Jumlah kandungan berkaitan 10000

Bootstrap图片轮播功能的实现
Pengenalan Artikel:前面的话 图片轮播效果在Web中常常能看到,很多人也称之为幻灯片。其主要显示的效果就是多幅图片轮流播放。鼠标悬停在图片时会暂停播放,如果鼠标悬停或单击右下角圆点时,会显示对应的图片。这种图片轮播效果,在Bootstrap框架中是通过Carousel插件来实现的。本文将详细介绍Bootstrap图片轮播 结构 一个轮播图片主要包括三个部分: ☑ 轮播的
2017-07-21
komen 0
1584
slaid pemalam jQuery untuk mencapai kesan karusel lancar_jquery
Pengenalan Artikel:Slaid – ialah pemalam tayangan slaid jQuery yang ringkas, mudah disesuaikan dan digayakan. Slaid menyediakan kesan peralihan pudar atau slaid, imej pudar masuk dan pudar, pra-tekan imej, penjanaan penomboran automatik, gelung, penyesuaian automain dan banyak pilihan lain. Dengan pemalam Slaid, anda boleh merombak slaid dan menetapkan yang mana satu anda mahu memulakan tayangan slaid.
2016-05-16
komen 0
1674

Pelaksanaan karusel html
Pengenalan Artikel:Dalam reka bentuk web, karusel ialah kesan visual biasa yang digunakan untuk memaparkan berbilang gambar atau kandungan. HTML menyediakan pelbagai kaedah untuk melaksanakan fungsi karusel, dan artikel ini akan memperkenalkan beberapa daripadanya. 1. Gunakan animasi CSS3 untuk melaksanakan karusel animasi CSS3 ialah kaedah mudah untuk melaksanakan karusel. Dengan menetapkan animasi, gambar atau kandungan boleh gelung secara automatik. Langkah pelaksanaan khusus adalah seperti berikut: 1. Tetapkan bekas imej karusel dalam HTML, seperti yang ditunjukkan di bawah: ```html<div class="carousel">
2023-05-09
komen 0
4292

Mari kita bincangkan tentang beberapa kesan yang boleh dicapai oleh jquery+css
Pengenalan Artikel:Dengan perkembangan teknologi Internet yang berterusan, reka bentuk halaman web telah menjadi lebih dan lebih berwarna Menggunakan jQuery dan CSS, anda boleh mencapai pelbagai kesan khas untuk menjadikan halaman web lebih cantik dan menarik. Artikel ini akan memperkenalkan beberapa kesan pelaksanaan menggunakan jQuery dan CSS dalam reka bentuk web. 1. Kesan karusel imej Dalam halaman web, imej karusel ialah kesan khas biasa dan boleh digunakan untuk memaparkan produk, iklan, dsb. Banyak kesan karusel yang berbeza boleh dibuat melalui jQuery dan CSS, seperti gelongsor kiri dan kanan, pudar masuk dan pudar, zum dan kesan lain. Di bawah adalah gambar yang melaksanakan gelongsor kiri dan kanan
2023-04-25
komen 0
624
carta fokus jQuery perkongsian kod kesan khas carousel (3 model)_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kesan khas karusel imej fokus jQuery Kod sumber tiga kesan karusel imej fokus pelbagai fungsi yang dilaksanakan oleh jQuery cxSlide ialah kod karusel imej fokus dengan tiga gaya dan kesan yang berbeza roda mengawal zum gambar Ia disyorkan kepada semua orang yang memerlukannya boleh merujuknya.
2016-05-16
komen 0
1529

Apakah format pptx?
Pengenalan Artikel:pptx ialah format persembahan slaid yang boleh diedit dan dihasilkan oleh perisian PowerPoint Office 2007 atau lebih tinggi berbanding dengan versi fail sebelumnya, pptx serasi dengan lebih banyak grafik, kecerunan dan kesan animasi.
2023-01-29
komen 0
8065

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan peti cahaya imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan peti cahaya imej? Dengan pembangunan media sosial dan reka bentuk web, kesan peti cahaya gambar telah menjadi salah satu kesan interaktif yang biasa dalam banyak tapak web. Kotak cahaya imej ialah kesan yang memaparkan imej yang diperbesarkan di tengah skrin dengan mengklik padanya. Ia bukan sahaja meningkatkan pengalaman pengguna, tetapi juga memaparkan butiran imej dengan lebih baik. Dalam artikel ini, kita akan belajar cara menggunakan JavaScript untuk melaksanakan kesan peti cahaya imej mudah. Pertama, kita memerlukan halaman HTML
2023-10-18
komen 0
779

Penyepaduan PHP dan jQuery untuk mencapai kesan halaman web biasa dan pemprosesan interaktif
Pengenalan Artikel:Dengan perkembangan teknologi Web dalam beberapa tahun kebelakangan ini, kesan halaman web dan pemprosesan interaktif telah menjadi bahagian yang sangat diperlukan dalam aplikasi Web. Memandangkan PHP dan jQuery ialah dua teknologi arus perdana dalam pembangunan web, aplikasi bersepadu mereka boleh mencapai banyak kesan halaman web biasa dan pemprosesan interaktif. Artikel ini akan memperkenalkan beberapa aplikasi praktikal integrasi PHP dan jQuery, dengan harapan dapat membantu pembangun web. 1. Kesan karusel imej Kesan karusel imej ialah kaedah paparan biasa di tapak web. Di sini kita boleh menggunakan jQuery untuk memasukkan
2023-06-25
komen 0
928

关于hwSlider的4篇文章推荐
Pengenalan Artikel:经过前两部分的讲解,我们大概知道内容滑动切换的基本开发思路和技巧,现在我们在第三部分将前面两部分的代码进行优化,封装成一个jQuery插件:jquery.hwSlide.js。开发者可以轻松创建各种图片轮播效果、焦点图效果、图文混排滑动效果。查看演示 下载源码hwSlider具有以下特性:多个参数定制,满足不同项目需求。 支持移动端触控滑动。 支...
2017-06-13
komen 0
1485

关于插件封装的6篇文章推荐
Pengenalan Artikel:经过前两部分的讲解,我们大概知道内容滑动切换的基本开发思路和技巧,现在我们在第三部分将前面两部分的代码进行优化,封装成一个jQuery插件:jquery.hwSlide.js。开发者可以轻松创建各种图片轮播效果、焦点图效果、图文混排滑动效果。查看演示 下载源码hwSlider具有以下特性:多个参数定制,满足不同项目需求。 支持移动端触控滑动。 支...
2017-06-13
komen 0
1438

hwSlider-内容滑动切换效果(三):jquery.hwSlide.js插件封装
Pengenalan Artikel:经过前两部分的讲解,我们大概知道内容滑动切换的基本开发思路和技巧,现在我们在第三部分将前面两部分的代码进行优化,封装成一个jQuery插件:jquery.hwSlide.js。开发者可以轻松创建各种图片轮播效果、焦点图效果、图文混排滑动效果。 查看演示 下载
2017-02-24
komen 0
1679

Bagaimana untuk mencapai penukaran imej dan kesan karusel melalui Vue?
Pengenalan Artikel:Bagaimana untuk mencapai penukaran imej dan kesan karusel melalui Vue? Vue ialah rangka kerja JavaScript untuk membina antara muka pengguna yang menyediakan cara yang elegan dan cekap untuk mengendalikan data dan logik interaksi dalam aplikasi web. Salah satu daripada banyak ciri hebat Vue ialah ia boleh mengendalikan penukaran imej dan kesan karusel dengan mudah. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Vue untuk mencapai kesan ini. Pertama, kita perlu menyediakan beberapa struktur dan gaya HTML asas untuk memaparkan imej. Kita boleh menggunakan <i
2023-08-18
komen 0
2473

Apakah perisian penciptaan video percuma?
Pengenalan Artikel:Adakah terdapat sebarang perisian pengeluaran video percuma? Saya cadangkan dua perisian yang mudah kepada anda Adakah anda ingin belajar menggunakan PhotoImpression5 dan VideoImpression2, dua perisian yang mudah dan mudah dipelajari? Anda boleh mendapatkan pautan muat turun mereka dalam talian. [Pemprosesan gambar dan video yang lebih mudah, peningkatan imej automatik dan penghapusan mata merah dalam berbilang kawasan kerja foto, pemain tayangan slaid yang dipertingkatkan, kesan teks yang berkuasa: bayang/isi tekstur/isi kecerunan, wizard penciptaan projek: album foto/kalendar , pelbagai jenis cliparts, dan kawalan cetakan dengan prestasi cemerlang] Untuk membantu pemain yang belum melepasi tahap itu, mari kita lihat kaedah penyelesaian teka-teki yang khusus. [Pemotongan bahan, penyuntingan video, pemprosesan kesan khas, penciptaan sari kata,
2024-01-05
komen 0
1237

Kaedah khusus menggunakan berus skrin untuk membuat dakwat pada slaid PPT
Pengenalan Artikel:Berus perlu dipanggil dalam keadaan pertunjukan, dan tidak perlu membuat sebarang tetapan terlebih dahulu, jadi klik dahulu [Tayangan Slaid] di sudut kanan bawah antara muka utama untuk memasuki keadaan pertunjukan. Dalam keadaan persembahan, terdapat beberapa ikon kecil di sudut kiri bawah slaid, yang mempunyai fungsi seperti memusing halaman dan mengezum masuk. Salah satu ikon ialah corak pen, itu sahaja! Alat berus yang kami perlukan ada di sini. Selepas mengklik pada alat berus, tab muncul. Terdapat tiga jenis berus, grid warna dan pemadam yang sangat diperlukan. Penunjuk laser hanya berwarna merah, dan ia berbentuk bulatan berongga Kesannya sama seperti memegang penunjuk laser pada skrin PPT yang besar dan mencakarnya. Selepas memilih pen alat, tekan dan tahan butang kiri untuk meluncur pada PPT untuk membuat pukulan, dan lepaskan sekali lagi untuk menamatkan pukulan. Ketebalan hujung pen tidak boleh dilaraskan.
2024-04-17
komen 0
519

关于7 个顶级的 HTML5 Canvas 动画图文赏析
Pengenalan Artikel:HTML5确实是一项改革浏览器乃至整个软件行业的新技术,它可以帮助我们Web开发者很方便地在网页上实现动画特效,而无需臃肿的Flash作为支撑。本文分享7个顶级的HTML5 Canvas 动画,都有非常不错的效果。 1、3D HTML5 Logo动画 HTML5多视角3D旋转动画 HTML5 3D动画实现起来非常方便,之前介绍过基于jQuery的3D旋转插件是利用多张多视角图片播放来实现的,而今天分享的这款HTML5 3D旋转动画是利用..
2017-03-07
komen 0
1712

Cara menggunakan Layui untuk mencapai kesan menatal mendatar imej
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan tatal mendatar imej Perkembangan teknologi telah membawa reka bentuk web dan pengalaman pengguna ke tahap yang baharu. Kesan tatal mendatar gambar telah menjadi kaedah biasa dalam reka bentuk laman web utama Melalui kesan ini, berbilang gambar boleh dipaparkan dan dilayari dengan baik. Layui ialah rangka kerja UI bahagian hadapan yang ringan yang dibangunkan berdasarkan jQuery. Berbanding dengan rangka kerja lain, Layui lebih kecil, lebih pantas dan mudah dipelajari dan digunakan. Artikel ini akan memperkenalkan cara menggunakan Layui untuk merealisasikan gambar
2023-10-27
komen 0
909

Cara menetapkan kabur permukaan dalam imej bangun tidur.
Pengenalan Artikel:Dalam proses menyunting imej yang menakjubkan, "kaburan permukaan" ialah teknik pemprosesan imej yang biasa digunakan untuk melembutkan butiran imej dan mencipta kesan artistik gaya lembut, termenung atau khusus. Fungsi ini mencapai tujuan melicinkan pengalaman visual dengan mengaburkan hingar, tekstur atau tepi yang terlalu tajam secara terpilih pada permukaan imej tanpa mengubah struktur dan kontur keseluruhan imej dengan ketara. Di manakah kabur pada permukaan imej bangun tidur? 1. Mula-mula buka perisian imej bangun tidur, masukkan halaman penyuntingan imej perisian, dan klik butang [Import] 2. Kemudian anda akan datang ke halaman pemilihan bahan, di mana kami memilih apa yang perlu dibaiki Selepas memilih bahan, klik [Gambar] 3. Kemudian dalam halaman penyuntingan foto, kami luncurkan bar alat di bahagian bawah halaman untuk mencari alat [Kesan Khas]; titik
2024-06-08
komen 0
886

Cara menambah nod pada kecerunan CorelDRAW Penjelasan kaedah penambahan
Pengenalan Artikel:CorelDRAW berkuasa Apabila kita membuat gambar, kadangkala kita menggunakan alat isian kecerunan untuk mencapai kesan kecerunan. Antaranya, kita boleh menambah terlalu banyak kesan kecerunan pada gambar dengan menambahkan nod, yang amat sesuai apabila mencipta kesan warna seperti pelangi. Ramai pemula tidak tahu cara menambahkannya, jadi izinkan saya memberitahu anda tentangnya seterusnya! Operasi khusus adalah seperti berikut: Pertama, buka perisian dan cipta garis kecerunan. Kemudian, tukar kepada "Isi Interaktif" pada bar alat kiri, dan pilih "Isi Kecerunan" pada bar alat atas. 2. Klik dua kali pada garis kecerunan untuk menambah nod pada kedudukan klik dua kali Klik pada nod untuk menetapkan warna 3. Kaedah lain ialah [seret] warna palet warna di sebelah kanan ke kecerunan garisan Selepas melengkapkan penambahan blok warna , garisan kecerunan ialah
2024-02-14
komen 0
750

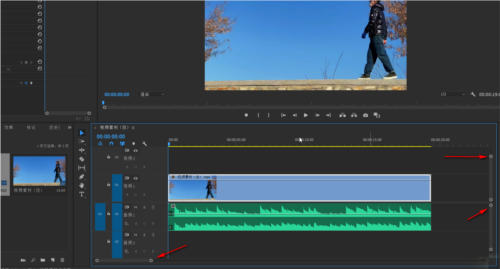
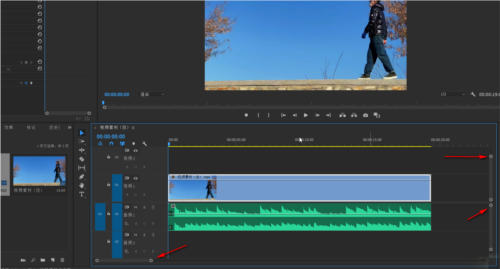
Cara membuat video klik lalu dalam PR Video tutorial kaedah klik
Pengenalan Artikel:pr adalah perisian penyuntingan video yang sangat mudah digunakan. Saya percaya anda semua telah melihat video klik lalu yang menarik dalam kehidupan harian anda Gabungan gambar dan muzik yang sempurna membawa kesan audio-visual yang tiada tandingan kepada penonton. Nak buat video macam ni? Malah, ia boleh dilakukan dengan mudah menggunakan banyak perisian penyuntingan video. Seterusnya, saya akan mengajar anda cara menggunakan PR untuk membuat video highlight. 1. Mula-mula buka perisian dan import bahan video dan audio. Luncurkan [titik] di sebelah kanan dan bawah untuk membesarkan garis masa dan bahan 2. Tekan ikon [Spacebar] atau [Main] 3. Dengar rentak muzik dan tekan [M] dalam kaedah input Bahasa Inggeris untuk tandai tempat yang diperlukan 4. Selepas menandakan rentak, seret [Bahan Video] dan pasang tindakan pada titik yang ditanda Selepas semua tetapan selesai, mainkan video untuk melihat di mana pelarasan halus diperlukan.
2024-02-10
komen 0
625

Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Pengenalan Artikel:Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7
2023-07-16
komen 0
1203