Jumlah kandungan berkaitan 10000

Bagaimana untuk menetapkan ppt skrin lebar
Pengenalan Artikel:ppt menyediakan skrin lebar dengan membuka perisian PowerPoint, memilih templat skrin lebar, menyesuaikan tetapan skrin lebar, melaraskan susun atur slaid, menambah elemen skrin lebar, melihat dan menyimpan. Pengenalan terperinci: 1. Buka ppt, klik dua kali ikon untuk membuka perisian 2. Pilih templat skrin lebar, dan dalam senarai templat, pilih templat yang sesuai untuk skrin lebar 3. Sesuaikan tetapan skrin lebar, pilih "Reka Bentuk", dan kemudian dalam "Tetapan Halaman" , pilih "Saiz halaman tersuai" 4. Laraskan susun atur slaid, dsb.
2023-12-06
komen 0
2253

CSS滚动条样式如何兼容IE8和Chrome浏览器?
Pengenalan Artikel:最近在完善自己的网站时,偶然发现点击导航处不同的栏目的时候,网页文字会有左右闪动(漂移)的现象,经过仔细检查思考,发现问题出在浏览器右侧的滚动条上,即:当网页内容高度不到一屏的时候;右侧没有出现滚动条,此时计算的屏幕宽度应为整个显示器的宽度(假设为1440),而当网页内容高度超过一屏的时候,计算的屏幕宽度应为1440-滚动条宽度,由于这个原因,当你设置了margin: 0 auto,在短屏和长屏之间切换时,就会造成网页的微弱跳动感。
2017-07-21
komen 0
3933

8 templat tapak web korporat Bootstrap (muat turun percuma kod sumber)
Pengenalan Artikel:Templat tapak web korporat yang tampan dan praktikal boleh meningkatkan kecekapan pembinaan tapak web anda Di bawah, tapak web PHP Cina akan berkongsi dengan anda 8 templat tapak web korporat Bootstrap, yang semuanya boleh dimuat turun secara percuma Semua orang dialu-alukan untuk menggunakannya. Untuk lebih banyak templat kod sumber tapak web perusahaan, sila beri perhatian kepada lajur kod sumber tapak web perusahaan bagi tapak web PHP Cina!
2021-08-24
komen 0
23066

Cara menggunakan unit CSS Viewport vw dan vh untuk melaksanakan reka letak yang menyesuaikan diri dengan skrin tablet dan mudah alih
Pengenalan Artikel:Cara menggunakan unit CSSViewport vw dan vh untuk melaksanakan reka letak yang menyesuaikan diri dengan skrin tablet dan telefon mudah alih Apabila mereka bentuk reka letak halaman web responsif, kita sering perlu mempertimbangkan isu penyesuaian saiz skrin peranti yang berbeza. Unit CSSViewport vw (lihat lebar tetingkap) dan vh (lihat ketinggian tetingkap) menyediakan cara mudah untuk mencapai kebolehsuaian reka letak pada skrin tablet dan telefon mudah alih. Unit viewport vw dan vh dikira relatif kepada lebar dan ketinggian viewport.
2023-09-13
komen 0
1392

Mengapakah tapak web hari ini menggunakan reka letak responsif?
Pengenalan Artikel:Mengapakah tapak web hari ini menggunakan reka letak responsif? Dengan populariti peranti mudah alih dan perkembangan pesat Internet, cara orang mengakses laman web juga telah berubah. Pada masa lalu, orang ramai terutamanya mengakses tapak web melalui komputer meja, tetapi kini semakin ramai orang menggunakan peranti mudah alih seperti telefon mudah alih dan tablet untuk menyemak imbas web. Saiz skrin dan resolusi peranti mudah alih ini berbeza-beza, yang membawa cabaran baharu kepada reka bentuk tapak web. Kaedah reka bentuk laman web tradisional ialah susun atur tetap, yang membetulkan lebar halaman web kepada saiz tertentu untuk disesuaikan dengan skrin komputer desktop.
2024-02-21
komen 0
1148

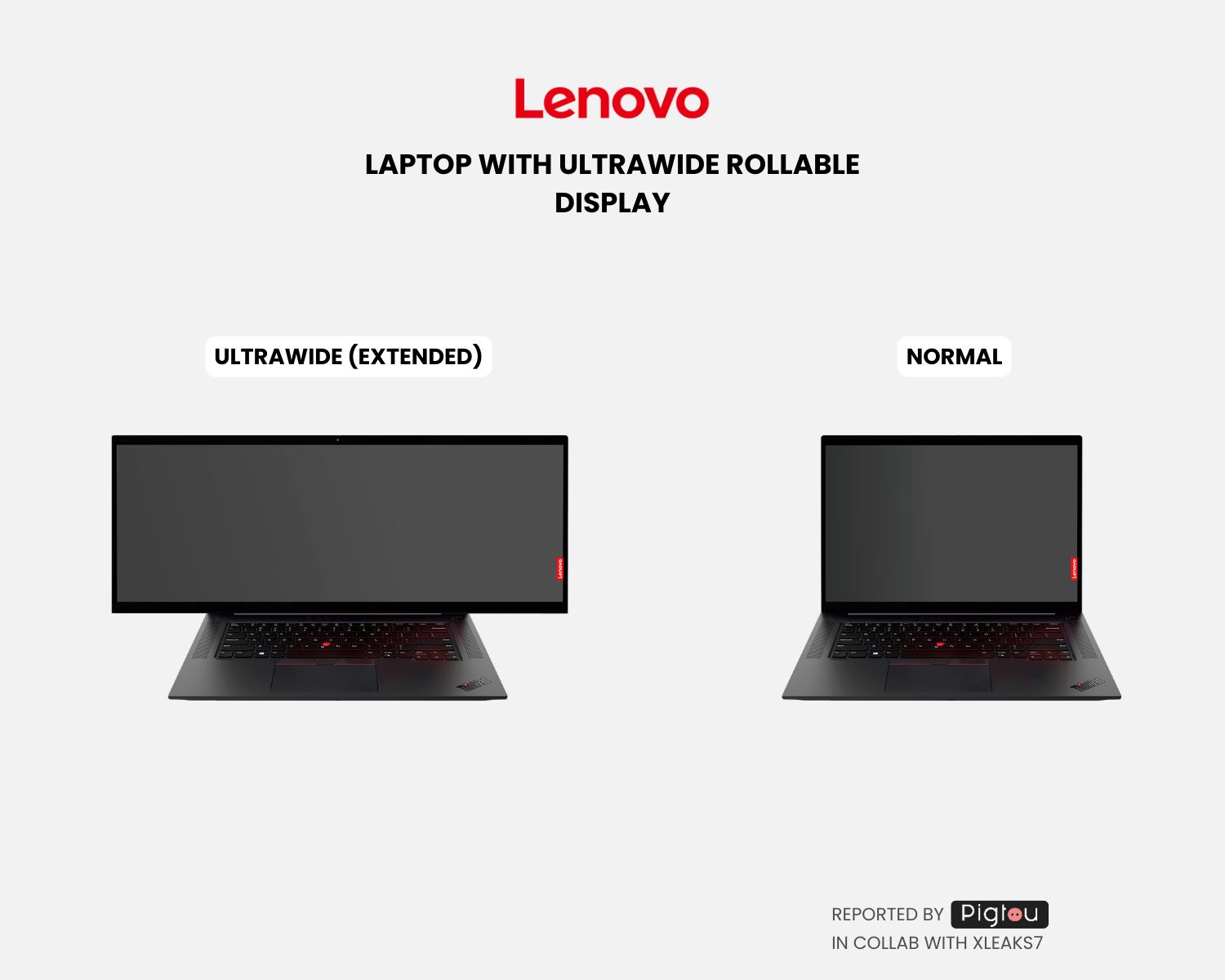
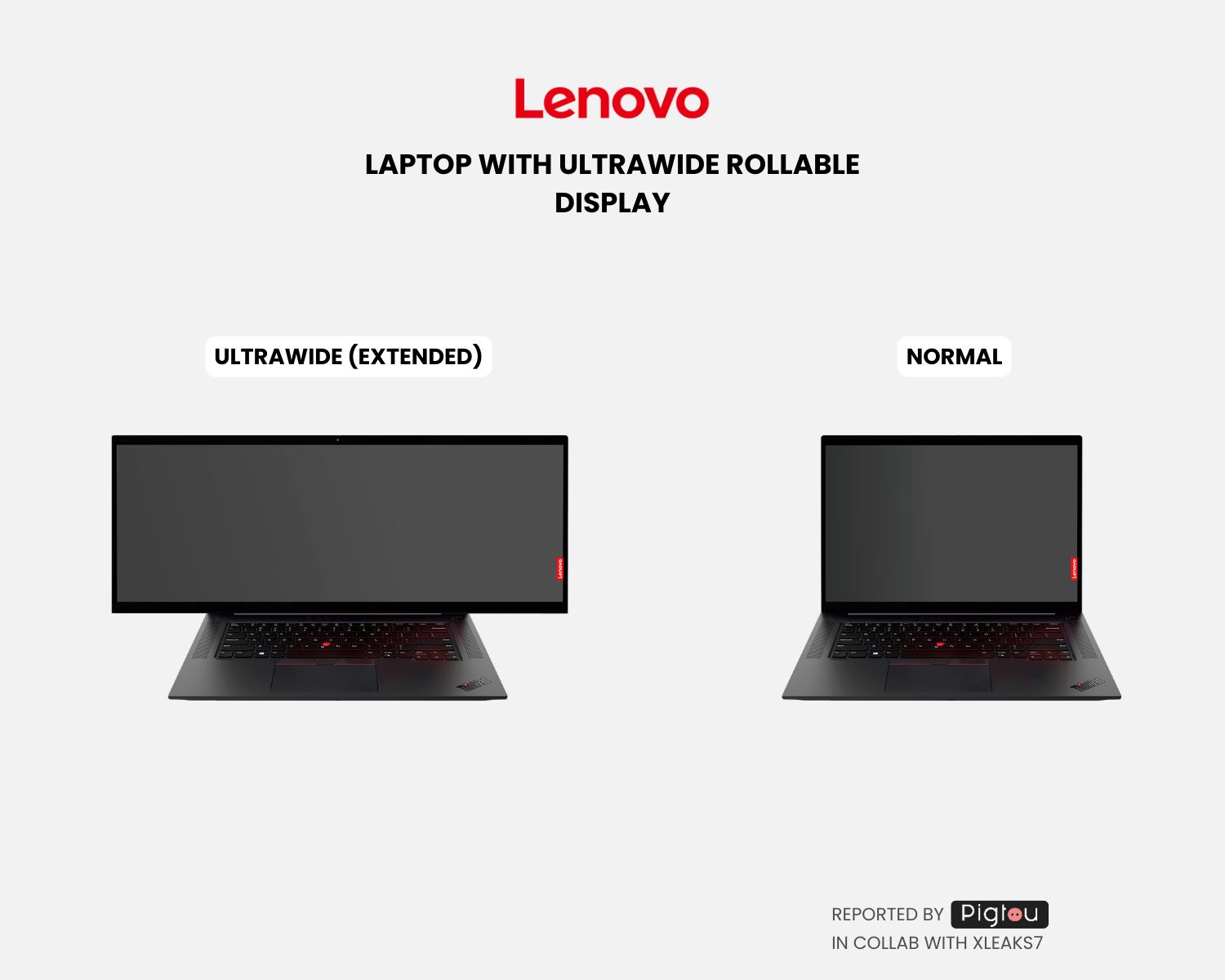
Paten Lenovo membayangkan masa depan buku nota skrin skrol: skrin standard bertukar kepada skrin ikan
Pengenalan Artikel:Menurut berita dari laman web ini pada 17 Februari, Lenovo baru-baru ini telah diluluskan untuk paten teknologi, membayangkan reka bentuk konsep buku nota masa depan Kemuncaknya ialah penggunaan skrin tatal yang secara automatik meluas ke kedua-dua belah apabila pengguna memerlukannya, membawa pengalaman "skrin ikan" yang sangat luas. Sumber: Pigtou Paten reka bentuk ini meneroka senario aplikasi skrin fleksibel pada buku nota Badan fleksibel ditambahkan pada struktur peranti, yang terdiri daripada bahagian tetap dan boleh alih, dan saiz skrin boleh dilaraskan mengikut keperluan. Gambar-gambar yang dicatatkan di laman web ini adalah dari Pigtou Secara ringkasnya, berkat penggunaan teknologi skrin boleh tatal, skrin komputer riba standard boleh menjadi skrin ultra lebar. Ini bermakna pengguna boleh menggunakan skrin yang lebih besar semasa dalam perjalanan dan meningkatkan kecekapan kerja.
2024-02-17
komen 0
1026


Laman Web E-dagang Syarikat Kopi Mug Shot
Pengenalan Artikel:Ini adalah penyerahan untuk Cabaran Wix Studio .
Apa yang Saya Bina
Mereka bentuk jenama, reka letak/templat tapak dan membina tapak web responsif mudah alih untuk syarikat penghantaran kopi. Tapak ini menggunakan integrasi pihak ke-3 untuk menarik masuk produk dan di
2024-07-17
komen 0
349

Apakah tapak web pengeluaran apl (reka bentuk web mudah alih yang disyorkan dan perisian pengeluaran)
Pengenalan Artikel:Tetapi tidak tahu bagaimana untuk membuatnya? Hari ini, supaya anda cepat mempunyai laman web sendiri, saya akan berkongsi dengan anda beberapa cara untuk membina laman web, sebenarnya. 1. Gunakan pembangunan program mini WeChat Jika anda ingin mempunyai laman web yang responsif, kerana laman web yang mereka bangunkan agak mudah dan tidak mempunyai banyak keperluan teknikal, maka anda boleh memilih untuk menggunakan pembangunan program mini WeChat sedang memilih Cara pembangunan ini. 2. Gunakan laman web templat. Walau bagaimanapun, ia mengambil masa yang lama untuk membuat laman web menggunakan laman web templat Contohnya, sesetengah syarikat lebih suka menggunakan laman web templat adalah cara untuk membina laman web dengan cepat, dan mereka memerlukan pengetahuan reka bentuk tertentu bahawa mereka boleh dihasilkan dengan cepat laman web.
2024-03-26
komen 0
551

Paten penampilan dewan siaran langsung Tencent VR dibenarkan
Pengenalan Artikel:Aplikasi Tianyancha menunjukkan bahawa baru-baru ini, paten penampilan yang digunakan oleh Tencent Technology (Shenzhen) Co., Ltd. untuk "panel skrin paparan antara muka pengguna grafik adegan VR secara langsung" telah dibenarkan. Abstrak menunjukkan bahawa titik utama reka bentuk produk reka bentuk ini terletak pada antara muka pengguna grafik pada skrin, yang digunakan untuk tontonan siaran langsung yang mengasyikkan dalam adegan maya. Dalam paparan utama, pengguna boleh mengetahui tentang maklumat berkaitan siaran langsung semasa pada skrin di kedua-dua belah peluntur maya. Panel skrin paparan boleh digunakan untuk telefon mudah alih, komputer, tablet, TV pintar, skrin kawalan pusat kereta dan peralatan VR.
2023-09-05
komen 0
710

bootstrap框架怎么自适应手机
Pengenalan Artikel:通过响应式开发使得一个网站能够兼容多种终端。 通过响应式布局能使网站在电脑、平板和手机上有更好的阅览体验,屏幕尺寸不一样展示给用户的网页内容也不一样,我们利用媒体查询可以检测到屏幕的尺寸(主要检测宽度),并设置不同的CSS样式,实现响应式
2019-07-10
komen 0
4554

Bagaimana SEO tapak web dipengaruhi oleh reka letak responsif
Pengenalan Artikel:Reka letak responsif ialah kaedah reka bentuk tapak web yang menyesuaikan diri dengan peranti dan saiz skrin yang berbeza. Memandangkan populariti dan penggunaan peranti mudah alih terus meningkat, semakin ramai pengguna mengakses tapak web melalui telefon mudah alih dan tablet. Oleh itu, reka bentuk laman web bukan sahaja perlu cantik dan berfungsi, tetapi juga perlu memberikan pengalaman pengguna yang baik pada peranti yang berbeza. Pada masa lalu, untuk menampung saiz skrin yang berbeza, pembangun mungkin mereka tapak web yang berasingan untuk setiap saiz skrin. Pendekatan ini sudah pasti meningkatkan kesukaran dan kos pembangunan dan penyelenggaraan. Penggunaan susun atur responsif
2024-01-27
komen 0
996

Kerja Apple pada Mac skrin sentuh: Apa yang kita tahu setakat ini
Pengenalan Artikel:Apple dikhabarkan akan mengusahakan teknologi Mac skrin sentuh, dan kami mungkin melihat Mac skrin sentuh pertama dalam beberapa tahun sahaja. Panduan ini menyerlahkan semua yang kami ketahui setakat ini tentang kerja Apple pada Mac skrin sentuh. Model Kemungkinan Jurutera Apple "terlibat secara aktif" dalam pembangunan Mac dengan skrin sentuh, dan salah satu Mac pertama dengan skrin sentuh boleh menjadi versi OLED bagi MacBook Pro. Cara Mac Skrin Sentuh Berfungsi Mac skrin sentuh pertama dijangka akan terus mempunyai reka bentuk komputer riba tradisional, dengan pad jejak dan papan kekunci. Walaupun ia akan terus menggunakan reka bentuk komputer riba standard, mesin itu akan menampilkan paparan yang menyokong input sentuhan
2023-05-05
komen 0
879

Syarikat web bahagian hadapan yang manakah untuk dipilih di Lu'an
Pengenalan Artikel:Dengan kemunculan era Internet, laman web telah menjadi tetingkap penting bagi perusahaan untuk memaparkan imej dan keupayaan perniagaan mereka. Sebagai bahagian utama tapak web korporat, reka bentuk dan pembangunan web bahagian hadapan telah menarik lebih banyak perhatian di kawasan Lu'an. Walau bagaimanapun, banyak syarikat reka bentuk dan pembangunan web bahagian hadapan di pasaran Lu'an menyukarkan pelanggan untuk memilih Hari ini kami berada di sini untuk meringkaskan beberapa elemen penting untuk memilih syarikat reka bentuk dan pembangunan web bahagian hadapan akan membantu semua orang. 1. Pertimbangkan saiz syarikat dari perspektif saiz syarikat ialah aspek penting apabila mempertimbangkan syarikat reka bentuk dan pembangunan web bahagian hadapan. Kelebihan memilih syarikat besar
2023-05-26
komen 0
632

Cara mereka bentuk laman web dengan susun atur halaman responsif
Pengenalan Artikel:Cara mereka bentuk tapak web dengan reka letak halaman responsif Dengan populariti peranti mudah alih, semakin ramai orang mula menggunakan telefon mudah alih dan tablet untuk menyemak imbas web. Untuk memberikan pengalaman pengguna yang lebih baik, adalah penting untuk mereka bentuk tapak web dengan reka letak halaman responsif. Artikel ini akan menerangkan cara mereka bentuk tapak web dengan reka letak halaman responsif dan menyediakan beberapa contoh kod khusus. Menggunakan pertanyaan media Pertanyaan media ialah ciri penting dalam CSS3 yang boleh menggunakan gaya berbeza berdasarkan peranti berbeza (seperti lebar skrin atau jenis peranti). Dengan menggunakan
2024-01-27
komen 0
707

Lenovo telah diluluskan untuk paten inovasi: buku nota skrin tatal membawa pengalaman 'skrin ikan' ultra lebar
Pengenalan Artikel:Baru-baru ini, Lenovo telah memperoleh paten teknologi yang menarik perhatian yang menunjukkan konsep reka bentuk yang inovatif untuk komputer riba masa hadapan. Ciri unik paten ini ialah penggunaan reka bentuk skrin skrol yang boleh memanjangkan secara automatik ke kedua-dua belah mengikut keperluan pengguna, memberikan pengalaman visual ultra-lebar serupa dengan "skrin ekor rambut". Paten ini memperkenalkan aplikasi inovatif skrin fleksibel dalam bidang komputer notebook. Lenovo telah mereka bentuk struktur yang menggabungkan badan fleksibel, yang terdiri daripada bahagian tetap dan bahagian alih, untuk mencapai pelarasan fleksibel saiz skrin untuk memenuhi keperluan individu pengguna. Penggunaan teknologi skrin boleh tatal akan menjadikan skrin komputer riba tradisional lebih luas dan membawa pengalaman penggunaan yang lebih mudah. Reka bentuk inovatif ini bermakna pengguna boleh menikmati skrin yang lebih besar semasa dalam perjalanan, meningkatkan kecekapan kerja dan hiburan.
2024-02-17
komen 0
799

Seberapa besar skrin vivox60
Pengenalan Artikel:Skrin vivox60 ialah 6.56 inci. vivo X60 ialah produk telefon mudah alih yang dikeluarkan oleh vivo pada Disember 2020. Ia menggunakan reka bentuk candybar, mempunyai saiz skrin 6.56 inci, dan bahan skrinnya adalah AMOLED. Vivo X60 dilengkapi dengan kadar segar semula 120 Hz + kadar pensampelan sentuhan 240 Hz: yang pertama mempunyai gambaran visual yang lebih jelas sama ada dalam adegan permainan di bawah pergerakan berkelajuan tinggi atau lancar apabila menatal halaman web yang kedua mempunyai imej visual yang lebih jelas semasa bermain Permainan FPS Tekan dan tangkap pada masa yang sama, kadar pensampelan skrin sentuh yang tinggi dicetuskan dengan lebih cepat.
2022-12-13
komen 0
17756

Pre-order dibuka! NexDock XL dilengkapi dengan papan kekunci bersaiz penuh untuk menjadikan telefon anda berjalan lancar seperti sutera
Pengenalan Artikel:Menurut berita pada 7 Jun, aksesori telefon pintar bernama NexDockXL bakal dilancarkan. Aksesori itu kelihatan seperti komputer riba flip-up dengan skrin sentuh 15.6 inci, tetapi ia sebenarnya hanya peranti tambahan yang perlu disambungkan ke telefon pintar. Dengan menyambungkan telefon ke NexDockXL, pengguna boleh menjalankan aplikasi pada skrin sentuh yang besar dan memanfaatkan papan kekunci dan pad sentuh bersaiz penuh. Mengikut pemahaman editor, NexDockXL dilengkapi dengan skrin sentuh IPSLCD bersaiz 15.6 inci dengan resolusi 1920x1080 dan kadar penyegaran 120Hz. Skrin menyokong sehingga 300 nits kecerahan, dan ia juga mempunyai reka bentuk engsel 360 darjah yang boleh ditukar dengan mudah kepada tablet atau mod berdiri
2023-06-07
komen 0
1545

Apakah ciri menarik yang ada pada Xiaomi Mi 13?
Pengenalan Artikel:Sebagai telefon mudah alih utama Syarikat Xiaomi, Xiaomi Mi 13 mempunyai pelbagai sorotan dan fungsi Berikut adalah beberapa ciri yang patut diberi perhatian: 1. Xiaomi Mi 13 menggunakan reka bentuk skrin lurus 6.36 inci, dengan lebar purata 1.61mm. bahagian atas, tengah dan bawah Kedudukan sisi yang paling lebar ialah 1.81mm. Berbanding dengan versi iPhone Pro, kesan visualnya lebih mengejutkan. Dari segi estetika skrin paparan langsung, Xiaomi Mi 13 kini menerajui industri, dengan nisbah skrin-ke-badan sebanyak 93.3%. 2. Reka bentuk skrin lurus Xiaomi Mi 13 memberikan pengguna pengalaman visual yang lebih komprehensif dan juga meningkatkan kawasan tontonan skrin. Ini bermakna apabila menikmati pelbagai kandungan pada Xiaomi Mi 13, pengguna boleh lebih mendalaminya dan memperoleh keseronokan visual yang lebih besar. Selain itu, lebar sempadan bawah telah dioptimumkan, menjadikan keseluruhan skrin
2024-04-20
komen 0
380