Jumlah kandungan berkaitan 10000

Pemilihan dan perbandingan pemalam peta fokus jQuery
Pengenalan Artikel:Pemilihan dan perbandingan pemalam peta fokus jQuery Dalam pembangunan web, karusel peta fokus ialah keperluan biasa, yang boleh membantu tapak web mempersembahkan kesan halaman yang lebih dinamik dan menarik. Sebagai perpustakaan JavaScript yang popular, jQuery menyediakan banyak pemalam peta fokus yang sangat baik Pembangun boleh memilih pemalam yang sesuai mengikut keperluan mereka sendiri untuk mencapai kesan karusel peta fokus. Artikel ini akan membandingkan beberapa pemalam peta fokus jQuery yang biasa digunakan dan memberikan contoh kod khusus. OwlCarouselOw
2024-02-27
komen 0
1123

Pemilihan dan perbandingan pemalam carta statistik Vue
Pengenalan Artikel:Pemilihan dan perbandingan pemalam carta statistik Vue Dengan peningkatan permintaan untuk visualisasi data, pemalam carta statistik telah menjadi bahagian pembangunan yang amat diperlukan. Untuk projek yang dibangunkan menggunakan rangka kerja Vue, adalah sangat penting untuk memilih pemalam carta statistik Vue yang sesuai. Artikel ini akan memperkenalkan beberapa pemalam carta statistik Vue biasa dan membandingkannya untuk membantu pembangun memilih pemalam yang sesuai. vue-chartjsvue-chartjs ialah pemalam Vue berdasarkan Chart.js, yang menyediakan
2023-08-17
komen 0
1193

Cara menggunakan pemalam pratonton gambar dalam uniapp untuk merealisasikan fungsi tontonan pembesaran gambar
Pengenalan Artikel:Cara menggunakan pemalam pratonton gambar dalam uniapp untuk merealisasikan fungsi tontonan pembesaran gambar. Contoh kod khusus diperlukan Dengan populariti peranti mudah alih, gambar memainkan peranan yang semakin penting dalam kehidupan seharian kita. Apabila membangunkan aplikasi mudah alih, cara melaksanakan fungsi melihat pembesaran imej telah menjadi keperluan biasa. Menggunakan rangka kerja uniapp boleh melaksanakan fungsi sedemikian dengan lebih cepat dan serasi dengan berbilang platform. Dalam uniapp, anda boleh menggunakan pemalam pihak ketiga untuk merealisasikan pembesaran imej dan fungsi tontonan Pemalam yang paling biasa digunakan ialah uni-.
2023-10-20
komen 0
2086



Cara menggunakan komponen peta untuk melaksanakan pemilihan lokasi dan fungsi navigasi dalam uniapp
Pengenalan Artikel:Cara menggunakan komponen peta untuk melaksanakan pemilihan lokasi dan fungsi navigasi dalam uniapp memerlukan contoh kod khusus 1. Pengenalan Dalam kehidupan moden, fungsi navigasi peta telah menjadi sebahagian daripada kehidupan kita. Dalam pembangunan aplikasi mudah alih, cara menggunakan komponen peta untuk melaksanakan pemilihan lokasi dan fungsi navigasi dalam uniapp telah menjadi kebimbangan ramai pembangun. Artikel ini akan memperkenalkan cara untuk menyepadukan komponen peta dalam uniapp dan menunjukkan cara melaksanakan pemilihan lokasi dan fungsi navigasi melalui contoh kod tertentu. 2. Mengintegrasikan kumpulan peta dalam uniapp
2023-10-19
komen 0
2206

选择器(picker)插件的实现方法介绍(代码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于选择器(picker)插件的实现方法介绍(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2019-03-30
komen 0
3211

Cara menggunakan pemalam dan contoh carta statistik Vue
Pengenalan Artikel:Cara menggunakan pemalam dan contoh carta statistik Vue Pengenalan: Apabila membangunkan aplikasi web, carta statistik ialah alat visualisasi data yang sangat berguna. Vue.js ialah rangka kerja JavaScript popular yang menyediakan banyak pemalam dan alatan yang mudah untuk mencipta carta statistik interaktif. Artikel ini akan memperkenalkan cara menggunakan pemalam carta statistik menggunakan Vue.js dan memberikan beberapa contoh kod. 1. Pasang pemalam carta statistik Vue Sebelum memulakan, kita perlu memastikan bahawa Vue.js telah dipasang. Kemudian kita boleh buat
2023-08-25
komen 0
1450

Gunakan kawalan PictureBox dalam C# untuk melaksanakan fungsi penukaran gambar
Pengenalan Artikel:Cara menggunakan kawalan gambar PictureBox untuk melaksanakan pertukaran gambar dalam C# memerlukan contoh kod khusus Dalam pembangunan aplikasi C#, PictureBox ialah kawalan gambar yang biasa digunakan yang boleh digunakan untuk memaparkan dan memproses imej. Untuk melaksanakan fungsi pertukaran gambar, iaitu, untuk bertukar antara dua atau lebih PictureBox untuk memaparkan gambar yang berbeza, anda boleh melengkapkan langkah berikut. Pertama, kita perlu menambah dua kawalan PictureBox pada borang untuk memaparkan gambar yang akan ditukar. Anda boleh menyeret Pictu
2024-02-26
komen 0
1454

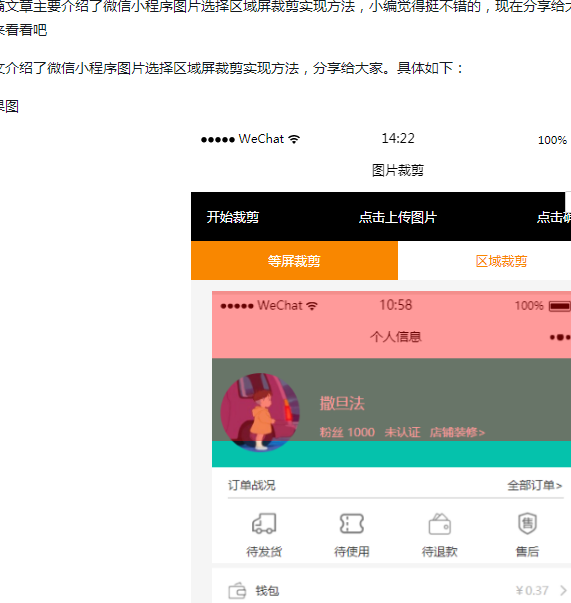
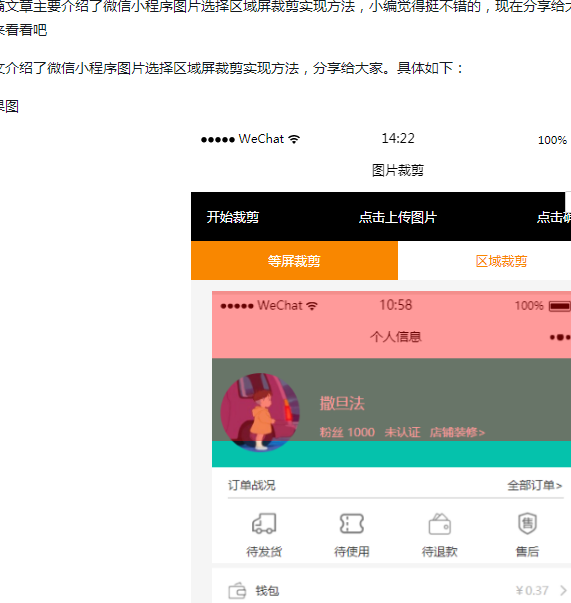
使用微信小程序如何实现图片选择区域裁剪
Pengenalan Artikel:本篇文章主要介绍了微信小程序图片选择区域屏裁剪实现方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
2018-06-22
komen 0
2139

Tutorial tentang cara membuat pemilih bandar menggunakan PHP dan API Peta Baidu
Pengenalan Artikel:Pengenalan kepada tutorial membuat pemilih bandar menggunakan PHP dan API Peta Baidu: Dengan perkembangan pesat Internet, permintaan untuk membeli-belah dalam talian, perjalanan, dan lain-lain juga meningkat. Dan memilih bandar sasaran dengan tepat adalah sangat penting untuk banyak tapak web dan aplikasi. Hari ini kami akan mengajar anda cara menggunakan PHP dan API Peta Baidu untuk membuat pemilih bandar yang ringkas dan mudah digunakan untuk memenuhi keperluan pemilihan pengguna. Langkah 1: Memohon akaun pembangun Baidu Map Pertama, kita perlu mendaftar dan membuat akaun pembangun Baidu Map. Sila lawati Platform Terbuka Peta Baidu
2023-07-30
komen 0
1746

Pilih perisian yang sesuai untuk mengedit imej dan menambah teks
Pengenalan Artikel:Jika anda boleh memuat turun perisian, lebih baik memuat turun perisian yang pakar dalam pemprosesan imej. Seperti PHOTOSHOP, tangan ajaib cahaya dan bayangan boleh menambah perkataan dan gambar dengan mudah. Jika anda tidak mahu memuat turun perisian, anda sebenarnya boleh menggunakan program “Paint” yang disertakan dengan sistem komputer anda untuk menambah teks dan gambar Caranya adalah seperti berikut: Buka foto dalam program “Paint”, klik “A ” dalam bar alat, dan tambah teks yang anda mahu Seret kotak input teks dan masukkan teks. Saiz teks, fon, warna, dsb. boleh dilaraskan melalui tetapan kotak penyuntingan teks. Di samping itu, jika anda ingin menetapkan latar belakang teks menjadi telus, anda boleh mengklik "Imej" - "Properties" dalam menu dan nyahtanda "Pemprosesan Opacity". Anda juga boleh menggunakan kaedah yang sama untuk menambah gambar: 1. Buka program: klik "Mula"-"Program
2024-01-15
komen 0
719
使用PHP实现下载CSS文件中的图片
Pengenalan Artikel:本文给大家分享的是使用PHP通过正则匹配来实现下载CSS文件中的图片的功能,代码非常的简单使用,特别是对于经常扒别人网站的小朋友
2016-06-06
komen 0
995

Langkah terperinci untuk memasukkan gambar dalam XMind
Pengenalan Artikel:Buka perisian XMind, pilih templat, klik masuk, pilih tempat yang anda ingin masukkan gambar, kemudian klik [Sisipkan]--[Gambar]--[Dari Fail], pilih folder, pilih gambar, dan keputusan akhir adalah, seperti yang ditunjukkan dalam gambar.
2024-06-02
komen 0
1132

Bagaimana untuk memasukkan gambar dalam Microsoft Excel 2020-Cara untuk memasukkan gambar dalam Microsoft Excel 2020
Pengenalan Artikel:Ramai pengguna tidak boleh melakukan tanpa perisian Microsoft Excel 2020 semasa bekerja, jadi adakah anda tahu cara memasukkan gambar dalam Microsoft Excel 2020 Seterusnya, editor akan membawakan kepada anda kaedah memasukkan gambar dalam Microsoft Excel 2020. Pengguna yang berminat boleh mengambil? lihat di bawah. Mula-mula, kami membuka dokumen Microsoft Excel yang perlu memasukkan gambar. Seperti yang ditunjukkan dalam gambar: Seterusnya, cari pilihan "Sisipkan" dalam bar menu, dan cari "Gambar" di bawah pilihan sisipan, seperti yang ditunjukkan dalam gambar: Kemudian, dalam kotak pemilihan fail pop timbul, pilih lokasi dan gambar kita perlu masukkan gambar Selepas pemilihan selesai, klik "Sisipkan" di bawah. Seperti yang ditunjukkan dalam rajah: Seterusnya, tunggu sistem untuk
2024-03-05
komen 0
650