Jumlah kandungan berkaitan 10000

Proses operasi PPT untuk merealisasikan animasi flip imej
Pengenalan Artikel:Masukkan dua gambar Kami menetapkan kesan animasi gambar pertama kepada [Kesan Cascading] dalam [Keluar]. Tetapkan kesan animasi imej kedua kepada [Regangan] dalam [Enter], dan kemudian tetapkan mod mulanya kepada [Selepas]. Pastikan kelajuan setiap animasi adalah sama, dan kemudian bertindih dua gambar untuk menunjukkan kesannya.
2024-04-17
komen 0
442

Bagaimana untuk mencapai kesan penukaran gelongsor kiri dan kanan yang lancar bagi imej dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan penukaran gelongsor kiri dan kanan yang lancar bagi imej dengan JavaScript? Dengan perkembangan Internet, imej sering digunakan sebagai elemen penting halaman dalam reka bentuk web. Kesan penukaran gambar memainkan kesan penting pada keindahan dan interaktiviti halaman. Dalam artikel ini, kami akan meneroka cara menggunakan JavaScript untuk mencapai kesan penukaran gelongsor kiri-kanan yang lancar bagi imej dan melampirkan contoh kod tertentu. Untuk mencapai kesan suis gelongsor kiri dan kanan gambar yang lancar, anda perlu melakukan perkara berikut terlebih dahulu: Cipta bekas gambar dan gunakan
2023-10-19
komen 0
1323

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan kecerunan penukaran imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan kecerunan penukaran imej? Dengan perkembangan Internet, reka bentuk laman web memberi lebih banyak perhatian kepada pengalaman pengguna. Penukaran imej ialah salah satu kesan interaktif biasa pada tapak web Penukaran kecerunan imej boleh menarik perhatian pengguna dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan kecerunan penukaran imej dan memberikan contoh kod khusus. Sebelum kita mula, kita perlu menyediakan beberapa sumber imej. Katakan kita mempunyai tiga gambar, iaitu "image1.jpg", "
2023-10-21
komen 0
1579

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan menyeret ke atas dan ke bawah imej?
Pengenalan Artikel:Bagaimanakah JavaScript mencapai kesan menyeret ke atas dan ke bawah imej? Dengan perkembangan Internet, gambar memainkan peranan penting dalam kehidupan dan kerja kita. Untuk meningkatkan pengalaman pengguna, kami selalunya perlu menambahkan beberapa kesan khas atau kesan interaktif pada gambar. Antaranya, kesan menyeret ke atas dan ke bawah gambar untuk bertukar adalah kesan yang sangat biasa, mudah dan praktikal. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan ini dan memberikan contoh kod khusus. Pertama, kita perlu mencipta fail HTML untuk memaparkan imej dan melaksanakan penyeretan
2023-10-18
komen 0
1516

Cara bertindih dua gambar PS_Pengenalan kepada kaedah sintesis topeng gambar PS
Pengenalan Artikel:1. Selepas membuka antara muka, masukkan dua gambar landskap yang berbeza 2. Klik pada mana-mana gambar untuk bergerak dan bertindih 3. Kemudian buka panel lapisan dan tambah topeng putih pada gambar 4. Klik alat kecerunan di sebelah kiri untuk menetapkan topeng Untuk kesan kecerunan hitam dan putih dari kanan ke kiri 5. Gunakan langkah yang sama untuk menambah kecerunan hitam dan putih dari kiri ke kanan ke gambar kedua untuk melengkapkan sintesis topeng dan penyambungan gambar.
2024-06-03
komen 0
1018

Cara membuat kesan tindanan PPT_Ajar anda cara membuat penutup tinggi
Pengenalan Artikel:Pertama, kita mengimport gambar ke dalam PPT Jika terdapat latar belakang, kita boleh memilih untuk mengalih keluar latar belakang, klik pada format gambar, dan pilih [Recolor]-[Set Transparent Color]. Kemudian pilih warna latar belakang dengan butang tetikus kiri dan keluarkannya supaya kita mendapat imej yang berasingan. Kemudian kita salin imej ini dua kali dan susun atur ke kiri dan kanan. Kemudian warnakan semula gambar kiri dan kanan, pilih warna gelap, dan kemudian tetapkan ketelusan atau kecerahan masing-masing. Akhir sekali, tambah teks, dan dengan cara ini, latar belakang dengan kesan tindanan dicipta bukankah ia sangat cantik?
2024-04-26
komen 0
676
轮播图无缝轮播
Pengenalan Artikel:在做轮播图时如果首尾不能连起来的话,效果会有点丑,下面介绍一种我常用的方法:
先文字说明一下:
如果要展示5张图,分别为1,2,3,4,5 那么在代码的引入中是这样的:1,2,3,4,5,1
按顺序的轮播在此就不多说,重点说的是5>1和1>5的轮播
i 表示当前图片的索引
pre 表示上一张图片的按钮
next 表示下一张图片的按钮
ul 表示图片列表
(1)
2017-06-26
komen 0
1595

Cara membuat animasi tarik dalam wps - tutorial membuat animasi tarik dalam wps
Pengenalan Artikel:1. Buka persembahan PPT kami: 2. Bertindih bingkai objek yang perlu dianimasikan: 3. Tukar ke halaman [Animasi] untuk objek yang perlu dianimasikan: 4. Lukis bar kesan dan pilih [Garisan Lurus] 】 untuk melukis laluan tersuai, cuma lukis garisan dari kanan ke kiri: 5. Apabila memainkan tayangan slaid, anda akan mendapati bahawa kesan animasi tarik ditetapkan.
2024-04-25
komen 0
636

Cara menggunakan CSS untuk mencapai kesan penukaran imej yang mudah
Pengenalan Artikel:CSS menyedari penukaran imej CSS adalah salah satu teknologi yang sangat penting dalam pembangunan bahagian hadapan, yang boleh merealisasikan pelbagai gaya dan kesan animasi. Antaranya, penukaran imej juga merupakan keperluan biasa, seperti karusel tapak web, slaid, dsb. Dalam artikel ini, saya akan memperkenalkan cara menggunakan CSS untuk mencapai kesan penukaran imej yang mudah. 1. Struktur HTML Mula-mula, kita perlu menambah imej pada halaman web dan memberikannya ID atau kelas yang berbeza. Berikut ialah contoh kod: ```<div class="slider"> <img id="img1" src="
2023-04-21
komen 0
3123

HTML, CSS dan jQuery: Petua untuk melaksanakan teka-teki gambar gelongsor
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk Melaksanakan Teka-teki Gelongsor Gambar Pengenalan: Dalam reka bentuk web, kesan teka-teki gelongsor gambar adalah cara persembahan yang biasa dan menarik. Dengan memotong gambar lengkap kepada beberapa kepingan kecil, dan kemudian membiarkan kepingan kecil ini dipasang semula menjadi gambar yang lengkap dengan meluncur dan menyeret, ia memberikan orang perasaan seperti teka-teki jigsaw. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan teka-teki gelongsor gambar dan memberikan contoh kod khusus. Pengetahuan latar belakang: Pengenalan pada permulaan
2023-10-26
komen 0
1193

如何通过php 对图片局部打马赛克
Pengenalan Artikel:php 图片局部打马赛克原理:对图片中选定区域的每一像素,增加若干宽度及高度,来生成矩型。而每一像素的矩型重叠在一起,就形成了马赛克效果。本例使用GD库的imagecolorat获取像素颜色,使用imagefilledrectangle画矩型。代码ru
2018-06-09
komen 0
1971

Bagaimana untuk membuat gambar PPT muncul satu persatu Bagaimana untuk membuat gambar PPT muncul satu persatu
Pengenalan Artikel:PPT adalah perisian pejabat yang sering digunakan dalam kerja, terutamanya ketika membentangkan dalam mesyuarat. Untuk menjadikan PPT kelihatan lebih cantik, gambar adalah elemen yang sangat penting Jadi bagaimana gambar PPT itu muncul satu persatu? Untuk menjadikan semua orang lebih mengenali PPT, hari ini saya akan berkongsi dengan anda tutorial bagaimana untuk membuat gambar PPT muncul satu persatu. Langkah-langkah pengendalian: 1. Mula-mula, kita cipta fail PPT baharu dahulu, dan kemudian masukkan gambar yang perlu dipaparkan dalam PPT. 2. Kemudian pilih imej, dan kemudian beberapa fungsi untuk mengedit format imej secara automatik akan dipaparkan dalam bar alat di atas. Kemudian kami klik pada tab Kesan Peralihan. Kemudian pilih beberapa kesan peralihan di dalam. 4. Di sebelah kanan suis, pilih Tunggal
2024-08-27
komen 0
1019

有关Accordion的文章推荐10篇
Pengenalan Artikel:在网站开发中,我们常常需要用到很丰富的特效来装饰网站,当你想在有限的页面空间内展示多个内容片段的时候,手风琴(Accordion)效果就显得非常有用,它可以帮助你以对用户非常友好的方式实现多个内容片段之间的切换。它也可以作为banner焦点图使用,本篇文章收集了5个常用的手风琴的效果代码,代码可以直接拿来使用与修改,一起来看看吧。1.jQuery图片滑动手风琴代码演示和下载地址:http://ww...
2017-06-15
komen 0
1364

Bagaimana untuk menggantikan imej in-situ dalam tutorial kaedah penggantian CorelDRAW
Pengenalan Artikel:CorelDRAW ialah perisian reka bentuk grafik yang sangat biasa digunakan. Perisian ini tidak mempunyai fungsi menggantikan imej secara terus Jika anda ingin menggantikan imej secara in situ, anda perlu memadamkan imej asal, mengimport semula imej gantian dan melaraskan saiz imej. Walau bagaimanapun, kami juga boleh menggunakan beberapa helah untuk mencapai kesan penggantian imej in-situ. Iaitu menggunakan klip kuasa untuk meletakkannya di dalam bingkai gambar dan teks. Operasi khusus adalah seperti berikut: 1. Buka perisian CorelDRAW dan gunakan alat grafik untuk melukis grafik 2. Import imej Klik kanan imej asal dan klik [Inside Powerclip]. klik imej segi empat tepat dan letakkan imej ke dalam segi empat tepat 3. Import Untuk menggantikan gambar, klik kanan dan klik [Inside powerclip] 4. Dalam perubahan tetikus
2024-02-12
komen 0
1013

网页中5个常用的手风琴效果代码推荐
Pengenalan Artikel:在网站开发中,我们常常需要用到很丰富的特效来装饰网站,当你想在有限的页面空间内展示多个内容片段的时候,手风琴(Accordion)效果就显得非常有用,它可以帮助你以对用户非常友好的方式实现多个内容片段之间的切换。它也可以作为banner焦点图使用,本篇文章收集了5个常用的手风琴的效果代码,代码可以直接拿来使用与修改,一起来看看吧。
2017-06-07
komen 0
5565


Bagaimana untuk mencipta kesan potret silinder 3D dalam penapis PS_One boleh melakukannya
Pengenalan Artikel:1. Mula-mula masukkan gambar watak ke dalam PS dan tukarkannya menjadi [Objek Pintar] dalam lapisan. 2. Kemudian klik dua kali pada lapisan untuk memasuki lapisan objek pintar untuk diedit. 3. Kemudian kami menggunakan alat pemangkasan untuk menetapkan titik tengah bingkai pemangkasan kepada kedudukan mulut watak Langkah ini sangat penting, jadi pastikan anda menetapkannya dengan tepat. 4. Akhir sekali, simpan kandungan dalam lapisan pintar dan tutup dan kembali. 5. Gunakan [Penapis]-[Stylize]-[Penyemperitan], tetapkan saiz kepada 4 piksel, tetapkan kedalaman kepada 80 dan semak bahagian hadapan kiub. Selepas mengklik OK, kesan watak carta lajur 3D yang sangat artistik bukankah kesannya sangat bagus?
2024-06-05
komen 0
1055

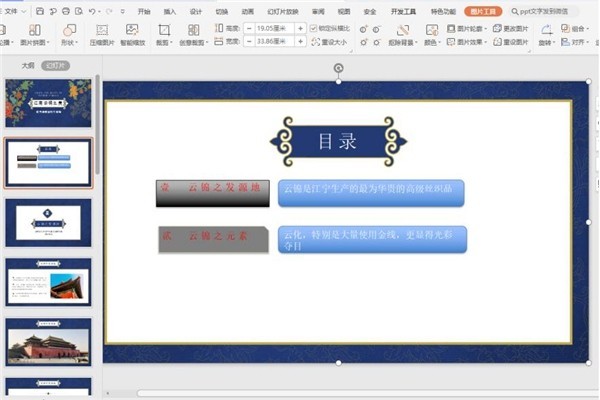
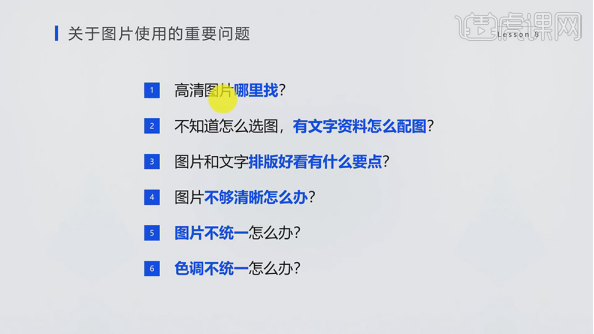
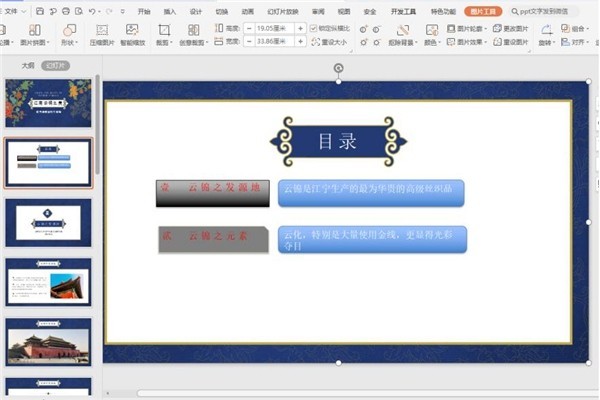
Apakah teknik untuk menerangkan ppt?
Pengenalan Artikel:Belajar membuat PPT sudah menjadi salah satu kemahiran penting untuk bekerja. Bagaimana untuk menggunakan PPT dengan lebih baik untuk membuat pelarasan dengan lebih jelas dan mencapai hasil yang diinginkan? Biar saya terangkan kepada anda kemahiran ppt. 1. Isu-isu penting mengenai penggunaan gambar terutamanya termasuk enam bahagian dalam gambar. 2. Mencari gambar yang baik termasuk pemikiran carian imej yang baik dan laman web carian imej yang baik. 3. Beberapa tapak web yang biasa digunakan untuk mencari gambar termasuk: LIBRESTOCK, PEXELS, PLXABAY, serta Rangkaian Foto, Rangkaian Baotu dan Visual China. 4. Untuk perenggan, anda perlu mencari kata kunci untuk pemikiran carian imej Hanya dengan memperhalusi kata kunci dengan tepat anda boleh mencari imej yang kelihatan lebih baik. 5. Cari imej untuk setiap kata kunci, format ayat untuk imej yang ditemui dan gandingkan imej dengan setiap kata kunci.
2024-03-20
komen 0
707