Jumlah kandungan berkaitan 10000
仿新浪微博首页"大家正在说"渐入轮显效果_导航菜单
Pengenalan Artikel:仿新浪微博首页“大家正在说”渐入轮显效果,有淡入淡出的效果,新内容渐渐滚出来,老内容慢慢滚动下去,貌似很新奇的一种方式,从新浪微博获得。
2016-05-16
komen 0
1196

Bagaimana untuk menggunakan Vue untuk melaksanakan reka bentuk halaman seperti MacBook?
Pengenalan Artikel:Dalam beberapa tahun kebelakangan ini, Vue.js, juga dikenali sebagai Vue, telah menjadi salah satu rangka kerja bahagian hadapan yang paling popular dan sangat dipuji kerana kesederhanaan, kemudahan penggunaan dan keupayaan kawalan pandangan yang berkuasa. Pada masa yang sama, dengan populariti peranti Mac, ramai pereka laman web berharap untuk meniru kesan reka bentuk halaman peranti Mac. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Vue untuk mencapai reka bentuk halaman seperti MacBook. Langkah 1: Bina struktur dan gaya paparan asas Untuk mencapai reka bentuk halaman seperti MacBook, I
2023-06-25
komen 0
1331

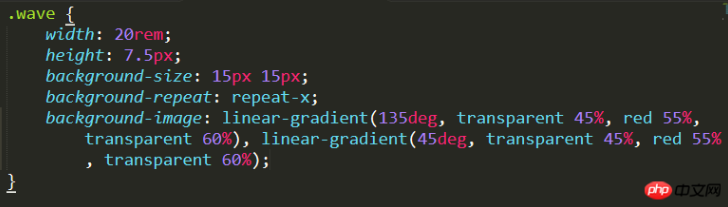
给文字加波浪线效果
Pengenalan Artikel:这次给大家带来给文字加波浪线效果,给文字加波浪线效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-22
komen 0
3288

HTML5 Canvas玩转酷炫大波浪进度图效果实例(附demo)
Pengenalan Artikel:本文介绍了HTML5 Canvas玩转酷炫大波浪进度图效果,具体如下:如上图所见,本文就是要实现上面那种效果。由于最近AlloyTouch要写一个下拉刷新的酷炫loading效果。所以首选大波浪进度图。首先要封装一下大波浪图片进度组件。基本的原理是利用Canvas绘制矢量图和图片素材合成出波浪特效。
2017-02-22
komen 0
2070

jQuery melaksanakan click water ripple animation_jquery
Pengenalan Artikel:Hari ini saya akan memperkenalkan kepada anda kesan gelombang air yang muncul apabila anda mengklik tetikus menggunakan jquery. Klik pada halaman dengan tetikus, dan anda boleh melihat kesan riak air sentiasa muncul pada halaman. Kemudian riak air beransur hilang. Kesannya sangat bagus
2016-05-16
komen 0
1774

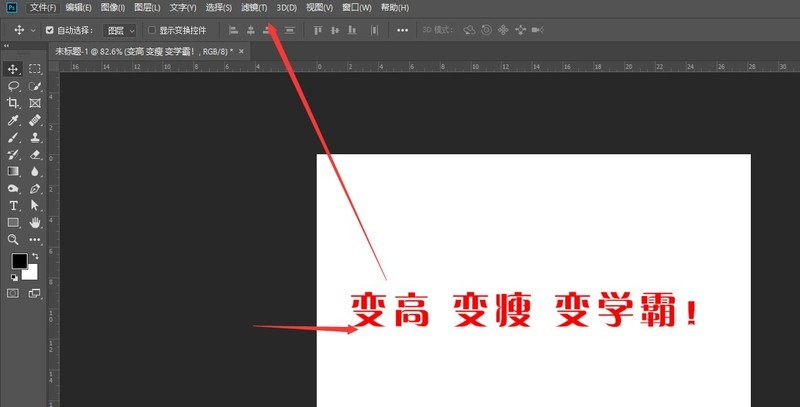
Cara mencipta kesan teks beralun dalam tutorial Photoshop_Photoshop untuk menambah kesan beralun pada teks
Pengenalan Artikel:Dalam kanvas, selepas memasukkan teks, buka bar penapis dan cari atribut herotan di bawah dan pilih atribut gelombang dalam bar sambungan kanan Masukkan panel pengeditan gelombang Anda boleh menukar atribut gelombang di sebelah kiri dan melihat status semasa jenis di sebelah kanan Dalam lajur, anda boleh menukar gaya atribut gelombang dan melaraskan nilai atribut untuk memastikan anda mendapat kesan gelombang teks seperti yang ditunjukkan dalam gambar.
2024-06-03
komen 0
585
js untuk mencapai kemahiran effect_javascript halaman utama Sina Weibo
Pengenalan Artikel:Pada masa kini, Weibo mempunyai kesan yang baik, iaitu ia akan menatal secara dinamik dalam masa nyata dan memaparkan maklumat terkini. Sekarang saya akan memperkenalkan kepada anda kesan menatal meniru laman utama lobi Sina Weibo semua orang.
2016-05-16
komen 0
1434

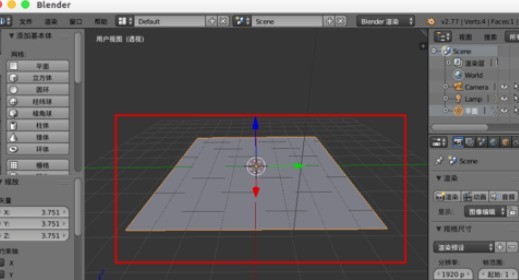
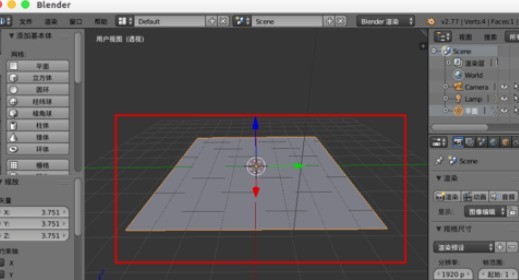
Kaedah terperinci untuk mencipta kesan gelombang air menggunakan pengisar
Pengenalan Artikel:Buka pengisar dan buat permukaan rata untuk berfungsi sebagai permukaan air. Pilih [Pesawat] dan tambahkan pengubah suai [Surface Subdivision]. Pilih [Mudah], [Lihat] tetapan [6], dan kemudian [Guna]. Tambahkan warna [Material] pada satah. Tambahkan pengubah suai [Gelombang] pada satah. Tetapkan [Kadar] kepada [0.01], tetapkan [Lebar] kepada [0.08], tetapkan [Ketinggian] kepada [0.05], tetapkan [Kesempitan] kepada [1.5], dan kemudian [alt+a] mainkan animasi dan kita akan mendapat dari Gelombang kecil di tengah. Nyahtanda [X] dalam [Tindakan] akan menghasilkan gelombang dalam arah Y. Nyahtanda [Y] dalam [Tindakan] akan menghasilkan gelombang dalam arah X. Dalam [Kedudukan], [X] ditetapkan kepada [1] dan [Y] ditetapkan kepada [1]. Dapatkan dari
2024-04-18
komen 0
1165

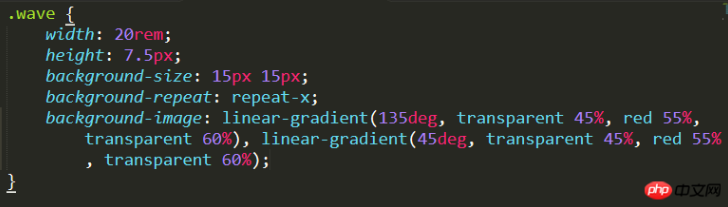
css3和H5实现波纹特效实例代码
Pengenalan Artikel:css3实现动态波纹特效,由于css3里面有过渡和动画效果,现在利用css3实现动态波浪效果就很简单了,直接使用transform来实现就ok, 使得translateX 产生偏移就可以不断实现循环动态效果,这样就比传统的flash来实现更为简单。而且对页面也比较友好的。
2018-02-02
komen 0
1726
jquery melaksanakan penatalan ulasan Sina Weibo effect_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jquery untuk merealisasikan kesan penatalan meniru ulasan Sina Weibo Ia melaksanakan kesan penatalan masa bagi grafik halaman dan teks berdasarkan jquery Ia melibatkan kemahiran operasi dinamik bagi traversal dan gaya halaman jquery kesan tatal, yang sangat berguna nilai praktikal, rakan-rakan yang memerlukan boleh merujuk kepadanya
2016-05-16
komen 0
1352

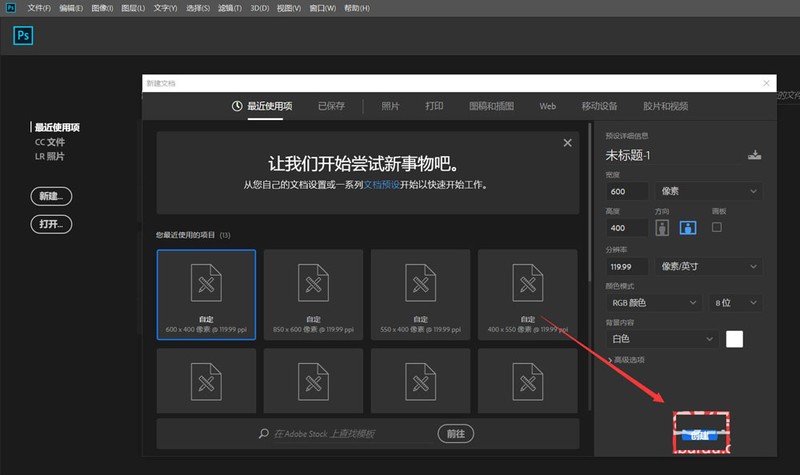
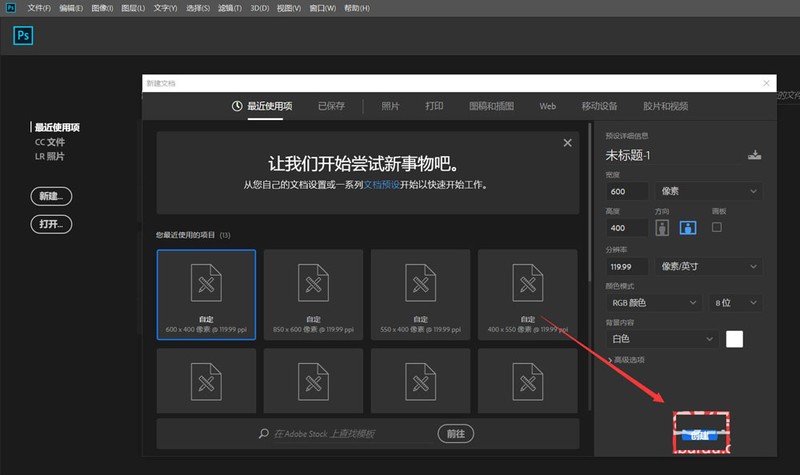
Cara mencipta kesan garis warna memancar dalam PS_Cara mencipta kesan garis warna memancar dalam PS
Pengenalan Artikel:Mula-mula buka Photoshop dan buat kanvas kosong baharu. Kemudian buat lapisan kosong baharu, klik alat kecerunan pada bar alat dan tambahkan kesan kecerunan warna pada lapisan, seperti ditunjukkan di bawah. Kemudian klik [Filter] - [Distort] - [Wave] pada bar menu, seperti yang ditunjukkan dalam rajah di bawah. Kemudian pilih jenis gelombang sebagai [Square] dalam tetingkap timbul, seperti yang ditunjukkan di bawah, dan laraskan kesan amplitud dan panjang gelombang mengikut tetingkap pratonton. Klik OK, teruskan klik [Filter] - [Distort] - [Polar Coordinates] dalam bar menu, seperti yang ditunjukkan dalam rajah di bawah, dan akhirnya pilih [Plane to Polar Coordinates]. Mari kita lihat kesan pengeluaran.
2024-06-13
komen 0
1139

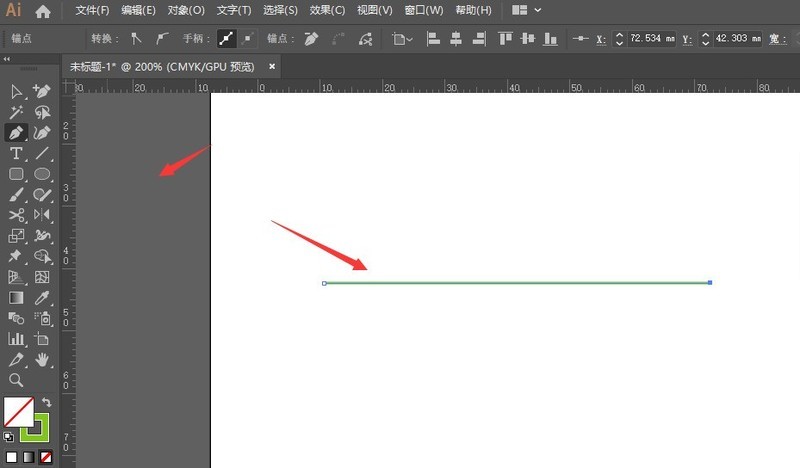
Cara menukar garis lurus menjadi lengkung dalam AI2019_Cara menukar garis lurus menjadi garis beralun dalam AI
Pengenalan Artikel:1. Dalam kanvas AI, cari bar alat garis lurus di sebelah kiri dan buat garis lurus dalam kanvas. 2. Buka bar menu kesan di atas dan pilih [Distort and Transform] dalam panel sifat. 3. Dalam bar sambungan kanan, pilih atribut kesan riak. 4. Dalam panel Kesan, pilih atribut Smooth. 5. Kemudian laraskan saiz riak dan bilangan bonjolan, dan lihat kesan pengubahsuaian semasa dalam pratonton di sebelah kiri. 6. Akhir sekali sahkan dan simpan untuk mendapatkan kesan garisan beralun, seperti yang ditunjukkan dalam rajah.
2024-04-07
komen 0
998

Bagaimana untuk mencapai kesan tiruan dan simulasi imej melalui Vue?
Pengenalan Artikel:Bagaimana untuk mencapai kesan tiruan dan simulasi imej melalui Vue? Vue.js ialah rangka kerja pembangunan bahagian hadapan Kemunculannya membolehkan kami mencapai pelbagai kesan interaktif dengan lebih mudah. Artikel ini akan memperkenalkan cara untuk mencapai kesan tiruan dan simulasi imej melalui Vue, menjadikan imej kami lebih jelas dan menarik pada halaman. Pertama, kita perlu memperkenalkan perpustakaan dan pemalam yang berkaitan ke dalam projek Vue. Dalam contoh ini, kami akan menggunakan Vue-Tilt.js untuk mencapai kesan kecondongan imej dan Vue-Reveal.js untuk mencapai animasi imej
2023-08-25
komen 0
762