Jumlah kandungan berkaitan 10000

Petua reka letak CSS: amalan terbaik untuk mencapai kesan tatal skrin penuh
Pengenalan Artikel:Kemahiran reka letak CSS: amalan terbaik untuk mencapai kesan tatal skrin penuh Dalam reka bentuk web moden, kesan tatal skrin penuh telah menjadi kaedah interaksi halaman yang sangat popular. Melalui penatalan skrin penuh, kandungan web boleh ditukar pada asas halaman demi halaman, memberikan pengguna pengalaman yang lebih lancar dan kaya dengan visual. Artikel ini akan memperkenalkan beberapa teknik reka letak CSS untuk membantu pembangun mencapai amalan terbaik untuk kesan menatal skrin penuh. Struktur susun atur HTML Sebelum menyedari kesan tatal skrin penuh, anda perlu membina struktur HTML asas terlebih dahulu. Secara umumnya, anda boleh menggunakan utama
2023-10-18
komen 0
1062

Bagaimana untuk melaksanakan susun atur paralaks skrin penuh menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan reka letak paralaks skrin penuh Kesan paralaks skrin penuh ialah teknologi yang sering digunakan dalam reka bentuk web, yang boleh membawa pengguna pengalaman visual yang lebih kaya dan menarik. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak paralaks skrin penuh yang ringkas dan memberikan contoh kod khusus. Prinsip kesan paralaks adalah untuk mencipta tahap tiga dimensi yang berbeza dengan menatal berbilang lapisan imej latar belakang secara serentak pada kelajuan yang berbeza. Contoh kod berikut akan menggunakan penanda HTML dan gaya CSS untuk melaksanakan penuh ringkas
2023-10-25
komen 0
1186

Cara menggunakan Vue untuk mencapai kesan tatal skrin penuh
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan tatal skrin penuh Kesan tatal skrin penuh ialah kesan reka bentuk web yang hebat yang boleh meningkatkan interaktiviti dan kesan visual halaman dan meningkatkan pengalaman pengguna. Sebagai rangka kerja JavaScript moden, Vue menyediakan pelbagai alatan dan sintaks yang elegan, yang boleh mencapai kesan tatal skrin penuh dengan mudah. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan tatal skrin penuh dan memberikan contoh kod khusus. Langkah 1: Penyediaan Pertama, anda perlu mencipta projek Vue. Jalankan arahan berikut dalam terminal, iaitu
2023-09-19
komen 0
1036

Bagaimana untuk mencapai kesan tatal skrin penuh dengan susun atur Kedudukan CSS
Pengenalan Artikel:Kaedah susun atur CSSPositions untuk mencapai kesan tatal skrin penuh Dalam reka bentuk web, kesan tatal skrin penuh adalah salah satu teknik biasa untuk meningkatkan dinamik halaman dan interaktiviti. Melalui kesan ini, halaman boleh menukar kandungan halaman dengan lancar dalam tindakan menatal berasaskan port pandangan yang berbeza, memberikan pengguna pengalaman menyemak imbas yang lebih baik. Dalam artikel ini, kami akan memperkenalkan kaedah untuk mencapai kesan tatal skrin penuh menggunakan reka letak CSSPositions dan memberikan contoh kod khusus. Sebelum melaksanakan kesan tatal skrin penuh, kita perlu memahami CS
2023-09-26
komen 0
778

HTML, CSS dan jQuery: Bina kesan tatal skrin penuh yang cantik
Pengenalan Artikel:HTML, CSS dan jQuery: Bina kesan tatal skrin penuh yang cantik Dalam reka bentuk web moden, kesan tatal skrin penuh telah menjadi elemen reka bentuk yang sangat popular dan menarik. Kesan khas ini membolehkan halaman web mempersembahkan kesan peralihan yang memberi kesan visual melalui penatalan, memberikan pengguna pengalaman yang lebih interaktif dan lancar. Artikel ini akan memperkenalkan secara ringkas cara menggunakan HTML, CSS dan jQuery untuk membina kesan tatal skrin penuh yang cantik, dan memberikan contoh kod khusus. Mula-mula kita perlu mencipta HTM asas
2023-10-27
komen 0
1326

penatal skrin jquery hilang
Pengenalan Artikel:Dalam beberapa tahun kebelakangan ini, dengan perkembangan teknologi reka bentuk web, gaya reka bentuk web telah menjadi lebih cantik dan cekap. Antaranya, jQuery, sebagai perpustakaan JavaScript yang berkuasa dan fleksibel, digunakan secara meluas dalam reka bentuk web. Apabila menggunakan jQuery, kehilangan skrol skrin adalah teknologi yang sangat penting dan biasa. Skrin tatal menghilang adalah teknologi berdasarkan reka bentuk web Tujuannya adalah untuk membuat elemen pada halaman web hilang, muncul atau membuat kesan visual lain apabila menatal skrin tanpa menjejaskan pengalaman pengguna. Aplikasi teknologi ini menjadikan reka bentuk web lebih menarik dan
2023-05-28
komen 0
850
Pemalam jQuery windowScroll melaksanakan satu skrin tatal effects_jquery
Pengenalan Artikel:Perkara yang dikongsikan oleh artikel ini dengan anda ialah kesan khas tatal skrin tunggal yang dilaksanakan menggunakan windowScroll pemalam jQuery Ia terutamanya merujuk kepada kesan tatal atas dan bawah halaman utama pelayar Sogou versi 4.2. Ia terutamanya melaksanakan logik tatal atas dan bawah serta kiri dan kanan keseluruhan tetingkap, yang sangat praktikal.
2016-05-16
komen 0
1711


Cara menggunakan Layui untuk membangunkan kesan animasi tatal skrin penuh
Pengenalan Artikel:Cara menggunakan Layui untuk membangunkan kesan animasi tatal skrin penuh Layui ialah rangka kerja UI bahagian hadapan yang ringkas dan mudah digunakan Ia menyediakan satu set komponen CSS dan JavaScript yang ringkas untuk memudahkan pembangun membina halaman dengan cepat. Antaranya, kesan animasi tatal skrin penuh adalah kesan biasa dalam banyak reka bentuk web. Di bawah, saya akan memperkenalkan secara terperinci cara menggunakan Layui untuk melaksanakan kesan animasi tatal skrin penuh dan memberikan contoh kod tertentu. 1. Persediaan Sebelum memulakan, kita perlu memastikan fail Layui yang berkaitan telah diperkenalkan.
2023-10-27
komen 0
935

Kesan tatal CSS: Tambahkan kesan tatal lancar pada halaman web
Pengenalan Artikel:Kesan tatal CSS: Menambah kesan tatal yang lancar pada halaman web memerlukan contoh kod khusus Dengan pembangunan Internet, reka bentuk web memberi lebih banyak perhatian kepada pengalaman pengguna. Selain reka bentuk halaman web dan reka bentuk interaksi, aplikasi kesan tatal juga telah menjadi salah satu cara penting untuk meningkatkan pengalaman pengguna. Dalam CSS, kita boleh mencapai kesan tatal yang lancar melalui beberapa kod mudah, menambahkan dinamik dan daya tarikan visual pada halaman web. Artikel ini akan memperkenalkan cara menggunakan CSS untuk menambah kesan tatal yang lancar pada halaman web dan menyediakan beberapa contoh kod khusus. Mula-mula, laksanakan kesan menatal
2023-11-18
komen 0
1293

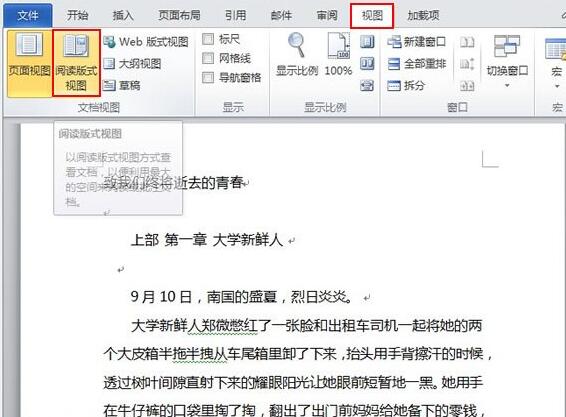
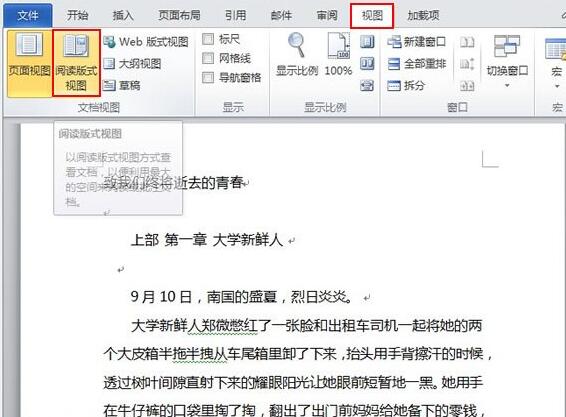
Cara menggunakan paparan susun atur membaca dalam word2010
Pengenalan Artikel:①Buka word2010, salin artikel ke dalamnya dan klik butang View--Reading Layout View. ② Pada masa ini, ia serta-merta bertukar kepada mod penyemakan imbas skrin penuh, tulisannya jelas dan anda boleh membelok halaman dengan mudah melalui anak panah kiri dan kanan. ③Jika anda tidak suka menyemak imbas dua halaman, anda boleh menetapkannya kepada satu halaman, yang bermaksud hanya satu halaman akan dipaparkan. ④ Anda dapat melihat bahawa kesan paparan satu halaman tidak buruk sama sekali.
2024-06-03
komen 0
921

Petua dan kaedah untuk mencapai kesan tatal lancar dengan CSS
Pengenalan Artikel:Teknik dan kaedah CSS untuk mencapai kesan tatal lancar memerlukan contoh kod khusus Dengan perkembangan teknologi Internet, kesan tatal lancar digunakan secara meluas dalam reka bentuk web. Ia boleh membawa pengguna pengalaman menyemak imbas yang lebih baik dan juga boleh meningkatkan dinamik dan kesan visual halaman web. Dalam artikel ini, saya akan memperkenalkan beberapa teknik dan kaedah CSS yang biasa digunakan untuk mencapai kesan tatal yang lancar, dan memberikan contoh kod khusus. Gunakan Animasi CSS untuk Mencapai Kesan Tatal Lancar Animasi CSS ialah cara yang mudah dan cekap untuk mencapai kesan tatal yang lancar. Kita boleh menggunakan @key
2023-10-25
komen 0
2207

Ketahui cara melaraskan tetapan bar skrol dalam Windows 11
Pengenalan Artikel:Secara umumnya, sistem hanya akan memaparkan bar skrol di sebelah kanan apabila satu skrin tidak muat Namun, sesetengah rakan suka menggunakan bar skrol untuk melaraskan kedudukan skrin Jadi bagaimana untuk menetapkan bar skrol untuk sentiasa dipaparkan dalam win11. Bagaimana untuk menetapkan bar skrol dalam win11: Langkah pertama ialah mengklik "logo Windows" di hujung kiri bar tugas untuk membuka menu mula. Langkah 2: Klik pada "Tetapan" dalam menu mula Langkah 3: Klik pada "Kebolehaksesan" pada lajur kiri Langkah 4: Buka tetapan "Kesan Visual" di sebelah kanan. Langkah kelima ialah menghidupkan suis "Sentiasa tunjukkan bar skrol".
2023-12-27
komen 0
980

Bagaimana untuk menonton video Sohu dalam skrin penuh Bagaimana untuk menonton dalam skrin penuh
Pengenalan Artikel:Mod tontonan skrin penuh Sohu Video memberikan pengguna pengalaman menonton yang mengasyikkan dan berkualiti tinggi, menjadikan setiap perjalanan audio-visual terasa seperti berada di sana. Dengan operasi yang mudah, anda boleh menikmati kesan tontonan skrin besar sinematik sama ada filem yang cemerlang, siri TV yang menarik atau dokumentari yang menarik, semuanya boleh menunjukkan kesan visual terbaik dalam mod skrin penuh. Kaedah tontonan skrin penuh 1. Buka Sohu Video dan klik untuk memasukkan video. 2. Klik ikon skrin penuh. 3. Anda boleh menontonnya dalam skrin penuh.
2024-06-05
komen 0
1017

Bagaimana untuk melaksanakan reka letak latar belakang skrin penuh menggunakan HTML dan CSS
Pengenalan Artikel:Menggunakan HTML dan CSS untuk melaksanakan reka letak latar belakang skrin penuh Dalam reka bentuk web, reka letak latar belakang skrin penuh ialah kesan biasa dan keren, yang boleh memaparkan kandungan tapak web dengan lebih baik dan membawa pengalaman visual yang baik kepada pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak latar belakang skrin penuh dan memberikan contoh kod khusus. Pertama, buat struktur susun atur asas dalam fail HTML anda. Berikut ialah kod HTML untuk reka letak latar belakang skrin penuh yang ringkas: <!DOCTYPEhtml><ht
2023-10-19
komen 0
1525

手把手教你CSS如何实现毛玻璃效果
Pengenalan Artikel:今天在做一个登录界面的时候,由于视觉给的页面背景图片太鲜艳亮眼,导致页面中间的登录表单框很不显眼,效果很差。就想到了做成毛玻璃的效果,现在分享出来,大家一起看看吧。
2020-07-10
komen 0
6113

Cara mencipta kesan dinamik menggunakan susun atur Kedudukan CSS
Pengenalan Artikel:Cara menggunakan reka letak CSSPositions untuk mencipta kesan dinamik Reka letak CSSPositions ialah teknologi yang biasa digunakan dalam reka bentuk web Ia boleh membantu kami mencipta pelbagai kesan dinamik, seperti menu terapung, karusel, dll. Artikel ini akan memperkenalkan beberapa kesan dinamik biasa dan memberikan contoh kod yang sepadan untuk membantu pembaca memahami dan menggunakan reka letak CSSPositions dengan lebih baik. 1. Menu yang digantung Menu yang digantung ialah elemen yang sangat biasa dalam reka bentuk web. Ia boleh diperbaiki di suatu tempat pada skrin semasa pengguna menatal halaman
2023-09-26
komen 0
836

Apakah maksud berus tinggi Apple?
Pengenalan Artikel:"Apple's High Refresh" biasanya merujuk kepada Apple yang memperkenalkan kadar segar semula skrin yang lebih tinggi dalam produk iPhone atau iPad terbarunya Kadar penyegaran skrin merujuk kepada bilangan kali paparan mengemas kini imej sesaat untuk memberikan pengguna kadar segar semula skrin yang lebih lancar dan lancar. Pengalaman visual yang lancar, skrin dengan kadar segar semula yang tinggi boleh memberikan kelajuan tindak balas yang lebih pantas dan kesan penatalan yang lebih lancar, menjadikan operasi seperti menonton video dan bermain permainan lebih lancar dan lancar.
2023-09-06
komen 0
4903

Petua Reka Letak CSS: Amalan Terbaik untuk Melaksanakan Imej Latar Belakang Skrin Penuh
Pengenalan Artikel:Petua Reka Letak CSS: Amalan Terbaik untuk Melaksanakan Imej Latar Belakang Skrin Penuh Dalam reka bentuk web, imej latar belakang skrin penuh ialah teknik biasa yang boleh menambah kesan visual dan menarik kepada halaman web. Dalam CSS, terdapat beberapa cara untuk mencapai imej latar belakang skrin penuh Artikel ini akan memperkenalkan amalan terbaik dan memberikan contoh kod khusus. Gunakan atribut saiz latar belakang Atribut saiz latar belakang boleh mengawal saiz imej latar belakang. Untuk mencapai kesan skrin penuh, anda boleh menetapkannya kepada penutup, seperti ini
2023-10-25
komen 0
1168