Jumlah kandungan berkaitan 10000

C#开发微信 二维码鼠标滑动 图像显示隐藏效果
Pengenalan Artikel:客户端微信在二维码状态下,鼠标滑过,会有一张手机的图片滑动滑出,从隐藏到显示,从显示到隐藏。效果非常棒,本文思路介绍明确,感兴趣的朋友一起看看吧
2016-12-20
komen 0
1806

Cara menggunakan jQuery untuk memaparkan dan menyembunyikan teks
Pengenalan Artikel:Apabila interaksi web menjadi semakin penting, pembangunan bahagian hadapan semakin mendapat perhatian. Antaranya, jQuery, sebagai perpustakaan JavaScript yang sangat popular, boleh membantu pembangun bahagian hadapan mencipta kesan interaktif dengan lebih mudah, yang mana paparan dan penyembunyian teks adalah salah satunya. Mari kita bincangkan cara menggunakan jQuery untuk memaparkan dan menyembunyikan teks. 1. Mengapa jQuery digunakan untuk memaparkan dan menyembunyikan teks dalam beberapa halaman web Untuk meningkatkan pengalaman pengguna, ia selalunya perlu untuk memaparkan atau menyembunyikan beberapa kandungan teks secara dinamik
2023-04-05
komen 0
1188

Cara menghidupkan sari kata semasa merakam TikTok
Pengenalan Artikel:Buka Apl Douyin > "Saya" > "Tiga Garisan Mendatar" > "Tetapan" > "Kebolehaksesan" > "Sari Kata" > Pilih jenis dan gaya > Dayakan pratonton sari kata. Dapatkan kesan sari kata automatik terbaik dengan video yang jelas dan kelantangan sederhana. Anda juga boleh mencipta fail sari kata SRT dalam penyunting teks untuk menambah sari kata tersuai secara manual. Setelah didayakan, klik ikon "CC" di bahagian bawah video untuk menunjukkan/menyembunyikan sari kata.
2024-05-04
komen 0
788

html中textarea输入框提示文字必须添加默认内容的完美解决
Pengenalan Artikel:完美解决textarea输入框提示文字,必须添加默认内容有placeholder标签,可以添加提示文字 ,但是没有,一般来说我们是把提示内容写在外面,如下图: 当然,这样的布局并不是最想要的效果, 最想要的是文字显示在输入框内,点击输入框时隐藏,离开输入框时,如果输入框没有内容,又显示提示:网上搜到的都是利用js通过获取或失去焦点来设置te
2017-07-19
komen 0
10226

Bolehkah kawalan C mendapat fokus apabila disembunyikan?
Pengenalan Artikel:Kawalan C menyembunyikan dan pemerolehan fokus Apabila kawalan C (contohnya: butang, kotak teks) disembunyikan, ia biasanya akan kehilangan fokus kerana pengguna tidak boleh berinteraksi dengan kawalan yang tidak kelihatan. Walau bagaimanapun, sama ada sesuatu kawalan boleh mendapat tumpuan bergantung pada pelaksanaan dan keadaan tertentu. Rangka kerja dan platform pembangunan yang berbeza mungkin mengendalikan perkara ini secara berbeza, sesetengah mungkin mengekalkan fokus, manakala yang lain mungkin memindahkan fokus secara automatik kepada kawalan yang boleh dilihat. Oleh itu, dalam proses pembangunan khusus, ia perlu dikendalikan mengikut situasi sebenar. Kes 1: Kawalan tersembunyi atau hilang fokus. Apabila kawalan disembunyikan secara eksplisit, ia biasanya kehilangan fokus secara automatik. Ini kerana fokus merujuk kepada kawalan yang sedang berinteraksi dengan pengguna, dan jika kawalan itu tidak kelihatan, pengguna tidak boleh berinteraksi dengannya. Berikut adalah contoh kod
2024-01-05
komen 0
1356

Bagaimana untuk menangani masalah yang bar alat tidak dapat dilihat dalam WPS2019
Pengenalan Artikel:1. Seperti yang ditunjukkan dalam gambar di bawah, selepas kami membuka perisian teks WPS, kami tidak dapat melihat bar alat atau reben yang diperlukan Ini kerana kami telah menyembunyikannya. 2. Penyelesaian 1: Kami mula-mula klik butang Tunjukkan/Sembunyikan Reben di penjuru kanan sebelah atas bar menu untuk menyembunyikan atau menunjukkan reben. 3. Klik butang ini untuk memaparkan reben. 4. Kaedah 2: Apabila reben disembunyikan, kita boleh meletakkan tetikus pada nama reben, seperti Mula dan Masukkan, untuk memaparkan reben tersembunyi. 5. Tetapi jika kita mengalihkan tetikus ke kawasan penyuntingan dan tidak menggerakkan tetikus untuk masa yang lama, seperti yang ditunjukkan dalam rajah di bawah, reben akan bersembunyi semula secara automatik Ini kerana kita telah menghidupkan fungsi penyembunyian/pameran automatik . 6. Pada ketika ini kita perlu mengklik butang tetapan antara muka di sudut kanan atas. 7. Kemudian klik menu lungsur
2024-03-27
komen 0
1381

Tutorial tentang cara membuat animasi regangan teks menggunakan Geometric Sketchpad
Pengenalan Artikel:Lukis mata. Pilih [Alat Titik] dari kotak alat di sebelah kiri, lukis dua titik A dan B dalam arah menegak, dan kemudian lukis dua titik C dan D dalam arah mendatar yang sama seperti titik A, seperti yang ditunjukkan dalam rajah. Tampal gambar. Pilih dua titik B dan C, klik menu [Edit] di atas, pilih [Tampal Imej] daripada pilihan lungsur turunnya, dan tampal teks untuk dipaparkan pada dua titik ini. Tetapkan animasi pergerakan. Pilih titik C dan D secara bergilir-gilir, klik menu [Edit] di atas, pilih perintah [Move] dalam [Operation Type Button] dalam pilihan drop-downnya, dan tetapkan butang [Move from C → D] untuk [Display] Untuk kandungan teks, tetapkan juga butang [Alih dari C→A] untuk [sembunyikan] kandungan teks, dengan itu mencipta animasi regangan mendatar ke kanan, seperti yang ditunjukkan dalam rajah. Tidak perlu berselindung
2024-06-06
komen 0
981

总结关于CSS需要注意的内容汇总
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
1334

有关柔和的文章推荐10篇
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
2033

关于焦点图动画的10篇文章推荐
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-13
komen 0
1495

使用纯CSS3实现时间轴切换焦点图实例代码
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。 在线演示源码下载 HTML代码:
2017-03-20
komen 0
2428

Apakah ciri-ciri editor dalam talian html
Pengenalan Artikel:Ciri-ciri editor dalam talian html ialah: 1. Apa yang anda lihat ialah apa yang anda perolehi: melalui editor, kesan teks yang diedit, gambar dan teg HTML lain yang dikeluarkan ke halaman adalah konsisten dengan kesan yang dipaparkan semasa penyuntingan; Penukaran automatik kod HTML: mengedit dalam keadaan penyuntingan Teks, gambar dan kandungan lain ditukar secara automatik ke dalam bahasa penanda HTML yang boleh dikenali oleh pelayar di latar belakang 3. Mudah dan mudah digunakan; menggunakan editor WYSIWYG boleh mengedit kandungan grafik dan teks kelas pertama dengan cepat dan mudah; 5. Serasi dan konsisten dengan kandungan sistem yang sedia ada.
2023-06-21
komen 0
1760

Halaman php menggunakan JavaScript untuk memaparkan kod tersembunyi apabila mengklik butang
Pengenalan Artikel:PHP (Hypertext Preprocessor) ialah bahasa pengaturcaraan sebelah pelayan yang sesuai untuk pembangunan web dinamik. Dalam PHP, kami boleh menggunakan JavaScript untuk mengawal paparan halaman web, termasuk menunjukkan dan menyembunyikan blok kod. Dalam artikel ini, kami akan membincangkan cara menggunakan PHP dan JavaScript untuk menunjukkan dan menyembunyikan kod apabila butang diklik.
2023-03-20
komen 0
1807

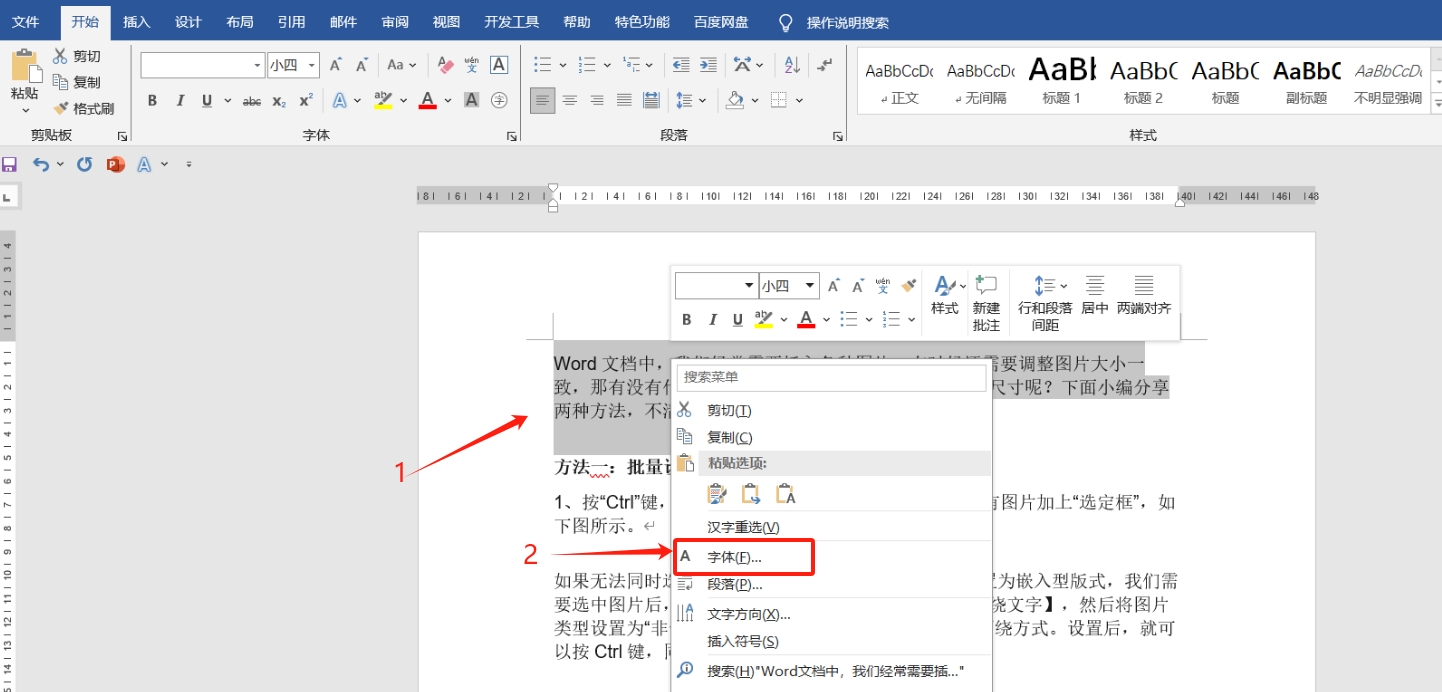
5 ciri tersembunyi dokumen Word
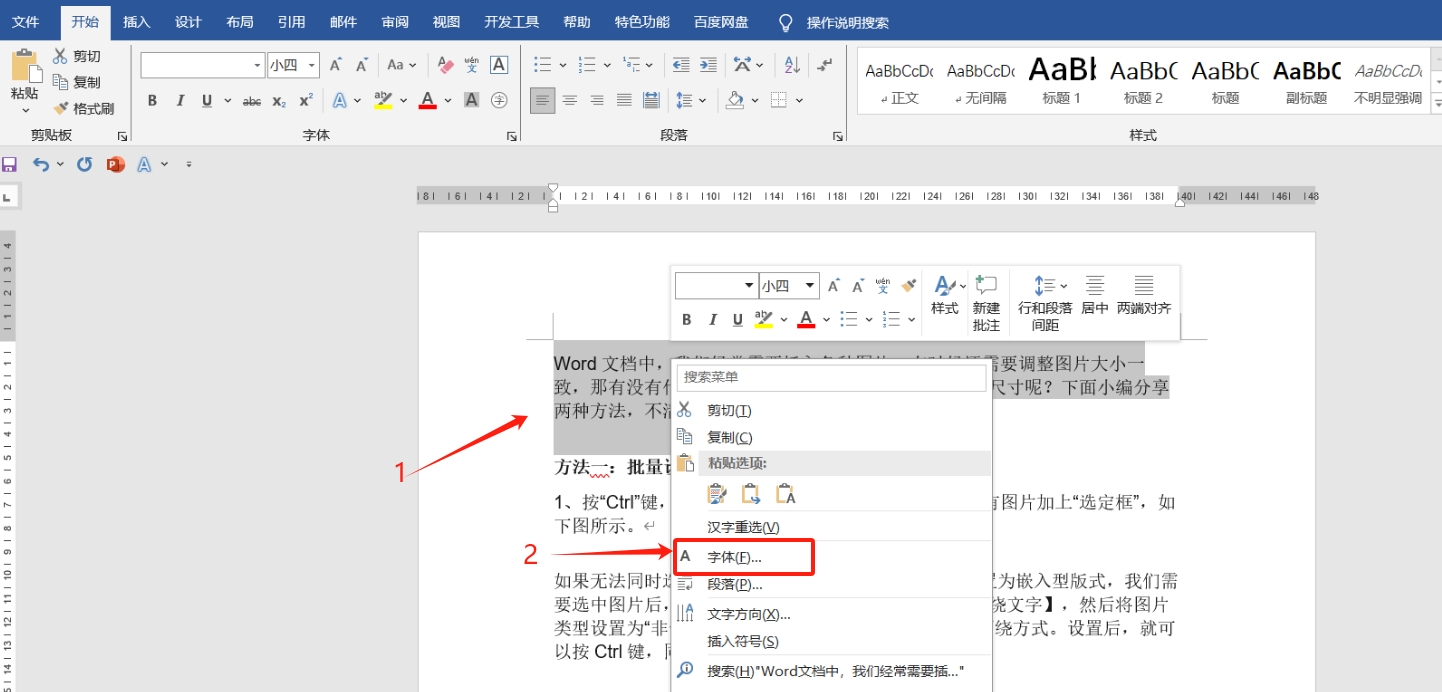
Pengenalan Artikel:Dalam proses mengedit dokumen Word, kadangkala kita perlu menyembunyikan beberapa format atau maklumat penting Hari ini saya akan berkongsi 4 fungsi tersembunyi dokumen Word. Fungsi 1: Kandungan teks tersembunyi Anda boleh menyembunyikan kandungan teks yang anda tidak mahu orang lain lihat. Pertama, pilih teks yang perlu disembunyikan, kemudian klik kanan dan pilih [Font] dalam kotak dialog [Font], tandakan pilihan [Hide] dan klik [OK], teks yang dipilih akan disembunyikan dan tidak boleh disembunyikan. dilihat. Jika teks tidak disembunyikan selepas mengikuti langkah di atas, tambahkan langkah berikut. Gunakan kekunci pintasan [Alt+F+T] untuk memaparkan kotak dialog [Word Options], klik [Show], kemudian alih keluar "check" [Sembunyikan teks] dan klik
2024-03-28
komen 0
490

jquery tetikus ke atas imej untuk membalikkan teks
Pengenalan Artikel:Dengan pembangunan halaman web, kesan dinamik telah menjadi bahagian penting dalam reka bentuk, dan antara kesan ini, kesan imej dan teks yang muncul secara berselang-seli adalah perkara biasa. Artikel ini memperkenalkan kaedah pelaksanaan berasaskan jQuery untuk membalikkan teks pada imej atas tetikus. 1. Prinsip pelaksanaan: Letakkan gambar dan teks dalam bekas elemen yang sama, dan capai paparan ganti gambar dan teks dengan mengawal gaya CSS. Apabila tetikus melayang, jqury digunakan untuk membalikkan imej dan teks dalam bekas dan mengubah suai gaya CSS untuk mencapai kesan dinamik. 2. Langkah-langkah pelaksanaan 1. Buat struktur HTML Mula-mula, buat satu
2023-05-08
komen 0
581
jQuery melaksanakan kod imej fokus dengan kesan menaip pada title_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod jQuery untuk merealisasikan gambar fokus dengan kesan menaip pada tajuk Ia dapat merealisasikan kesan penyegerakan pencetakan dan paparan tajuk satu demi satu apabila slaid dihidupkan format data dan fungsi masa Rakan yang memerlukannya boleh merujuknya
2016-05-16
komen 0
1378