Jumlah kandungan berkaitan 10000

Bagaimana untuk mencapai kesan regangan dan pengembangan imej dalam Vue?
Pengenalan Artikel:Bagaimana untuk mencapai kesan regangan dan pengembangan imej dalam Vue? Dalam projek Vue, kami selalunya perlu melakukan beberapa pemprosesan khas pada imej, seperti regangan dan pengembangan. Artikel ini akan memperkenalkan cara menggunakan Vue untuk mencapai dua kesan ini dan memberikan contoh kod yang sepadan. 1. Kesan regangan imej Kesan regangan imej adalah untuk meregangkan lebar dan ketinggian imej secara berkadar Terdapat banyak cara untuk mencapai ini Dua kaedah biasa akan diperkenalkan di bawah: Arahan CSS dan Vue. Gunakan CSS untuk mencapai kesan regangan imej Dalam projek Vue, anda boleh terus menggunakan CSS o
2023-08-20
komen 0
2012

JavaScript melaksanakan tetingkap timbul
Pengenalan Artikel:Dengan pembangunan berterusan pembangunan web, JavaScript telah menjadi bahasa penting untuk jurutera bahagian hadapan, dan tetingkap pop timbul ialah salah satu elemen interaktif yang paling biasa dalam halaman web. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan pop timbul dan memberikan contoh kod terperinci. Apakah tetingkap pop timbul? Tetingkap pop timbul merujuk kepada elemen interaktif yang apabila pengguna melakukan operasi tertentu atau peristiwa tertentu berlaku, tetingkap akan muncul pada halaman untuk memaparkan maklumat yang berkaitan atau mengingatkan pengguna untuk melakukan operasi. Tetingkap pop timbul biasanya digunakan untuk mengingatkan pengguna untuk melakukan beberapa operasi yang diperlukan, seperti mengisi borang.
2023-05-09
komen 0
4183

Apakah susun atur yang fleksibel
Pengenalan Artikel:Reka letak fleksibel ialah kaedah reka letak berdasarkan model kotak Ia melaraskan saiz, kedudukan dan susunan paparan bekas dan elemen dalaman supaya halaman dapat mengekalkan kesan visual yang baik pada peranti yang berbeza dan saiz skrin yang berbeza. Matlamat utama reka letak anjal adalah untuk menjadikan reka bentuk halaman lebih responsif, fleksibel dan berskala untuk menyesuaikan diri dengan peranti dan saiz skrin yang berubah-ubah. Kelebihan reka letak fleksibel ialah ia membolehkan pereka bentuk membuat reka letak halaman yang menyesuaikan dengan pelbagai saiz skrin tanpa mengambil kira saiz skrin peranti tertentu Pendekatan ini boleh meningkatkan kebolehselenggaraan dan kebolehskalaan reka bentuk halaman.
2023-10-17
komen 0
2446

Reka Bentuk Responsif Web: Buat tapak web yang menyesuaikan diri merentas peranti
Pengenalan Artikel:Dengan populariti peranti mudah alih dan perkembangan Internet, cara orang menyemak imbas web sentiasa berubah. Reka bentuk web tradisional hanya sesuai untuk komputer meja, tetapi apabila menyemak imbas web pada telefon mudah alih dan tablet, kesan paparan halaman tidak baik, malah salah jajaran dan kekeliruan reka letak berlaku. Untuk menyelesaikan masalah ini, reka letak responsif telah wujud. Reka letak responsif yang dipanggil bermakna halaman boleh melaraskan susun atur secara automatik mengikut perubahan dalam saiz tetingkap penyemak imbas, supaya halaman mempunyai kesan paparan yang baik pada pelbagai peranti. Ia menggunakan grid bendalir, imej anjal dan media
2024-02-18
komen 0
811

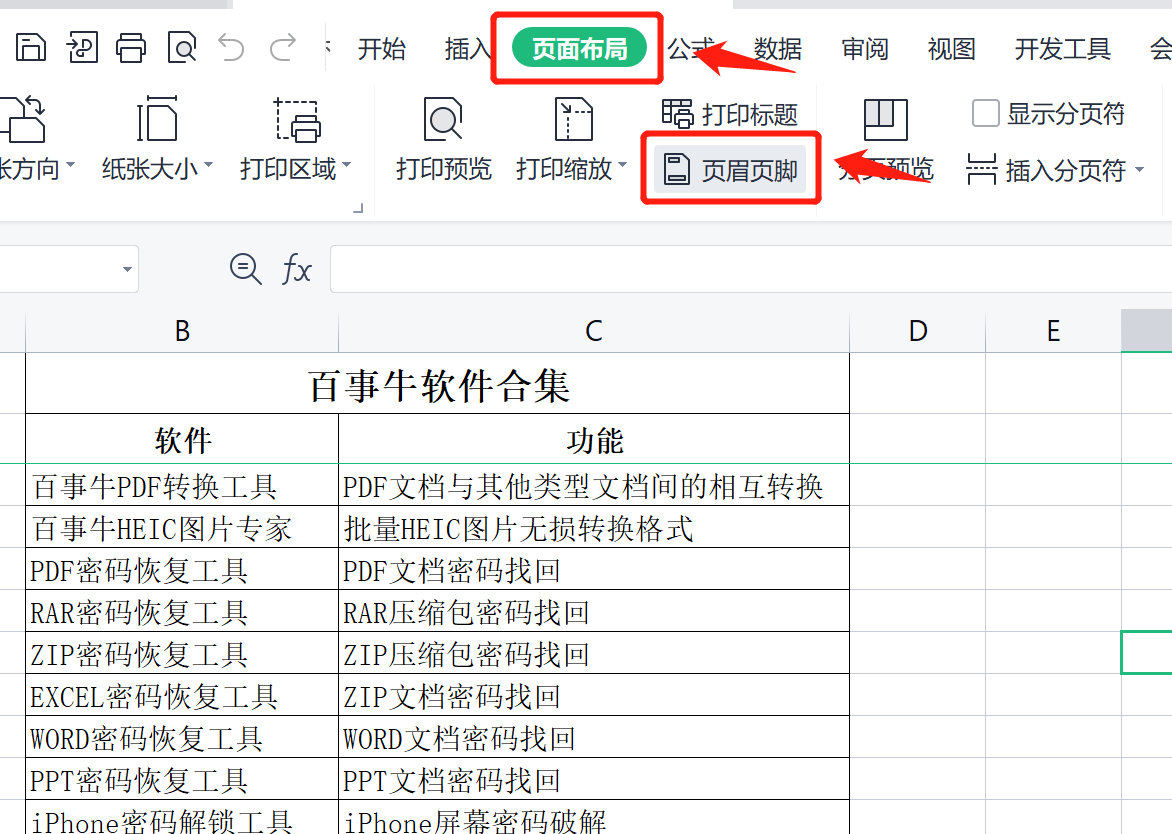
Bagaimana untuk menjadikan setiap halaman mempunyai nombor halaman semasa mencetak hamparan Excel
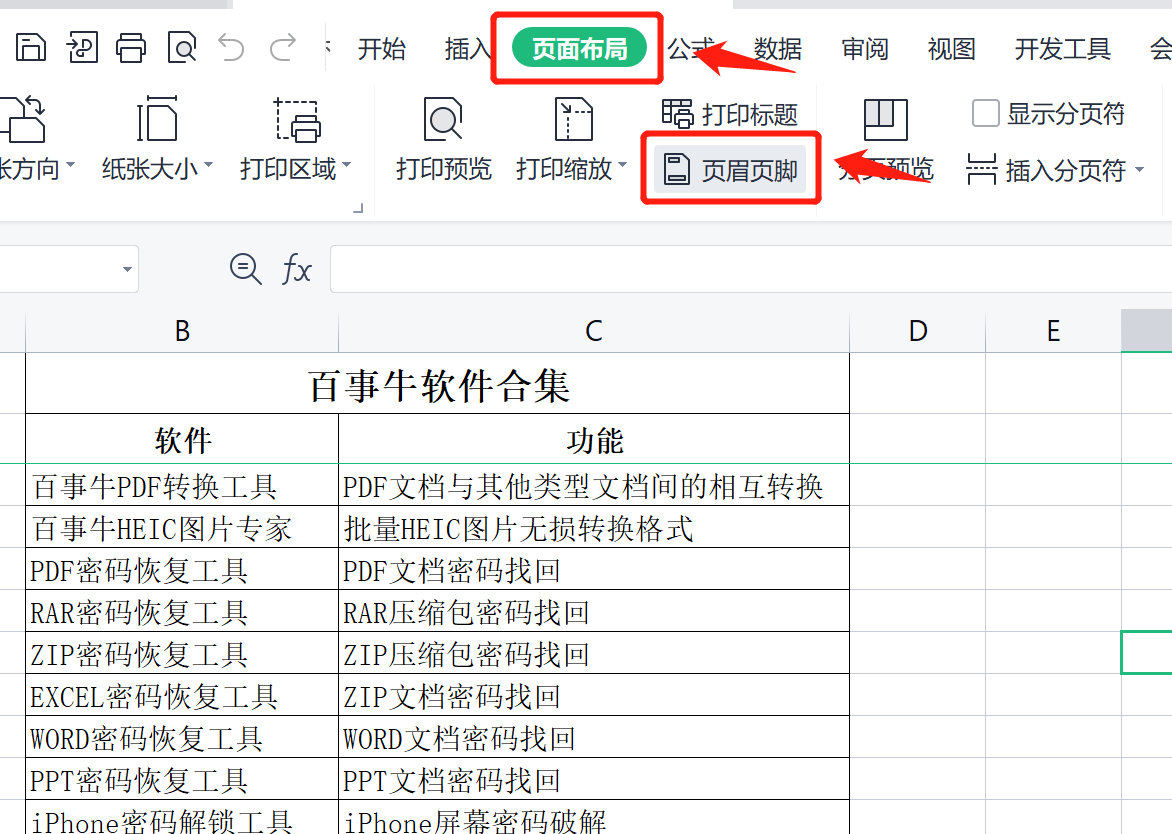
Pengenalan Artikel:Apabila mencetak jadual excel, jika terdapat banyak data, berbilang halaman akan dicetak. Untuk mengelakkan kekeliruan semasa melihat atau menyusun data, kami perlu menambah nombor halaman pada setiap halaman untuk menunjukkan susunan. Bagaimana untuk membuat setiap halaman bernombor semasa mencetak dalam excel? (1) Klik [Page Layout] pada bar menu antara muka dan pilih [Header and Footer] (2) Dalam antara muka tetapan halaman pop timbul, klik menu lungsur di belakang footer, pilih gaya nombor halaman untuk menjadi. dipaparkan, dan klik OK . (3) Jika anda perlu menyesuaikan kandungan, kedudukan, dsb. nombor halaman, klik [Sesuaikan Pengaki] dan laraskan tetapan dalam tetingkap timbul. Lebih banyak kemahiran pejabat tersedia dalam Pepsi Niu! https://www.passneo.cn/
2024-02-18
komen 0
1008
AJAX kod kesan lapisan pop timbul mudah dilaksanakan oleh jQuery_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod kesan lapisan pop timbul mudah AJAX yang dilaksanakan oleh jQuery Ia melibatkan teknik berkaitan jQuery bertindak balas kepada peristiwa tetikus untuk mengendalikan elemen halaman secara dinamik untuk mencapai kesan lapisan pop timbul Ia mempunyai nilai rujukan tertentu merujuk kepadanya.
2016-05-16
komen 0
1124


Bagaimana untuk menukar kertas dinding komputer kepada skrin penuh?
Pengenalan Artikel:1. Bagaimana untuk menukar kertas dinding komputer kepada skrin penuh? 1. Mula-mula hidupkan komputer, kemudian klik butang Microsoft di sudut kiri bawah desktop komputer Dalam antara muka pop timbul, kami mengklik butang "Tetapan". 2. Kemudian klik butang "Peribadikan" pada halaman tetapan. 3. Kemudian dalam halaman pop timbul, kita melihat pemilihan muat, dan klik butang "drop-down" di sebelah kanan dalam kotak di bawah pilihan muat. 4. Akhir sekali, dalam halaman pop timbul, jika kita ingin memaparkan latar belakang dalam skrin penuh, kita perlu memilih butang "Regangan", supaya kita menetapkan pilihan sesuai untuk meregangkan, yang juga menjadikan paparan latar belakang kita sepenuhnya skrin. , Kertas dinding komputer dipotong separuh? Haha, ini mudah. . Klik kanan ruang kosong pada desktop dan pilih "Properties". Dalam kotak dialog yang terbuka: 1. Klik "
2024-08-06
komen 0
855

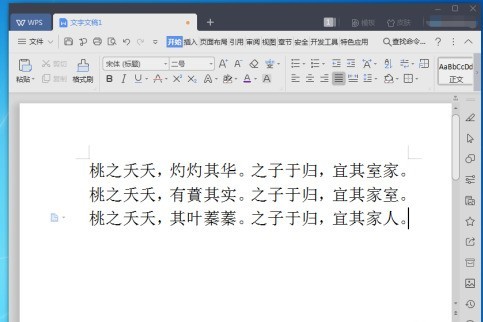
Cara menyediakan halaman teks WPS2019_Cara menyediakan halaman teks WPS2019
Pengenalan Artikel:Pertama, kami membuka WPS2019 ke halaman utama dan menetapkan halaman, seperti yang ditunjukkan dalam rajah. Untuk mengklik butang [Fail] di sudut kiri atas, seperti yang ditunjukkan dalam gambar. Kemudian klik pilihan [Fail] dalam pilihan pop timbul, seperti yang ditunjukkan dalam gambar. Kemudian klik pilihan [Tetapan Halaman] dalam menu kedua yang muncul, seperti yang ditunjukkan dalam rajah. Kemudian tetingkap persediaan halaman akan dibuka dan anda boleh membuat tetapan terperinci untuk margin, kertas, susun atur, grid dokumen dan lajur, seperti yang ditunjukkan dalam rajah. Apabila tetapan halaman selesai, klik [OK] di bawah untuk melihat kesan tetapan dan simpannya, seperti yang ditunjukkan dalam rajah.
2024-04-25
komen 0
628

Amalan pembangunan CSS: ringkasan pengalaman projek dalam mentafsir pelbagai kesan halaman web
Pengenalan Artikel:Amalan pembangunan CSS: ringkasan pengalaman projek dalam mentafsir pelbagai kesan halaman web Pengenalan: Dalam reka bentuk web moden, CSS (helaian gaya berlatarkan) memainkan peranan penting. Melalui teknologi CSS, halaman web boleh memaparkan kesan visual yang kaya, memberikan pengguna pengalaman menyemak imbas yang baik. Artikel ini akan meringkaskan beberapa kesan halaman web biasa dan berkongsi beberapa pengalaman pembangunan CSS dalam projek sebenar. 1. Laksanakan reka letak responsif Dengan populariti peranti mudah alih, reka letak responsif telah menjadi semakin penting. Melalui pertanyaan media dan teknologi susun atur elastik, kita boleh
2023-11-02
komen 0
949

Penjelasan terperinci tentang garis dasar penskalaan dan konsep saiz asas dalam susun atur fleksibel CSS Flex
Pengenalan Artikel:Penjelasan terperinci tentang garis dasar penskalaan dan konsep saiz asas dalam susun atur elastik CSSFlex Pengenalan: Apabila kerumitan halaman Web meningkat, kaedah susun atur model kotak tradisional secara beransur-ansur mendedahkan hadnya. Untuk menyelesaikan masalah reka letak, susun atur elastik CSSFlex wujud. Reka letak fleksibel menyediakan cara yang fleksibel untuk menyusun elemen, menjadikan halaman lebih mudah disesuaikan dan sesuai untuk pelbagai peranti dan saiz skrin yang berbeza. Dalam reka letak Flex, garis dasar boleh skala dan saiz asas adalah konsep penting Artikel ini akan menerangkannya secara terperinci.
2023-09-26
komen 0
885

Bagaimana untuk melaksanakan fungsi barrage dalam js
Pengenalan Artikel:Kaedah pelaksanaan: 1. Buat fail html; 2. Tambah struktur kod html 3. Gunakan tag div, input dan butang dalam teg badan untuk mereka bentuk kotak paparan kesan, dan butang penyerahan rentetan tag skrip Dan tulis kod js untuk mencapai kesan rentetan 5. Lihat kesan reka bentuk melalui pelayar.
2024-03-04
komen 0
1225

Pengenalan kepada cara menetapkan imej latar belakang dalam Word
Pengenalan Artikel:1. Klik [Layout Halaman] ==> Klik [Warna Halaman]. 2. Klik [Kesan Isi] dalam tetingkap pop timbul. 3. Klik [Gambar] ==> Klik [Pilih Gambar]. 4. Cari gambar yang ingin anda tetapkan di sini. 5. Selepas memilih gambar, klik [OK].
2024-04-25
komen 0
408

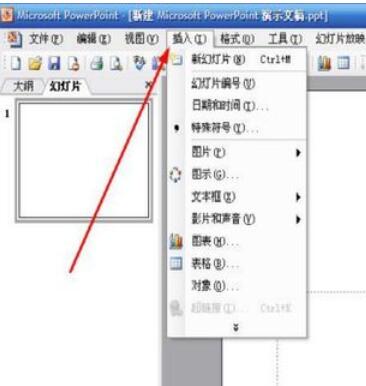
Proses terperinci membuat animasi teks yang muncul dalam PPT
Pengenalan Artikel:Sisipkan - kotak teks - kotak teks mendatar, tulis tiga ayat ke dalam tiga kotak teks masing-masing. Klik pada ayat pertama dan tambah kesan padanya: Panel Animasi Tersuai - Tambah Kesan - Enter - Kesan Lain - Regangan. Kerana keseluruhan perenggan adalah sebahagian daripada lirik, selepas lagu dimulakan, kerana setiap baris nyanyian dinyanyikan, baris lirik yang sama juga akan muncul, jadi kotak teks bermula dengan [selepas item sebelumnya] (tidak mungkin untuk menyanyi keseluruhan lagu Ia akan muncul semula selepas selesai), pilih arah untuk menyeberang, dan kelajuan menjadi sederhana. Dalam pemaparan, anda boleh melihat bahawa setiap huruf sedang melaksanakan animasi ini Kesan ini dilengkapkan dalam pilihan kesan: klik kanan pada kesan dalam panel animasi - Pilihan Kesan - Teks Animasi - Tekan huruf. Selepas pemilihan, keseluruhan ayat tidak lagi akan digunakan sebagai objek untuk melakukan tindakan regangan.
2024-04-17
komen 0
1090