Jumlah kandungan berkaitan 10000

Masalah tidak dapat mengakses halaman berlaku pada pelayar tepi win11
Pengenalan Artikel:Keserasian penyemak imbas tepi agak lemah, dan banyak tapak web mungkin tidak dibuka Jika kami menghadapi masalah bahawa pelayar win11 edge tidak dapat mengakses halaman ini, kami boleh cuba mengubah suai keserasian atau membaiki penyemak imbas untuk menyelesaikan masalah. Pelayar win11 edge tidak boleh mengakses halaman ini 1. Mula-mula buka "Menu Mula" kami 2. Kemudian buka "Tetapan" 3. Kemudian masukkan pilihan "Aplikasi" di sebelah kiri. 4. Kemudian masukkan "Apps and Features" di sebelah kanan 5. Kemudian cari "edge browser" dalam senarai di bawah, klik tiga titik di sebelah kanan dan pilih "Modify" 6. Akhir sekali, klik "Repair" dalam pop- menu atas untuk menyelesaikan masalah. 7. Jika membaiki penyemak imbas masih tidak berfungsi, bukanya dalam mod IE.
2023-12-29
komen 0
1260

Bagaimana untuk menetapkan keserasian pelayar Edge Bagaimana untuk menetapkan keserasian pelayar Microsoft Edge
Pengenalan Artikel:Pertama, pada desktop sistem, klik item menu [Start/Microsoftedge]. Seterusnya, dalam antara muka utama perisian penyemak imbas Edge yang dibuka, kami klik pada kotak teks [Address Bar] di atas. Masukkan URL about:flags dalam kotak teks dan tekan Enter. Pada masa ini, halaman tetapan pelayar Edge akan dibuka, dan anda akan melihat item tetapan "Gunakan Senarai Keserasian Microsoft" pada halaman. Kami hanya perlu menyemak kotak pilihan di hadapan item tetapan ini. Pada masa ini, anda akan melihat mesej gesaan pada halaman penyemak imbas Edge yang anda perlukan untuk memulakan semula penyemak imbas untuk tetapan berkuat kuasa. Selepas penyemak imbas dimulakan semula, anda boleh menggunakan mod keserasian pelayar tepi.
2024-05-09
komen 0
739


Bagaimana untuk membaiki pelayar 360 Browser-Bagaimana untuk membaiki pelayar 360 Browser
Pengenalan Artikel:Penyemak Imbas 360 mesti ada dalam komputer ramai orang, jadi adakah anda tahu cara membaiki penyemak imbas dalam Penyemak Imbas 360 Kandungan berikut membawa kepada anda kaedah membaiki penyemak imbas dalam Pelayar 360 Mari lihat di bawah. Buka penyemak imbas 360 pada komputer anda. Klik pada ikon tiga garisan mendatar di sudut kanan atas. Letakkan tetikus pada pilihan [Help] dalam kotak drop-down pop timbul, dan klik [Repair Browser] dalam kotak semak yang muncul. Klik [Repair Now] dalam tetingkap pop timbul [360 Browser Doctor]. Selepas pembaikan selesai, anda boleh memilih [Launch Browser] untuk mengesahkan kesan pembaikan.
2024-03-06
komen 0
1000

Isu gagap dan kelewatan apabila tetingkap dan penyemak imbas meluncur halaman
Pengenalan Artikel:Memindahkan tetingkap atau membuka pelayar dan meluncurkan halaman adalah sangat perlahan dan ia berasa tersekat 1. Secara umumnya, ia tidak disebabkan oleh kelajuan Internet, kerana pada sesetengah laman web, walaupun halaman itu tidak dibuka, halaman itu tidak akan menjadi. tersekat. Terdapat beberapa sebab yang mungkin, yang utama ialah isu keserasian kod antara penyemak imbas dan pelayan. Apabila penyemak imbas memuatkan fail halaman web dalam pelayan, fail tersebut mungkin tidak serasi dengan penyemak imbas, menyebabkan penyemak imbas tidak dapat menghuraikan kod HTML dengan betul. Oleh itu, punca masalah terletak pada keserasian kod yang tidak mencukupi antara penyemak imbas dan pelayan. Apabila penyemak imbas menghantar permintaan kepada pelayan, jika pelayan tidak bertindak balas, penyemak imbas akan terus menghantar permintaan sehingga ia menerima pemulangan halaman, yang mungkin menyebabkan halaman tersekat. Masalah ini sering berlaku, menunjukkan bahawa apabila membuka halaman
2024-01-13
komen 0
1721


Tukar Tajuk pada Tatal CSS sahaja
Pengenalan Artikel:Saya masih belum belajar banyak tentang CSS Scroll-driven Animations, tetapi inilah yang saya pelajari daripada scroll-driven-animations.style .
Jangan lupa untuk menyemak keserasian penyemak imbas sebelum menggunakan ini.
https://developer.mozilla.org/en-US/docs/Web/CS
2024-07-26
komen 0
788

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan animasi menatal halaman?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan animasi menatal halaman? Dengan perkembangan teknologi Web, kesan animasi menatal halaman telah menjadi salah satu teknik yang biasa digunakan oleh banyak pereka web dan pembangun Ia boleh menambah rasa dinamik dan kelancaran pada halaman web. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan animasi menatal halaman dan memberikan contoh kod khusus. Pertama, kita perlu memahami prinsip asas menatal halaman. Apabila pengguna menatal halaman dalam penyemak imbas, penyemak imbas mencetuskan tetingkap
2023-10-27
komen 0
1063

Bagaimana untuk menghidupkan tetapan mod kelajuan penyemak imbas 360?
Pengenalan Artikel:1. Buka penyemak imbas 360, seperti yang ditunjukkan dalam gambar 2. Lihat simbol "kilat" di sebelah kanan bar alamat tempat anda memasukkan URL, seperti yang ditunjukkan dalam gambar selepas mengklik simbol kilat, dua mod akan dipaparkan secara automatik, iaitu kelajuan melampau dan mod keserasian , anda boleh memilih mod yang sesuai, seperti yang ditunjukkan dalam rajah. 4. Penyemak imbas semasa berada dalam mod kelajuan melampau, yang lebih pantas daripada mod keserasian. Jika anda memilih mod keserasian, operasi yang sama diperlukan, cuma pilihnya, seperti yang ditunjukkan dalam gambar.
2024-06-18
komen 0
554

Bagaimana untuk mematikan kesan CSS3
Pengenalan Artikel:CSS3 ialah bahasa helaian gaya yang digunakan untuk reka bentuk web. Ia boleh membantu kami mencapai pelbagai kesan yang cantik, seperti sudut bulat, kecerunan, animasi dan banyak lagi. Walau bagaimanapun, dalam pembangunan sebenar, disebabkan isu keserasian dan prestasi dengan kesan CSS3, kadangkala kami perlu mematikan kesan CSS3 untuk meningkatkan kelajuan pemuatan dan pengalaman pengguna halaman web. Pertama, kita perlu memahami isu keserasian kesan CSS3. Walaupun CSS3 telah disokong secara meluas, masih terdapat beberapa pelayar lama yang tidak dapat menyokong sepenuhnya kesan CSS3. Menggunakan kesan CSS3 yang tidak serasi akan menyebabkan halaman web muncul dalam ini
2023-04-21
komen 0
665

Cara menggunakan cdr frame precise cropping_Cara menggunakan cdr frame precise cropping
Pengenalan Artikel:Mula-mula buka perisian cdr, buat fail baru, dan kemudian salin gambar ke dalamnya. Kemudian potong kubus dan pilih alat Bezier untuk melukis lengkung tertutup di sepanjang tepi. Kemudian klik pada bar menu Effects dan pilih Frame Cut - Cegah ia daripada berada di dalam bekas. Kemudian klik pada Effects - Pilih Frame Precise Crop - Edit Content. Kemudian gerakkan gambar supaya tepi kiub betul-betul sejajar dengan sempadan lukisan. Klik pada Kesan - pilih pemangkasan tepat bingkai gambar - tamatkan penyuntingan.
2024-05-08
komen 0
454

web前端需要学什么
Pengenalan Artikel:web前端需要学HTML、CSS、JavaScript、jQuery、Ajax、前端框架【vue/React/Angular等】等前端知识;还要了解每个浏览器中的各个版本的兼容性、Web标准、移动设备、多终端适配等知识。
2019-02-23
komen 0
41629

Perkongsian pengalaman keserasian merentas pelayar JavaScript dalam pembangunan bahagian hadapan
Pengenalan Artikel:Dalam era Internet hari ini, pembangunan bahagian hadapan Web sudah pasti menjadi medan hangat. Sebagai pembangun bahagian hadapan, kami selalunya perlu menggunakan JavaScript untuk menambah kesan dinamik dan interaktiviti pada halaman web. Walau bagaimanapun, memandangkan penyemak imbas yang berbeza mempunyai penghuraian dan sokongan yang berbeza untuk JavaScript, keserasian merentas pelayar telah menjadi masalah utama dalam pembangunan bahagian hadapan. Dalam artikel ini, saya akan berkongsi beberapa pengalaman saya dengan keserasian silang penyemak imbas JavaScript yang terkumpul dalam pembangunan bahagian hadapan. Pertama, perkara yang paling asas ialah memastikan kod kami
2023-11-03
komen 0
864


Mengapa anda fikir jquery tidak mudah digunakan? Analisis ringkas sebab-sebabnya
Pengenalan Artikel:Dengan pembangunan berterusan teknologi front-end, rangka kerja jQuery bukan lagi pilihan terbaik pada masa ini, bukan sahaja kerana pelayar moden sudah mempunyai kebanyakan fungsi jQuery, tetapi juga kerana rangka kerja lain yang lebih maju seperti React atau Angular digunakan. untuk membangunkan bahagian hadapan Halaman membolehkan penggunaan semula kod dengan lebih cekap. Walau bagaimanapun, jQuery, sebagai rangka kerja pembangunan web awal, pernah menjadi alat yang sangat diperlukan untuk pembangun bahagian hadapan. Dengan kesederhanaan, kemudahan dan keserasiannya, jQuery membantu pembangun bahagian hadapan dengan cepat membina animasi serasi pelayar.
2023-04-10
komen 0
592

Pelajari dan kuasai rangka kerja kanvas biasa: panduan pengenalan kepada lukisan dan animasi
Pengenalan Artikel:Bermula dengan Rangka Kerja Kanvas: Belajar menggunakan rangka kerja kanvas biasa untuk lukisan dan animasi Contoh kod khusus diperlukan Dengan perkembangan pesat teknologi bahagian hadapan, kesan dinamik dalam reka bentuk web semakin penting. Sebagai elemen HTML yang digunakan untuk melukis grafik pada pelayar, kanvas telah menjadi alat penting untuk mencapai pelbagai kesan animasi dan pembangunan permainan. Untuk menggunakan kanvas dengan lebih cekap, banyak rangka kerja kanvas yang sangat baik telah muncul. Artikel ini akan memperkenalkan beberapa rangka kerja kanvas biasa dan menyediakan
2024-01-17
komen 0
683

Apakah yang perlu saya lakukan jika penyemak imbas tepi tidak boleh menyambung ke Internet. Apakah yang perlu saya lakukan jika penyemak imbas tepi tidak dapat menyambung ke Internet?
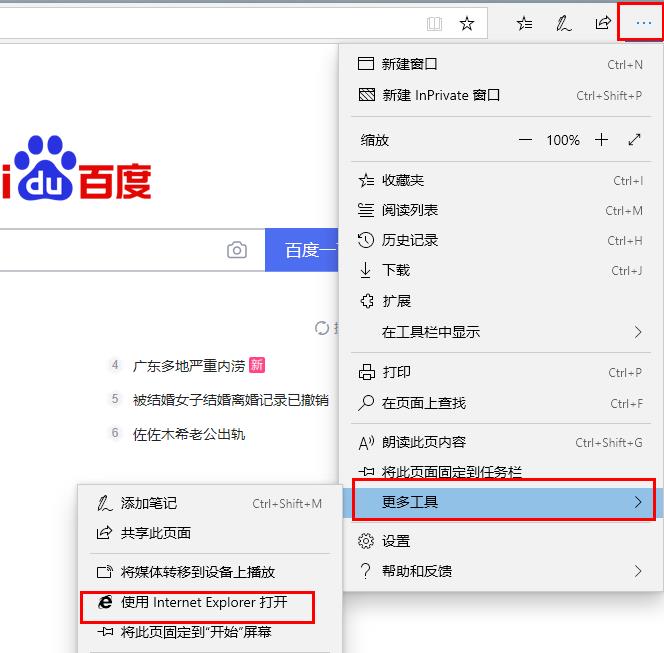
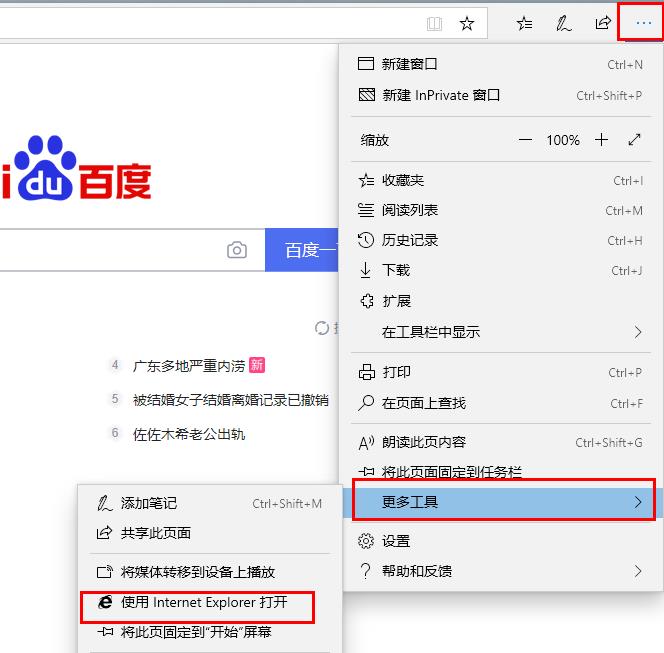
Pengenalan Artikel:Apakah yang perlu saya lakukan jika pelayar Edge tidak dapat menyambung ke Internet? Pelayar Edge ialah alat penyemakan imbas web yang digunakan oleh ramai pengguna. Ia mempunyai ciri-ciri keserasian yang pantas, selamat dan kuat Apakah yang perlu anda lakukan jika anda menghadapi situasi di mana pelayar Edge tidak dapat menyambung ke Internet. Malah, ia boleh dikesan secara automatik Editor akan berkongsi langkah-langkah khusus di bawah. Penyelesaian 1. Masukkan pelayar tepi, klik tiga titik di penjuru kanan sebelah atas untuk membuka lebih banyak alatan -> buka dengan Internet explorer. 2. Klik tetapan gear di penjuru kanan sebelah atas pelayar IE dan pilih pilihan Internet. 3. Pilih Sambungan, lungsur ke bawah dan klik Tetapan LAN. 4. Semak tetapan Kesan secara automatik dan klik OK.
2024-08-26
komen 0
1108

Apakah yang perlu saya lakukan jika penyemak imbas tepi tidak boleh menyambung ke Internet. Apakah yang perlu saya lakukan jika penyemak imbas tepi tidak dapat menyambung ke Internet?
Pengenalan Artikel:Apakah yang perlu saya lakukan jika pelayar Edge tidak dapat menyambung ke Internet? Pelayar Edge ialah alat penyemakan imbas web yang digunakan oleh ramai pengguna. Ia mempunyai ciri-ciri keserasian yang pantas, selamat dan kuat Apakah yang perlu anda lakukan jika anda menghadapi situasi di mana pelayar Edge tidak dapat menyambung ke Internet. Malah, ia boleh dikesan secara automatik Editor akan berkongsi langkah-langkah khusus di bawah. Penyelesaian 1. Masukkan pelayar tepi, klik tiga titik di penjuru kanan sebelah atas untuk membuka lebih banyak alatan -> buka dengan Internet explorer. 2. Klik tetapan gear di penjuru kanan sebelah atas pelayar IE dan pilih pilihan Internet. 3. Pilih Sambungan, tarik ke bawah dan klik Tetapan LAN. 4. Semak tetapan Kesan secara automatik dan klik OK.
2024-08-26
komen 0
786