Jumlah kandungan berkaitan 10000

Bagaimana untuk mencipta senarai berita tatal tak terhingga menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara mencipta senarai berita tatal tak terhingga menggunakan HTML, CSS dan jQuery Dalam pembangunan web, tatal tak terhingga ialah teknologi interaksi biasa, terutamanya sesuai untuk halaman seperti senarai berita yang perlu memuatkan sejumlah besar data. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan senarai berita tatal tak terhingga dan memberikan contoh kod khusus. Pertama, kita memerlukan struktur HTML asas untuk memaparkan senarai berita. Berikut ialah contoh mudah: <!DOCTYPE
2023-10-24
komen 0
1446

Cara menggunakan HTML, CSS dan jQuery untuk mencapai tatal tak terhingga senarai imej yang dimuatkan
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencapai tatal tak terhingga senarai imej yang dimuatkan Dengan perkembangan Internet, penggunaan imej menjadi semakin meluas. Kami sering menghadapi situasi di mana kami perlu memaparkan sejumlah besar imej, seperti platform media sosial, tapak web e-dagang, dsb. Walau bagaimanapun, apabila memuatkan sejumlah besar imej, memuatkan semua imej sekali gus boleh menyebabkan halaman dimuatkan dengan perlahan atau malah ranap. Untuk menyelesaikan masalah ini, kami boleh menggunakan teknologi pemuatan tatal tak terhingga, juga dikenali sebagai "drop-down tak terhingga", supaya hanya apabila pengguna menatal ke halaman
2023-10-24
komen 0
807

HTML, CSS dan jQuery: Panduan teknikal untuk melaksanakan paparan tatal imej
Pengenalan Artikel:HTML, CSS dan jQuery: Garis Panduan Teknikal untuk Melaksanakan Paparan Skrol Imej Pengenalan: Dalam reka bentuk web moden, paparan skrol imej ialah kaedah interaksi biasa yang boleh menarik perhatian pengguna dan memberikan pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan paparan tatal imej, dan memberikan contoh kod khusus. 1. Struktur HTML: Sebelum memulakan, kita perlu menentukan struktur HTML paparan tatal imej. Biasanya, kami menggunakan senarai untuk mengandungi semua imej. Setiap
2023-10-27
komen 0
1604

Cara menggunakan CSS untuk mencipta kesan lajur berita menatal mendatar
Pengenalan Artikel:Cara menggunakan CSS untuk mencapai kesan lajur berita menatal mendatar Dalam reka bentuk web, untuk meningkatkan kesan paparan dan pengalaman pengguna kandungan berita, kesan lajur berita menatal mendatar sering digunakan. Artikel ini akan memperkenalkan langkah khusus untuk melaksanakan lajur berita menatal mendatar menggunakan CSS dan menyediakan contoh kod untuk rujukan. Cipta struktur HTML Mula-mula, cipta bekas div dalam HTML untuk membungkus kandungan berita. Contohnya: <divclass="news-container">
2023-10-18
komen 0
1499

Bagaimana untuk menggunakan Vue untuk melaksanakan tatal imej dan animasi zum?
Pengenalan Artikel:Bagaimana untuk menggunakan Vue untuk melaksanakan tatal imej dan animasi zum? Vue.js ialah rangka kerja JavaScript popular yang menyediakan set kaya dengan ciri dan komponen yang membolehkan pembangun membina aplikasi web interaktif dan dinamik dengan mudah. Salah satu senario aplikasi biasa adalah untuk melaksanakan animasi menatal dan zum imej. Dalam artikel ini, kita akan mempelajari cara menggunakan Vue.js untuk melaksanakan fungsi tersebut dan menyediakan contoh kod yang sepadan. Pertama, kita perlu menyediakan senarai data yang mengandungi berbilang imej. Kita boleh menukar UR imej
2023-08-18
komen 0
2304

Cara menggunakan CSS untuk mencipta kesan paparan teks tatal yang lancar.
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta kesan paparan teks skrol lancar Dalam reka bentuk web, kesan paparan teks skrol lancar membawa pengalaman pengguna yang lebih lancar dan menarik. Kesan ini biasanya digunakan dalam adegan seperti karusel dan berita menatal. Artikel ini akan memperkenalkan langkah khusus untuk menggunakan CSS untuk mencapai kesan paparan teks tatal yang lancar dan memberikan contoh kod yang berkaitan. Langkah 1: Buat struktur HTML Mula-mula, kita perlu mencipta elemen bekas yang mengandungi teks tatal. Ia boleh menjadi div, ul atau HTM lain
2023-10-21
komen 0
1627

Bagaimana untuk membolehkan tatal automatik gambar Douyin? Bagaimana untuk melaraskan kelajuan main balik tatal automatik?
Pengenalan Artikel:Memandangkan Douyin ialah platform video pendek yang paling popular hari ini, pengguna sentiasa berharap untuk menunjukkan kehidupan dan minat mereka melalui gambar yang cantik. Fungsi tatal automatik gambar Douyin sudah pasti memberikan pengguna pengalaman menyemak imbas yang lebih mudah dan menarik. Jadi, bagaimana untuk mendayakan ciri ini? 1. Bagaimana untuk mendayakan tatal automatik gambar Douyin? 1. Kemas kini Apl Douyin: Pertama, pastikan Apl Douyin anda ialah versi terkini. Kerana ciri baharu biasanya dilancarkan dalam versi terkini. Kaedah kemas kini adalah seperti berikut: - Cari "Douyin" dalam gedung aplikasi mudah alih dan klik butang kemas kini untuk memuat turun dan memasang. - Buka Apl Douyin, klik butang "Saya", masukkan pusat peribadi, dan kemudian klik ikon tetapan di penjuru kanan sebelah atas
2024-06-18
komen 0
1130

Bagaimana untuk berhenti menatal sari kata dalam Edius
Pengenalan Artikel:Klik butang Cipta Sarikata pada panel Garis Masa, masukkan teks pada trek sarikata T trek, kekalkan jenis sari kata dan klik Simpan. Dalam panel kesan khas, klik tanda tambah kecil di hadapan [Campuran Sari Kata] untuk memaparkan semua kesan khas sari kata. 3. Pilih dan seret kesan khas [Terbang ke A] atau [Terbang ke B] ke sari kata mengikut keperluan anda [Terbang ke A] bermakna sari kata bermula dari bahagian bawah skrin dan tatal ke atas, dan [Terbang; ke B] bermula daripada bahan video Tatal ke atas di bawah. Pada bar kelabu di bawah bar sari kata, anda boleh melihat bahawa ia terbahagi dengan jelas kepada tiga bahagian Bahagian di kedua-dua belah mewakili tempoh masa sarikata bergulir, dan yang tengah ialah tempoh penginapan sari kata EDIUS. Anda boleh menggerakkan kursor ke segmen di kedua-dua belah seperti yang ditunjukkan di atas, dan simbol anak panah kiri dan kanan akan muncul Anda boleh menukar tatal dan menghentikan sari kata EDius sesuka hati.
2024-04-17
komen 0
588

Bagaimana untuk memotong gambar panjang pada telefon bimbit Apple
Pengenalan Artikel:[Tangkapan skrin manual] 1. Mula-mula buka halaman atau gambar yang anda mahu tangkapan skrin, tekan dan tahan "Kunci Turun Kelantangan" dan "Kuasa Kuasa" pada masa yang sama untuk mula menatal tangkapan skrin. 2. Apabila tangkapan skrin selesai, sistem akan menjana gambar panjang yang lengkap secara automatik. [Perintah Pintasan Baharu] 1. Buka fungsi "Perintah Pintasan" pada telefon anda, klik butang "+" di penjuru kanan sebelah atas untuk mencipta arahan pintasan baharu. 2. Dalam antara muka pengeditan arahan pintasan baharu, tambahkan tindakan "Tangkapan Skrin" sebagai tindakan asas, dan kemudian tambahkan tindakan "Simpan Imej ke Pustaka Foto" sebagai tindakan hasil. 3. Kemudian namakan arahan pintasan baharu
2024-03-19
komen 0
768

Artifak komponen jadual jadual bootstrap siri komponen JS [Bab Akhir]_kemahiran javascript
Pengenalan Artikel:Jadual Bootstrap ialah paparan data yang ringan dan kaya dengan ciri dalam bentuk jadual Ia menyokong pemilihan radio, kotak semak, pengisihan, halaman, tunjukkan/sembunyikan lajur, jadual menatal tajuk tetap, reka bentuk responsif dan pemuatan Ajax data JSON. Klik untuk mengisih lajur, paparan kad dan banyak lagi. Artikel ini memperkenalkan kepada anda artifak komponen jadual jadual Bootstrap bagi siri komponen JS [Bab Akhir], mari belajar bersama
2016-05-16
komen 0
2733

Bagaimana untuk mengoptimumkan pemuatan imej dan caching dalam Vue
Pengenalan Artikel:Bagaimana untuk mengoptimumkan pemuatan imej dan caching dalam Vue Dalam pembangunan web moden, pemuatan imej adalah aspek penting. Memuatkan terlalu banyak imej akan menyebabkan tapak web dimuatkan dengan perlahan dan menjejaskan pengalaman pengguna. Untuk meningkatkan prestasi tapak web, kami boleh mengurangkan masa muat halaman dengan mengoptimumkan pemuatan imej dan caching. 1. Lazy loading imej Lazy loading ialah teknologi yang melambatkan memuatkan imej. Apabila pengguna menatal halaman, imej dalam kawasan yang kelihatan dimuatkan dan bukannya memuatkan semua imej sekaligus. Ini mengurangkan masa muat halaman awal. Kita boleh menggunakan pemalam Vue
2023-10-15
komen 0
1390

Bagaimana untuk menyelesaikan ralat kemas kini Win10 0x80071160? Ralat kemas kini 0x80071160 penyelesaian
Pengenalan Artikel:Dengan pelancaran versi baharu sistem, ramai pengguna win10 merancang untuk mengemas kini sistem, tetapi sesetengah pengguna melaporkan bahawa mereka menghadapi kod ralat 0x80071160 semasa mengemas kini Windows. Untuk melindungi komputer anda daripada serangan yang tidak perlu, ia harus dibaiki dengan segera. Editor di bawah akan memberikan anda penyelesaian. Kaedah 1: Mulakan semula Perkhidmatan Kemas Kini Windows 1. Klik ikon carian dalam bar tugas, kemudian masukkan perkhidmatan dan bukanya. 2. Sekarang tatal ke bawah daripada senarai dan cari pilihan Kemas Kini Windows dan klik kanan padanya. 3. Jika perkhidmatan dihentikan pada masa ini, pilih "Mula". 4. Kemudian tatal ke atas dan klik kanan pada Background Intelligent Transfer Service dan dayakannya dengan mengklik padanya. segi empat sama
2024-02-09
komen 0
1096

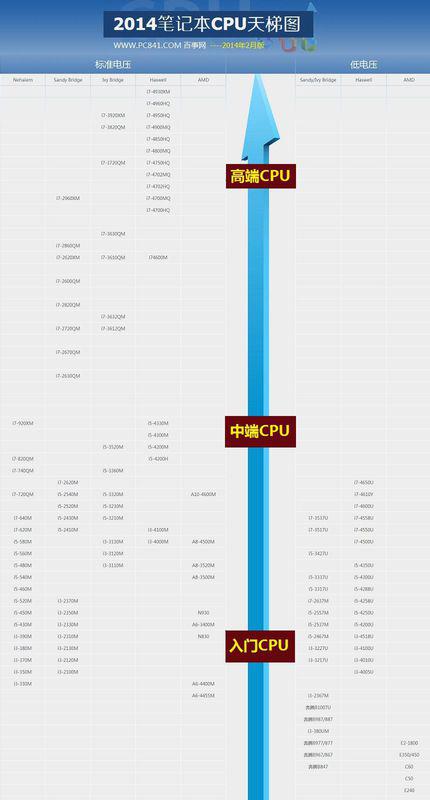
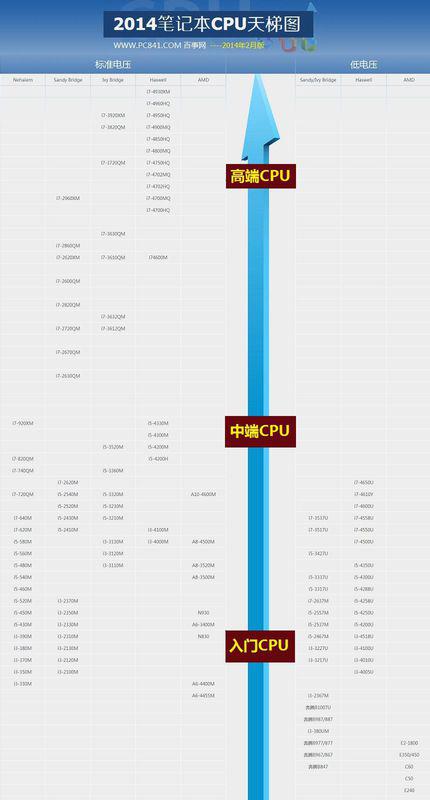
Kedudukan siri kad grafik NVIDIA 2014
Pengenalan Artikel:Kedudukan siri kad grafik NVIDIA 2014 Saya telah menyusun empat carta tangga perkakasan terkini, termasuk raksasa terbaharu Intel i7, dan kad grafik mudah alih dan desktop terkini NVIDIA 980 dan 970. Empat gambar tangga ini masing-masing ialah CPU dan kad grafik versi mudah alih dan versi desktop, sejumlah empat gambar. Antaranya, kad grafik NVIDIA, warna wakil adalah hijau, lihat gambar untuk butiran. Intel mempunyai carta tangga CPU dan carta tangga kad grafik teras Warna yang mewakili adalah biru dan klasifikasinya jelas. Jika anda mempunyai sebarang soalan, sila tanya. Imej yang dimuat naik mungkin dimampatkan Jika anda memerlukan imej asal, sila muat turun lampiran di bahagian bawah. Saya telah memampatkan dan membungkus empat imej ke dalam satu lampiran. Anda disyorkan agar menggunakan tablet atau komputer meja untuk melihatnya, kerana mungkin menyusahkan untuk memuat turun lampiran pada telefon mudah alih anda. Letakkan imej pratonton
2024-01-10
komen 0
1277

Kejayaan projek Asahi: pemacu OpenGL ES 3.1 yang mematuhi spesifikasi pertama membantu cip Apple
Pengenalan Artikel:Menurut berita pada 23 Ogos, Asahi Project baru-baru ini mengeluarkan berita terkini, mengumumkan bahawa mereka telah membuat kemajuan terobosan dalam membangunkan pemacu unit pemprosesan grafik (GPU) untuk cip siri M1 dan M2 Apple. Dilaporkan bahawa projek itu telah berjaya menambah pemacu OpenGL® ES3.1 baharu pada siri cip ini. Projek Asahi pertama kali didedahkan dalam pengumuman tahun lepas, dengan rancangan untuk memberi tumpuan kepada menyediakan pemacu GPU bebas untuk cip Silicon Apple sendiri. Selepas beberapa siri usaha seperti penyelidikan kod terbalik oleh ahli projek, mereka memperoleh versi pemacu awal yang boleh menjalankan aplikasi grafik dan ujian penanda aras. Sejak itu, pasukan itu terus mengoptimumkan dan menambah baik, dan akhirnya mengumumkan kejayaan pelancaran yang mematuhi OpenGLES3.1
2023-08-23
komen 0
1138

Stesen utama mengeluarkan versi baharu 'Journey to the West' dan animasi seperti 'My Nezha and Transformers' dan 'The Little Prince'
Pengenalan Artikel:Menurut berita dari laman web ini pada 7 Ogos, CCTV News melaporkan bahawa "Kuasa Komik Nasional dan Melukis Masa Depan Bersama" 2024 Persidangan Projek Inovasi Animasi Radio dan Stesen Televisyen Pusat China telah diadakan di Beijing semalam kartun, filem animasi dan 4 Koleksi projek inovasi utama telah didedahkan. Kali ini, tumpuan diberikan kepada keluaran gaya watak utama "Journey to the West", karya pertama versi baharu siri kartun "Four Classics" yang dicipta bersama oleh China International Television Corporation dan iQiyi. Versi baharu bentuk itu berakar umbi dalam budaya tradisional Cina, menyepadukan arca tanah liat Cina, opera dan elemen lain Buat pertama kalinya, teknologi kecerdasan buatan digunakan untuk mengambil bahagian dalam reka bentuk, menggabungkan lukisan tangan kakitangan kreatif dengan simulasi AI. Tapak ini termasuk pengenalan kepada kartun/filem animasi yang lain: "Anak Berkepala Besar Baharu dan Ayah Berkepala Kecil—Membawa Anda Melihat China": Menayangkan China di Era Baharu dari Perspektif Kanak-Kanak
2024-08-07
komen 0
1174

Bagaimana untuk mengalih keluar berita dan kandungan sohor kini daripada Carian Windows 11
Pengenalan Artikel:Apabila anda mengklik medan carian dalam Windows 11, antara muka carian secara automatik mengembang. Ia memaparkan senarai program terbaru di sebelah kiri dan kandungan web di sebelah kanan. Microsoft memaparkan berita dan kandungan trend di sana. Semakan hari ini mempromosikan ciri penjanaan imej DALL-E3 baharu Bing, tawaran "Naga Sembang dengan Bing", maklumat lanjut tentang naga, berita popular daripada bahagian Web, cadangan permainan dan bahagian Carian Arah Aliran. Keseluruhan senarai item adalah bebas daripada aktiviti anda pada komputer anda. Walaupun sesetengah pengguna mungkin menghargai keupayaan untuk melihat berita, semua ini tersedia dengan banyaknya di tempat lain. Orang lain boleh secara langsung atau tidak langsung mengklasifikasikannya sebagai promosi atau pengiklanan. Microsoft menggunakan antara muka untuk mempromosikan kandungannya sendiri,
2023-10-16
komen 0
1454

Kemas Kini Perang Purba pada 27 Februari: Hela, Agen Kematian, menyertai Perpustakaan Bergambar
Pengenalan Artikel:Perang Kuno telah disahkan akan dikemas kini pada 27 Februari Akan ada banyak aktiviti dan faedah pada masa itu, termasuk penambahan Hela, ejen kematian, ke perpustakaan bergambar, pembukaan artifak Hela, the. agen kematian, dan peningkatan progresif 0 dan 1 giliran Mari kita lihat titik pengalaman peta bermula dari peta 10-1, menambah sistem pratetap barisan, dsb. Jadual kemas kini permainan mudah alih Perang Kuno dikemas kini pada 27 Februari: Hela, Agen Kematian, menyertai Perpustakaan Bergambar 1, Hela, Agen Kematian, menyertai Perpustakaan Bergambar 2, membuka Artifak 3 Hela, Agen Kematian, dan 0 pusingan dipertingkatkan secara berperingkat dan 1 Nilai pengalaman peta bermula dari peta 10-1 ialah 4, dan sistem pratetap barisan ditambah Apabila ia dihidupkan dari tahap 0 hingga tahap 80, 8 barisan boleh disimpan dan dinamakan. Barisan anda akan muncul secara automatik dalam pratetap 1 dan barisan yang tidak berkesudahan akan muncul secara automatik dalam pratetap 2. Susulan
2024-02-29
komen 0
1218

Mengapa kami menggunakan JavaScript dalam HTML?
Pengenalan Artikel:Pertama, kami akan memahami apa itu JavaScript. Apabila tapak web melakukan lebih daripada sekadar duduk di sana dan memberikan anda maklumat statik, seperti menunjukkan kemas kini kandungan tepat pada masanya, peta interaktif, visual animasi 2D/3D, menatal kotak juke video, dll., JavaScript hampir pasti digunakan. Selain itu, anda boleh menambah ciri lanjutan pada tapak web anda menggunakan skrip atau bahasa pengaturcaraan JavaScript. Dua lapisan pertama kek yang terdiri daripada teknologi web standard ialah HTML dan CSS. Tingkat ini adalah tingkat tiga. Hierarki halaman web Bahasa penanda yang kami gunakan untuk membina dan mentakrifkan maksud kandungan halaman web dipanggil HTML. Menggunakan HTML, kami boleh mentakrifkan perenggan, tajuk dan jadual data serta membenamkan imej dan video ke dalam halaman web. CSS adalah singkatan dari Cascading Styles
2023-08-29
komen 0
1293

Bagaimana untuk menetapkan jam 24 jam pada Honor 90GT?
Pengenalan Artikel:Setiap pengguna mempunyai tabiat penggunaan telefon bimbit yang berbeza. Sebagai contoh, telefon bimbit Honor 90GT telah dikeluarkan, dan ramai pengguna ingin mengetahui cara menetapkan paparan masa kepada format 24 jam. Kalau ada yang berminat, jom tengok! Bagaimana untuk menetapkan jam 24 jam pada Honor 90GT? Langkah pertama: Buka senarai aplikasi mudah alih, cari ikon "Tetapan" dan klik untuk masuk. Dalam antara muka tetapan, tatal ke bawah untuk mencari pilihan "Sistem dan Kemas Kini" dan klik untuk masuk. Dalam antara muka "Sistem dan Kemas Kini", tatal ke bawah untuk mencari pilihan "Tarikh dan Masa" dan klik untuk masuk. Langkah 2: Dalam antara muka "Tarikh dan Masa", cari pilihan "Format Masa" dan klik untuk masuk. Dalam antara muka "Format Masa", pilih pilihan "Format 24 jam". Selepas kembali ke skrin utama, anda akan mendapati bahawa masa telah
2024-02-11
komen 0
1066