratonton hover tab Jika perlu, anda juga boleh mengklik untuk menetapkan sama ada anda adalah butang utama, tetapkan kedudukan daripada bar sisi, dsb. 4. Apabila anda membuka berbilang halaman web kemudian, tuding tetikus pada tab untuk melihat pratonton imej. 5. Klik kanan ikon
2024-09-02
komen 0
434

Cara mengendalikan bingkai utama yang tidak dipaparkan dalam kawalan kesan perdana
Pengenalan Artikel:1. Buka Tayangan Perdana dan buat topeng warna terang baharu. 2. Seret topeng warna ke dalam garis masa di sebelah kanan. 3. Import bahan ke dalam kawasan projek dan seret ke garis masa di sebelah kanan. 4. Import bahagian kedua rakaman dan seretnya ke dalam garis masa di sebelah kanan. 5. Klik butang kiri tetikus untuk memilih bahan pertama, beralih ke bar alat atas, klik [Edit], [Kawalan Kesan], [Gerakan], cari [Zum] di bawah, klik nombor di sebelah kanan dan seret ke kiri dan kanan. Tukar saiz nombor sambil memerhatikan saiz kawasan pratonton video di sebelah kanan, laraskannya ke kedudukan yang sesuai dan lepaskan butang tetikus kiri. Seperti yang anda lihat, tetingkap kecil di sebelah kanan Motion tidak memaparkan bingkai utama. 6. Klik ikon jam dengan tetikus Ikon akan bertukar kepada gaya biru dengan garis miring di dalam, dan tetingkap bingkai utama akan muncul.
2024-06-02
komen 0
793