Jumlah kandungan berkaitan 10000

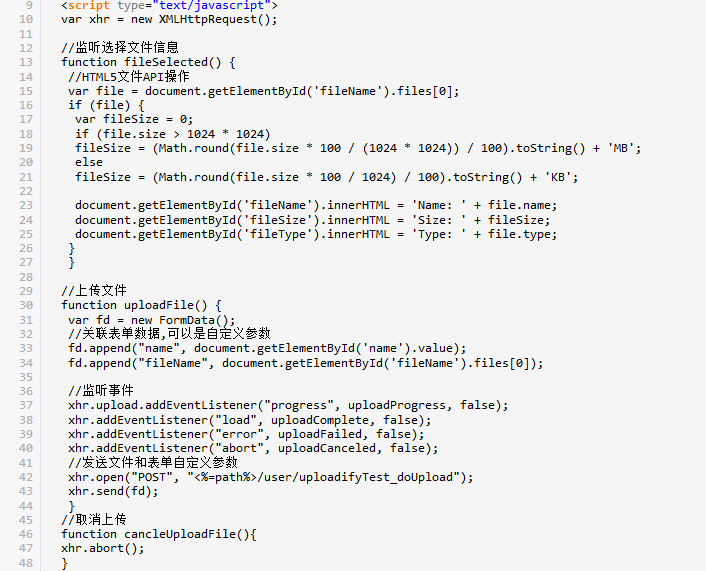
基于HTML5的可预览多图片Ajax上传
Pengenalan Artikel:这篇文章主要为大家详细介绍了基于HTML5的可预览多图片Ajax上传,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-02-17
komen 0
2237

Yii2 framework学习笔记(八)
Pengenalan Artikel:jquery-file-upload(http://blueimp.github.io/jQuery-File-Upload/)是一个优秀的文件ajax上传插件,支持多选,预览,并发上传等。
2016-12-30
komen 0
1379
Teknik fail-data_javascript muat naik fail Angular Js
Pengenalan Artikel:angular-file-upload ialah arahan AngularJS yang ringan untuk muat naik fail berdasarkan teknologi HTML5 Apabila penyemak imbas tidak menyokongnya, ia dilaksanakan menggunakan teknologi polyfill FileAPI (berdasarkan Flash). Artikel ini terutamanya memperkenalkan data borang untuk muat naik fail Angular Js Rakan yang memerlukannya boleh merujuknya.
2016-05-16
komen 0
1378

muat naik html
Pengenalan Artikel:HTML melaksanakan muat naik Dalam aplikasi web, memuat naik fail adalah keperluan yang sangat biasa. Dalam aplikasi web tradisional sebelum ini, pelaksanaan memuat naik fail melibatkan pengaturcaraan bahagian pelayan yang kompleks dan pemasangan pelbagai perpustakaan sambungan, yang membawa banyak masalah kepada pembangun. Walau bagaimanapun, kini dengan pembangunan berterusan teknologi HTML5, muat naik fail berasaskan pelayar menjadi semakin mudah. Dalam artikel ini, kami akan memperkenalkan cara menggunakan HTML5 untuk melaksanakan fungsi muat naik fail. Muat naik fail dalam HTML5 Dalam HTML5, muat naik fail boleh menggunakan HTML fo
2023-05-15
komen 0
3523

通过html5实现图片上传与预览功能
Pengenalan Artikel:最近做项目需要用到图片上传与预览功能,由于是用于手机端,所以研究了下H5的实现方式。图片预览首先,解决图片预览问题。在html5中,提供了FileReader来读取本地文件,使我们可以实现图片预览功能。FileReader属性,所有属性都是只读的:FileReader.error,读取文件时,出现的DOMError。FileReader.readyState,读取状态;0,没有数据加载;1,数据
2017-03-12
komen 0
2091

Bagaimana untuk menyelesaikan masalah paparan kotak modal pratonton muat naik imej dalam pembangunan Vue
Pengenalan Artikel:Bagaimana untuk menyelesaikan masalah paparan kotak modal pratonton muat naik imej dalam pembangunan Vue Dalam pembangunan Vue, kami sering menghadapi keperluan untuk memuat naik imej dan melihatnya. Dalam kes ini, soalan biasa ialah bagaimana untuk memaparkan imej pratonton dalam kotak modal selepas memuat naik imej. Artikel ini akan memperkenalkan cara untuk menyelesaikan masalah ini. Pertama, kita perlu menambah elemen input muat naik fail pada komponen Vue untuk memilih fail imej untuk dimuat naik. Dengan mendengar peristiwa perubahan muat naik fail, kita boleh mendapatkan imej yang dipilih oleh pengguna
2023-07-01
komen 0
732

HTML5 WebSocket实现多文件同时上传的实例
Pengenalan Artikel:在传统的HTTP应用上传文件想要同时上传多个文件并查看上传进度是一件很麻烦的事情,当然现在也有一些基于SWF的文件上传组件提供这种的便利性.到了HTML5下对文件的读取和上传的控制方面就非常灵活,HTML5提供一系列的AIP进行文件读取,包括计取文件某一块的内容也非常方便,结合Websock
2017-02-22
komen 0
2045

Bagaimana untuk membuka fail html Baidu Netdisk
Pengenalan Artikel:Langkah pembukaan: 1. Log masuk ke Baidu Netdisk dan muat naik fail HTML 2. Cari fail yang dimuat naik dalam Netdisk, klik dua kali atau klik kanan dan pilih "Preview" untuk membukanya; -fungsi pratonton fail Kandungan fail HTML boleh dipratonton dalam cakera rangkaian 4. Fail boleh dimuat turun secara tempatan dan kemudian dibuka dengan pelayar untuk melihat kesan halaman web yang lengkap.
2024-04-02
komen 0
575

H5手机端图片上传插件代码
Pengenalan Artikel:这篇文章主要为大家详细介绍了H5图片上传插件,基于zepto,支持多文件上传,进度和图片预览,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-11
komen 0
5778

关于本地预览的10篇文章推荐
Pengenalan Artikel:这篇文章主要介绍了JS+HTML5实现上传图片预览效果,结合完整实例形式分析了javascript上传图片本地预览的具体操作步骤与相关实现技巧,需要的朋友可以参考下本文实例讲述了JS+HTML5实现上传图片预览效果。分享给大家供大家参考,具体如下:在项目中遇到用input标签file类型的文件上传,想实在上传之前进行图片的预览功能;之前的做的一个解决方案是文件先上传上去然后返回地址再显示在页面上,...
2017-06-15
komen 0
2221

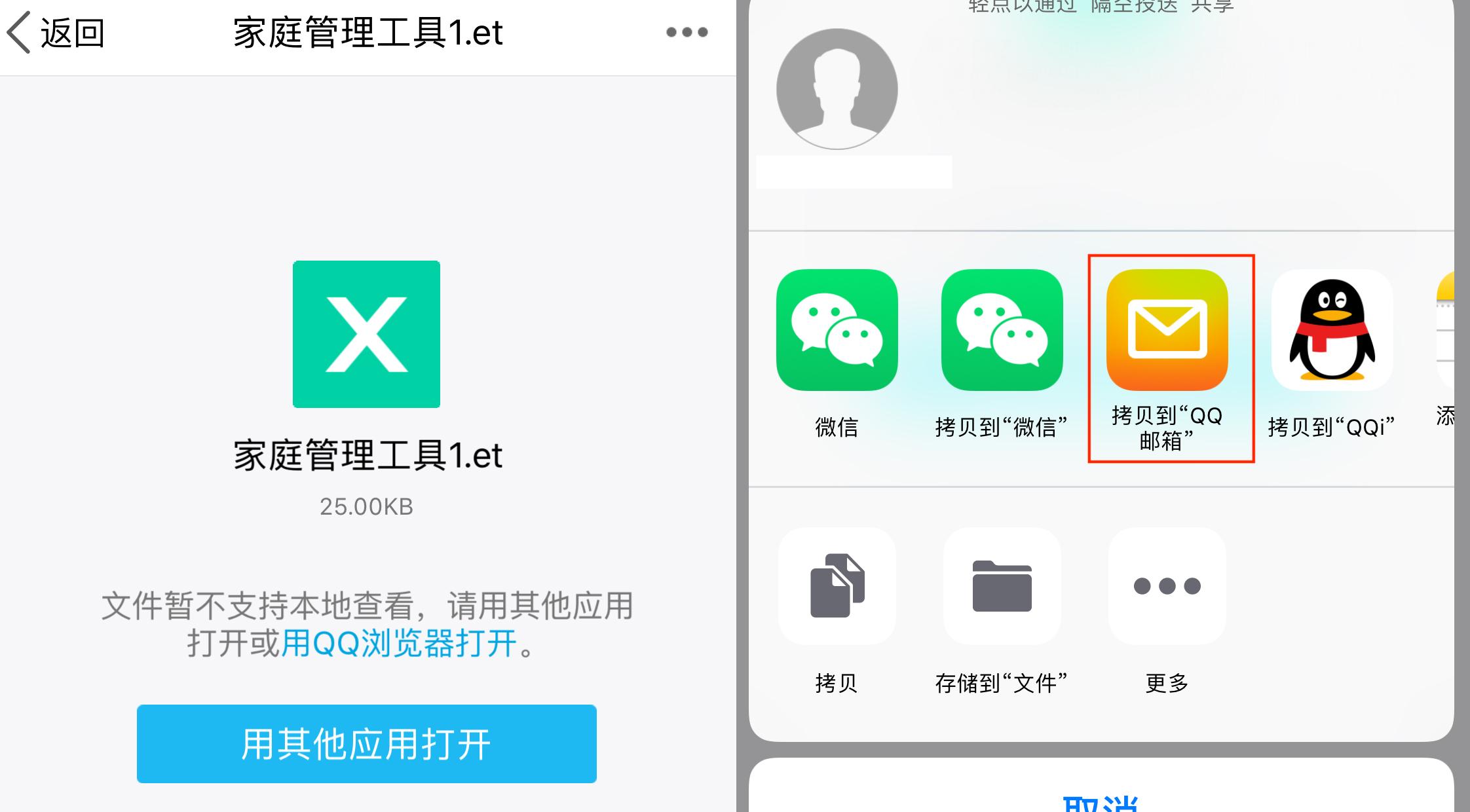
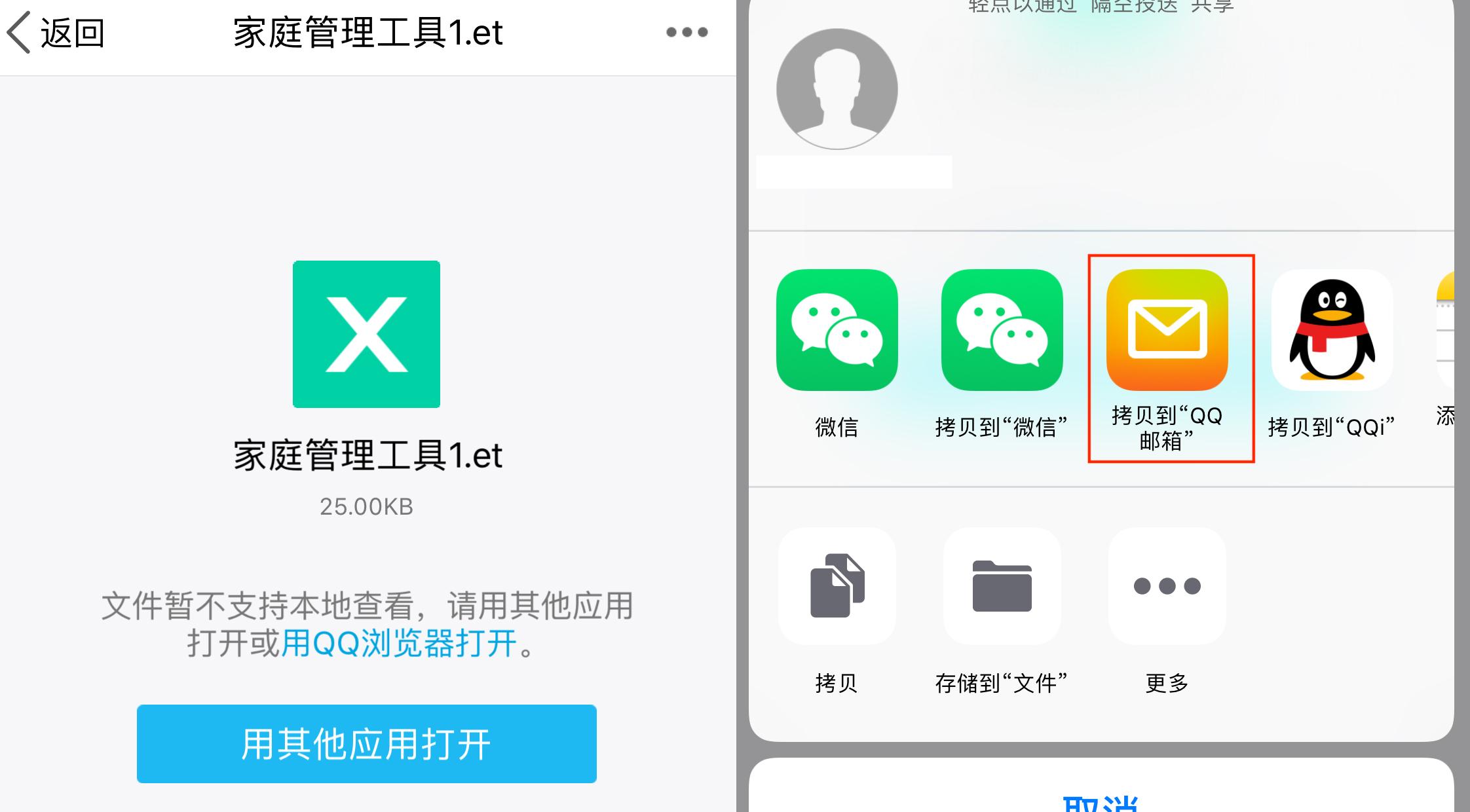
Apakah jenis fail dan 'Mesti dibaca: Bagaimana untuk membuka fail et'
Pengenalan Artikel:Bagaimana untuk membuka fail yang diterima dalam format .et? Apabila saya menghantar fail kepada rakan dan rakan sekerja, saya menerima fail dengan akhiran .et. Tidak boleh dibuka menggunakan program lalai. Ternyata .et ialah format fail jadual lalai yang disimpan oleh WPS dan tidak boleh dibuka oleh Microsoft Excel Bagaimana saya boleh membuka dokumen ini tanpa memasang WPS? Selepas telefon menerima fail, anda boleh memilih "Buka dengan aplikasi lain" dan kemudian memilih untuk memuat naik ke peti mel. Mengambil peti mel QQ sebagai contoh, anda boleh memuat naik dengan menghantar e-mel kepada diri sendiri. Jika fail diterima pada komputer, buka peti mel dan muat naiknya. Selepas memuat naik ke peti mel, klik pratonton lampiran untuk pratonton fail dalam format fail .et. Ini mengelakkan daripada memasang perisian hanya untuk membuka fail. Sudah tentu untuk
2024-02-07
komen 0
2128

Bagaimana untuk mengubah suai saiz fail yang dimuat naik dalam php
Pengenalan Artikel:PHP ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, dan fungsi muat naik failnya adalah bahagian penting kerana ia membantu anda memuat naik fail ke pelayan web untuk akses dan penggunaan. Walau bagaimanapun, secara lalai, had saiz fail muat naik PHP adalah agak rendah, jika anda perlu memuat naik fail yang lebih besar, anda mungkin perlu mengubah suai konfigurasi PHP. Artikel ini akan memperkenalkan cara mengubah suai saiz fail muat naik dalam PHP. 1. Fahami had saiz fail muat naik PHP Secara lalai, had saiz muat naik fail lalai bagi PHP ialah 2MB. Ini memastikan bahawa fail yang dimuat naik
2023-04-24
komen 0
1547
pemalam jquery jSignature melaksanakan signature_jquery manual
Pengenalan Artikel:Pada penyemak imbas seperti IE7~IE8 yang tidak menyokong HTML5, pemprosesan tandatangan dilaksanakan menggunakan pembenaman Flash Pada penyemak imbas yang menyokong HTML5, teg kanvas digunakan secara lalai untuk memproses tandatangan dan imej tandatangan dalam format PNG dan SVG boleh dijana. . Ia sangat sesuai untuk melaksanakan tandatangan tulisan tangan pada klien mudah alih seperti IPAD ini adalah berdasarkan JQuery.
2016-05-16
komen 0
2178
jQuery实现图片文件上传之前预览功能
Pengenalan Artikel:想要完成一件好的作品就要做到很完善,比如用jQuery实现图片上传功能,那么我们在上传之前可以预览一下吗?本文主要就和大家分享jQuery图片文件上传之前预览功能的简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考,希望大家学完可以使用jQuery实现图片文件上传之前预览功能。
2017-12-22
komen 0
2459

怎么上传php文件
Pengenalan Artikel:新建一个表单,用于上传文件。||新建一个用于处理文件的php文件,先设置字符集。||如果上传的文件有错误就显示错误。||如果没有错误,就显示文件的名称,文件的大小和临时存储的位置。||然后在浏览器中进行测试即可。
2019-08-29
komen 0
3805

总结Uploadify使用方法
Pengenalan Artikel:HTML5/CSS3 经典案例-无插件拖拽上传图片(一):上传基本是项目中经常出现的,一般采用:1、form提交 2、flash3、html5form提交会刷新页面,很难做到异步上传;flash可能是用得比较多了,因为可以兼顾到几乎所有的浏览器,我之前一直会用jquery的uploadify作为项目中的上传工具,uploadify也有基于html5好像是收费的,大家可以去官网看看;当然了...
2017-06-13
komen 0
4182

Kaedah muat naik fail PHP dan ringkasan soalan lazim
Pengenalan Artikel:Ringkasan kaedah muat naik fail PHP dan soalan lazim Muat naik fail adalah salah satu fungsi biasa dalam pembangunan web dan boleh digunakan untuk pengguna memuat naik avatar, fail, dsb. PHP menyediakan kaedah pemprosesan muat naik fail yang mudah Artikel ini akan memperkenalkan kaedah muat naik fail PHP dan ringkasan masalah biasa secara terperinci. 1. Kaedah muat naik fail PHP Borang HTML Untuk melaksanakan muat naik fail, anda perlu menggunakan borang HTML, di mana atribut enctype perlu ditetapkan kepada "multipart/form-data", supaya penyemak imbas
2023-06-08
komen 0
1194

HTML5 Ajax文件上传进度条如何显示
Pengenalan Artikel:这篇文章主要介绍了HTML5 Ajax文件上传进度条是如何显示的,基于原生html5实现,不需要falsh支持,进度可以自定义显示,控制灵活,对HTML5上传进度条感兴趣的小伙伴们可以参考一下
2018-01-10
komen 0
2758

Adakah HTML5 membenarkan anda berinteraksi dengan fail klien setempat dalam penyemak imbas?
Pengenalan Artikel:HTML5 membolehkan kami berinteraksi dengan fail klien tempatan (fail klien tempatan ialah fail yang disimpan secara setempat pada komputer pengguna). Ini mungkin kerana HTML5 menyediakan API yang berkuasa (Antara Muka Pengaturcaraan Aplikasi) dengan bantuan data binari dan sistem fail tempatan pengguna boleh diakses. Dengan API fail ini, aplikasi web boleh membaca fail, direktori fail dan seret dan lepaskannya dari desktop ke penyemak imbas. Berikut ialah API yang digunakan untuk mengakses fail pelanggan setempat − API Penulis Fail API Fail Sistem Fail Berikut adalah beberapa contoh - Dengan bantuan API Fail HTML5, seseorang boleh membuat miniatur imej semasa menghantarnya ke pelayan dan menyimpannya ke pratonton imej kecil untuk kegunaan masa hadapan
2023-09-19
komen 0
851