Jumlah kandungan berkaitan 10000

淘宝css是什么意思
Pengenalan Artikel:淘宝css是指淘宝店铺的网页风格设计,因为css是指网页代码里面的一些特效代码,淘宝css就是淘宝里面网页的特效的代码,和普通的代码不一样,所以叫淘宝css。
2020-12-30
komen 0
4008

Petua dan kaedah menggunakan CSS untuk mencapai kesan jitter apabila tetikus melayang
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan jitter apabila tetikus melayang Kesan jitter apabila tetikus melayang boleh menambah beberapa dinamik dan minat pada halaman web dan menarik perhatian pengguna. Dalam artikel ini, kami akan memperkenalkan beberapa teknik dan kaedah menggunakan CSS untuk mencapai kesan jitter hover tetikus dan memberikan contoh kod khusus. Prinsip jitter Dalam CSS, kita boleh menggunakan animasi keyframe (keyframe) dan mengubah sifat untuk mencapai kesan jitter. Animasi keyframe membolehkan kami mentakrifkan urutan animasi dengan
2023-10-21
komen 0
930

Imej kesan khas dalam PHP dan kaedah pelaksanaannya
Pengenalan Artikel:Dalam pembangunan laman web, kesan khas imej boleh meningkatkan keindahan halaman, menarik perhatian pengguna dan memberikan pengguna pengalaman yang lebih baik. Sebagai bahasa back-end yang berkuasa, PHP juga menyediakan banyak kaedah untuk mencapai kesan khas imej. Artikel ini akan memperkenalkan kesan imej yang biasa digunakan dalam PHP dan kaedah pelaksanaannya. Menskala imej Menskala imej ialah salah satu cara biasa untuk melaksanakan reka bentuk responsif di tapak web anda. Fungsi imagecopyresampled() disediakan dalam PHP untuk melengkapkan operasi penskalaan imej. Prototaip fungsi ini adalah seperti berikut: boolim
2023-06-22
komen 0
865

Petua dan kaedah menggunakan CSS untuk mencapai kesan kabur apabila tetikus melayang
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan kabur pada tuding tetikus Dalam reka bentuk web moden, kesan dinamik adalah penting untuk menarik perhatian pengguna dan meningkatkan pengalaman pengguna. Kesan alih tetikus ialah salah satu daripada kesan interaktif biasa yang boleh menjadikan tapak web lebih jelas dan menarik perhatian. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan kabur apabila tetikus melayang, dan memberikan contoh kod khusus. Gunakan atribut penapis CSS untuk menetapkan kesan kabur Dalam CSS3, kita boleh menggunakan atribut penapis untuk mencapai pelbagai kesan imej.
2023-10-20
komen 0
637

ps的基本功能和用途有什么?
Pengenalan Artikel:ps的基本功能有:1、图像处理、编辑、通道、图层、路径综合运用;2、图像色彩的校正;3、各种特效滤镜的使用;4、特效字的制作。ps的用途有:1、平面设计;2、广告摄影;3、网页制作;4、图标制作;5、绘画;6、绘制或处理三维帖图。
2020-06-20
komen 0
33059

Petua dan kaedah menggunakan CSS untuk mencapai kesan bayangan apabila tetikus melayang
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk melaksanakan kesan bayangan apabila tetikus melayang memerlukan contoh kod khusus Dalam reka bentuk web, kesan alih tetikus ialah salah satu kaedah interaksi yang biasa. Dengan mempunyai elemen memaparkan kesan khusus pada tetikus, anda boleh meningkatkan pengalaman pengguna dan daya tarikan tapak web anda. Antaranya, menggunakan CSS untuk melaksanakan kesan bayangan apabila tetikus melayang adalah kaedah biasa dan mudah. Artikel ini akan memperkenalkan cara melaksanakan teknik ini dan memberikan contoh kod khusus. 1. Kesan bayang-bayang mudah Pertama, kita perlu menggunakan CSS untuk menentukan gaya asas, dan kemudian
2023-10-20
komen 0
1360

Bayang dan Kesan Teks CSS: Tambahkan pelbagai bayang dan kesan khas pada teks anda
Pengenalan Artikel:Bayang-bayang dan kesan teks CSS: Tambahkan pelbagai bayang-bayang dan kesan khas pada teks, memerlukan contoh kod khusus Dalam reka bentuk web, teks ialah salah satu cara penting untuk memaparkan maklumat. Untuk menjadikan persembahan halaman lebih jelas dan menarik, kami boleh menambah pelbagai bayang-bayang dan kesan khas pada teks melalui CSS. Artikel ini memperkenalkan beberapa bayang teks biasa dan kesan khas serta menyediakan contoh kod yang sepadan. 1. Kesan bayang teks Menambah bayang teks boleh menambah kesan bayang pada teks melalui sifat teks-bayang CSS. t
2023-11-18
komen 0
1588

css阴影效果:css边框阴影如何设置?
Pengenalan Artikel:在网页设计过程中,我们经常需要在网页中设置一些特殊的效果,让设计出来的网页显得更加美观,本篇文章将要给大家介绍如何通过css给边框设置阴影效果,css阴影效果可能会让设计出来框更具有立体感,话不多说,让我们来具体看一看css边框阴影效果的设置方法。
2018-09-05
komen 0
10483

Panduan sifat penapisan CSS: penapis dan skala kelabu
Pengenalan Artikel:Panduan untuk sifat penapisan CSS: penapis dan skala kelabu Pengenalan: Sifat penapisan (penapis) dalam CSS boleh menambah pelbagai kesan dan kesan khas pada halaman web, menjadikan halaman lebih kaya dan menarik. Antaranya, skala kelabu ialah kesan penapis yang biasa digunakan yang boleh menukar imej kepada ton hitam dan putih. Dalam artikel ini, kami akan memperkenalkan penggunaan atribut penapis dan contoh kod, terutamanya untuk pelaksanaan kesan skala kelabu. 1. Pengenalan kepada atribut penapis: f
2023-10-21
komen 0
1562

Contoh migrasi gaya imej dalam Python
Pengenalan Artikel:Pemindahan gaya imej ialah teknologi berasaskan pembelajaran mendalam yang boleh memindahkan gaya satu imej kepada imej yang lain. Dalam beberapa tahun kebelakangan ini, teknologi pemindahan gaya imej telah digunakan secara meluas dalam bidang seni dan filem dan kesan khas televisyen. Dalam artikel ini, kami akan memperkenalkan cara melaksanakan migrasi gaya imej menggunakan bahasa Python. 1. Apakah pemindahan gaya imej boleh memindahkan gaya satu imej ke imej lain. Gaya boleh menjadi gaya lukisan artis, gaya penggambaran jurugambar, atau gaya lain. Matlamat pemindahan gaya imej
2023-06-11
komen 0
1408

Petua dan kaedah menggunakan CSS untuk mencapai kesan bayang-bayang jatuh apabila tetikus melayang
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan bayangan jatuh apabila tetikus berlegar Dalam reka bentuk web moden, telah menjadi amalan biasa untuk menggunakan CSS untuk mencapai pelbagai kesan khas. Antaranya, kesan bayangan apabila tetikus dilegar sering digunakan untuk meningkatkan interaktiviti dan kesan visual. Artikel ini akan memperkenalkan teknik dan kaedah untuk mencapai kesan khas ini, dan memberikan contoh kod khusus. Pertama, kami perlu menjelaskan matlamat kami: kami mahu elemen menghasilkan kesan bayang apabila tetikus melayang di atasnya untuk meningkatkan deria operasi pengguna. Kunci untuk mencapai kesan ini ialah menggunakan pelbagai CSS
2023-10-25
komen 0
1357

css untuk mencapai kesan animasi
Pengenalan Artikel:CSS ialah bahasa yang digunakan untuk mereka bentuk gaya halaman web Ia bukan sahaja boleh menjadikan halaman web lebih cantik, tetapi juga mencapai pelbagai kesan animasi. Dalam artikel ini, saya akan menerangkan secara terperinci cara menggunakan CSS untuk mencapai kesan animasi. Konsep Asas Sebelum mula mempelajari kesan animasi CSS, kita perlu memahami beberapa konsep asas. Yang lebih penting ialah: bingkai utama animasi, tempoh animasi, kelajuan animasi, arah animasi dan mod isian animasi. Kerangka kunci animasi Kerangka kunci animasi merujuk kepada perkara utama tertentu dalam animasi. Dalam animasi CSS, kita boleh mentakrifkan berbilang bingkai utama, setiap bingkai utama menentukan
2023-05-21
komen 0
5047

Petua dan kaedah untuk melaksanakan kesan khas kad imej dengan CSS
Pengenalan Artikel:Teknik dan kaedah CSS untuk melaksanakan kesan kad imej Dalam reka bentuk web hari ini, kesan kad imej adalah salah satu elemen yang paling biasa. Mereka boleh menambah rasa dinamik dan moden pada halaman web dan menarik perhatian pengguna. Dalam artikel ini, kami akan meneroka cara menggunakan CSS untuk mencapai kesan kad imej dan memberikan contoh kod khusus. 1. Susun atur asas kad imej Pertama, kita perlu mencipta bekas kad, serta gambar dan kandungan teks yang sepadan. Berikut ialah struktur HTML asas: <divclass=&quo
2023-10-19
komen 0
1518

滤镜是干嘛用的?
Pengenalan Artikel:滤镜主要是用来实现图像的各种特殊效果,在Photoshop中具有非常神奇的作用。滤镜通常需要同通道、图层等联合使用,才能取得最佳艺术效果。
2020-08-19
komen 0
5397

Apakah fungsi utama perpustakaan bantal?
Pengenalan Artikel:Fungsi utama perpustakaan bantal: 1. Pembukaan dan penjimatan imej; 2. Penskalaan dan pemangkasan imej; Sintesis imej ; 8. Animasi imej. Pengenalan terperinci: 1. Membuka dan menyimpan imej, perpustakaan Bantal boleh membuka dan menyimpan fail imej dalam pelbagai format, termasuk format JPEG, PNG, BMP, GIF dan lain-lain biasa 2. Penskalaan dan pemangkasan imej, perpustakaan Bantal menyediakan imej yang mudah Zum dan fungsi tanaman dan banyak lagi.
2023-11-23
komen 0
1581

Bagaimana untuk mencipta kesan lipatan imej menggunakan HTML dan CSS?
Pengenalan Artikel:Dalam era digital hari ini, mencipta antara muka pengguna yang menarik secara visual dan interaktif telah menjadi aspek penting dalam reka bentuk web. Salah satu kesan popular yang digunakan dalam laman web moden ialah kesan lipatan imej. Kesan ini menyediakan cara yang unik dan menarik untuk memaparkan imej di tapak web anda. Seni kesan lipatan imej boleh dicipta melalui aplikasi HTML dan CSS, yang merupakan blok binaan asas seni bina digital kontemporari. Dalam artikel ini, kami akan membimbing anda membina hasil lipatan imej sekeping demi sekeping menggunakan HTML dan CSS. Selepas membaca artikel ini, anda akan mempunyai pemahaman yang kukuh tentang cara mencapai kesan ini dan menjadikan tapak web anda menonjol. Transform properties Sifat transform dalam CSS digunakan untuk membuat perubahan pada bentuk, kedudukan atau saiz elemen HTML. Ia membolehkan jurutera perisian
2023-09-15
komen 0
1585

Pembangunan PHP: Gunakan Sambungan PHP untuk Pemprosesan Imej Berprestasi Tinggi
Pengenalan Artikel:Dengan perkembangan Internet, pemprosesan imej memainkan peranan yang semakin penting dalam aplikasi Internet. Bagi sesetengah tapak web dengan bilangan pengguna yang ramai, pemprosesan imej berprestasi tinggi merupakan masalah yang mesti diselesaikan. Artikel ini memperkenalkan kaedah untuk mencapai pemprosesan imej berprestasi tinggi dengan menggunakan sambungan PHP. 1. Mengapa pemprosesan imej berprestasi tinggi diperlukan Dengan peningkatan Internet mudah alih dan rangkaian sosial, tabiat penggunaan pengguna telah berubah dengan sewajarnya. Pada masa lalu, apabila pengguna mengakses laman web melalui PC, kelajuan memuatkan halaman web bukanlah faktor yang penting. semasa bergerak
2023-06-15
komen 0
1300

Apakah kaedah untuk membangunkan pelayan pemprosesan imej yang cekap dalam bahasa Go?
Pengenalan Artikel:Cara menggunakan bahasa Go untuk membangunkan pelayan pemprosesan imej yang cekap Ringkasan: Artikel ini memperkenalkan langkah dan langkah berjaga-jaga untuk menggunakan bahasa Go untuk membangunkan pelayan pemprosesan imej yang cekap. Dengan menggunakan ciri konkurensi dan prestasi cemerlang bahasa Go, fungsi pemprosesan imej yang cekap boleh dicapai untuk memenuhi keperluan pemprosesan imej berskala besar. Kata kunci: Bahasa Go, pemprosesan imej, pelayan, konkurensi, prestasi 1. Pengenalan Dengan perkembangan pesat Internet, permintaan untuk pemprosesan imej semakin meningkat. Untuk memenuhi keperluan ini, menjadi sangat penting untuk membangunkan pelayan pemprosesan imej yang cekap. G
2023-06-29
komen 0
1123

Apakah perbezaan antara grafik vektor dan peta bit
Pengenalan Artikel:Imej vektor dan peta bit ialah dua format fail imej biasa, dan ia mempunyai ciri dan aplikasi yang berbeza dalam pemprosesan imej digital. Artikel ini akan memperkenalkan perbezaan dan ciri grafik vektor dan peta bit. Pertama sekali, imej vektor ialah imej yang terdiri daripada satu siri bentuk dan laluan geometri. Ciri terbesar grafik vektor ialah setiap elemen dalam imej diwakili oleh formula matematik dan bukannya diterangkan oleh grid piksel. Grafik vektor boleh diskalakan tanpa kehilangan, mengekalkan kejelasan dan kualiti imej pada sebarang resolusi. Format fail biasa untuk grafik vektor termasuk EPS, AI, S
2024-02-18
komen 0
1550

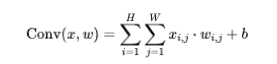
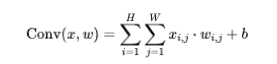
Analisis mendalam tentang titik teras Pytorch, penyahsulitan CNN!
Pengenalan Artikel:Hello, saya Xiaozhuang! Pemula mungkin tidak biasa membuat rangkaian neural konvolusi (CNN). CNN ialah model pembelajaran mendalam yang digunakan secara meluas dalam tugas seperti klasifikasi imej, pengesanan sasaran dan penjanaan imej. Ia secara automatik mengekstrak ciri imej melalui lapisan konvolusi dan lapisan pengumpulan, dan melakukan pengelasan melalui lapisan bersambung sepenuhnya. Kunci kepada model ini ialah menggunakan operasi lilitan dan pengumpulan untuk menangkap ciri tempatan secara berkesan dalam imej dan menggabungkannya melalui rangkaian berbilang lapisan untuk mencapai pengekstrakan ciri lanjutan dan pengelasan imej. Prinsip 1. Lapisan Konvolusi: Lapisan Konvolusi mengekstrak ciri daripada imej input melalui operasi lilitan. Operasi ini melibatkan kernel lilitan yang boleh dipelajari, iaitu
2024-01-04
komen 0
1321